21 Create Pdf File Using Javascript
25/3/2021 · Welcome to a tutorial on how to create PDF files in Javascript. Yes, creating PDF files is not limited to the server-side. Thanks to advancements in Javascript technologies, it is possible to create PDF files using Javascript – Let us walk through a few PDF libraries in this guide, read on! ⓘ I have included a zip file with all the example source ... In this article, we will see how easy it is to generate PDF of any webpage using Nodejs and send the generated pdf back to the client side application. We will use puppeteer tool which is a headless chrome API to generate pdf So let's get started. Create a package.json file using. npm init -y. Install puppeteer using. npm install --save ...
 How To Create A Pdf Using Wkhtmltopdf In Node Js Our Code World
How To Create A Pdf Using Wkhtmltopdf In Node Js Our Code World
This tool takes an HTML file or multiple files, along with a stylesheet and turns them into a PDF. It does this by using the WebKit rendering engine. We use wkhtmltopdf. It's not perfect, although that was probably user error, but easily good enough for a production application. — Paul Cardno (@pcardno) February 15, 2019

Create pdf file using javascript. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. function CreatePDF (IsInternetExplorer8OrLower) {. var pdf = new BytescoutPDF (); pdf.propertiesSet ("Sample document title", "Sample subject", "keyword1, keyword 2, keyword3", "Document Author Name", "Document Creator Name"); pdf.pageAdd (); The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text () method of jsPDF object. Use the addPage () method to add new page to PDF. Use the save () method to generate and download PDF file.
السلام عليكم ورحمه الله وبركاتهفي هذا الدرس ستتعلم كيفية عمل ملف الpdf بأستخدام الjavascript قم بتحميل الملف ... In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery.Let's create a HTML form with data and a However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. I’ll show you how you can print a PDF document using JavaScript. An iframe is used to display a web page within a web page.
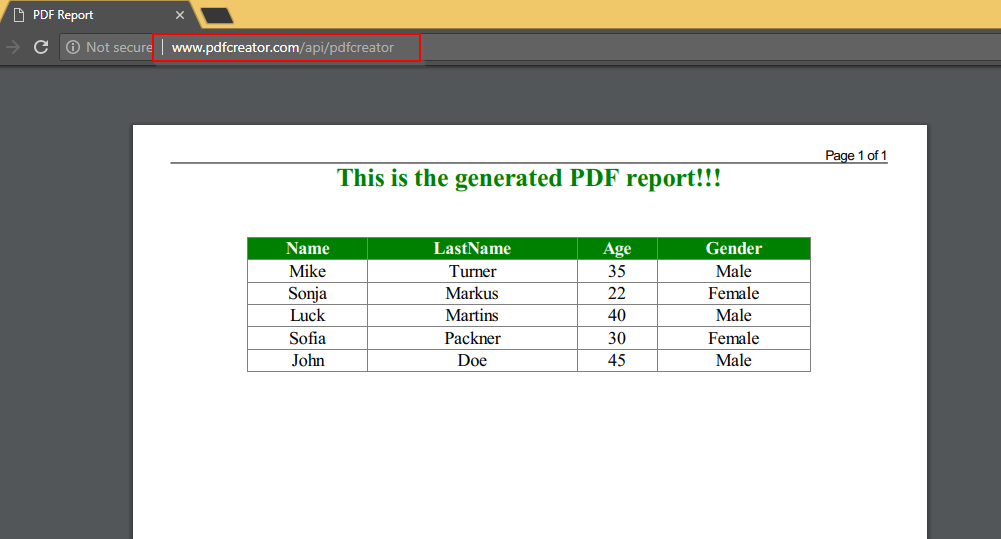
See PDF Writer Custom Tags for more information. If the report is broken onto multiple pages only the visible page will be converted to PDF. You can click Show All to create a PDF of the full report. To convert a report to PDF you could use the following code as the body of the Report Template: How to Create PDF Invoice with Table and Logo using JavaScript - PDF Invoice Generator This sample shows how to use BytescoutPDF.js (Bytescout PDF Invoice Generator for JavaScript) to draw PDF invoices with tables and logos. BytescoutPDF.js is a great JS library to generate PDF in DOM itself without any dependency on other libraries. On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest.
In this practical project we will use pdf.js to create a custom pdf view interface with pagination using JavaScript. We will be using modern syntax such as a... Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and assign it to the section Create an anonymous function and assign it to the page. After that declare pdf.save () the name of the PDF file pagename.pdf
Although most modern browsers can display PDF files, they do so using a PDF viewer that runs in an independent tab or window, forcing users to leave your website. PDF.js is an open-source JavaScript library that allows you to parse and render PDF files right inside your web pages. In this tutorial, I'll show you how to use it to create a fully ... Here we have used a single generatePDF() method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file. html2canvas function will create a canvas and add it as Image in PDF page. Using the addPage() function we are setting the height and width of the new PDF page. We can adjust it ... Depending on your platform, use one of the following methods to open the Preferences dialog (Figure 1). In Preferences, select the JavaScript panel. Make sure both Enable Acrobat JavaScript and Enable interactive console are checked. These are the two most important preference settings.
In our previous tutorial, you have learned how to create PDF in PHP. In this tutorial you will learn how to convert HTML to PDF using JavaScript. PDF creation is one of the most important feature of web applications. Sometimes we need to implement to convert HTML file into PDF file. Acrobat JavaScript implements extensions, in the form of new objects and their accompanying methods and properties, to the JavaScript programming language. These Acrobat-specific objects enable a developer to manipulate a PDF file, allowing the PDF file to communicate with a database, modify its appearance, and so on. Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time.
PDF has set of features for creating documents that could change their contents in response to reader actions. One of such features is the ability to use Javascript in PDF documents. Javascript in PDF is most often used for the following tasks: To change document contents in response to some events. Automatically download PDF File using JavaScript Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. jsPDF is a javascript library used to generate PDF documents on the client side. The documentation is pretty good. jsPDF is written according to Asynchronous module definition (AMD) standards. We will install the library into our project by running the following line of code. npm install jspdf --save
Generate PDFs in Javascript Example create a "Hello World" PDF file. // Default export is a4 paper, portrait, using milimeters for units var doc = new jsPDF () doc.text ('Hello world!', 10, 10) doc.save ('a4.pdf') <script src="https://cdnjs.cloudflare /ajax/libs/jspdf/1.3.5/jspdf.debug.js"></script> import { PDFDocument } from 'pdf-lib' // PDF Creation const pdfDoc = await PDFDocument.create() const page = pdfDoc.addPage() page.drawText('You can create PDFs!') const pdfBytes = await pdfDoc.save() // PDF Modification const pdfDoc = await PDFDocument.load(...) const pages = pdfDoc.getPages() pages[0].drawText('You can modify PDFs too!') const pdfBytes = await pdfDoc.save() Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF.
jsPDF function to create PDF in JavaScript In JavaScript, the PDF conversion is implemented in two steps. First, it reads the file content and shows the preview in the UI. Then, it gets the preview content and creates PDF in JavaScript. Mozilla's PDF.JS is PDF viewer made with HTML5 technologies. It can help your application in custom rendering of PDF files — showing a PDF file in a <div> in your HTML page and browsing through its pages using Javascript. Please note that PDF.JS is just a PDF viewer and not a PDF editor. It is not a library to create PDF files. You can process a dynamic content and generate a PDF on the fly when user click the button (or whatever event that you want) It's very quick and easy to create PDF file with jsPDF. For example, if you want to create a simple PDF file with "Hello world!" text, just use the code below. var doc = new jsPDF();
 Create And Distribute Pdf Forms Using Adobe Acrobat
Create And Distribute Pdf Forms Using Adobe Acrobat
![]() Tracker Software Products Pdf Xchange Editor
Tracker Software Products Pdf Xchange Editor

 How To Create Pdf Using Javascript Red Stapler
How To Create Pdf Using Javascript Red Stapler
 How To Easily Create A Pdf Document In Asp Net Core Web Api
How To Easily Create A Pdf Document In Asp Net Core Web Api
 Html To Convert Pdf Save In To Folder And Mail Universal Coder
Html To Convert Pdf Save In To Folder And Mail Universal Coder
 Converting Pdf File To Html Canvas With Text Selection Using
Converting Pdf File To Html Canvas With Text Selection Using
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Set Up An Expiration Date For Pdf Using Javascript In C
Set Up An Expiration Date For Pdf Using Javascript In C
 How To Add Javascript To Pdf Forms Stack Overflow
How To Add Javascript To Pdf Forms Stack Overflow
 How To Create Pdfs With Node Js Pdf Stands For Portable
How To Create Pdfs With Node Js Pdf Stands For Portable
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js Library
Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js Library
 How To Create A Pdf From Your Web Application Smashing Magazine
How To Create A Pdf From Your Web Application Smashing Magazine
 Node Js Extract Information From Pdf File Using Pdf Parse Library
Node Js Extract Information From Pdf File Using Pdf Parse Library
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 How To Create Pdf Files In Deno Using Pdf Lib Library Full
How To Create Pdf Files In Deno Using Pdf Lib Library Full
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
Embed Javascript Into Pdf File Inject Javascript Into Pdf
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
0 Response to "21 Create Pdf File Using Javascript"
Post a Comment