27 Oop In Javascript Es6
Jan 12, 2020 - I am not going to talk about why OOP is fading away in general, but you can check out this great article for more info. ... Even though the class keyword was added to JavaScript since ES6 (ECMAScript 2015), people were using classes earlier. The way to achieve this was constructor functions ... ES6 is the latest stable implementation of ECMAScript, the open standard on which JavaScript is based. It adds a number of new features to the language including an official module system, block-scoped variables and constants, arrow functions, and numerous other new keywords, syntaxes, and built-in objects. Is ES6 the latest ECMAScript version?
 Oop In Javascript Javascript The Freecodecamp Forum
Oop In Javascript Javascript The Freecodecamp Forum
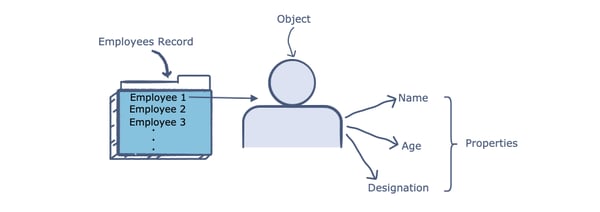
How to implement OOP concepts in JavaScript; All about objects, their properties, property descriptors, getters and setters; Factory and constructor functions; How "this" works in JavaScript; Prototypes and prototypical inheritance: one of the confusing parts of JavaScript; ES6+ features used in object-oriented programming; And much, much more!

Oop in javascript es6. A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Although JavaScript may not be considered an OOP language, the use of version ES6 (because of the use of classes) will give you a feel of what it's like to code in a more traditional OOP...
ES6 i About the Tutorial European Computer Manufacturers Association (ECMAScript) or (ES) is a standard for scripting languages like JavaScript, ActionScript and JScript. It was initially created to standardize JavaScript, which is the most popular implementation of ECMAScript. This Even though JavaScript's support for OOP is not at the same level as other languages like Java, it is still evolving. The release of version ES6 added a dedicated class keyword we could use. Internally, it serves the same purpose as the prototype property, but it reduces the size of the code. Advanced and Object Oriented JavaScript and ES6. and want to implement object oriented java script then this course is for you too. and you should have used JavaScript before you take this course.This course will fill in any gaps in your JavaScript knowledge and will help you learn and use any other JS frameworks like ReactJS,NodeJS,AngularJs ...
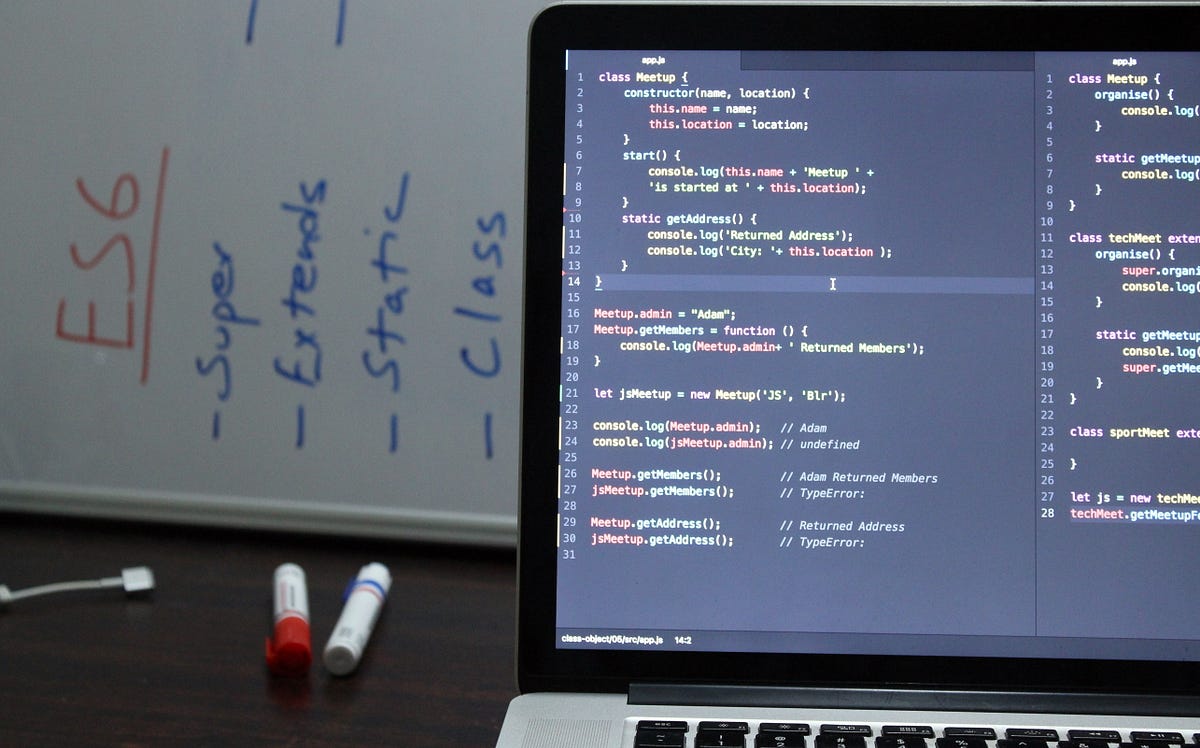
May 22, 2019 - Although JavaScript may not be considered an OOP language, the use of version ES6 (because of the use of classes) will give you a feel of what it’s like to code in a more traditional OOP programming language such as C/C++. The major differences between ES5 and ES6 is the addition and clean-up ... In this video we will look at some of the object oriented programming concepts in JavaScript including...Object LiteralsConstructors & ThisPrototypes & Inher... In this course, Object-oriented Programming in JavaScript - ES6, you will learn this new syntax and create many different kinds of classes. You'll learn all the features of JavaScript classes including working with constructors, prototypes, inheritance, and simulating public, private, and static members.
With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances. Basic computer literacy, a basic understanding of HTML and ... Inheritance - As the name implies, OOP is telling us that you can have a class that inherit the attributes and behaviors of another class, thereby creating a parent-child relationship. The parent class is also called super or base while the child class is also called sub or derived. Here, you'll learn the basics of Object-oriented JavaScript in ES5 and ES6 so that you can see the comparisons and how JavaScript has trended towards an OOP style. First, this post looks at OOP in ES5 and the basics you'll need to know such as objects, constructor functions, and the syntax that is associated with accessing object properties.
Dec 21, 2014 - This blog post is outdated. Please read chapter “New OOP features besides classes” in “Exploring ES6”. Classes [1] are the major new OOP feature in ECMAScript 6 [2]. However, it also includes new features for object literals and new utility methods in Object. This blog post describes them. Most of the OOP languages provide access modifiers to restrict the scope of a variable, but their are no such access modifiers in JavaScript but their are certain way by which we can restrict the scope of variable within the Class/Object. Sep 09, 2018 - This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of using it when writing code. ES6’s class syntax gives us an easier way to work with objects and inheritance, and makes writing Object ...
JavaScript did allow for static members to be declared in the ES5 version. However, the ES6 version formalizes this by introducing the keyword static . Now that you have had a basic introduction to OOP in JavaScript and the ES6 version, let's test your knowledge in the next lesson! ES6 and JavaScript: Constructors. JavaScript is not an object oriented language (OOP), but an object-based language. That is to say, everything which exists in JS is an object: classes, numbers, functions…are all {}. By comparison, C++ an OOP language, to create an object, one must first instantiate a class and then implement a constructor ... ES6 (ECMAScript2015) is a major upgrade to JavaScript. In this article we will learn the new way of achieving Object Oriented concepts like class, object, static properties, constructor and inheritance with super and extends in JavaScript. act of writing helps us to remember things better
Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more. ... Object-oriented JavaScript: A Deep ... Add new snippets! Ensure to add each snippets in the expected folder directory. If possible, try to show multiples ways of solving the same problem from the less efficient to the most efficient algorithm. In this guide i will try to explain the new features of es6 JavaScript focusing in the Object-Oriented Paradigm. First of all, What is a programming paradigm? A paradigm is a example or model of something, so, is a pattern to follow for, in this case, create computer programms. ... # private-javascript# object-oriented# oop# javascript-oops#es6 ...
Jan 31, 2015 - This is the part of a series of blogs on the new features on the upcoming ECMAScript 6 (ES6) specification which JavaScript implements. In this blog we focus on the class-based object oriented programming introduced in ES6. Prototype-based #... | Chris Ng | Staff Software Engineer at LinkedIn ... In this course, Tuts+ instructor Jeremy McPeak will teach you everything you need to know in order to write object-oriented JavaScript. You'll learn how to use the different creational patterns, such as factory functions, constructor functions, and classes. You'll also learn how to use the new tools in ECMAScript 2015 (ES6) to implement truly ... Sep 18, 2018 - DISCLOSURE: I programmed in TypeScript for 2 years. I've got some mileage under my belt in the JavaScript space. ... Javascript (since ES6 I think) also has classes-based OOP. For example :
May 04, 2020 - Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript ... In this video, we will build a fully responsive web application using ES6 Class and template literals.##### Considering Taking my Udemy Course with COUPON #... Apr 19, 2019 - We’ll go through how to write JavaScript classes — everything in JavaScript, including classes, is an object — with ECMAScript 6 (ES6) syntax. ES6, a JS specification released in 2015, allows us more streamlined and accessible syntactic shortcuts for many things, like writing classes.
OOP in JavaScript with Classes JavaScript (JS) is a wonderfully quirky language. Inspired by Smalltalk, it uses a C-like syntax that combines aspects of procedural, functional, and object-oriented programming (OOP), all thrown together in a delightfully non-opinionated way. Feb 06, 2019 - ES6 has made JavaScript look a lot simpler with the class syntax and its additional features. Today we are going to combine the class syntax feature with the concept of inheritance to get some code… GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it.
Note that we used underscore for our fields i.e. _name and _dept. That's to avoid function and variable name collision which will end up in recursion like this: javascript oop es6-class. Share. Improve this question. Follow asked Apr 23 '18 at 14:09. Willem van der Veen Willem van der Veen. 20.6k 11 11 gold badges 118 118 silver badges 115 115 bronze badges. 3. 1. 2nd one is not a valid ES6 - sumeet kumar Apr 23 '18 at 14:13. 3. Jan 28, 2018 - In closing, ES6 classes provide an easy way to write object-oriented style javascript. When comparing to the options we had with ES5 and earlier, ES6 classes provide a clean and concise way to write object-oriented JavaScript. If you have used OOP in JavaScript with ES6 classes and would like ...
Getting a full understanding of how OOP works in javascript is a bit difficult especially in ES5 syntax, ES6 class made it a lot easier to use object constructor but as developers, we will run into ES5 object prototype codes along our journey and in case you do not know, ES6 class, work as object prototypes under the hood. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await

 Object Oriented Programming In Javascript By Bryan Guner
Object Oriented Programming In Javascript By Bryan Guner
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Object Oriented Programming In Javascript By Dinesh Maxi
Object Oriented Programming In Javascript By Dinesh Maxi
 Beginning Object Oriented Programming With Javascript Packt
Beginning Object Oriented Programming With Javascript Packt
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Is Javascript An Object Oriented Programming Language
Is Javascript An Object Oriented Programming Language
 Live Stream 102 Intro To Es6 Classes Oop In Javascript
Live Stream 102 Intro To Es6 Classes Oop In Javascript
 Polymorphism And Es6 Dev Community
Polymorphism And Es6 Dev Community
 Demystifying Es6 Classes And Prototypal Inheritance Scotch Io
Demystifying Es6 Classes And Prototypal Inheritance Scotch Io
Oop In Javascript Basic Concepts And Implementation


 Object Oriented Programming In Javascript Es6 Detailed
Object Oriented Programming In Javascript Es6 Detailed
 Will Js And Jq Back End Development How Happy To Turn The
Will Js And Jq Back End Development How Happy To Turn The

 Es6 Vs Javascript What Are The Differences
Es6 Vs Javascript What Are The Differences
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples
 A Guide To Object Oriented Programming In Javascript By
A Guide To Object Oriented Programming In Javascript By
 A Basic Guide To Object Oriented Programming Oop Patterns
A Basic Guide To Object Oriented Programming Oop Patterns
 Object Oriented Programming In Javascript Es5 Amp Es6
Object Oriented Programming In Javascript Es5 Amp Es6
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Learning Javascript Es6 Part 5 Classes Digital Ephemera
Learning Javascript Es6 Part 5 Classes Digital Ephemera
 Es6 Classes Javascript January
Es6 Classes Javascript January
0 Response to "27 Oop In Javascript Es6"
Post a Comment