35 File Upload Code In Javascript
30/12/2020 · Code to open file upload dialog with Javascript <!DOCTYPE HTML> <html> <head> <title>File Upload Using Javascript</title> </head> <body> <form style="display:none"> <input type="file" id="fileDialogId" /> </form> <script> const openFileDialog = () => { document.getElementById('fileDialogId').click(); } setTimeout(openFileDialog, 5000); </script> </body> </html> Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ...
 Php Programming Tutorial Php Javascript Image Uploading Tutorial
Php Programming Tutorial Php Javascript Image Uploading Tutorial
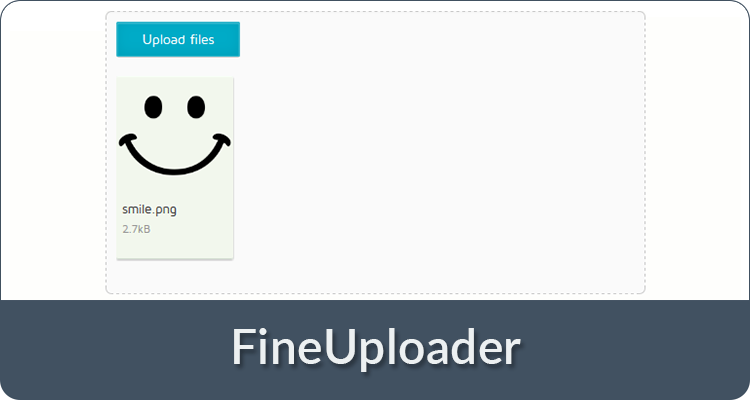
You need only to include a CSS file, a JavaScript file, and handle the uploads on the server side according to the technology you are using. There are absolutely no other dependencies. You can quickly set up an HTML page in order to use Fine Uploader: Download and unpack the latest version of Fine Uploader.

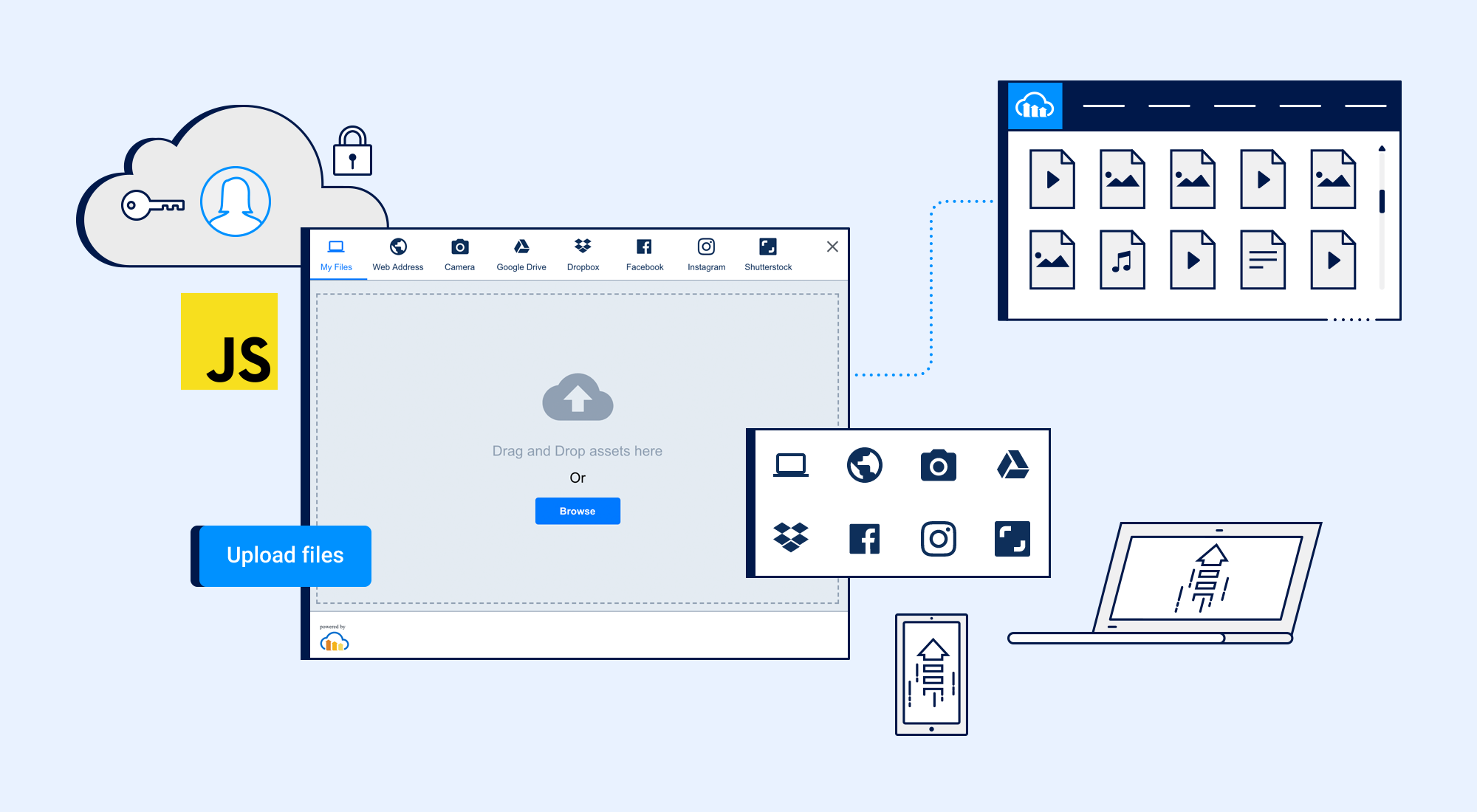
File upload code in javascript. Setup Process. The setup process involves two simple steps: create an HTML form, add JavaScript code to it, and then integrate with Cloudinary's upload widget. Afterwards, all your users need to do is click the form for a dialog box in which to choose the file for upload. This way we are able to create a very powerful upload form compatible with all browsers. So let's get started. Table of Contents hide. Step 1 - Files Structure. Step 2 - HTML Markup. Step 3 - Adding the Script Files. Step 4 - Upload Form Configuration. Step 5 - Form Wrapper. Step 6 - Heading & Close Button & Paragraph. The File input tag is the same as other input tags of HTML but the only difference is "type". For file type input we need to set the input type of an element to "file" type. Just as in the following code snippet: Selecting the file. To select a file, just click on the "Choose file" button of your HTML page and select a file from ...
I'm Developing an email application and m using a file upload control of asp i want to validate my file upload control for particular file type eg .pdf and .docx m using javascript code for validation but problem is that the alert fires properly but still it submits the wrong file..i want to stop wrong file submission using proper ... HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes Dec 13, 2015 There are tons of libraries on the web, such as shown in this list , but these libraries are always much more complicated than needed, and modifying them will require 10 times more work than do it from scratch. The File input tag is the same as other input tags of HTML but the only difference is "type". For file type input we need to set the input type of an element to "file" type. Just as in the following code snippet: Selecting the file. To select a file, just click on the "Choose file" button of your HTML page and select a file from open dialog.
2/9/2020 · Upload a File in JavaScript. Sep 2, 2020. HTML has a file input tag that lets users select one or more files to upload. For example, below is HTML that defines a file input. <input type="file" />. Given an <input type="File">, you can access the selected file as a blob by accessing input.files [0]: In the JavaScript file, I used the change event to get the user selected filename and then called the uploadFile (filename) function with passing the filename as an argument. Inside uploadFile () function, using Ajax I sent the selected file to the PHP. Step 1. Creating an HTML form. Create a folder for the project (e.g., AJAX-upload) in your website's root directory ( (usually it'll be something like public_html, htdocs, or www), and then create a new index.html file there. Copy & paste the following file-uploading code into your newly created file.
This module abstracts HTML5 file and drag and drop API and manages file upload process. Free, open source (MIT license) Pure JavaScript - works with any web framework; Small & lightweight; No dependencies; Samples on how to use module and create custom user interface for file uploads are available. Demos. HTML5 Drag & Drop Ajax File Uploader; Usage Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. "how to get base64 on file upload in javascript" Code Answer's. convert file into base64 in javascript . javascript by Horrible Hornet on May 24 2020 Comment . 1 Source: ...
Read How to Create Graphical File Upload Progress Bars in HTML5 and JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS ... 16/1/2018 · When a File is selected, it triggers the Change event handler of the Fileupload element inside which, the name of the selected File is displayed in HTML SPAN element. <input type="button" id="btnFileUpload" value="Select File" />. <span id="spnFilePath"></span>. This file can be easily downloaded from the Nuget Gallery or from the Angular website. Now we will add a HTML file to the HTML folder named FileUploader.html and write the following HTML code there. Now in the preceding code, we have taken the reference of the two JavaScript files: MyApp.Js and FileUploader.JS.
Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP. In this program [Drag & Drop or Browse - File upload Feature], on the webpage, there is a drop area container with some text, icon, and browse file button. When you drag any image file over the drag area, the border of the container also changed to solid, and the text "Drag & Drop to upload file" also changed to "Release to upload file". Sets or returns the default value of the file upload button. disabled. Sets or returns whether the file upload button is disabled, or not. files. Returns a FileList object that represents the file or files selected with the file upload button. form. Returns a reference to the form that contains the file upload button. multiple.
app.post('/file_upload', function (req, res) ... Search for Java code Search for JavaScript code; IDE Plugins IntelliJ IDEA WebStorm Android Studio Eclipse Visual Studio Code PyCharm Sublime Text PhpStorm Vim Atom GoLand RubyMine Emacs Jupyter Rider DataGrip AppCode; Company About Us Contact Us Careers; The File Upload HTML5/JavaScript is a control for uploading to a server one or more files, images, documents, audio, video, and other files. Because this strategy is becoming progressively prevalent and is in tune with how many individuals operate with documents on their desktop. 22/7/2019 · File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs , or files of any other type. Collecting files directly through a form on your site is great for acquiring documents such as resume , portfolios or images and videos such as screenshots and screen-captures through customer support forms.
27/4/2015 · 5. Yes, it is possible, here's very simple code example : function upload () { var data = new FormData (), files = // some <input type="file" /> data.append ('image', files [0]); $.ajax ( { url: // Your ajax url, say it's upload.php, type: 'post', dataType: 'json', data: data, processData: false, … A strategy for handling multiple file uploads using JavaScript. ... and to save our backend developer having the adapt the server code to accept multiple files, it made sense to update the UI ... The client-side application will fetch a signature from your backend. The backend will generate this signature using your account's private key. The signature should never be generated on the client-side. The client-side application will call ImageKit upload API with actual file content, signature, and other file upload options.
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Introduction: File uploading means a user from client machine requests to upload file to the server. For example, users can upload images, videos, etc on Facebook, Instagram, etc. Features of Multer module: File can be uploaded to the server using Multer module. There are other modules in market but multer is very popular when it comes to file uploading. First, create a file id, to uniquely identify the file we're going to upload: let fileId = file. name + '-' + file. size + '-' + file. lastModified; That's needed for resume upload, to tell the server what we're resuming. If the name or the size or the last modification date changes, then there'll be another fileId.
Accepts directories, files, blobs, local URLs, remote URLs and Data URIs. Multiple File Sources. Drop files, select files from the file system, add files using the API, or copy and paste files. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin. Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript.
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
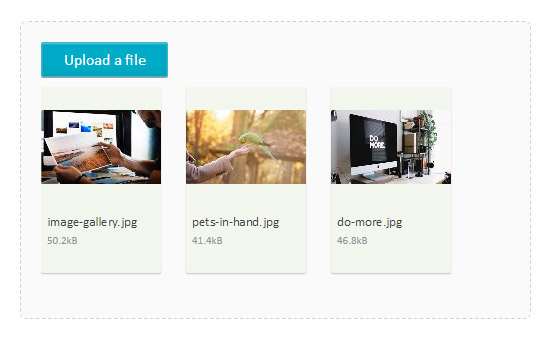
 Local File Upload And Image Preview In Javascript Code By
Local File Upload And Image Preview In Javascript Code By
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Customizing The Jquery File Upload Basic Plugin Stack
Customizing The Jquery File Upload Basic Plugin Stack
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
 Local File Upload And Image Preview In Javascript Code
Local File Upload And Image Preview In Javascript Code
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Js Upload Images Using Javascript Also Design The Button
Js Upload Images Using Javascript Also Design The Button
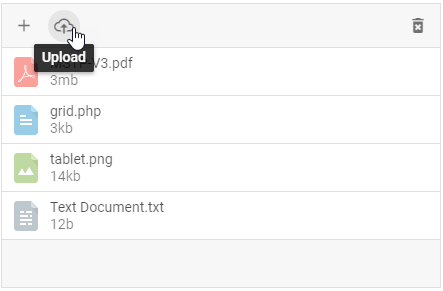
 Dhtmlxvault 3 0 Completely Renewed Javascript File Uploader
Dhtmlxvault 3 0 Completely Renewed Javascript File Uploader
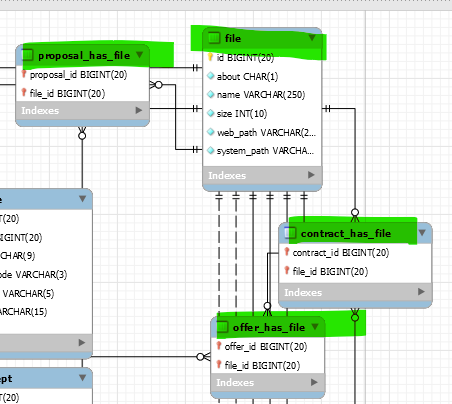
 Upload Content To File Attribute In Dynamics 365 Cds From
Upload Content To File Attribute In Dynamics 365 Cds From
 Multiple File Upload Using Fine Uploader Phppot
Multiple File Upload Using Fine Uploader Phppot
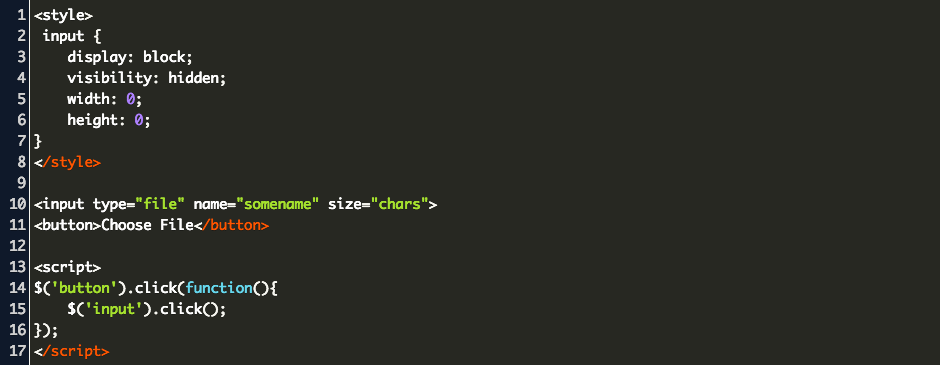
 Javascript Upload File Without Input Code Example
Javascript Upload File Without Input Code Example
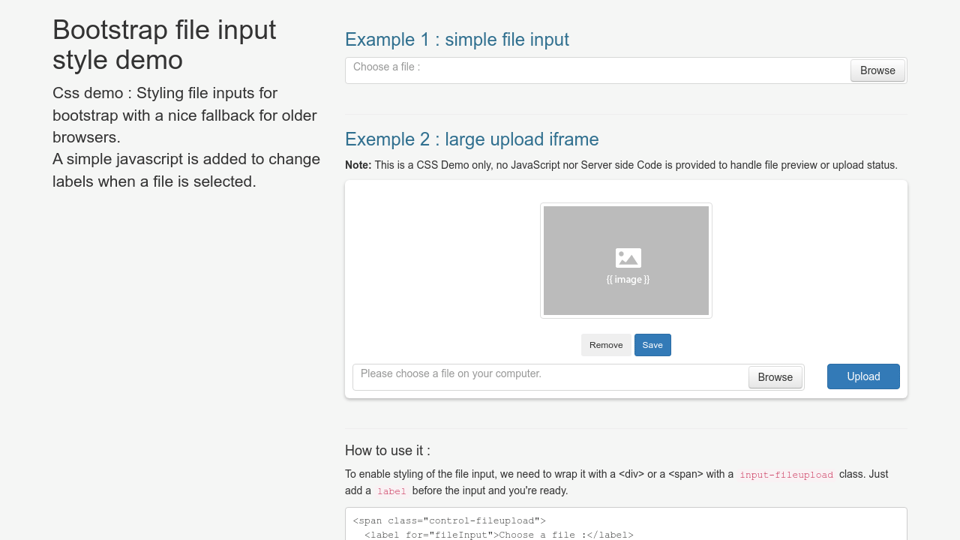
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
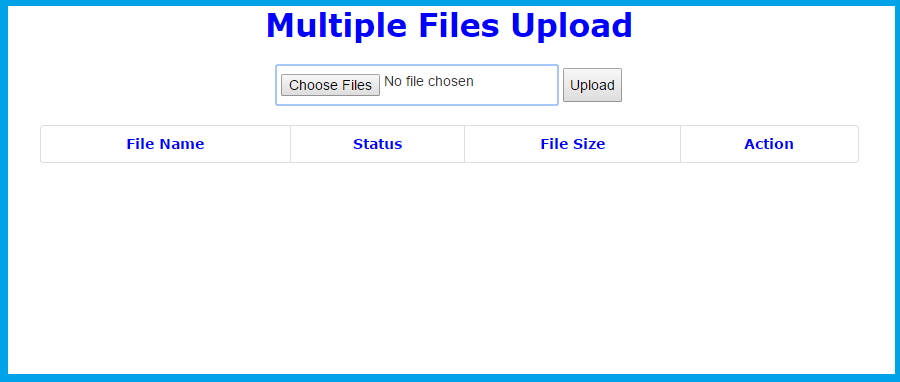
 Multiple File Upload Actions For A Single File Input Php Js
Multiple File Upload Actions For A Single File Input Php Js
 File Uploads Example Datatables Forums
File Uploads Example Datatables Forums
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
 Validating Extension Before Uploading File In Asp Net
Validating Extension Before Uploading File In Asp Net
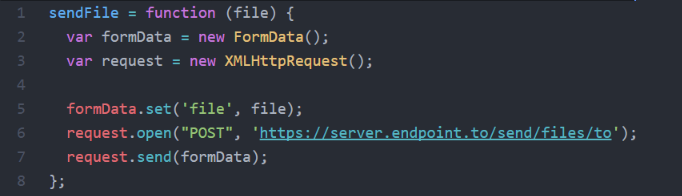
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Local File Upload And Image Preview In Javascript Code
Local File Upload And Image Preview In Javascript Code
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 How To Select And Upload Multiple Files With Html And Php
How To Select And Upload Multiple Files With Html And Php
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
 How To Upload Files Asynchronously Using Jquery Geeksforgeeks
How To Upload Files Asynchronously Using Jquery Geeksforgeeks
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
0 Response to "35 File Upload Code In Javascript"
Post a Comment