32 Javascript Refresh Page Event
Mar 23, 2016 - When i detect the action of back button, refresh button, F5, Ctrl+R is click, i want to perform a function using javascript instead of just return some message. I have google and just able to detect on F5 & Ctrl+R event is click. How can i detect the back button and refresh button been click? 19/12/2013 · All that you have to do is just copy this piece of code in your <HEAD> tag of HTML page (or where you have your other javascript functions). function showKeyCode(e) {//alert("Inside function showKeyCode(e)"); var keycode =(window.event) ? event.keyCode : e.keyCode; if(keycode == 116) {event.keyCode = 0; event.returnValue = false; return false;}}
 Ibm Software Group Ajaxenabling Your Jsf Components And
Ibm Software Group Ajaxenabling Your Jsf Components And
1 week ago - The location.reload() method reloads the current URL, like the Refresh button.

Javascript refresh page event. 19/10/2010 · 6. The closest you could get is the window.onbeforeunloadevent: window.onbeforeunload = function (e) { var e = e || window.event; // For IE and Firefox if (e) { e.returnValue = 'Leaving the page'; } // For Safari return 'Leaving the page';}; To handle the page events, you can call the addEventListener() method on the document object: document .addEventListener( 'DOMContentLoaded' ,() => { // handle DOMContentLoaded event }); document .addEventListener( 'load' ,() => { // handle load event }); document .addEventListener( 'beforeunload' ,() => { // handle beforeunload event }); document .addEventListener( 'unload' ,() => { // handle unload event …
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don’t specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. Javascript is a programming language that is used on every single website. It provides a lot of built-in objects and functions, including reloading the page programmatically. There are around 535 ways to reload a page in Javascript, but we will specifically discuss the built-in reload function ... May 15, 2020 - Not the answer you're looking for? Browse other questions tagged javascript page-refresh or ask your own question. ... How to distinguish between the first page load and the consecutive page refresh events in Javascript?
12/2/2019 · That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set. If it is unset, it assumes this is not a refresh and it sets it. Aug 17, 2020 - Get code examples like "js page refresh event" instantly right from your google search results with the Grepper Chrome Extension. 22/1/2020 · We will write jQuery method to refresh the page.We will attach click event on "#reload_page" button. <script> $(document).ready(function() { // RELOAD PAGE ON BUTTON CLICK EVENT. $('#reload_page').click(function () { location.reload(true); }); }); </script>
2 weeks ago - The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
Apr 28, 2021 - This post will discuss how to reload/refresh a webpage with JavaScript... The standard approach to reload the current URL with JavaScript uses the location.reload() method. Sep 05, 2020 - You can refresh the webpage in JavaScript by using which method. * ... Please turn JavaScript on and reload the page. Description: Bind an event handler to the "unload" JavaScript event.
1/8/2012 · Pressing F5 or physically clicking the browser refresh behaves similarly to navigating away from the page. This is captured in the event window.onunload. window.onbeforeunload = function (evt) { var message = 'Are you sure you want to leave?'; if (typeof evt == 'undefined') { evt = window.event; } if (evt) { evt.returnValue = message; } return message; } In JavaScript, you refresh the page using document.location.reload(). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event ... Mar 09, 2021 - Removes page’s resources, use beforeunload vanilla JavaScript event to prompt the user.
You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code −. <a href="javascript:location.reload (true)">Refresh Page</a>. Nov 28, 2018 - I have the following script written for handling the browser events, but i’m getting ‘Uncaught TypeError: document.addEventListner is not a function’ error. Below is my script. please suggest. This is page1 var keyBoardRefreshMessage = "refresh button is pressed keyboard"; var ... Aug 01, 2012 - With onbeforeunload event am detecting ... click event, if it comes from refresh button click i dont want to close browser and navigate to other page else i want to navigate to other page. How to achieve this plz help me. ... Ramesh Chand... ... <script type="text/javascript"> window.onunload ...
Jul 29, 2016 - This at least targets a refresh, alone. But I'm tempted to downvote for using == instead of === ;-P – Cody Jan 30 '19 at 19:11 ... Not the answer you're looking for? Browse other questions tagged javascript browser cross-browser dom-events or ask your own question. The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... Detect the refresh event using JQuery - JSFiddle, Detecting the page refresh using JQuery. 3. </p>. JavaScript + No-Library (pure JS) Tidy. xxxxxxxxxx. 4. 1. $( window ).bind('beforeunload', function(). 2. Fiddle Example : Detect the refresh event using JQuery I prefer you to use the Java script ...
Oct 08, 2017 - JavaScript refresh page: useful tips on using location.reload method in your code. Learn from JavaScript refresh page examples and reload page JavaScript.
 Js Refresh The Parent Page After The Child Window Fills In
Js Refresh The Parent Page After The Child Window Fills In
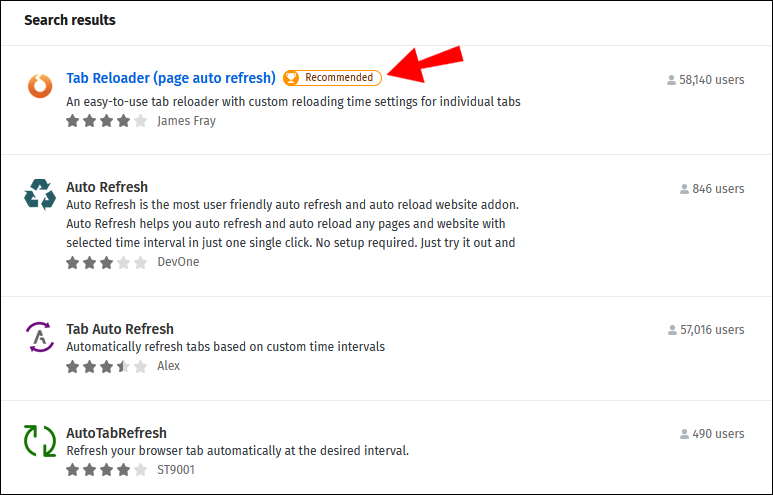
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field

 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Refresh A Div After An Ajax Request Stack Overflow
Refresh A Div After An Ajax Request Stack Overflow
 Auto Refresh Div Content Using Jquery And Ajax
Auto Refresh Div Content Using Jquery And Ajax
Refresh Repeating Grid After Changing Pagination
 How To Refresh A Page For Some Seconds Until The Download Is
How To Refresh A Page For Some Seconds Until The Download Is
Neither Refreshtab Or Force Refreshview Work In Console App
 How To Do A Partial Page Refresh With Javascript Jquery
How To Do A Partial Page Refresh With Javascript Jquery
 Event Propagation In Three Parts Dev Community
Event Propagation In Three Parts Dev Community
 Reload Page In Js Refreshpage Chuvash Eu
Reload Page In Js Refreshpage Chuvash Eu
 Automatically Refresh Reload Page Using Vuejs Example Pakainfo
Automatically Refresh Reload Page Using Vuejs Example Pakainfo
Problem With Parent Apex Jquery Trigger Apexrefresh
 Page Refresh Button Css Code Example
Page Refresh Button Css Code Example
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Refresh Ir Page And Keep The Focus On Same Row
How To Refresh Ir Page And Keep The Focus On Same Row
 Automatically Refresh Or Reload A Page Using Jquery Example
Automatically Refresh Or Reload A Page Using Jquery Example
 Page Lifecycle Api Web Google Developers
Page Lifecycle Api Web Google Developers
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How Do I Programmatically Refresh A Browser Stack Overflow
How Do I Programmatically Refresh A Browser Stack Overflow
 Javascript Page Refresh With Examples Udemy Blog
Javascript Page Refresh With Examples Udemy Blog
 Sorting Questions Requires Page Refresh Meta Stack Exchange
Sorting Questions Requires Page Refresh Meta Stack Exchange
 Sorting Questions Requires Page Refresh Meta Stack Exchange
Sorting Questions Requires Page Refresh Meta Stack Exchange
 Lwc Refreshapex How To Refresh Page Data In Lightning Web
Lwc Refreshapex How To Refresh Page Data In Lightning Web


0 Response to "32 Javascript Refresh Page Event"
Post a Comment