20 Javascript To Stop Html5 Video Playback On Modal Window Close
You can easily embed or place the YouTube video inside a Bootstrap modal like you do on the normal web pages. Just get the code to embed the video from YouTube site and place it inside the .modal-body element. But there is small problem; the YouTube video doesn't stop automatically when you close the modal window. It will still play in the ... A simple method to stop YouTube, Vimeo, and HTML5 videos from playing. Raw. stop-video.js. /**. * Stop an iframe or HTML5 <video> from playing. * @param {Element} element The element that contains the video. */. var stopVideo = function ( element ) {. element.querySelectorAll('iframe').forEach(function(iframe) {.
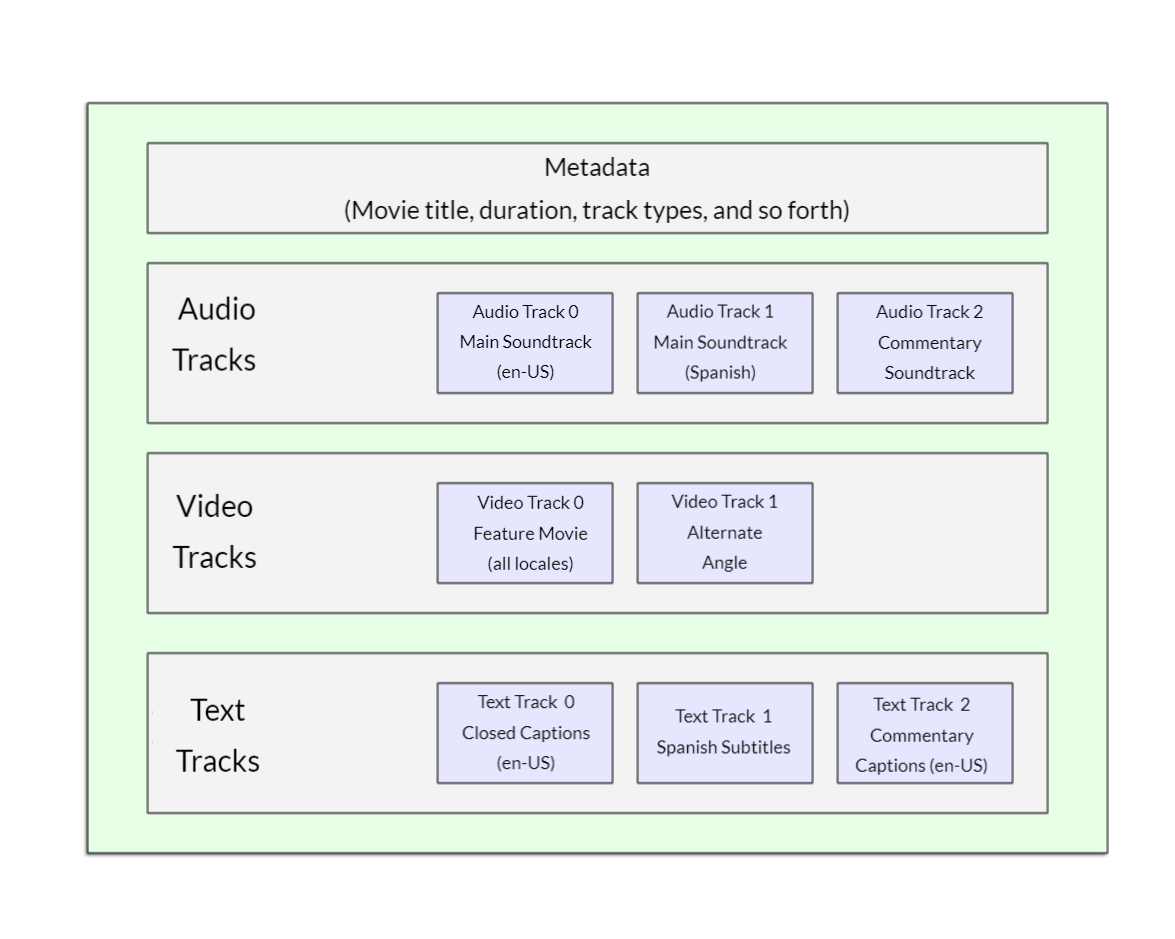
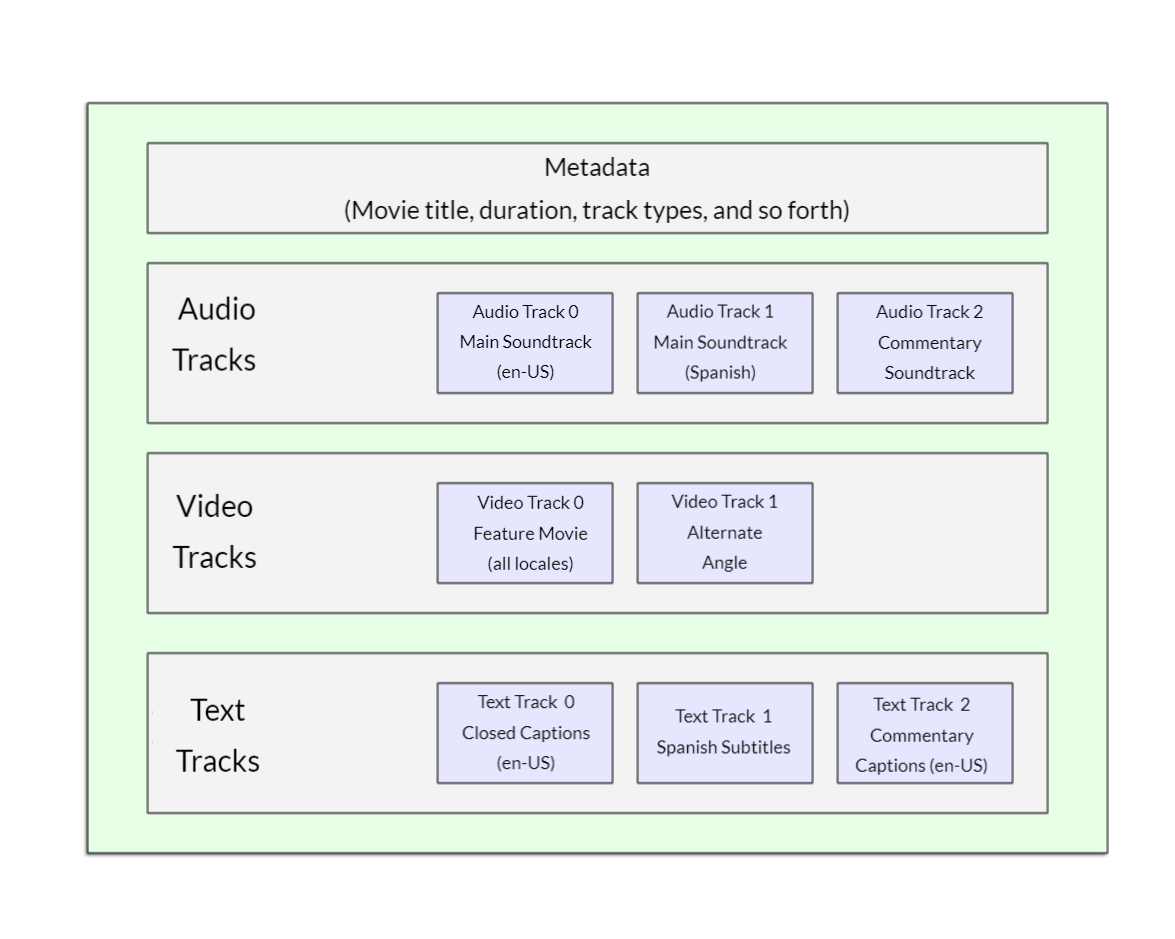
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
Beginning of dialog window. Escape will cancel and close the window. Text Color White Black Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent

Javascript to stop html5 video playback on modal window close. The VideoPopup.js jQuery plugin enables your visitors to open and play an HTML5 video in a customizable modal popup. The plugin also provides an option to remember the last played position of your Video when close the video lightbox. How to use it: 1. Load the latest version of jQUery JavaScript library (slim build) in your webpage. Traffic Counts. Click the link below to explore a map of traffic counts in the City of Boulder. The map is updated annually (please note data from 2020 was not collected due to the impact of the coronavirus pandemic). The map includes more than 20 yrs of data. Traffic Counts Map. Sep 13, 2014 - If you add a video to a Bootstrap Modal and either dismiss or close the modal whilst the video is playing the video will keep on playing. You can adjust
The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The .close class styles the close button, and the .modal-title class styles the header with a proper line-height. The .modal-body class is used to define the style for the body of the modal. Add any HTML markup here; paragraphs, images ... Home › javascript to stop html5 video playback on modal window close. 36 Javascript To Stop Html5 Video Playback On Modal Window Close Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. Javascript to stop html5 video playback on modal window close. Video And Audio Content Learn Web Development Mdn. Feb 24, 2014 - One annoying thing about a few of my content-oriented scripts (like Slider, Tabby, and Modals) is that if they contained a video, it would continue to play even when the slider was slid, the tab was toggled or the modal was closed. Well, no more! Stopping videos with JavaScript Those scripts ...
Beginning of dialog window. Escape will cancel and close the window. Text Color White Black Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent Mar 30, 2016 - I found a possible solution but I could not get it to work with the plugin http://gomakethings /stopping-youtube-vimeo-and-html5-videos-with-javascript/#comment-22530 // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal
May 22, 2017 - I'm using the video tag in HTML that opens in a modal. Currently it is still playing if I exit the modal without pausing the video. I have no javascript yet, as everything I add doesn't work. I'm u... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Sep 18, 2016 - Hey Webflow’ers, I have a video that appears in a modal. When you close the modal, the audio from the video is still playing. Does anyone know how to stop a video from playing after you close a modal that contains it? I’ve looked around stack overflow but nothing seems to work so far.
End of dialog window. KPMG China donate 3 million RMB to support front line hospitals in Hubei province. Season's Greetings. May News Bulletin. Supercell joined forces with Future Smile to fight the epidemic of COVID-19. KPMG China donate 3 million RMB to support front line hospitals in Hubei province. Dec 02, 2020 - If you are not already familiar with using custom JavaScript, check out our getting started guide. The following describe how to stop videos when the popup clos Beginning of dialog window. Escape will cancel and close the window. Text. Color White Black Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent. Background. Color Black White Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent Transparent. Window.
10/5/2011 · I'm using the following trick to stop HTML5 video. pause() the video on modal close and set currentTime = 0; <script> var video = document.getElementById("myVideoPlayer"); function stopVideo(){ video.pause(); video.currentTime = 0; } </script> Now you can use stopVideo() method to stop HTML5 video. … Nov 14, 2014 - I'm very new to javascript and trying to use Twitter bootstrap to get a good looking website up and running quickly. I know this has something to do with jquery, but I'm not sure how to stop my vi... I have a html5 video on our wordpress site and I would like to add a close button to it which will stop the video playback & remove/hide the video. I was thinking that I could add an image to the page of a close button & with javascript to stop and hide the video on click.
Beginning of dialog window. Escape will cancel and close the window. To Play Video in the bootstrap modal popup which takes the following steps:-. Include the CSS and JS file of bootstrap. Give the unique id name of modal popup and write JavaScript for on load show modal popup at to bottom of the page. Copy the enter popup code and paste inside the page bottom just above the JS files. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Buy video W3SCHOOLS VIDEOS
Feb 25, 2016 - A protip by carlosagile about jquery, bootstrap, html5, and modal. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... 12/8/2021 · Raw. stop-video.js. /**. * Stop an iframe or HTML5 <video> from playing. * @param {Element} element The element that contains the video. */. var stopVideo = function ( element ) {. var iframe = element.querySelector( 'iframe'); var video …
The modal header, as the name implies, is used to give the modal a title and some other elements like the "x" close button. This should have a data-dismiss attribute that tells Bootstrap to ... 1 week ago - Modal Video Autoplay and Stop When Closed Bootstrap Code Snippet. Quickly jumpstart your next project with this Bootstrap CSS compatible code samples. See Demo Join Stack Overflow to learn, share knowledge, and build your career.
returnVal = window.showModalDialog( uri [, arguments][, options]); Copy to Clipboard. returnVal holds the returnValue property as set by the document specified by uri. uri is the URL of the document to display in the dialog. arguments is an optional variant containing values passed to the dialog; these are made available in the window object's ... The problem of HTML5 video controls in full-screen mode. While working on a custom HTML5 video framework lately, I stumbled upon an issue which a lot of designers and developers stumble upon in this area. Instead of displaying the custom controls I was working on, native browser controls appeared on the video when it entered the full-screen mode. In this tutorial we'll remove everything from the modal window and put inside only a "Close" button and a video, which can be embedded from sites like YouTube, Vimeo, etc. In our case we'll take it from Vimeo. To give you a better idea, here is how a default Modal window looks like (taken from the official site's examples):
Brightcove is the main sponsor of the project, employing many of the core members and investing thousands of engineering hours every year in Video.js and Video.js plugins. The Brightcove Player is built on Video.js and used on thousands of video websites, ensuring Video.js can handle the most professional use cases. Dec 12, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Oct 2020 Jan 29, 2014 - Hi, When I add a HTML5 video and close the modal, the video keeps playing on background.
Stop playback on popup/modal close... I am loading Storyline projects into a iframe which is contained in a modal popup built with jQuery. A user clicks a button and the pop-up appears with the Storyline project viewable and ready for playback. If the user starts playback and then closes the popup prior to the Storyline finishing playback it is ... How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format. To insert a video to Video Widget in Webflow simply click the video, go to settings panel and paste the link to the video on youtube. This is the code you should have. Find a difference between this one, yours and the one I placed above. This code works only for youtube videos since vimeo is little more complicated if I remember well.
Color Black White Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent Transparent. Window. Color Black White Red Green Blue Yellow Magenta Cyan Transparency Transparent Semi-Transparent Opaque. Font Size. 50% 75% 100% 125% 150% 175% 200% 300% 400%. Text Edge Style. At this time, there is one issue ... vimeo javascript api. If you don’t attach any event handlers to a video, and exception will be generated. Pause or stop Vimeo video after closing modal custom code , Stop Modal Video on Close Layout. Hi @jordanshotwell, if you are using a custom modal window instead of ... 1. Load the latest version of jQuery JavaScript library (Slim build is recommended) and the jQuery videopopup.js script in the html page. 2. load the core style sheet videopopup.css in the header section to style the video popup. 3. Add your own HTML5 videos to the modal popup.
If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window. Jan 03, 2020 - Hello. I could use some help with something that I cannot solve using just CSS. I have a photo gallery with thumbnails, and when you click on a thumbnail CSS converts it to a modal window that takes up the whole screen. (Done by styleing li:target) Then I have a “Close” link on this modal ... Javascript not enabled or HTML5 video not supported! Please consider upgrading your bowser. Video Player is loading. ... Escape will cancel and close the window. ... Close Modal Dialog. End of dialog window. ...
Nov 07, 2015 - Use this piece of code to stop playing videos embedded in Bootstrap modals when the modal is closed. Javascript to stop HTML5 video playback on modal window close , I'm using the following trick to stop HTML5 video. pause() the video on modal close and set currentTime = 0; <script> var video = document. I've got a html5 video element on a modal window. When I close the window the video continues ... Color Black White Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent Transparent. Window. Color Black White Red Green Blue Yellow Magenta Cyan Transparency Transparent Semi-Transparent Opaque. Font Size. 50% 75% 100% 125% 150% 175% 200% 300% 400%.
Answer: Use the Modal's backdrop Option By default, if you click outside of the Bootstrap modal window i.e. on the backdrop or dark area it will close and disappear. It also happens when you are inside the modal and press the escape key on the keyboard.
 Open Modal On Button Click Code Example
Open Modal On Button Click Code Example
 Play Videos Inline In Html5 Video Player On Ios Dev Community
Play Videos Inline In Html5 Video Player On Ios Dev Community
 How To Embed Html5 Video In Email Email On Acid
How To Embed Html5 Video In Email Email On Acid
 Html Css And Javascript Based Modal Popup In Asp Net
Html Css And Javascript Based Modal Popup In Asp Net
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Jquery Modal Popup Code Example
Jquery Modal Popup Code Example
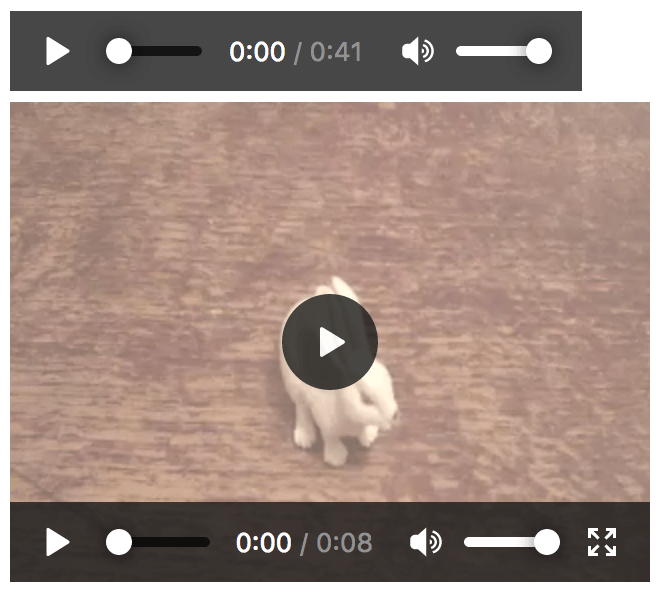
 Play Video In Modal Box Pop Up Stack Overflow
Play Video In Modal Box Pop Up Stack Overflow
 Media Playback Notifications For Chrome On Android Web
Media Playback Notifications For Chrome On Android Web
Stop Video When Closing The Modal Issue 89 Drublic Css
 Play Videos Inline In Html5 Video Player On Ios Dev Community
Play Videos Inline In Html5 Video Player On Ios Dev Community
 How To Block Pop Ups And Autoplay Online Popular Science
How To Block Pop Ups And Autoplay Online Popular Science
 Stop Annoying Autoplay Videos In Any Browser
Stop Annoying Autoplay Videos In Any Browser
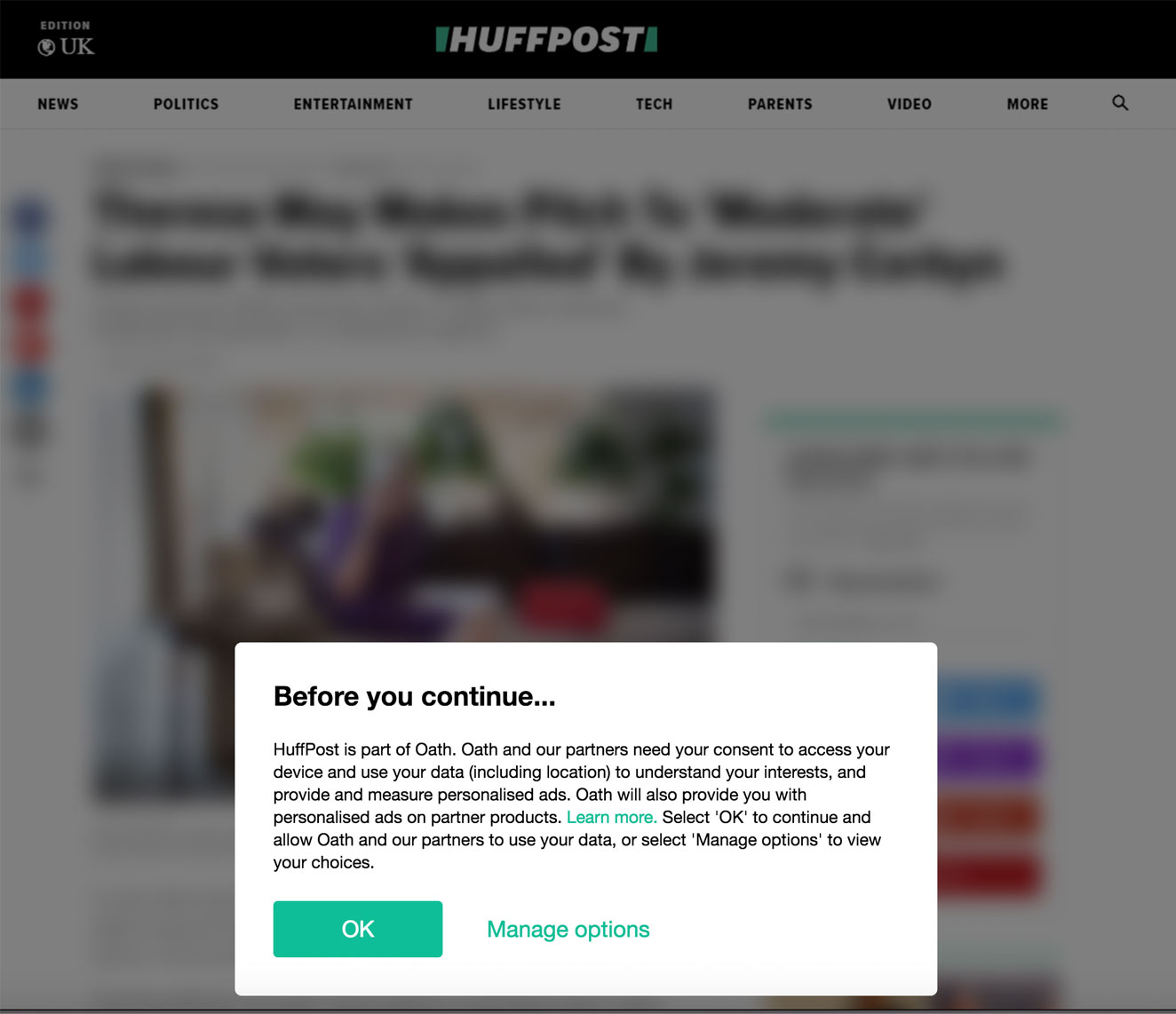
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Add Close Button To Modal Code Example
Add Close Button To Modal Code Example
 Brightcove Player Information Modal
Brightcove Player Information Modal
 Accessible Multimedia Learn Web Development Mdn
Accessible Multimedia Learn Web Development Mdn
 Audio Tag Inside The Bootstrap Modal Working Fine But The
Audio Tag Inside The Bootstrap Modal Working Fine But The
 How To Use Bootstrap Modal For Youtube Videos And Play
How To Use Bootstrap Modal For Youtube Videos And Play

0 Response to "20 Javascript To Stop Html5 Video Playback On Modal Window Close"
Post a Comment