35 Javascript Set Scroll Position
To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element’s content is scrolled from its left and top edges. The top left corner of the element is (0, 0). use-scroll-position is a React hook that returns the browser viewport X and Y scroll position. It is highly optimized and using the special technics to avoid unnecessary rerenders! It uses the default react hooks rendering lifecycle, which allows you to fully control its behavior and prevent unnecessary renders.
 Javascript Dom Get And Set Scroll Position Of An Element
Javascript Dom Get And Set Scroll Position Of An Element
Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled.

Javascript set scroll position. Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... Javascript Set Scroll Position Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! JavaScript DOM — Get and set scroll position of an element August 12, 2020 • Atta To get or set the scroll position of an HTML element, you can use the scrollLeft and scrollTop properties. The scrollLeft property sets or returns the number of pixels an element's content is allowed to scroll horizontally.
The window.scrollTo() method is then used with these 2 values to set the scroll position of the current page to that value.. To enable the scrolling back, window.onscroll is overridden with a blank function. This will enable the scrolling of the page again. Syntax: javascript - Set scroll position - Stack Overflo . JavaScript DOM — Get and set scroll position of the document August 12, 2020 Atta To get the scroll position of the document, you can use the pageXOffset, pageYOffset properties of the window object or the scrollLeft and scrollTop properties of the documentElement object. To set scrolltop position in jQuery, use the scrollTop () method. The scrollTop () method gets the scroll top offset of the first matched element. This method works for both visible and hidden elements.
to set the document.documentElement.scrollTop and the document.body.scrollTop property to 300 pixels down the page. Now we should see that the page is scrolled down 300 pixels. version added: 1.2.6 .scrollTop ( value ) value. Type: Number. A number indicating the new position to set the scroll bar to. The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. Setting the scrollTop positions the vertical scroll of each matched element. To get the scroll position of the document, you use the following pageXOffset, pageYOffsetproperties of the windowobject or the scrollLeftand scrollTopproperties of the documentElementobject: letscrollLeft = window.pageXOffset || document.documentElement.scrollLeft, scrollTop = window.pageYOffset || document.documentElement.scrollTop;
33 Javascript Set Scroll Position. The latter is more reliable in my experience The getBoundingClientRect method returns a few properties, which could be used to know whether the element is hidden or visible in the current viewport : This always calculates relative to the body, whereas position is relative to the parent. Styling Based on Scroll Position. Rik Schennink documents a system for being able to write CSS selectors that style a page when it has scrolled to a certain point. If you're like me, you're already on the lookout for document.addEventListener ('scroll' ... and being terrified about performance. Rik gets to that right away by both debouncing ... Dec 30, 2020 - Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ...
The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. ... Get the scrollTop of a paragraph. ... Description: Set the current vertical ... Get and set scroll position of an element. Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ( 'div' ); console. log (el.scrollLeft, el.scrollTop); Javascript: Maintaining Page Scroll Position. This is a small example how to maintain scroll position of the page/div during refresh with the help of several lines of javascript code: < html> < title>< /title> < head> < script language="javascript"> // function saves scroll position function fScroll (val) { var hidScroll = document ...
1 week ago - The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. The above code uses JavaScript combined with a hidden form field to remember the position of the scrollbar. The onload event handler is added to the <body> tag to trigger some JavaScript. This JavaScript sets the <div>'s scrollbar to the position that is held in the hidden form field (specified ... The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times.
Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element.. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges.The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling.
Mar 18, 2020 - JavaScript is an amazing language ... element of the HTML page through javascript. There are some simple techniques to get the scrollbar position that are discussed below: Method 1: Whenever the function getScroll() is encountered, it sets the current value of the scrollbar to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use this property to check that the document hasn't already been scrolled when using relative scroll functions such as scrollBy (), scrollByLines (), or scrollByPages (). The pageYOffset property is an alias for the scrollY property: window. pageYOffset === window. scrollY;
Scrolling. The scroll event allows reacting to a page or element scrolling. There are quite a few good things we can do here. For instance: Show/hide additional controls or information depending on where in the document the user is. Load more data when the user scrolls down till the end of the page. Here's a small function to show the current ... Since scroll events can fire at a high rate, the event handler shouldn't execute computationally expensive operations such as DOM modifications. Instead, it is recommended to throttle the event using requestAnimationFrame(), setTimeout(), or a CustomEvent, as follows.. Note, however, that input events and animation frames are fired at about the same rate, and therefore the optimization below ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
abstract class ViewportScroller { abstract setOffset(offset: [number, number] | (() => [number, number])): void abstract getScrollPosition(): [number, number] abstract scrollToPosition(position: [number, number]): void abstract scrollToAnchor(anchor: string): void abstract setHistoryScroll... '.scroll-table' is the class name used for scroll-able part 1.First go to the initial position $ ('.scroll-table').scrollTop (0); 2.Below line calculates the scroll difference between the tables top position and the row to which we have scroll 15/11/2010 · Note that if you want to scroll an element instead of the full window, elements don't have the scrollTo and scrollBy methods. You should: var el = document.getElementById ("myel"); // Or whatever method to get the element // To set the scroll el.scrollTop = 0; el.scrollLeft = 0; // To increment the scroll el.scrollTop += 100; el.scrollLeft += ...
Those properties are read/write, so you can also set the scroll position: const container = document.querySelector('. container') container.scrollTop = 1000 container.scrollLeft = 1000 Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). The first is for the indicator to change color when it's near the top of the screen. The second is for the indicator to stay put at the top of the screen and come down only when its section is scrolled down to. The second one is easy to do: we use position: sticky; on our elements. When a page is scrolled, a sticky element sticks to a given ...
 How To Maintain Scroll Position In Angular Chat App
How To Maintain Scroll Position In Angular Chat App
 Create A Carousel Using Css Scroll Snap And Javascript 1wd
Create A Carousel Using Css Scroll Snap And Javascript 1wd
 Manipulating Web Browser Scroll Position On Windows Phone 7
Manipulating Web Browser Scroll Position On Windows Phone 7
Reloading The Page Causes The Scroll Position To Be Reset To
 Scroll To Top Of The Page A Simple React Component
Scroll To Top Of The Page A Simple React Component
 Get Stored Scroll Position On Click Stack Overflow
Get Stored Scroll Position On Click Stack Overflow
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
Github Artsy Scroll Frame Retain Your Scroll Position
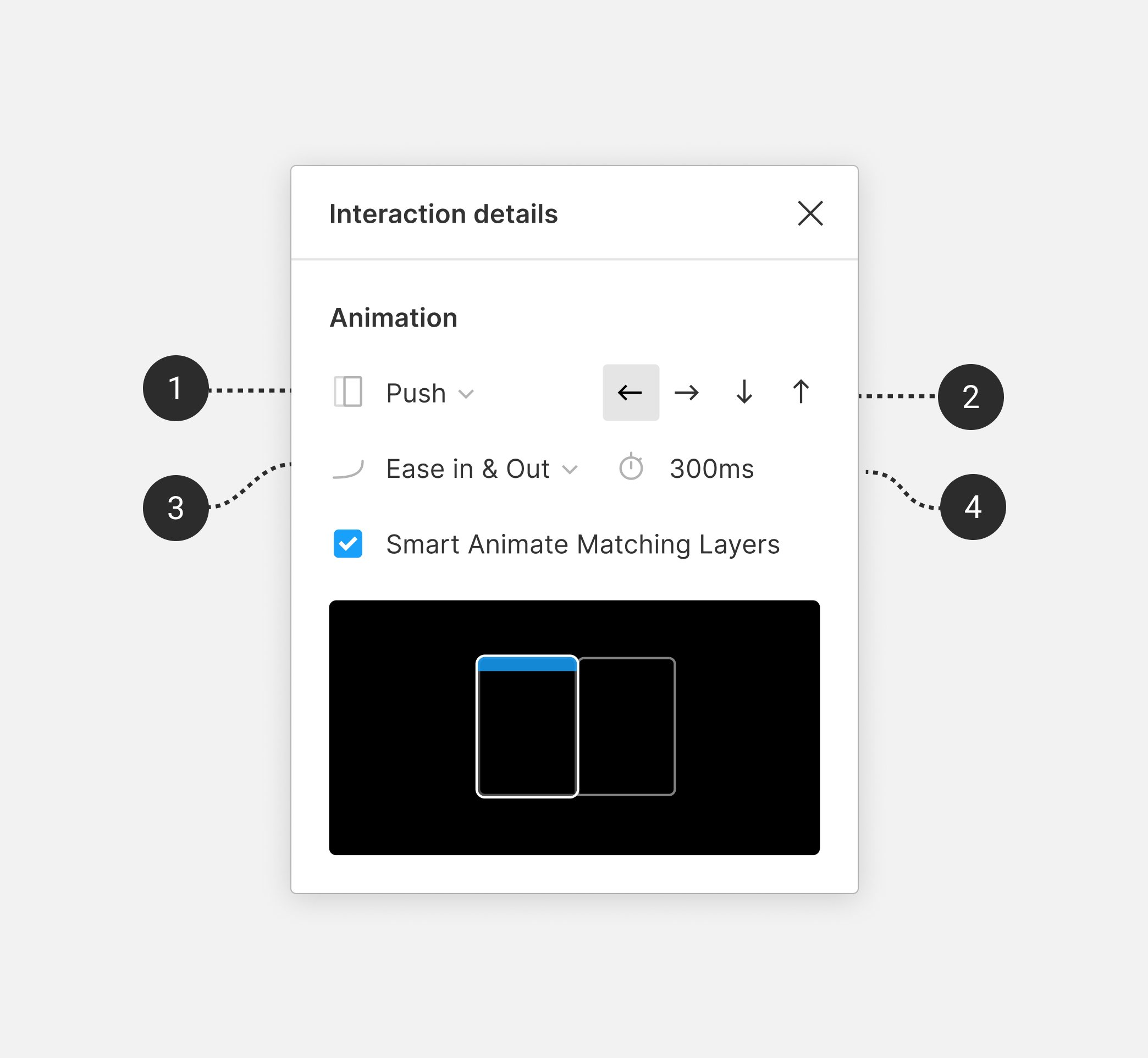
 Prototype Scrolling With Overflow Behavior Figma Help Center
Prototype Scrolling With Overflow Behavior Figma Help Center
 Sticky On Scroll Until Y Position Axure Rp 8 Axure Forums
Sticky On Scroll Until Y Position Axure Rp 8 Axure Forums
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 How To Listen To Scroll Event On A Scrollable Element
How To Listen To Scroll Event On A Scrollable Element
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Best Free Scroll Position In Javascript Amp Css Css Script
Best Free Scroll Position In Javascript Amp Css Css Script
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 Well Controlled Scrolling With Css Scroll Snap Web
Well Controlled Scrolling With Css Scroll Snap Web
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 Simple Scroll Back To Top Of The Page Button Javascript
Simple Scroll Back To Top Of The Page Button Javascript
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
 Prototyping Advanced Scroll Interactions In Framer X By
Prototyping Advanced Scroll Interactions In Framer X By
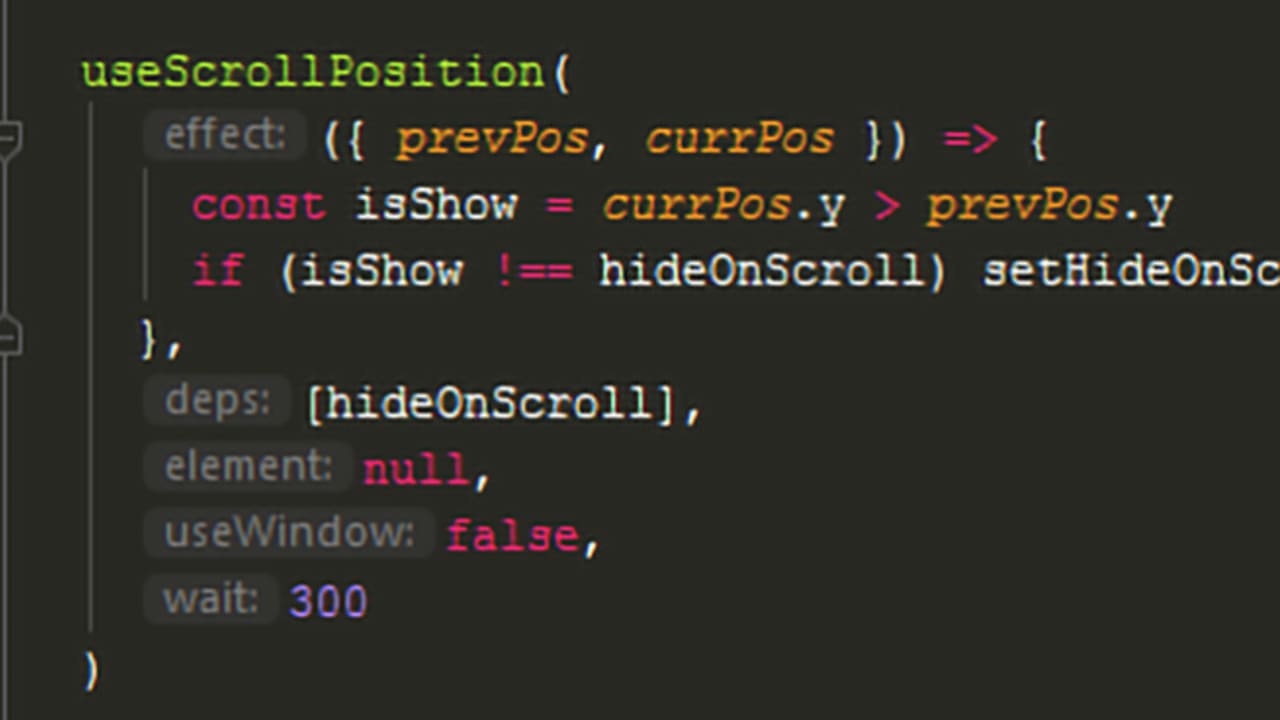
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Jquery Keep Scroll Position Code Example
Jquery Keep Scroll Position Code Example
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Best Free Scroll Position In Javascript Amp Css Css Script
Best Free Scroll Position In Javascript Amp Css Css Script
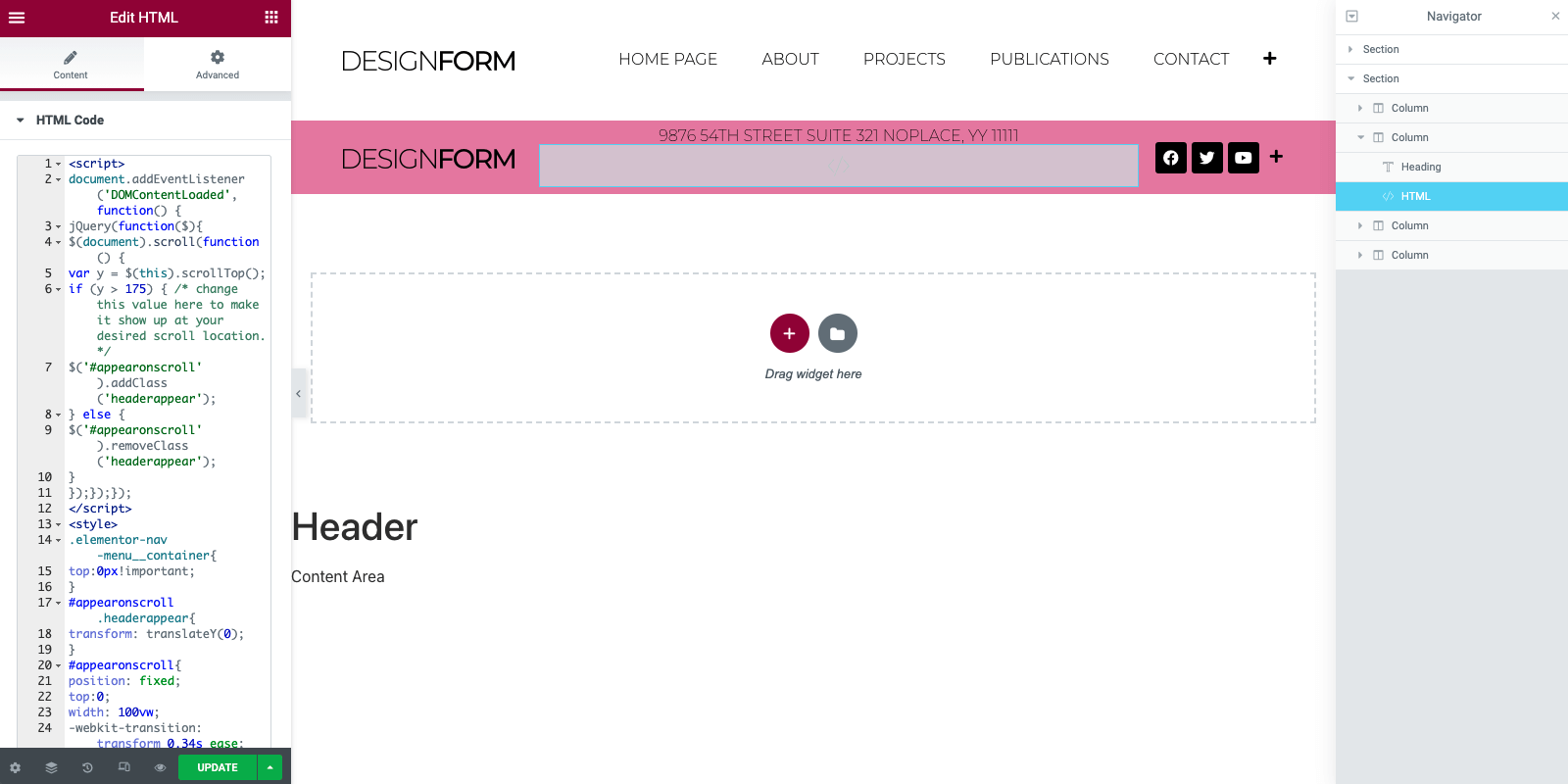
 How To Change Header Upon Scrolling In Elementor Elementor
How To Change Header Upon Scrolling In Elementor Elementor
Github Rehooks Window Scroll Position React Hook For
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
 How To Get The Position Of Scrollbar Using Javascript
How To Get The Position Of Scrollbar Using Javascript

0 Response to "35 Javascript Set Scroll Position"
Post a Comment