23 How Is Javascript Implemented In Different Browsers
Skip forward to today - modern browsers have well-implemented JavaScript, computers are much faster, and bandwidth is a lot cheaper, so a lot of the negatives are less critical. However, cutting down on server round-trips by doing things in JavaScript still results in more responsive web applications and a better user experience. usually, there is not different of javascript language between different browser, the problem is that DOM, HTML and event are different in different browsers. some javascript library can help reduce gap, ie: jQuery (only reduce gap)
 Why Javascript Is A Single Thread Language That Can Be Non
Why Javascript Is A Single Thread Language That Can Be Non
For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the main one you'll use often is console.log (), which prints a custom message to the console. Try inserting the following line just below line 31 (bolded above):

How is javascript implemented in different browsers. The process to enable JavaScript involves the installation of the browser, then installing the editor and finally, enabling JavaScript in different browsers. The steps to enable JavaScript are: 1. A JavaScript engine is a computer program that executes JavaScript code. The first JavaScript engines were mere interpreters, but all relevant modern engines use just-in-time compilation for improved performance.. JavaScript engines are typically developed by web browser vendors, and every major browser has one. In a browser, the JavaScript engine runs in concert with the rendering engine via ... How scripts are implemented in different browsers. (IE, Firefox, Chrome is the minimum) Include historical information that covers early browser implementations of JavaScript's to how current web specifications recommend implementation (from initial/early HTML specification - the HTML 5 specification)
There are also a few differences between browsers in the way that the JavaScript engine interprets scripts. Firstly some glitches are present in Internet Explorer that aren't in other browsers, these need to be taken into account when making client side scripts. Yes It does! Same piece of Javascript code behaves differently in different browsers. Consider the following piece if code: <script> alert('\v supported ' + (String.fromCharCode(11)== '\v')); </script> Output: IE: false FF: true Opera: true Safari... JavaScript Implementation In Different Browsers In Hebrew, when counting or describing objects, it matters whether the object is considered as male or female. A table is male, while a television is female. As far as I know, this rule applies to Russian and other languages as well.
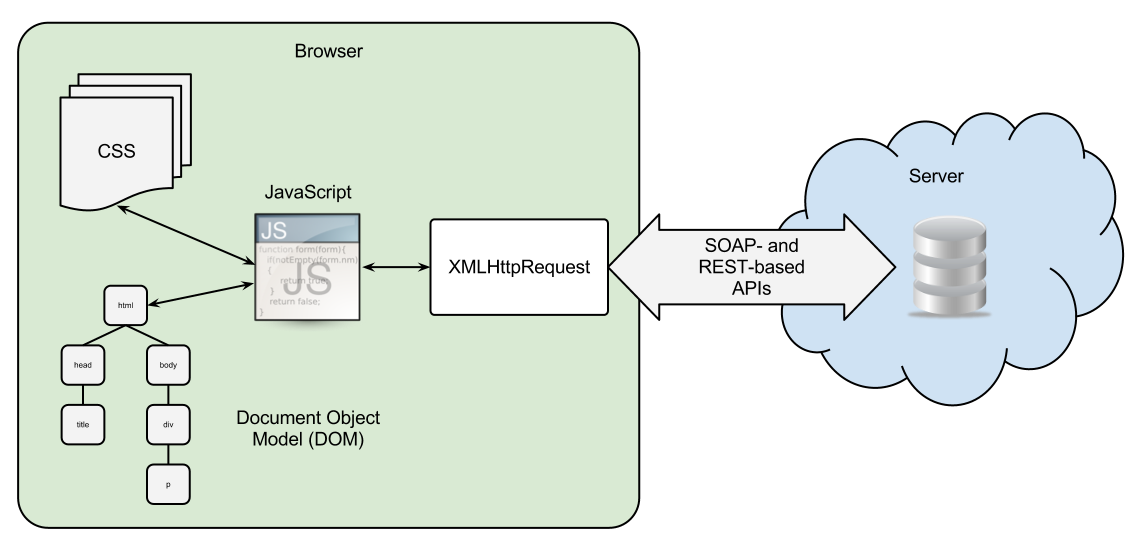
The Document Object Model (DOM) represents that same document so it can be manipulated. The DOM is an object-oriented representation of the web page, which can be modified with a scripting language such as JavaScript. The W3C DOM and WHATWG DOM standards are implemented in most modern browsers. When a user receives a page which includes JavaScript, the JavaScript interpreter of his browser kicks in and tries to execute the script. Now the main problem here is that the various browsers each use their own interpreter, and that sometimes browser vendors have chosen not to implement a bit of JavaScript. Generally for a javascript application, compatibility is mentioned in terms of browser types and browser versions it supports. Frameworks/Libraries like ExtJs also mention about the browser versions they are compatible with.
How scripts are implemented in different browsers. (IE, Firefox, Chrome is the minimum) Include historical information that covers early browser implementations of JavaScript's to how current web specifications recommend implementation (from initial/early HTML specification - the HTML 5 specification) Answer: JavaScript is supported to various degrees across different web browsers; certain features of the language may unsupported depending on the web browser which interprets it. Due to this, JavaScript programs may not function correctly or at all when interpreted by certain web browsers (QuirksMode, n.d. a). Core Javascript Language The browser JS engine is what implements the core Javascript language: Data types, Basic classes (String, Date, Math, etc). There is indeed an open standard and specification for Javascript and browser engines usually try to conform to a specific version and/or features of Javascript.
On a different note, you could explore the popular JavaScript library called jQuery. One of the best-known features in jQuery is the cross-browser support. To understand how cross-browser support can be implemented and how it all works, take a look at the uncompressed jQuery source code to understand how the jQuery team implemented it. Happy ... Unfinished CSS features are implemented in browsers in an experimental capacity, with a vendor-specific prefix so that different browser's implementations can be tested without impacting on other browser's implementations. In the above example: The -webkit-prefixed property will work in WebKit-based browsers such as Chrome and Safari Earlier some browsers like the Internet Explorer were implementing a few of the features in a different manner. But, due to this standardisation of scripting languages, all the browsers are supporting the same syntax. This makes the code compatible with all the browsers which would not have been possible without the standardisation process.
The reason why the popups are different is due to the fact that all browsers are programmed differently which means that client side scripts would be shown to be different on the client's browser. CSS code should all look the same on all browsers but with JavaScript it is either in the wrong or right way. Both the browser and Node.js use JavaScript as their programming language. Building apps that run in the browser is a completely different thing than building a Node.js application. Despite the fact that it's always JavaScript, there are some key differences that make the experience radically different. Working of javascript code according to the different browsers like IE,Firefox… is given in your website, is very helpful for me to enhance my knowledge in javascript. I really got high benefit from this. I also highly expect more new programming tips better than this in your website in future days. keep it up By Ramesh.S, Software Engineer ...
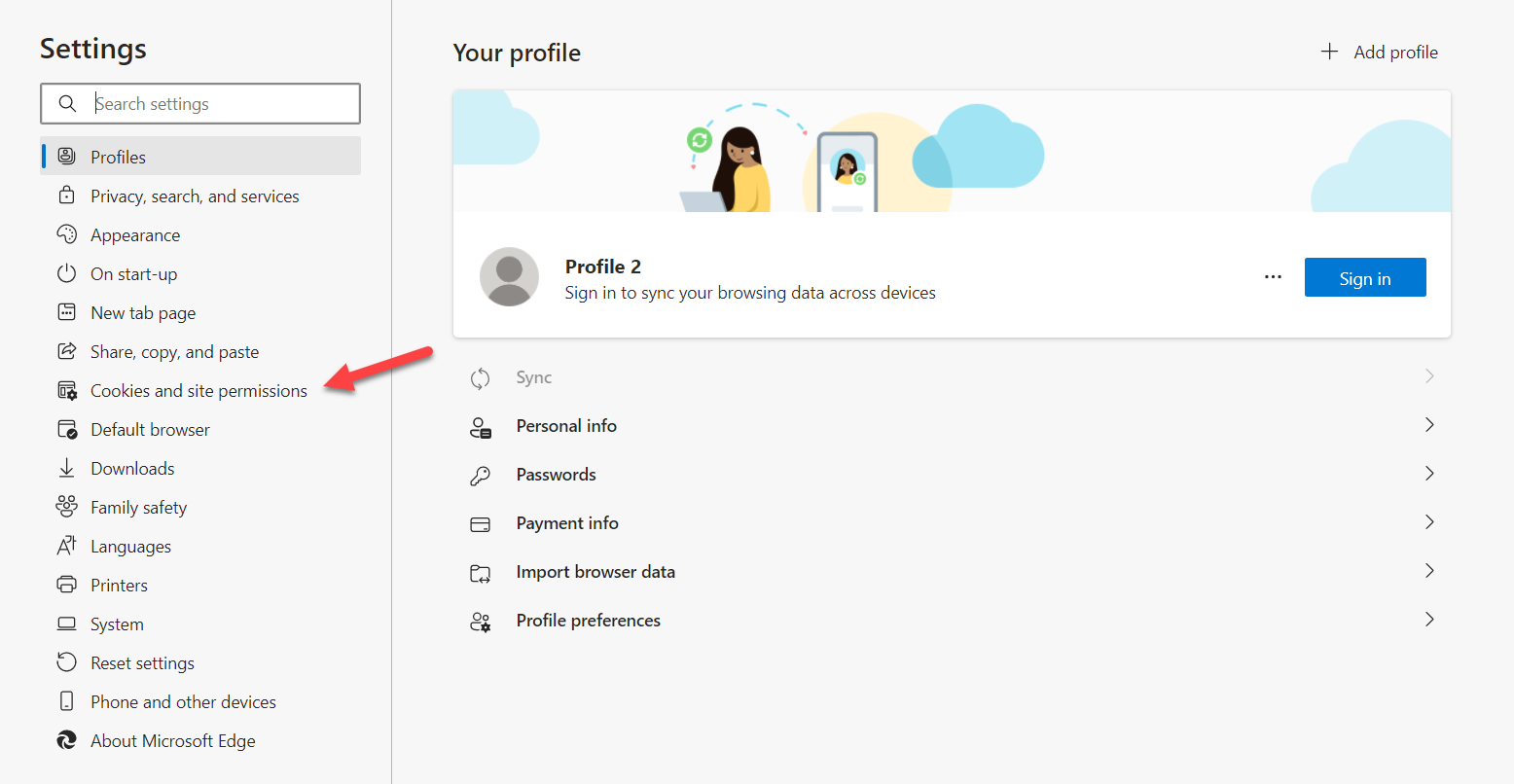
But sometimes JavaScript is 'disabled' in a browser due to security reasons. This limits the functionality and interactivity of the web page since almost every website uses JavaScript. There are different ways of enabling JavaScript in different browsers. Steps to Enable JavaScript in Opera. Open Opera on your computer. The callback for sort should return 1, 0 or -1, and the first function does not do that, so strictly speaking Chrome is correct. But browser engines can implement JS however they fancy, so, yes, you'll sometimes get different results for things like sort. This target can be achieved by having a fallback mechanism for features implemented with CSS, HTML, or JavaScript in case your website is accessed from an old browser. You can make use of responsive CSS frameworks so your application will be mobile-ready along with being cross browser compatible.
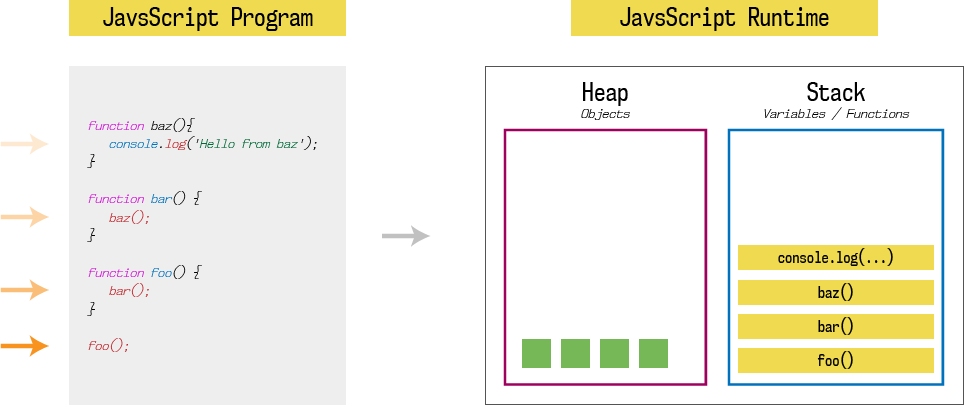
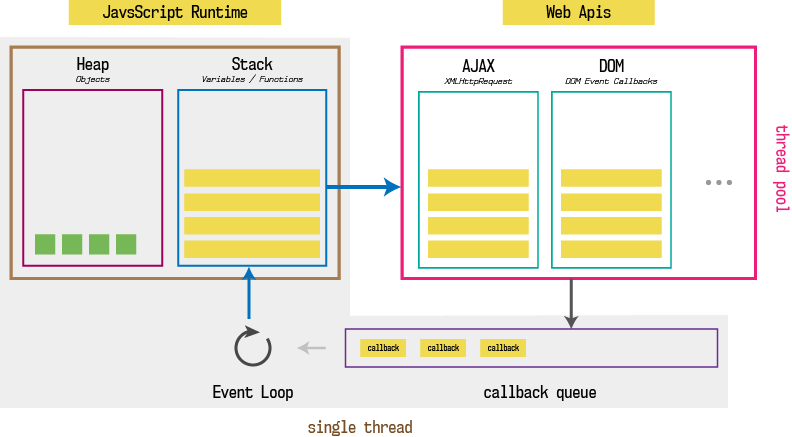
Asm.js is a strict subset of JavaScript that is ideal as a target for compilers. JavaScript virtual machines can be optimized to recognize this subset and produce even better code than is currently possible in normal JavaScript code. The browser is slowly becoming a whole new target for compiling apps, and JavaScript is at the center of it. They are Web APIs, objects provided by a browser acting as JavaScript's host environment. For the server side, the JavaScript runtime is Node.js. Server-related host objects such as the file system, processes, and requests are provided in Node.js. An interesting point: different JavaScript runtimes can share the same JavaScript engine. Javascript traditionally can only be run inside a web browser. Javascript is run by a JavaScript engine, and the first Javascript engine was built for Netscape Navigator browser. Since then, popular browsers also implemented their own JS engine, such as V8 and Rhino. That is why JS has a very tight relationship with web browsers.
How scripts are implemented in different browsers. When we delve into how individual browsers implement JavaScript and other scripting languages we must understand that these processes did not just pop up overnight, the browsers such as Internet explorer Goggle's Chrome or Mozilla Firefox have been developing and improving alongside the web standard since the beginnings of HTML And ... Different browsers will take different approaches to ordering the properties If your tests uninstall or install a browser during the run, then you need to call the Browsers JavaScript has also grown beyond being used just in the browser as well There are several tools and techniques available using which one can test JavaScript in a browser
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Cross Browser Testing Using Selenium Webdriver
Cross Browser Testing Using Selenium Webdriver
 Facebook S Open Source Browser Contributions Facebook
Facebook S Open Source Browser Contributions Facebook
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 Best Browser For Privacy 2021 Secure Web Browsing Zdnet
Best Browser For Privacy 2021 Secure Web Browsing Zdnet
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 4 Reasons To Learn Machine Learning With Javascript Venturebeat
4 Reasons To Learn Machine Learning With Javascript Venturebeat
 Javascript What Happens With The Browser Dev Community
Javascript What Happens With The Browser Dev Community
 5 Must Read Javascript Tutorials Logrocket Blog
5 Must Read Javascript Tutorials Logrocket Blog
 How Does Javascript And Javascript Engine Work In The Browser
How Does Javascript And Javascript Engine Work In The Browser
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Isinputpending Facebook S First Browser Api Contribution
Isinputpending Facebook S First Browser Api Contribution
 Intro To Javascript Supplemental Material Ppt Download
Intro To Javascript Supplemental Material Ppt Download
 Chapter 1 Implementation And Architecture
Chapter 1 Implementation And Architecture
 Chrome Edge Firefox Opera Or Safari Which Browser Is
Chrome Edge Firefox Opera Or Safari Which Browser Is
 Chromium Web Browser Wikipedia
Chromium Web Browser Wikipedia
 How Does Javascript And Javascript Engine Work In The Browser
How Does Javascript And Javascript Engine Work In The Browser

0 Response to "23 How Is Javascript Implemented In Different Browsers"
Post a Comment