21 Foreach Vs For Loop Performance Javascript
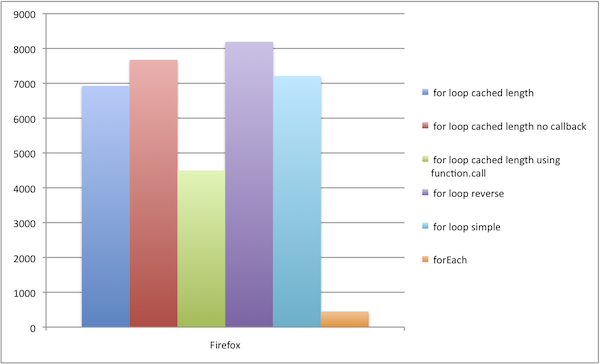
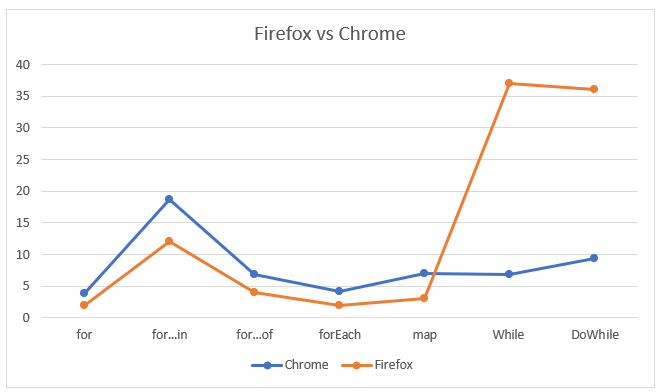
Any difference in performance between the four looping mechanisms should normally not matter. If it does, you are probably doing something very computationally intensive and switching to WebAssembly may make sense. More content on JavaScript: My book "JavaScript for impatient programmers" is... Dec 14, 2020 - You can also see that the “for” or “forEach” are the best options for both browsers. These results are equally applicable to NodeJS since it uses the V8 JavaScript engine under the hood, developed for Chrome. ... If you are given the option to select a single Loop, use “for”, which ...
 Javascript Performance For Vs Foreach
Javascript Performance For Vs Foreach
9/5/2018 · We all know that for loop are faster than for each or javascript function, since under the hood of javascript functions might be using for loops or something else which I’m not sure. I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it …

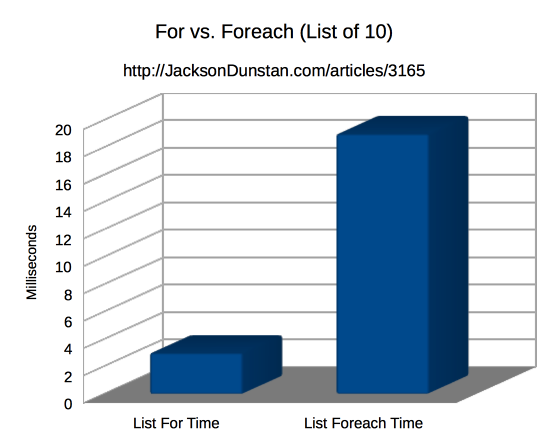
Foreach vs for loop performance javascript. Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction. 9/10/2010 · JavaScript Performance: For vs ForEach As part of exploring JavaScript performance , I started wondering if the particular method of looping made a difference to performance. After all, one of the most often repeated bits of advice is that JavaScript is much faster if you loop backwards through an array instead of forwards and the slow part of my code was a loop. 1. Reduce vs for loop vs foreach. There are a lot of corner cases that javascript functions consider like getters, sparse array and checking arguments that are passed is an array or not which adds up to overhead.
For Loops vs. forEach(). I recently wrote a post here at Crooked Code discussing that, as a relative beginner to JavaScript, I've had a tendency to use Researching the differences between a for loop and forEach() to write this post has been somewhat enlightening (there are some very opinionated... forEach vs. Reducehelp (self.javascript). submitted 5 years ago by Mariusmathisen. I have a project where I end up using a couple of nested forEach loops. I can't comment on the performance but I'd like to point out that forEach and reduce are used for conceptually different things. forEach is used to... Dec 01, 2019 - I’m not a full-time developer, and so I rely on my foundational knowledge to carry me through projects that require writing code. I was pretty excited when I found out about JavaScript’s .forEach()…
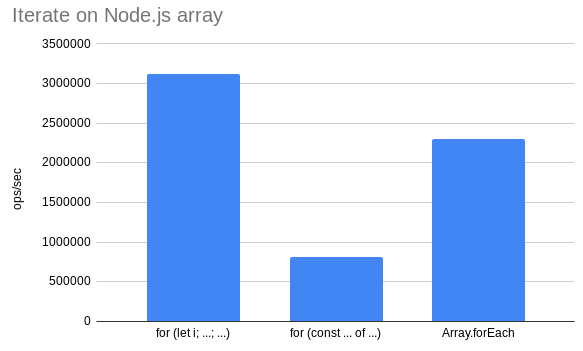
20/2/2019 · Generally, for/of is the most robust way to iterate over an array in JavaScript. It is more concise than a conventional for loop and doesn't have as many edge cases as for/in and forEach(). The major downsides of for/of is that you need to do extra work to access the index (1), and you can't chain like you can with forEach(). Apr 23, 2020 - When iterating through an array, when should we use for, forEach, or map? Here's a quick summary of... Compare loop performance. Comparing performance of: for vs foreach vs some vs for..of ... More information: Monitoring JavaScript Memory.
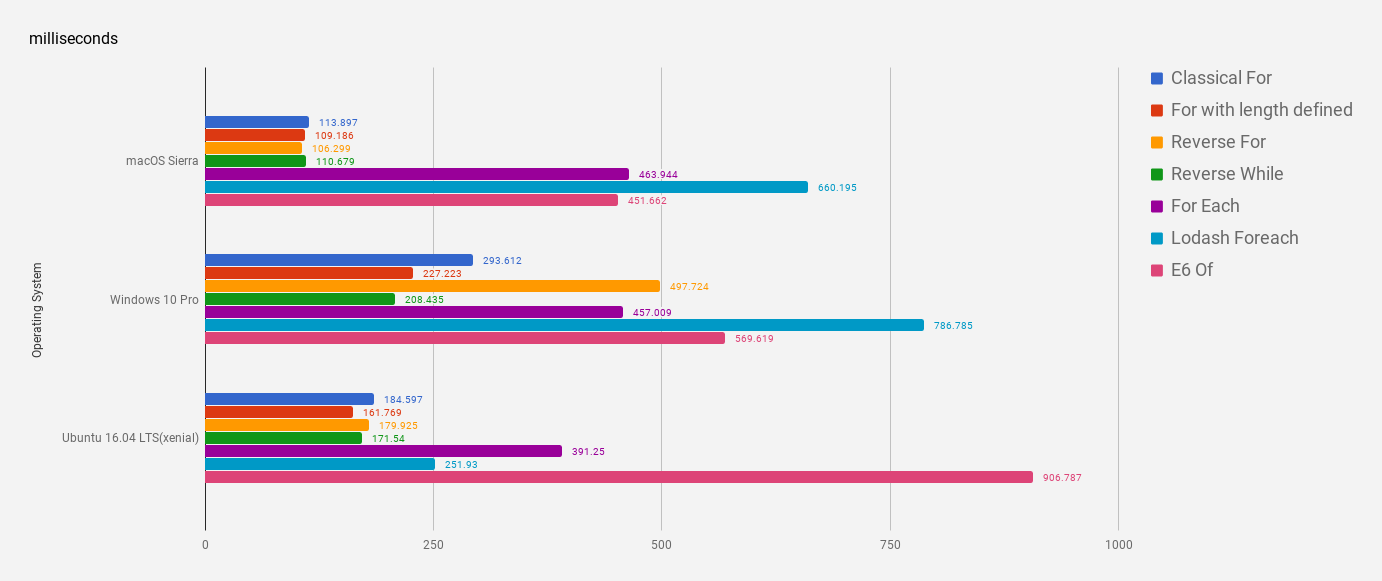
Aug 15, 2017 - Over the years there have been compromises as to which looping construct is more efficient (for, while, reduce, reverse-while, etc) -- different browsers and JS engines have their own implementations that offer different methodologies to produce the same results. As browsers further optimize to meet performance demands, theoretically [].forEach ... Sep 12, 2017 - So if you want to actually count, forEach probably isn’t your friend. It may be worth noting that in my two years of professional web development, I have never used a for loop, mainly because the use cases of a “counter” are actually quite limited. You may have come across this article regarding performance ... for vs forEach(). 1. Improved Readability with forEach(). Both a for loop and the forEach() method allow you to loop over an array, but let me give you my perspective on why I prefer forEach() most of the If you look at performance metrics comparing the for loop to forEach(), the for loop is faster.
forEach: 13.610ms. Now, you're thinking: "oh! forEach must be twice as fast as a for loop!. I'll use forEach for everything". Ahh ... the for loop got much faster and the forEach loop got slower! why? You'll have to dig into the particulars of each runtime's optimization features for the answer. ForEach Loop iterates through items in Collection i.e. Lists,Array etc.It's pretty easy to use ForEach Loop unlike For Loop where we have to The For Loop contain three parts initialization, conditional expression and steps, which are separated by a semicolon.The Basic Syntax for For Loop is as follow 15/11/2020 · Unfortunately, the for-loops or forEach do not use the event-loop, but they are rather synchronously run (for-loops) or put on the call stack (forEach). This also means that using either of these ways of looping through data will block any other task that needs to run on the …
The forEach method is generally used to loop through the array elements in JavaScript / jQuery and other programming languages. You may use other loops like for loop to iterate through array elements by using length property of the array, however, for each makes it quite easier to iterate and... It really comes down to the preference of the developer. However, here are some things to consider when choosing between a for loop and the forEach method. 1. forEach keeps the variable’s scope to the block. The good thing about forEach is that the callback function within it allows you to keep that variable within the forEach… CodePen Home. JS forEach() function vs for-loop. Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top of the JavaScript editor for this package.
I want to share some experience on creating a enumerator for foreach loop so that it would be as performant We only care about codegen of iteration of the loop, ignoring the initial overhead and all other operations There is in fact a huge difference between what was generated on windows vs linux. Loops offer a quick and easy way to do something repeatedly. This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. A for loop repeats until a specified condition evaluates to false. The JavaScript for loop is similar to the Java and C for loop. 1/9/2019 · for loop,javascript,performance,forEach,loop,speed. Zhiyue · ... The following codes are for comparison between for loop and forEach() using an array of 20 consisting of millions items simple value addition and assignment where the execution times are printed.
The forEach loop is best for iterating values. Ex: arrays, and objects. forEach is a method on the Array prototype. It iterates through each element of an array and passes it to a callback function. A for statement is more flexible as it does not necessarily involve an array. The performance of a normal... array.forEach vs. for loop in JavaScript? The forEach and for loop can be used to accomplish effectively the same functionality for array. 9/10/2014 · By josephscott. Post date. Thu 9 Oct 2014. 4 Comments. on JavaScript Performance: for vs. foreach. I ran across a jsperf test of a for loop vs foreach and I was surprised at the difference when running the test in Chrome 38: The for loop consistently came out over 40 times faster than the foreach. Tags. javascript, performance.
Visit my Blog for the original post: Compare for Loop and forEach Function in JavaScript In... So the result is very clear that for loop performs better than forEach(). Although there are 20 million Besides the performance, what are the other differences? Break Loops. If you want to exit the loop... Feb 20, 2019 - There are 4 different ways to iterate through an array in JavaScript: `for`, `forEach`, `for/in`, `for/of`. What are the tradeoffs between them? Jul 29, 2019 - For loop is the second fastest and it seems that .forEach() method is the slowest one in a testing environment. ... In this article, I described five different loops available in Javascript programming language and tested the performance of three of them. The other two loops work in a different ...
forEach vs for-of vs for-in in Javascript: Beginners Guide. Which is Better - Index Funds VS Actively Managed Funds | History, Advantages, Performance and Risk. Aug 07, 2016 - The objective of this experiment is to test the different performances of the Lodash’s foreach loop, the ES6 for...of loop, the traditional for loop and the improved one, that is to say a reversed loop. We are going to test these loops on Chrome with the following JavaScript code, that we'll ... 4/3/2021 · For Loop: forEach Loop; It is one of the original ways of iterating over an array. It is a newer way with lesser code to iterate over an array. It is faster in performance. It is slower than the traditional loop in performance. The break statement can be used to come out from the loop. The break statement cannot be used because of the callback function.
6 May 2017 — Here's the code that I was trying to find the performance. // Populate the base array var arr = []; for (var i = 0; i < ...1 answer · Top answer: Updated based on feedback from @BenAston & @trincot Roughly, this is what's happening in both cases: For loop • Set the index variable to its ... 15/3/2021 · On the other hand, .forEach is almost the same as for or for..of, only slower. There’s not much performance difference between the two loops, and you can use whatever better fit’s the algorithm. Unlike in AssemblyScript, micro-optimizations of the for loop don’t make sense for arrays in JavaScript. foreach is an method that is available only in Array objects. for in is used to loop through properties of an object. It can be any object. for in allows you to access the keys of the object but doesn't provide reference to the values. In JavaScript object properties themselves have internal properties.
Looks like js optimizer optimezes forEach loop with no action in it and thus obscures running time if there were some real code. So when there is real computation going on, for vs forEach doesn't matter. Other factors are much bigger influence on performance. foreach wil be creating a new object and there is a cost associated with this. Some enumerators will check if the solution is changed and there are also a cost for it. The secret of performance tweaking is to first identify which bits are slow. Then and only then you can act on these bits and leave the rest... Aug 30, 2016 - If I used forEach(), it would iterate over every single animal resulting in unnecessary iterations, potentially causing performance issues depending on how long the array is. With a for loop, you have the ability to break out early and stop the loop from continuing.
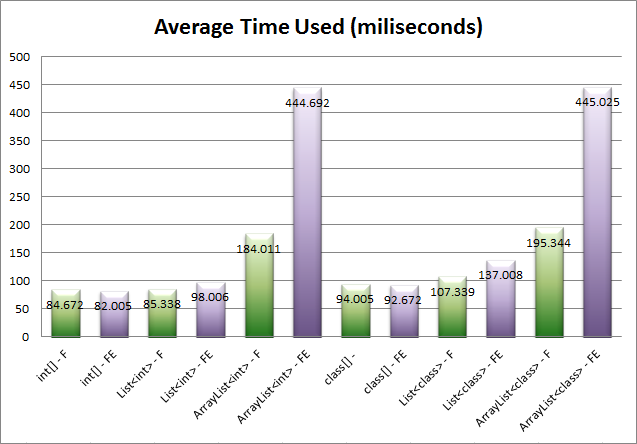
The foreach loop is still fastest regardless of List length, but not tremendously so. Still, beware the garbage creation that will take place when using foreach on a List. That garbage will need to be collected eventually and you'll pay the cost at that point. * For loops and foreach loops with arrays are quite similar in speed but "for" is usually faster. I still think that for loop is always faster than foreach in any case - only if we have used the right logic. Please mark the response as answers if it solves your question or vote as helpful if you find it helpful. There is a classic JavaScript for loop, JavaScript forEach method, and the for…of loop… The forEach method in Javascript iterates over the elements of an array and calls the provided function Not so fast — performance is not the only thing that matters. It is rare that you will ever need to loop...
1 Dec 2019 — Comparing the speed of JavaScript iteration structures ... about JavaScript's .forEach() method as a replacement to traditional for loops.
 Performance Of Map Filter Reduce And Flatmap Vs For In
Performance Of Map Filter Reduce And Flatmap Vs For In
 Are Javascript For Loops Better Than Filter And Foreach
Are Javascript For Loops Better Than Filter And Foreach
 For Vs Foreach Benchmark 2013 Codeproject
For Vs Foreach Benchmark 2013 Codeproject
 Javascript Iterations Which One Is Faster Engineering
Javascript Iterations Which One Is Faster Engineering
Foreach Or For That Is The Question Sight
 Java For Loop Vs For Each Loop Vs Foreach Method Performance Test
Java For Loop Vs For Each Loop Vs Foreach Method Performance Test
 Javascript Nuances Of Myarray Foreach Vs For Loop Stack
Javascript Nuances Of Myarray Foreach Vs For Loop Stack
How To Write Fast Memory Efficient Javascript Smashing
 Loops In Nodejs Performance Optimization By Danish Siddiq
Loops In Nodejs Performance Optimization By Danish Siddiq
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
 Faster Loop Foreach Vs Some Performance Of Jsperf Is
Faster Loop Foreach Vs Some Performance Of Jsperf Is
 Datatable Row Loop C Performance Testing Linq Vs Select Vs
Datatable Row Loop C Performance Testing Linq Vs Select Vs
 Use Parallel Foreach Loop In C To Improve App Performance
Use Parallel Foreach Loop In C To Improve App Performance
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Measuring Performance Of Different Javascript Loop Types By
Measuring Performance Of Different Javascript Loop Types By
 Jacksondunstan Com For Vs Foreach
Jacksondunstan Com For Vs Foreach
 Why Is Javascript S Foreach So Slow Programming
Why Is Javascript S Foreach So Slow Programming
 Javascript Foreach Loop Performance Stack Overflow
Javascript Foreach Loop Performance Stack Overflow
 Java Loops Speed Benchmark In Jdk 11 Geeky Hacker
Java Loops Speed Benchmark In Jdk 11 Geeky Hacker
 Efficiently Iterate On Javascript Arrays
Efficiently Iterate On Javascript Arrays
0 Response to "21 Foreach Vs For Loop Performance Javascript"
Post a Comment