26 Javascript Replace Only Capture Group
It only takes a minute to sign up. Sign up to join this community. Anybody can ask a question Anybody can answer The best answers are voted up and rise to the top Home ... Replace regex capture group content using sed. Ask Question Asked 6 years, 10 months ago. Active 5 years, 8 months ago. Viewed 72k times In this article we'll cover various methods that work with regexps in-depth. str.match(regexp) The method str.match(regexp) finds matches for regexp in the string str.. It has 3 modes: If the regexp doesn't have flag g, then it returns the first match as an array with capturing groups and properties index (position of the match), input (input string, equals str):
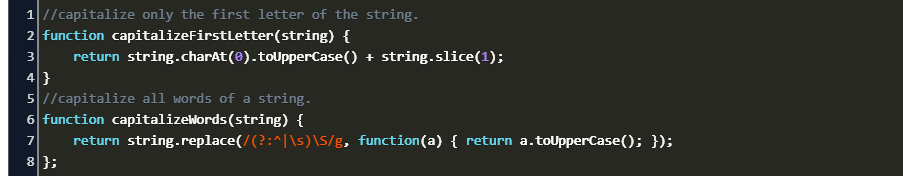
 Change One Letter Of A String To Uppercase Javascript Code
Change One Letter Of A String To Uppercase Javascript Code
Javascript replace with reference to matched group?, How to replace captured groups only? javascript regex. I have HTML code before and after the string: name="some_text_0_some_text Method str.replace (regexp, replacement) that replaces all matches with regexp in str allows to use parentheses ...

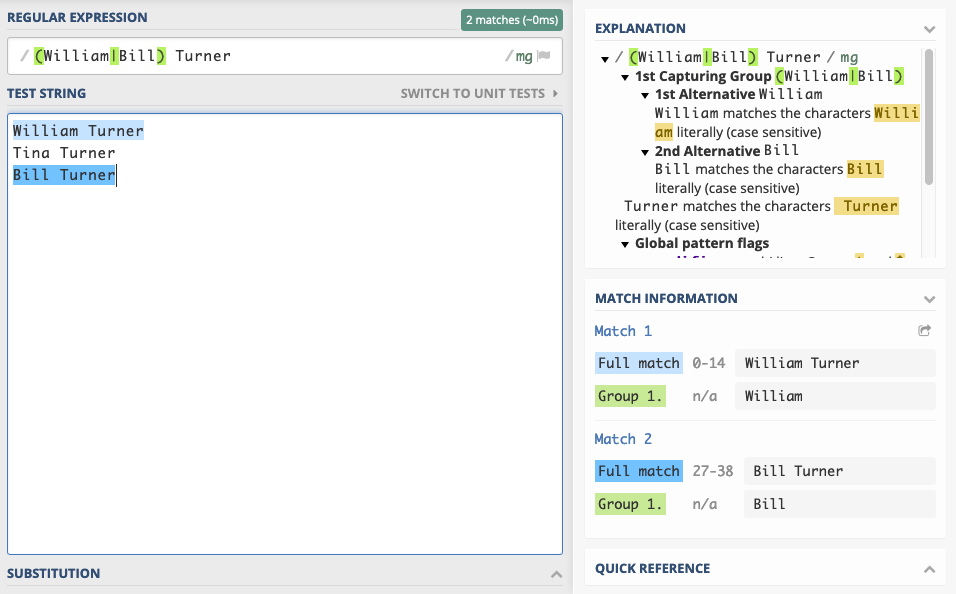
Javascript replace only capture group. Javascript replace with reference to matched group?, How to replace captured groups only? javascript regex. I have HTML code before and after the string: name="some_text_0_some_text Method str.replace (regexp, replacement) that replaces all matches with regexp in str allows to use parentheses ... («pattern») is a capturing group. Whatever is matched by pattern can be accessed via backreferences or as the result of a match operation. (?:«pattern») is a noncapturing group. pattern is still matched against the input, but not saved as a capture. Therefore, the group does not have a number you can refer to (e.g., via a backreference). Arnd Issler pointed out, that you can not talk about backreferences in regular expression without mentioning the references when using String.prototype.replace.So, here we go. 😊. Replacement references for capture groups. You can reference included capture groups using $1, $2, etc. in the replacement pattern.. MDN provides a good example to swap words using references.
In Python this is the only way to have a numbered backreference immediately followed by a literal digit. PHP and R support named capturing groups and named backreferences in regular expressions. But they do not support named backreferences in replacement texts. Nov 19, 2020 - When you use replace(RegExp, function) then the function is called with the following arguments: ... It will make sense to use $& if you can't change the regex per se, e.g. if you get it from a server. Or, secondly you just don't want to employ a captured group in your regular expression ;) To insert the capture in the replacement string, you must either use the group's number (for instance \1) or use preg_replace_callback () and access the named capture as $match ['CAPS'] ✽ Ruby: (?<CAPS> [A-Z]+) defines the group, \k<CAPS> is a back-reference.
Javascript replace on a capture group. 30 Oct, 2013 in javascript by . I ran into a problem recently where I needed to perform a regex replace on a string and also manipulate the string captured in a capture group at the same time. What I discovered is that its valid to pass a function as the second argument to the replace function which gets ... If a regex contains two or more named capturing groups with a same name, only the first one is taken in account, and all the subsequent groups are ignored. B) Back-references to previous named capturing groups : Each, of the six syntaxes \g {Name}, \g<Name>, \g'Name', \k {Name}, \k<Name>, \k'Name', represents a back-reference to the named ... In a JavaScript regular expression, the term numbered capture groups refers to using parentheses to select matches for later use. For example, when matching a date in the format Year-Month-Day, we…
If you had two capture groups and you wanted to match the same thing captured by the second one you would use \2 instead of \1, for the third capture group you would use \3, for the fourth you would use \4 and so on. Aug 31, 2019 - Variables like $1 when placed in the replacement string, reference the capture group (sections of regular expressions within ()) in the regular expression argument: Referring to text matched by a ... give only the last match, not entire match. Use a capture group around the grouping and quantifier together to get the entire matching portion. In such cases, the inner grouping is an ideal candidate to use non-capturing group. 'so:cat:rest:in:put:to'.replace(/^((?:[^:...
May 29, 2018 - I have HTML code before and after the string: name="some_text_0_some_text" I would like to replace the 0 with something like : !NEW_ID! So I made a simple regex : .*name="\w+(\d+)\w+& Javascript replace with reference to matched group?, How to replace captured groups only? javascript regex. I have HTML code before and after the string: name="some_text_0_some_text Stack Overflow Public questions and answers; Teams Private questions and answers for your team; Enterprise Private ... May 29, 2018 - I have HTML code before and after the string: name="some_text_0_some_text" I would like to replace the 0 by something like : !NEW_ID! So i made a simple regex : .*name="\w+(\d+)\w+".* But i d...
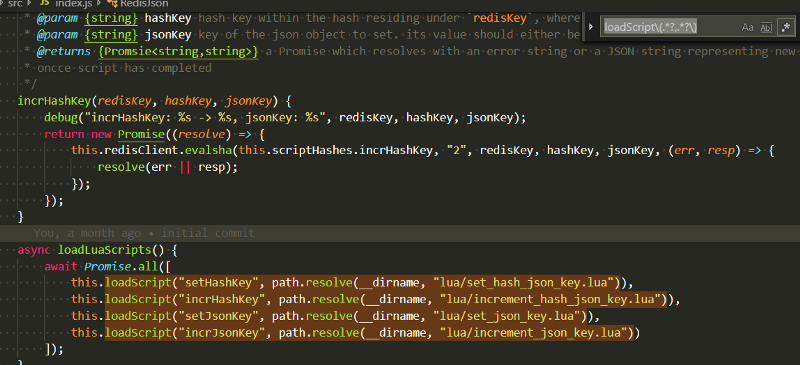
Jun 09, 2021 - Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make ... May 07, 2021 - Searching is useful. However, you can make searching even more powerful when it also changes (or rep... Which means the same thing as the previous RegEx but maps arguments to capture groups 1 and 2 respectively. Replace input: loadScript($1,id,$2) Which means "replace every matched text with text "loadScript(" followed by capture group 1, "id", capture group 2 and )". Note that you do not need to escape brackets in the replace input.
Regex in JavaScript, Can I replace only an inner specific group instead of full string? regex: Morning, ((.*?) (.*?) (.*?) group) input: Morning, I am inner group Please see the above code. In this case I would like to replace 43.3.1 Flag: Unicode mode via /u. The flag /u switches on a special Unicode mode for regular expressions. That mode enables several features: In patterns, we can use Unicode code point escapes such as \u{1F42A} to specify characters. Code unit escapes such as \u03B1 only have a range of four hexadecimal digits (which corresponds to the basic multilingual plane). However, captured values in a regular expression always begin at an index of 1. 1:47. We can use these stored values with JavaScript replace method. 1:54. If we use replace with the string, Hello, my name is Joel, for example, 1:58. and the regular expression, my name is, followed by a …
(x) Capturing group: Matches x and remembers the match. For example, /(foo)/ matches and remembers "foo" in "foo bar". A regular expression may have multiple capturing groups. In results, matches to capturing groups typically in an array whose members are in the same order as the left parentheses in the capturing group. Capturing Groups. So far, we've seen how to test strings and check if they contain a certain pattern. A very cool feature of regular expressions is the ability to capture parts of a string, and put them into an array.. You can do so using Groups, and in particular Capturing Groups.. By default, a Group is a Capturing Group. Each capture group is assigned a unique number and can be referenced using that number, but this can make a regular expression hard to grasp and refactor. For example, given /(\d{4})-(\d{2})-(\d{2})/ that matches a date, one cannot be sure which group corresponds to the month and which one is the day without examining the surrounding code.
Use regex capturing groups and backreferences. You can put the regular expressions inside brackets in order to group them. Each group has a number starting with 1, so you can refer to (backreference) them in your replace pattern. Note that the group 0 refers to the entire regular expression. When creating a regular expression that needs a capturing group to grab part of the text matched, a common mistake is to repeat the capturing group instead of capturing a repeated group. The difference is that the repeated capturing group will capture only the last iteration, while a group capturing another group that's repeated will capture all iterations. In Javascript, every string object has a replace () method. This replace () method takes a regular expression object as its first argument and can take either a static string or a function as its second argument.
Using awk rather than sed:. awk -v FS=':' -v OFS=':' '{ gsub(/\\/,"/",$1) } { print }' This treats the data as a :-delimited record and uses gsub() to replace all backslashes with forward slashes in the first field. It then outputs the modified data. I set both the input field separator (FS) and the output field separator (OFS) to : so that the input is split on the colon and so that the colon ... Oct 05, 2018 - There's very little information on the web about RegExp and named capture groups in JavaScript that I can see. The Mozilla Developer Network (MDN) doesn't have anything at all. Regular-Expression.info has some generic information (much of which doesn't apply to JavaScript). Really, the only solid ... Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The .replace method is used on strings in JavaScript to replace parts of
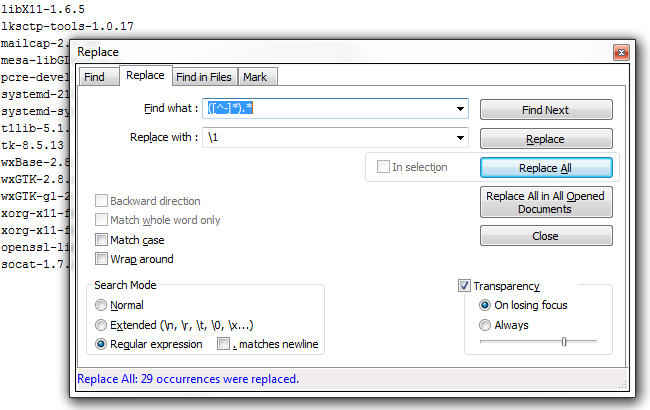
How to use the table: Open Notepad++. Replace menu. Set Search mode to Regular Expression. Fill Column REGEX / FIND WHAT. Fill Column GROUP / REPLACE WITH - in case of N/A this would remove the found result; for example: 1000$$ -> 1000 if you want to remove $$. Test result by find. Do back up of the file. However, capture groups are an all-around superior solution. Named capture groups # The proposed feature is about identifying capture groups via names: (?<year>[0-9]{4}) Here we have tagged the previous capture group #1 with the name year. The name must be a legal JavaScript identifier (think variable name or property name). Aug 02, 2019 - If you have ever done any sort of sophisticated text processing and manipulation in JavaScript, you’ll appreciate the new features introduced in ES2018. In this article, we take a good look at how the ninth edition of the standard improves the text processing capability of JavaScript.
in Perl, which inserts the text matched by the highest-numbered capturing group that actually participated in the match. ... are actually variables in Perl that work anywhere, in JavaScript these only exist as placeholders in the replacement string passed to the Where Name is a capturing group name. If the group is not in the match, or not in the regular expression, or if a string was passed as the first argument to replace instead of a regular expression, this resolves to a literal (e.g., $<Name>). Only available in browser versions supporting named capturing groups. A simplier option is to just capture the digits and replace them. const name = 'preceding_text_0_following_text';const matcher = /(\d+)/;// Replace with whatever you would likeconst newName = name.replace(matcher, 'NEW_STUFF');console.log("Full replace", newName);// Perform work on the match and replace using a function// In this ...
24 rows · Substituted with the text matched by the capturing group that can be found by counting as … 5/5/2018 · Use the (?:) syntax to match non-capturing groups in your strings. Non-capturing groups are excluded from the result. When dealing with complex regular expressions, this feature is beneficial because it simplifies the result handling! 🎉. Edited: As Dave Newson pointed out, there are also named capture groups on their way! let newStr = str.replace (regexp, newSubstr); Code language: JavaScript (javascript) In this syntax, the replace () method find all matches in the str, replaces them by the newSubstr, and returns a new string ( newStr ). The following example uses the global flag ( g) to replace all occurrences of the JS in the str by the JavaScript: let str ...
10/6/2021 · Capturing groups in replacement Method str.replace(regexp, replacement) that replaces all matches with regexp in str allows to use parentheses contents in the replacement string. That’s done using $n , where n is the group number.
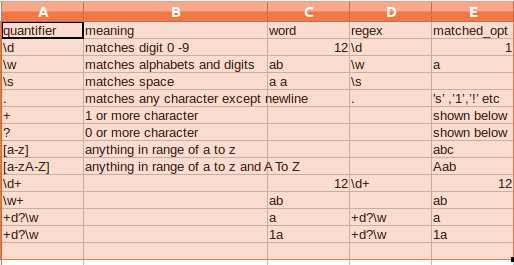
 Javascript Regular Expressions Cheatsheet And Examples
Javascript Regular Expressions Cheatsheet And Examples
 What Is A Non Capturing Group In Regular Expressions Stack
What Is A Non Capturing Group In Regular Expressions Stack
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
 Demystifying Regular Expressions With Javascript
Demystifying Regular Expressions With Javascript
 Javascript Split How To Split A String Into An Array In Js
Javascript Split How To Split A String Into An Array In Js
How Javascript Works Regular Expressions Regexp By
 Regular Expressions Regular Expression Expressions
Regular Expressions Regular Expression Expressions
 Regular Expression To Get A String Between Two Strings In
Regular Expression To Get A String Between Two Strings In
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 Notepad Replace Comma If Is Between Two Double Quotes
Notepad Replace Comma If Is Between Two Double Quotes
How To Replace Parts Of A String With A Component Issue
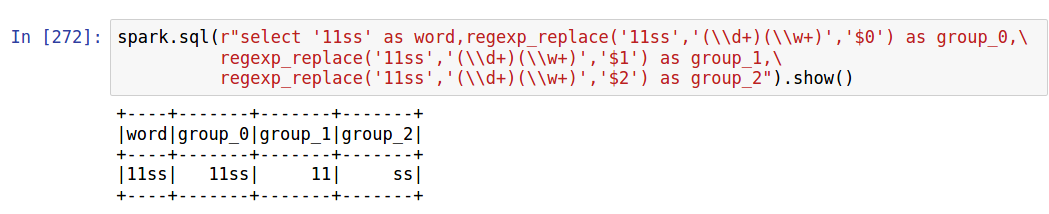
 Data Wrangling In Pyspark With Regex By Somanath Sankaran
Data Wrangling In Pyspark With Regex By Somanath Sankaran
 How Do You Access The Matched Groups In A Javascript Regular
How Do You Access The Matched Groups In A Javascript Regular
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
 String Replace In Javascript Www Thecodebarbarian Com
String Replace In Javascript Www Thecodebarbarian Com

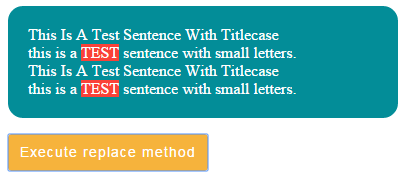
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
 Navigating Postman Postman Learning Center
Navigating Postman Postman Learning Center
 A Step By Step On How To Replace A Text In Notepad With
A Step By Step On How To Replace A Text In Notepad With
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
![]() Powering Your Javascript With New Regex Capabilities
Powering Your Javascript With New Regex Capabilities
 Full Documentation To The World S Most Comprehensive Regex Editor
Full Documentation To The World S Most Comprehensive Regex Editor
 Data Wrangling In Pyspark With Regex By Somanath Sankaran
Data Wrangling In Pyspark With Regex By Somanath Sankaran
 4 Alternation Groups And Backreferences Introducing
4 Alternation Groups And Backreferences Introducing

0 Response to "26 Javascript Replace Only Capture Group"
Post a Comment