31 Javascript Div Scroll To Bottom
We get the div with querySelector. Then we create some p elements with createElement and append them to the div with appendChild. Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. document.body.scrollHeight is the height of the body element and so we scroll to the bottom. 4. Manage auto scroll to the bottom. To manage auto scroll to the bottom of the message list div, we will use the DOMNodeInserted javascript event along with the refs in React Hooks. Also, use the above function to send a dummy message every two seconds. App.js
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
I have such simple code solution: tested and it works, explanation: div has id chat-window, we use scrollTo method and inside we start from 0 and keep scroll on the chat-window bottom, how do we get to the bottom? simply using scroll Height we can get the height of chat-window, and keep the scroll down to bottom forever on chat window. JavaScript:

Javascript div scroll to bottom. May 18, 2017 - I have a div that is only 300 pixels big and I want it to when the page loads scroll to the bottom of the content. This div has content dynamically added to it and needs to stay scrolled all the wa... Mar 16, 2021 - To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight Demonstration of scrolling to the particular position of the page along with smooth animation effect to scroll in javascript <p>You can click on the button placed at the bottom of the page to return to the description mentioned here</p>
javascript scroll to bottom of div . javascript by Grepper on Jul 31 2019 Donate Comment . 2 javascript detect scroll to bottom of page . javascript by Mk on Nov 02 2020 Comment . 0. Source: stackoverflow . Add a Grepper Answer ... Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: I am creating a chat using Ajax requests and I'm trying to get messages div to scroll to the bottom without much luck. I am wrapping everything in this div: ... Detecting when user scrolls to bottom of div with jQuery. 2510. Scroll to an element with jQuery. 307. Keep overflow div scrolled to bottom unless user scrolls up. 0.
1. //scroll to the bottom of "#myDiv". 2. var myDiv = document.getElementById("myDiv"); 3. myDiv.scrollTop = myDiv.scrollHeight; javascript scroll to bottom of div. javascript by Ugliest Unicorn on Nov 24 2020 Donate Comment. 1. The scrollbar position along a horizontal and vertical axis is denoted by integers. The pageXOffset property returns the number of pixels scrolled along the horizontal axis (i.e. left and right) and the pageYOffset property returns the number of pixels scrolled along the vertical axis (i.e. top and bottom). Spread the love Related Posts How to Scroll to the Bottom of a Div with JavaScript?Sometimes, we want to add a feature to let users scroll to the bottom of… How to Scroll to the Bottom of the Page in a Vue AppWe can use the vue-scrollto package to scroll down to the bottom of […]
Scroll a Div to bottom using Jquery Animate and scrollHeight by taking the help of this blog. Consider I have a list of questions. When I click on the first question, it should automatically take me to the bottom of the page. As a matter of fact, I do know that this can be done using jQuery... Jul 31, 2019 - how to scroll down to the bottom of a div using javascript
Jan 11, 2021 - There are various ways to scroll to a bottom of a div with Vue.js. “Scroll to the Bottom of a Div with Vue.js” is published by John Au-Yeung. To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document's height in scrollTop method to scroll. Example-1: Scroll without animation. May 29, 2020 -
17/2/2021 · Another way to scroll to the bottom of a div is to select the element at the bottom of the div. Then we can call scrollIntoView on it to scroll to the bottom. For instance, we can write: 5/8/2013 · The scrollTop property specifies the scrolling offset in pixels from the top of the region. Setting it to a very large value will force it to the bottom. More info check this : http://stackoverflow /questions/4606560/div-overflow-scroll-to-bottom-is-it-possible I hope this will help to you. Please visit http://technomark.in/How-To-Scroll-To-The-Bottom-Of-Div.aspx for more information.In this video, we have explained about following thingHow To S...
The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView () is used to scroll to the specified element in the browser. Scroll to bottom of div - Here's what WE use on my site (WE didn't write it, WE just found it somewhere since WE don't know Javascript too well.) var objDiv = document.getElementById('your_div'); objDiv.scrollTop = objDiv.scrollHeight; 2 weeks ago - The scroll-padding-bottom property defines offsets for the bottom of the optimal viewing region of the scrollport: the region used as the target region for placing things in view of the user. This allows the author to exclude regions of the scrollport that are obscured by other content (such ...
"scroll a div to bottom jquery" Code Answer. jquery scroll to bottom . javascript by Santino on Mar 01 2021 Donate Comment . 0. Add a Grepper Answer . Javascript answers related to "scroll a div to bottom jquery" auto scroll to bottom of page js; automatically scroll to bottom of page ... We are wrapping everything in this div: ... Is there a way to keep it scrolled to the bottom by default using JS ? Is there a way to keep it scrolled to the bottom after an ajax request ? ... Here's what we use on my site (We didn't write it, we just found it somewhere since we don't know Javascript ... There's no horizontal scrollbar, so it's exactly the sum of what's inside the borders: CSS-height 200px plus top and bottom paddings (2 * 20px) total 240px. Now clientWidth - here the content width is not 300px, but 284px, because 16px are occupied by the scrollbar.
Aug 24, 2019 - I am creating a chat using ajax requests in rails and I'm trying to get a div to scroll to ... keep it scrolled to the bottom after an ajax request? window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). Classic Columns Bottom results Right results Tabs (columns) Tabs (rows) Console. Console in the editor (beta) Clear console on run General. Line numbers Wrap lines ... jQuery Mobile 1.4.4 Framework <script> attribute. Language. Options. Normalized CSS This fiddle has previously unsaved changes. ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I have a div box (called flux) with a variable amount of content inside. This divbox has overflow set to auto. Now, what I am trying to do, is, when the use scroll to the bottom of this DIV-box, load more content into the page, I know how to do this (load the content) but I don't know how to detect when the user has scrolled to the bottom of the div tag? "jquery div always scroll to bottom" Code Answer. jquery scroll to bottom . javascript by Santino on Mar 01 2021 Donate Comment . 0 Add a Grepper Answer . Javascript answers related to "jquery div always scroll to bottom" javascript scroll to bottom of div; jquery keep scroll position ...
Scroll to the top of the page using JavaScript/jQuery; How to scroll automatically to the Bottom of the Page using jQuery? How to scroll automatically to a particular element using JQuery? How to scroll to specific element using jQuery ? How to scroll to an element inside a div using javascript? HTML | DOM scrollIntoView() Method Aug 12, 2016 - I found it ridiculously difficult to add what I thought was a common, simple feature to a web app: the ability for a div to automatically scroll to the bottom whenever new content is added. I didn’t… Jun 29, 2020 - angular scroll to bottom of div smooth scroll, scroll to bottom of div angular, angular scroll to bottom of div on click, auto scroll to bottom of div angular, angular scroll to bottom of div slow, how to scroll to bottom of div in angular 9
Just as a bonus snippet. I'm using angular and was trying to scroll a message thread to the bottom when a user selected different conversations with users. In order to make sure that the scroll works after the new data had been loaded into the div with the ng-repeat for messages, just wrap the scroll snippet in a timeout. When the user clicks on that input with #subject, the page should scroll to the last element of the page with a nice animation. It should be a scroll to bottom and not to top. The last item of the page is a submit button with #submit: The animation should not be too fast and should be fluid. I am running the latest jQuery version. 16/3/2021 · To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load. < div id = "box" > < div class = "content" > Some text. </ div > </ div >
23/8/2015 · This div has a fixed height with overflow: scroll so that when we get more content than height, it would automatically get scroll bar there. We can write code to get bottom scroll position in a div by various way but logic would be the same which is. Get the height of div and; Then set to scroll position according to that scroll height Get and set scroll position of an element. Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ( 'div' ); console. log (el.scrollLeft, el.scrollTop); The task is to scroll to a particular element automatically. Below are the approaches: Approach 1: Get the height of the element by .position().top property.; Use .scrollTop() method to set the vertical position of the scrollbar equal to the calculated height of the particular element.. Example 1: This example uses the approach discussed above.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Github Tudorgergely Use Scroll To Bottom React Hook Which
 Scroll To Bottom Of Div Not Completely Code Example
Scroll To Bottom Of Div Not Completely Code Example
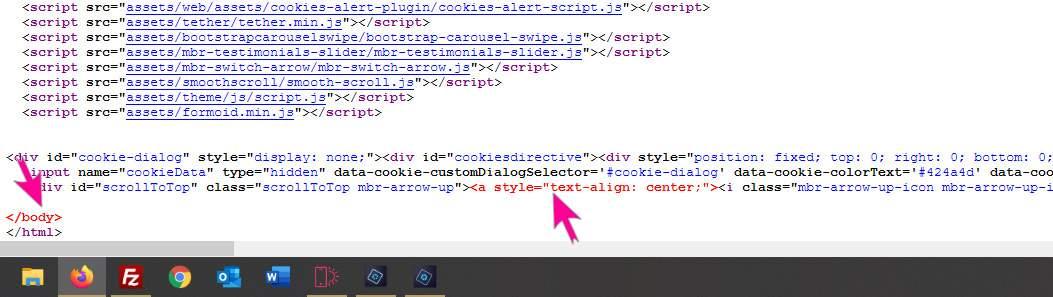
 Button To The Top Of The Page Mobirise Forums
Button To The Top Of The Page Mobirise Forums
 Scroll Div To Bottom Angular 4 Code Example
Scroll Div To Bottom Angular 4 Code Example
 Scrollto Fails If Overflow Set To Overlay Cypress
Scrollto Fails If Overflow Set To Overlay Cypress
 How To Keep A Div Scrolled To The Bottom As Html Content Is
How To Keep A Div Scrolled To The Bottom As Html Content Is
 Making A Div Vertically Scrollable Using Css Geeksforgeeks
Making A Div Vertically Scrollable Using Css Geeksforgeeks
With Jquery Check If An Element Is Visible Above The Fold
 Scrolling Inside A Div In React Pluralsight
Scrolling Inside A Div In React Pluralsight
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
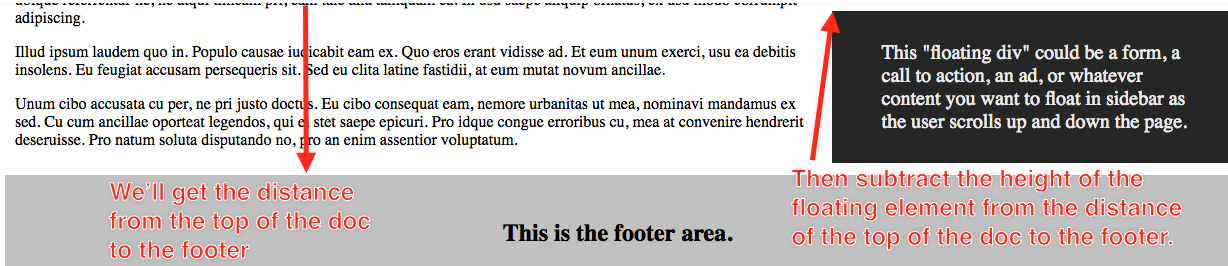
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
 How To Keep A Scrollbar Always Bottom Stack Overflow
How To Keep A Scrollbar Always Bottom Stack Overflow
 Ionic 5 Scroll To Top Or Bottom Button Go To Top Button
Ionic 5 Scroll To Top Or Bottom Button Go To Top Button
 Pure Css Scroll To Top And Bottom Css Smooth Scrolling Effect
Pure Css Scroll To Top And Bottom Css Smooth Scrolling Effect
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 How To Continuously Scroll Content Within A Div Using Jquery
How To Continuously Scroll Content Within A Div Using Jquery
 How To Fix The Scrollbar Always At The Bottom Of A Div
How To Fix The Scrollbar Always At The Bottom Of A Div
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Autoscrolling Lists With React Hooks Dev Community
Autoscrolling Lists With React Hooks Dev Community
 8 Css Amp Javascript Snippets For Adding Scroll Effects To Your
8 Css Amp Javascript Snippets For Adding Scroll Effects To Your
 Jquery Css Add Fixed To Element On Scroll And Remove It
Jquery Css Add Fixed To Element On Scroll And Remove It
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A
 Add Top And Bottom Horizontal Scrollbar On Any Div Using Pure
Add Top And Bottom Horizontal Scrollbar On Any Div Using Pure
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
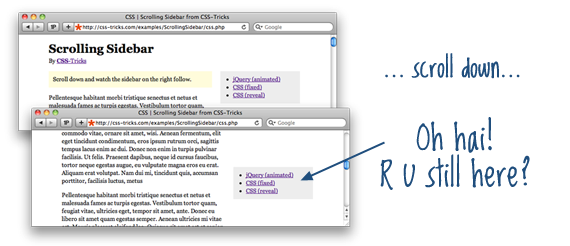
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 Vanilla Js Scroll To Bottom Of Div Code Example
Vanilla Js Scroll To Bottom Of Div Code Example
 Automatic Scroll To Bottom Plugin For Vue Js 2 Vue Chat
Automatic Scroll To Bottom Plugin For Vue Js 2 Vue Chat
 Scrolltofixed Jquery Plugin To Fix Elements On Page
Scrolltofixed Jquery Plugin To Fix Elements On Page
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
0 Response to "31 Javascript Div Scroll To Bottom"
Post a Comment