35 Javascript How To Disable A Button
By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript Here we want the HTML button to be activated only when the text field is filled in. how to disable and enable buttons through javascript my problem is disabled buttons are not getting enabled through javascript but enabled buttons are disabled through javascript Posted 25-Aug-11 19:27pm. hitech_s. Updated 5-May-16 22:58pm v2. Add a Solution. Comments. koolprasadd 26-Aug-11 1:35am can show use code ? ...
To disable an HTML button after one click with JavaScript, we can call the jQuery one method on an element to attach an event handler that emits once only. We can also call addEventListener with the once option set to true if we want to use plain JavaScript. For instance, we can write: <button> click me </button>

Javascript how to disable a button. 25/5/2020 · Disable a Button in JavaScript. May 25, 2020. In JavaScript, button elements have a disabled property that you can set to prevent clicking on the button. For example, suppose you have a button that shows an alert when you click it: <button id="my-alert-button">Show Alert</button> <script> document.querySelector ('#my-alert-button'). Sometimes, we need to disable textbox or input fields using JavaScript. To enable/disable textbox in JavaScript, we can use DOM properties. Disable TextBox / Input Field in JavaScript. It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js. In this tutorial, you'll learn how to disable a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3The solution t...
Be cautious of relying on a disabled button via javascript... these buttons are easily re-enabled by the client. You should reinforce whatever you're trying to disable with some server-side validation as well. Sep 27, 2019 - In the code below, two buttons are created with the <input> tag. One of the buttons is disabled after the first click, and the other one works as a normal button. In JavaScript, the “disable” attribute is added to the specific button: 16/9/2019 · One common thing that’s needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled. Or when a specific checkbox is clicked, like the ones you see to say “I read the terms and conditions”, something that no one actually reads.
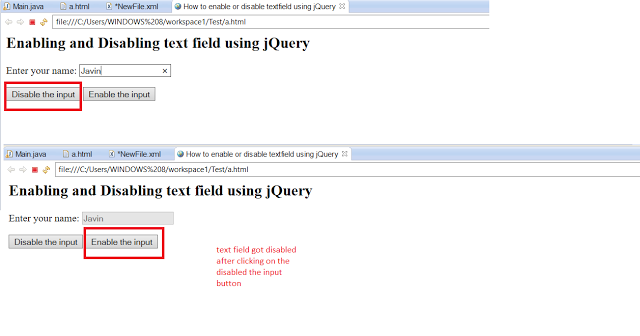
One cannot disable the browser back button functionality only thing that can be done is prevent them. Disable Browser Back Button Script The following JavaScript code snippet must be placed in the HEAD section of the Page where the User must be prevented from going back. you can add all this div in a fieldset and disable the fieldset through js eg: [code]<fieldset id="myFieldset"> Name: <input type="text"><br> Email: <input type="text ... Jun 05, 2019 - Sometimes we need to enable and disable input elements like text box, radio buttons, or checkboxes, but every time you make a change you need to reload the HTML? The question is, how can we do it dynamically without loading the page? Well, we can use JavaScript, particularly jQuery to do this.
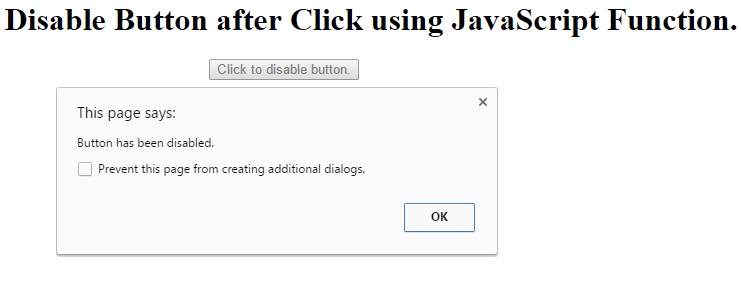
<!--JavaScript - Disable Button after Click using JavaScript Function.--> <html> <head> <title> JavaScript - Disable Button after Click using JavaScript Function. </title> <script type="text/javascript"> function disableButton (btn) { document.getElementById (btn.id).disabled = true ; alert ("Button has been disabled." When you need to disable a button using React, you can simply add the disabled prop to your <button> element: function App() { return <button disabled={true}>Click me!</button>; } Knowing this, you can easily modify the code according to your requirements to disable the <button>. React disable button after click Please enable JavaScript to view this page properly. ... We often come across this situation when we want to disable the submit button after clicking it or immediately after submitting the data. You can do this using the disabled property in a one-line code using plain JavaScript.
May 22, 2017 - Apparently it's not a recommended ... likely to use it but an interesting find. ... @KellyCode I agree with you that OP approach where he use elements ID's is not good in general (maybe acceptable for vey small projects or snippets for readable code shortening) ... <!--Button Disable Script--> <script type="text/javascript"> function ... Since this setting is not an attribute, how can I add this in dynamically via JavaScript to disable a button that was previously enabled? javascript html. Share. Follow edited Sep 7 '18 at 14:35. Sebastian Simon. 14.8k 6 6 gold badges 44 44 silver badges 61 61 bronze badges. Dec 25, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Set this property to true (disable=true) to disable the radio button in JavaScript. Disable the radio button. Sometimes, we need to disable the radio button for a specific condition. These are special conditions when we disable the radio button. When the radio buttons get disabled, their color changed to grey. In the below examples, we will ... The JavaScript disabled property is a boolean property that takes a true or false. Setting the property to true will enable the button (clickable) and setting it false (like bt.disabled = false;) will disable the button (un-clickable). Related Post: How to disable a button after the 1st click using a one-line code in JavaScript. Here’s what I am doing. Dec 25, 2019 - JavaScript is disabled in your browser. To get the best user experience on our website you should enable it :-) How to Enable and Disable Buttons with JavaScript (Based on State)
Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ... The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. Jan 24, 2020 - JavaScript how do you create a screen pressable button in 10 lines? ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by ...
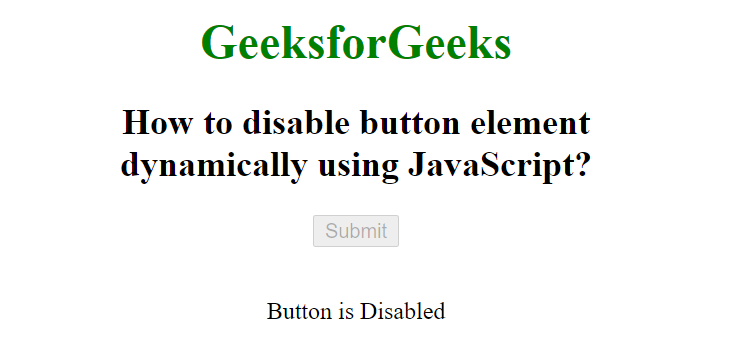
20/2/2021 · In order to disable the button, you can use the document.getElementById () method and button disabled property, button.disabled. <;!--. A button element with id "theButton" --> <button id="theButton">Hi, I'm a button</button> <!--. Mar 26, 2018 - Notice how this is referencing the enableOnInput class as opposed to ID, as its using a . as opposed to a #. An ID would work fine here, but if we wanted to disable multiple form elements in the future, we then only need to apply this class to it for the JavaScript to work on those inputs/buttons ... How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
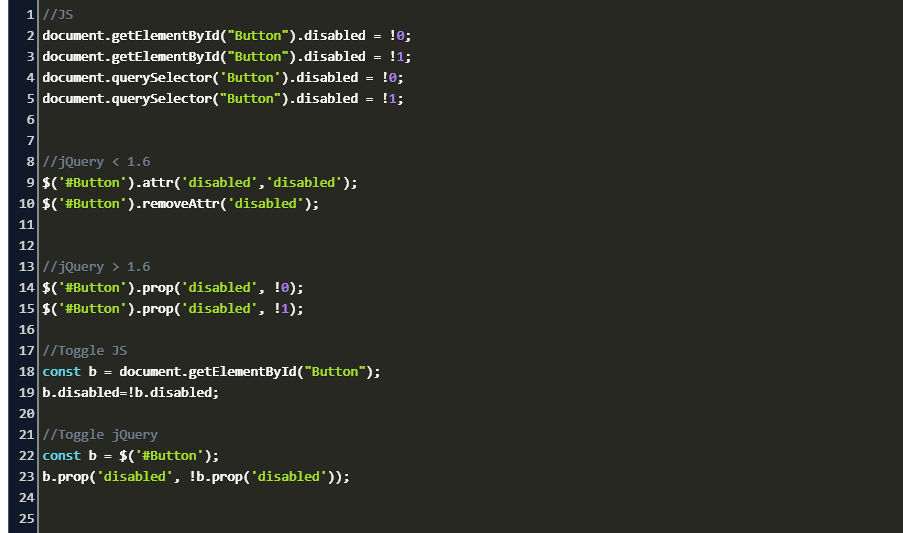
Mar 27, 2020 - //Using Javascript //Disabling a html button document.getElementById("Button").disabled = true; //Enabling a html button document.getElementById("Button").disabled = false; //Using jQuery //Disabling a html button $('#Button').attr('disabled','disabled'); //Enabling a html button ... For example, when a form is loaded, you can keep a button in the disabled state. Later on, you can enable it with the help of JavaScript. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world examples. Enable or Disable a Button With Vanilla JavaScript Apr 28, 2021 - With jQuery, you can use the .attr() ... method to remove the disabled attribute from it. The value of the disabled HTML attribute indicates whether the element is enabled or disabled. The following example demonstrates this by disabling the submit button on empty input and enabling it when supplied. ... In plain JavaScript, the idea ...
In learning how to disable an HTML button with jQuery, we've discovered that jQuery doesn't have an explicit method to do so. To work around this, we used the prop() method to set the button property "disabled" to true. Then we saw an example of how disabling a button is useful. Guiding the user experience in web development is essential. Use jQuery to Enable/Disable Input Button. We use the ready () function to make it available once the document has been loaded. The .on () method then attaches the event handler to the input field. The change event will check for changes in the input field and run the function accordingly. The .prop () method then changes the state of the button. Sometimes we need to prevent the user from going back to the previous page for security. So we can easily restrict the back button using JavaScript. There are many ways to disable the back button in the browser. Here, we'll explain a simple way to stop the back button using JavaScript.
Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled ... A disabled button is unusable and un-clickable. The disabled attribute can be set to keep a user from clicking on the button until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the button clickable again. localStorage.getItem('disabled'); thank you so much, where to put localstorage? outside of disable function? markbrown4 December 6, 2015, 12:16am
5/3/2021 · That’s why when you need to disable or enable a <button> element, all you have to do is change the value of the disabled attribute: document.getElementById("testBtn").disabled = true; // disable the button Disabling multiple buttons with JavaScript The same technique also applies when you want to disable many buttons on your HTML page. Mar 19, 2019 - But this doesn't -- a button remains disabled: ... disabled is a Boolean attribute. The mere presence of it causes the element to be disabled regardless of what the value of that attribute actually is. This is why you are able to disable the element in JavaScript by setting the attribute to ... B) Javascript Code //Program to disable or enable a button using javascript <script > let input = document.querySelector(".input"); let button = document.querySelector(".button"); button.disabled = true; //setting button state to disabled input.addEventListener("change", stateHandle); function stateHandle() { if (document.querySelector(".input").value === "") { button.disabled = true; //button remains disabled } else { button.disabled …
In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions. Download Free Files API. In this article I will explain with an example, how to disable Button and Submit button after one click using JavaScript and jQuery. The script needs to be placed on the web page and it will disable all buttons and submit buttons as soon as any submit button is clicked using JavaScript and jQuery. How to disable button in javascript after one click. The only thing that can be done is prevent them Disabling the button On the front end, add these attributes to your asp:Button definition: <asp:Button Then use jQuery method prop ('disabled', true) to disable that button with class ui-button. Let's take a deeper dive into the ...
 Crm Boutique Disable Ribbon Button Through Onload Javascript
Crm Boutique Disable Ribbon Button Through Onload Javascript
Self Service View Disabling Search Button On List Views
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
Using Javascript Disable The Browser Back Button
 How To Enable Disable An Element Using Jquery And Javascript
How To Enable Disable An Element Using Jquery And Javascript
 Javascript Disable Button After Click Using Javascript Function
Javascript Disable Button After Click Using Javascript Function
 Disable Button Or Submit Button After Click Javascript Or
Disable Button Or Submit Button After Click Javascript Or
How To Disable The Browser S Back Button Using Javascript
 Enable Disable Button Javascript Code Example
Enable Disable Button Javascript Code Example
 How To Disable A Button In Jquery Dialog From A Function
How To Disable A Button In Jquery Dialog From A Function
 4elements Web Design Clarksville Va Blog How To Enable
4elements Web Design Clarksville Va Blog How To Enable
 Disable Button In Javascript Javascript Disable Button Onclick
Disable Button In Javascript Javascript Disable Button Onclick

 Disable Print Button While Printing Forms Nintex Community
Disable Print Button While Printing Forms Nintex Community
 How To Enable And Disable Button Javascript Amiradata
How To Enable And Disable Button Javascript Amiradata
 How Enable And Disable A Button With Javascript Stack Overflow
How Enable And Disable A Button With Javascript Stack Overflow
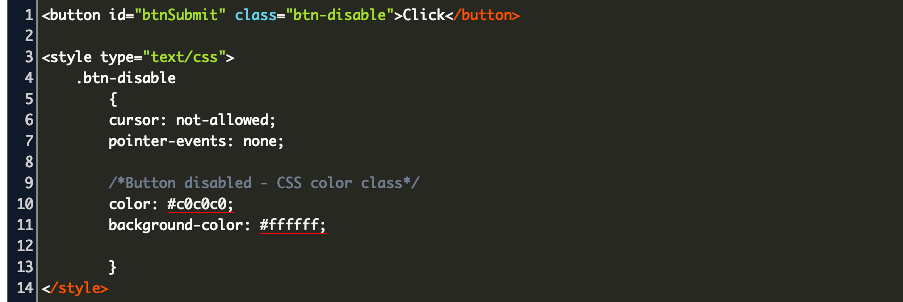
 Css Disable Button Code Example
Css Disable Button Code Example
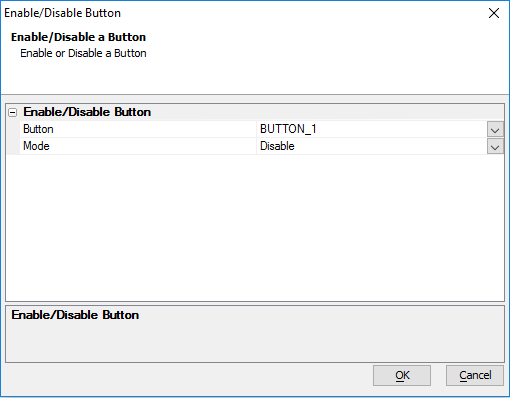
 Dynamically Hide Or Show And Enable Or Disable Buttons In A
Dynamically Hide Or Show And Enable Or Disable Buttons In A
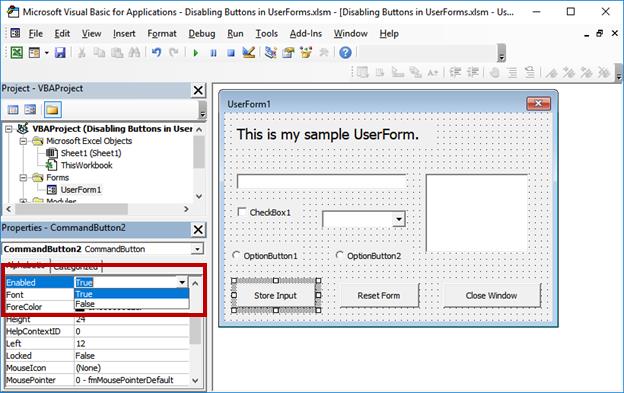
 Disable Enable Buttons In Userforms Teachexcel Com
Disable Enable Buttons In Userforms Teachexcel Com
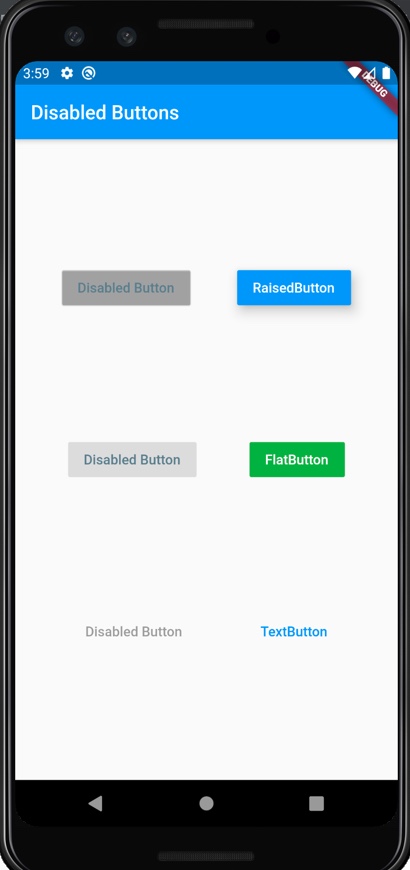
 Techlog Disabled Buttons In Flutter
Techlog Disabled Buttons In Flutter
 How To Disable A Jquery Button Initially And After User
How To Disable A Jquery Button Initially And After User
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
 Angular Disable Button Example Tech Tutorials
Angular Disable Button Example Tech Tutorials
 How To Disable Button In Javascript
How To Disable Button In Javascript
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript

 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Disable A Submit Button With Vanilla Javascript
How To Disable A Submit Button With Vanilla Javascript
 Disable Dropdownlist Based On Radio Button Stack Overflow
Disable Dropdownlist Based On Radio Button Stack Overflow
 Enable Disable Textbox Using Jascript Radio Button Click
Enable Disable Textbox Using Jascript Radio Button Click
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript


0 Response to "35 Javascript How To Disable A Button"
Post a Comment