33 Javascript Fiddle With Console
try checking fiddle for this https://jsfiddle /hLoq3m6p/ You can check fiddle console for output. (Fiddle URL for main html is different so you can see the query string output in console) If you can, just inspect or briefly skim over the source code. Seeing you are at the console, you should also have access to the javascript files in the inspector. Often its quite easy to figure out the main entry points like that. Then use that knowledge to experiment a bit with console commands. 1.
Functional Programming Warmup Ics 314 Fall 2019
5/6/2018 · 1- Write some simple JS code on the JS pane. e.g.> console.log("hello"); 2- Click on "Run". 3- On the "Result" pane, right click and pick "Inspect". 4- Go to the Console. 5- Make sure that you filter your results.(See picture down below). And do NOT click on "Update" in order to keep a clean console.

Javascript fiddle with console. a JavaScript SPARQL API and online fiddle An online sparql-fiddle app allows you to load from URL, create, or cut and paste RDF and SPARQL into a form and then run the query, edit and re-run. It is one example of an app created with this library. Please take a look at it to see the general operation. How to show console in jsfiddle, (Tested on Chrome) 1- Write some simple JS code on the JS pane. e.g.> console.log ("hello"); 2- Click on "Run". 3- On the "Result" pane, right All code belongs to the poster and no license is enforced. jsfiddle-console example - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 1. 1. . JavaScript + No-Library (pure JS) Tidy.
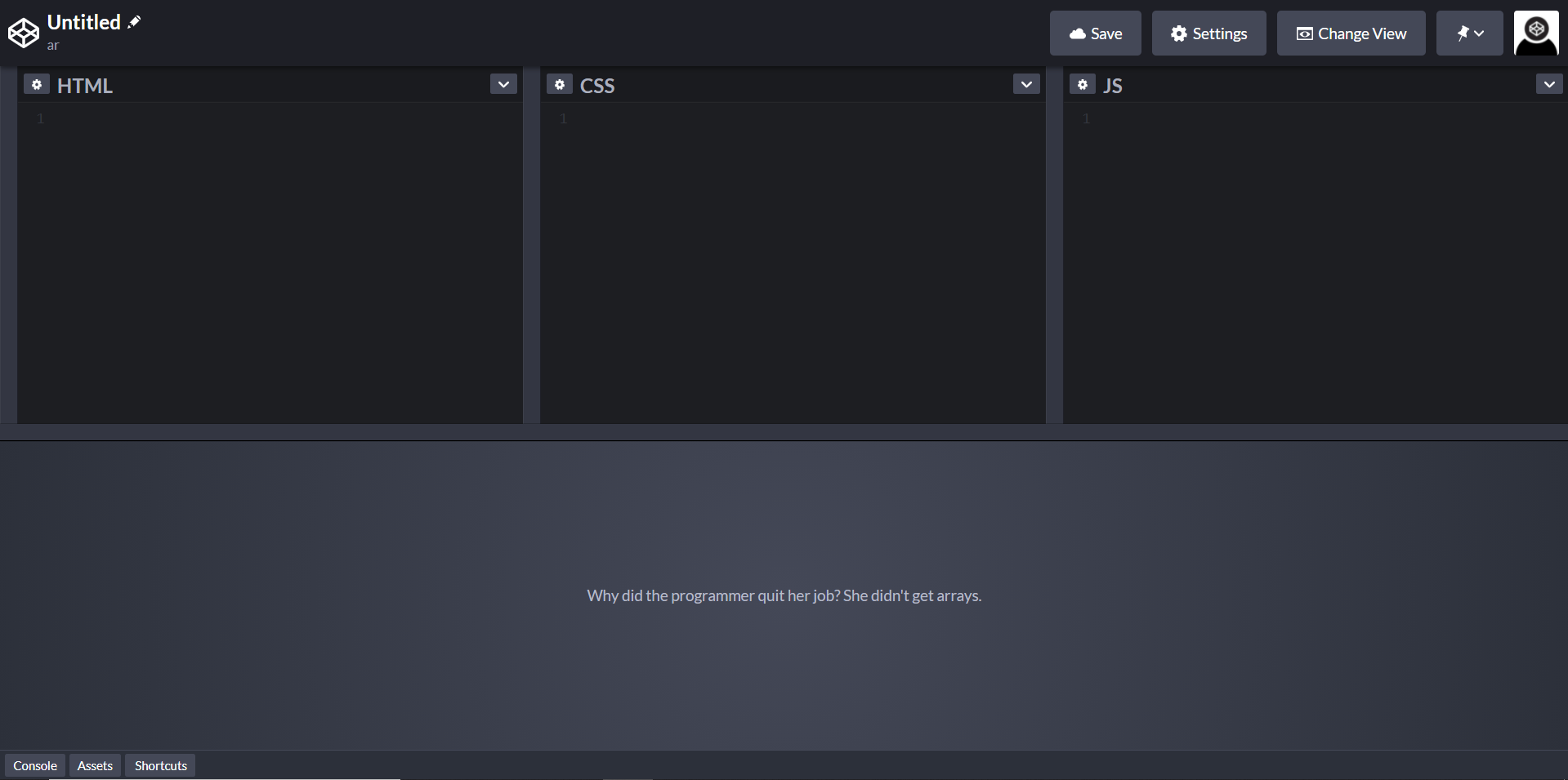
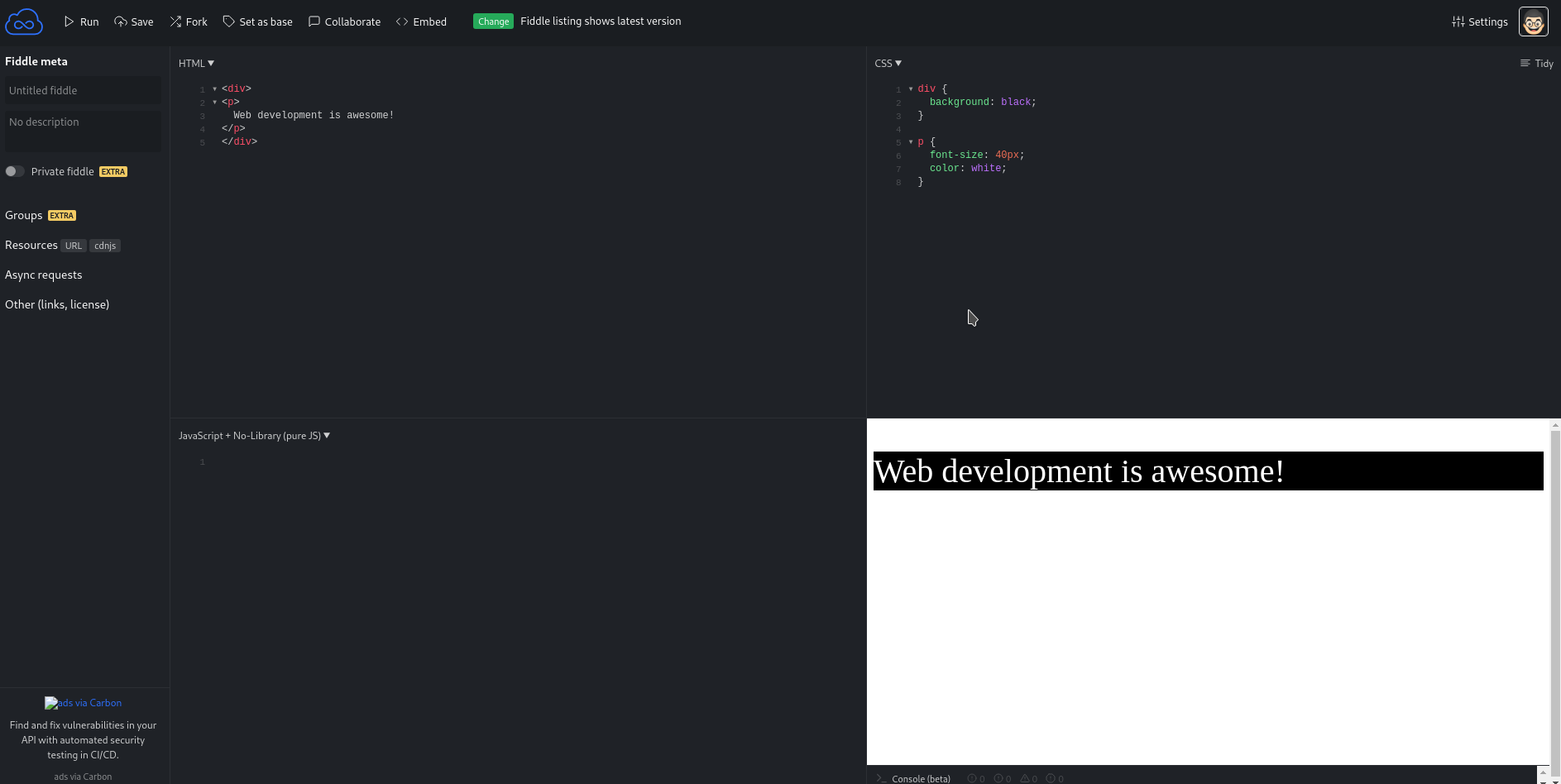
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Close Start with a boilerplate: ... Console. Console in the editor (beta) Clear console on run General. ... Save anonymous (public) fiddle? - Be sure not to include personal data - Do not include copyrighted material. Private groups and fiddles − You can make as many Private Fiddles, and Private Groups as you wish! Console − Debug your Fiddle with a minimal built-in JavaScript console. Ad-free − All ads in the editor and listing pages are turned completelly off. And so on − Wide editor without the sidebar. jsfiddle console output; js fiddle; console for jsfiddle site:stackoverflow ; console in jsfiddle; how to increase the concole size in jsfiddle; jsfiddle console not working; js fiddle console not working; javascript output on console not sowing up in jsfiddle; js fiddle turn off console.log; console in jsfiddle; console in jsfiddle site ...
JSFiddle allows you to switch the layout of the editor from the classic 2x2 grid to something that suits your needs. In addition to the grids mode it also has a tabbed mode. Grids are fully resizable. As an addition resizing the Results panel will tell you its width (handy for working on media queries). Test your C# code online with .NET Fiddle code editor. Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code.
Learn to build modern web applications using JavaScript and Spring Boot. I started this blog as a place to share everything I have learned in the last decade. I write about modern JavaScript, Node.js, Spring Boot, core Java, RESTful APIs, and all things web development. Browse to a web page you want to fiddle with, say the Code Fellows web site. Open your JavaScript Console from the dot-dot-dot menu in the upper right corner of the Chrome browser: I want to show you some useful JavaScript code that you can run within your browser to make the content on any web page change. ES5. Console. `Welcome to the interactive ES6 console. :help - Show this help text. . Console commands: Up & Down - Navigate command history. Enter - Execute code. Ctrl-L - Clear console.
If console visible: run JS in console: Ctrl + l: Clear the console: ctrl + / Toggle comment on selected lines: ctrl + ] Indents selected lines: ctrl + [Unindents selected lines: tab: Code complete & Emmet expand: ctrl + shift + L: Beautify code in active panel: ctrl + s: Save & lock current Bin from further changes: ctrl + shift + s: Open the share options: ctrl + y: Archive Bin run javascript fiddle online Language: Ada Assembly Bash C# C++ (gcc) C++ (clang) C++ (vc++) C (gcc) C (clang) C (vc) Client Side Clojure Common Lisp D Elixir Erlang F# Fortran Go Haskell Java Javascript Kotlin Lua MySql Node.js Ocaml Octave Objective-C Oracle Pascal Perl Php PostgreSQL Prolog Python Python 3 R Rust Ruby Scala Scheme Sql Server ... jsFiddle is a great tool for quick JavaScript prototyping. While it's possible to use your browser's console log to preview bits and pieces of output, I was looking for a cleaner way to do this, using just the jsFiddle panes. I've come up with a simple way to add a logging facility to the Result pane if you are using jQuery.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). JS.do. Online JavaScript Editor. // Create a loop of 10 elements. and click "Run code" to view results in the right part of the page. By David Walsh on March 6, 2014. 17. There are a few giant companies out there, namely Facebook and Netflix, who have decided to effectively disable a user's ability to execute JavaScript console commands. The decision was initially made by Facebook to prevent users from executing a specific set of commands which would expose user information ...
Clojure JS Fiddle Clojure is a functional language that runs in JVM. Clojure JS takes Clojure code and compiles the code to Javascript. This fiddle lets you write Clojure code, HTML template and separate stylesheet and then see how they work together. Go to cljsfiddle TypeScript with WebGL. Helping with JavaScript. Quick Fixes. Errors. Explore how TypeScript extends JavaScript to add more safety and tooling. Primitives. Any. Literals. Union and Intersection Types. StackBlitz. JS Fiddle. JS BIN. Scrimba. Liveweaver. Conclusion. In cases like this, online playgrounds give us that added functionality to write and run codes as well as share snippets and have colleagues test it out and give us feedback. In this post, we'll be looking at the top 7 online code editors for JavaScript in no particular order.
A Java Fiddle running on the browser. Powered by CheerpJ by Leaning Technologies. ... a Java bytecode to JavaScript compiler. Read more here. Get in touch at info@leaningtech . Keep this fiddle ad-free ... SWING/AWT. TEXT CONSOLE > Java output console ... var jsFiddleConsole, __slice = []. slice; jsFiddleConsole = function {var e, t, n; t = " "; n = document. getElementById ("console"); if (! n) {n = document. createElement ("ol"); n. setAttribute ("id", "console"); e = document. getElementsByTagName ("body") [0]. appendChild (n)} return window. console = function (e) {var r, i; i = 0; r = function {var t; t = 1 <= arguments. length? __slice. call (arguments, 0): []; e. log. apply (e, t); return r}; … +Use :help to show jsconsole commands version: 2.1.2
JavaScript and jQuery IDE with code completion, on-the-fly code analysis, and a hands-on learning environment. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). The code starts by calling the console.time() method to begin tracking the execution time of the code. Next, a try block opens up. In the try block, a new console group initiates with a call to console.group(). Plus, a few console.log methods and a console.warn method are called inside it to keep us updated on what's happening in our code.
23/8/2016 · click on that arrow next to JavaScript. and as FRAMEWORKS & EXTENSIONS select No-Libary (Pure JS) paste your console.log ('foo'); in JS box. under Resources add https://rawgit /eu81273/jsfiddle-console/master/console.js. or: under Resources add https://cdn.jsdelivr /gh/eu81273/jsfiddle-console/console.js. 17/7/2018 · click on that arrow next to JavaScript; and as FRAMEWORKS & EXTENSIONS select No-Libary (Pure JS) paste your console.log('foo'); in JS box; under Resources add https://rawgit /eu81273/jsfiddle-console/master/console.js; and run your script hitting that Play button

 Top 5 Javascript Online Code Editors
Top 5 Javascript Online Code Editors
 Javascript Playgrounds Jsfiddle Jsbin Codepen Codesandbox
Javascript Playgrounds Jsfiddle Jsbin Codepen Codesandbox
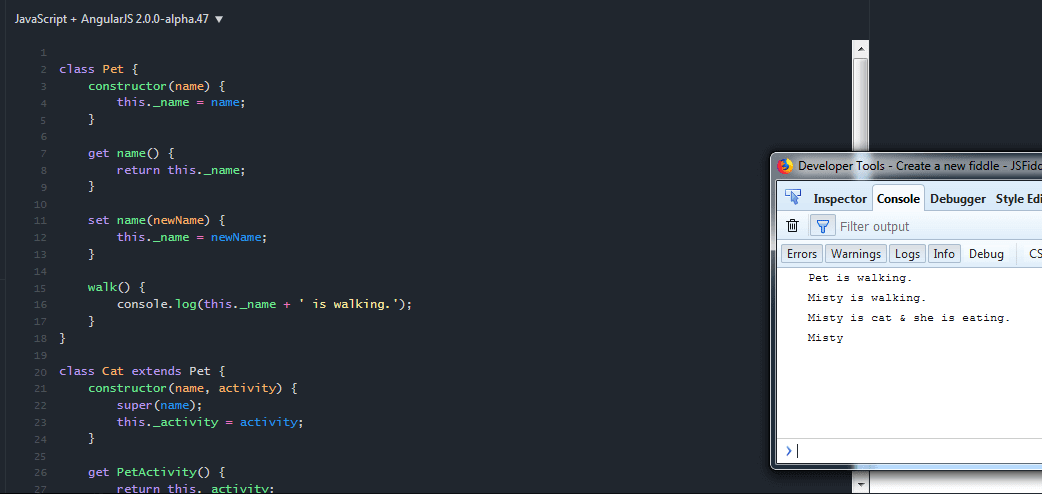
 Es6 Javasript Es6 Class Explanation With Example Qa With
Es6 Javasript Es6 Class Explanation With Example Qa With
 Error In Getting Value From Input Radio Button Javascript
Error In Getting Value From Input Radio Button Javascript
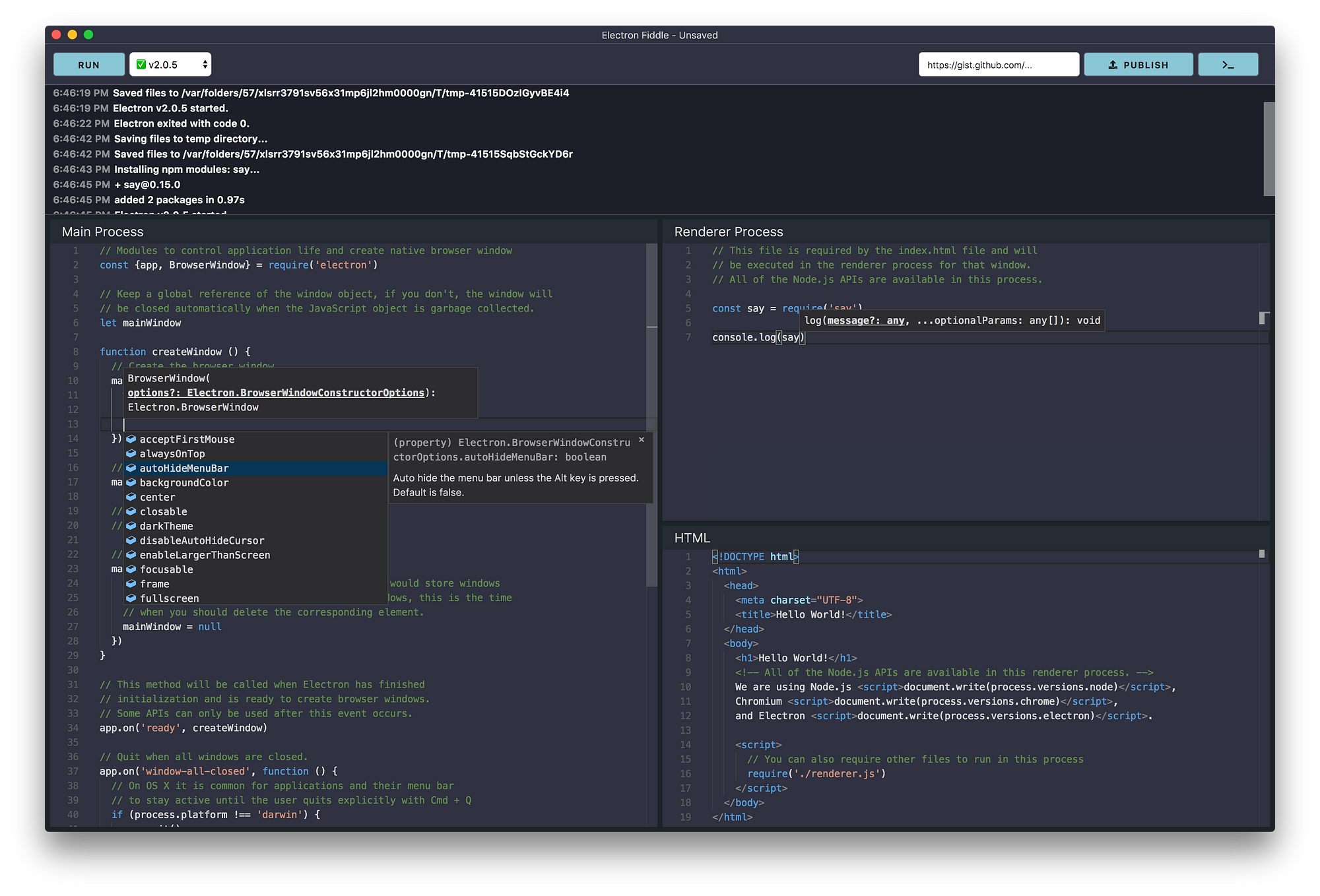
 Introducing Electron Fiddle Create Share And Play With
Introducing Electron Fiddle Create Share And Play With
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 What Is Jsfiddle The Ultimate Guide For The Ultimate
What Is Jsfiddle The Ultimate Guide For The Ultimate
Mcafee Enterprise Support Community Re Web Gateway And
 How To Test Javascript Code In A Browser Dzone Performance
How To Test Javascript Code In A Browser Dzone Performance
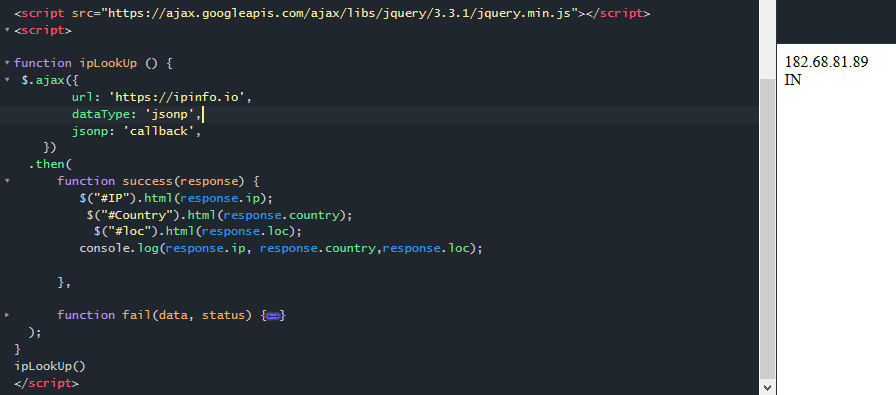
 Javascript How To Get User Location Using Javascript
Javascript How To Get User Location Using Javascript
 Is It Possible To Run Your Js Code On Other Website
Is It Possible To Run Your Js Code On Other Website
Javascript Console Tricks Codediesel
 Wp Fiddle Wordpress Plugin Sheikh Heera
Wp Fiddle Wordpress Plugin Sheikh Heera
 Javascript Text Based Adventure Game Part 2 Ashbotandsparki
Javascript Text Based Adventure Game Part 2 Ashbotandsparki
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
 How Can I Output Results To The Result Window In Jsfiddle
How Can I Output Results To The Result Window In Jsfiddle
 8 Code Playground To Learn Web Development
8 Code Playground To Learn Web Development
 Which Language Is Better Java Or Javascript
Which Language Is Better Java Or Javascript
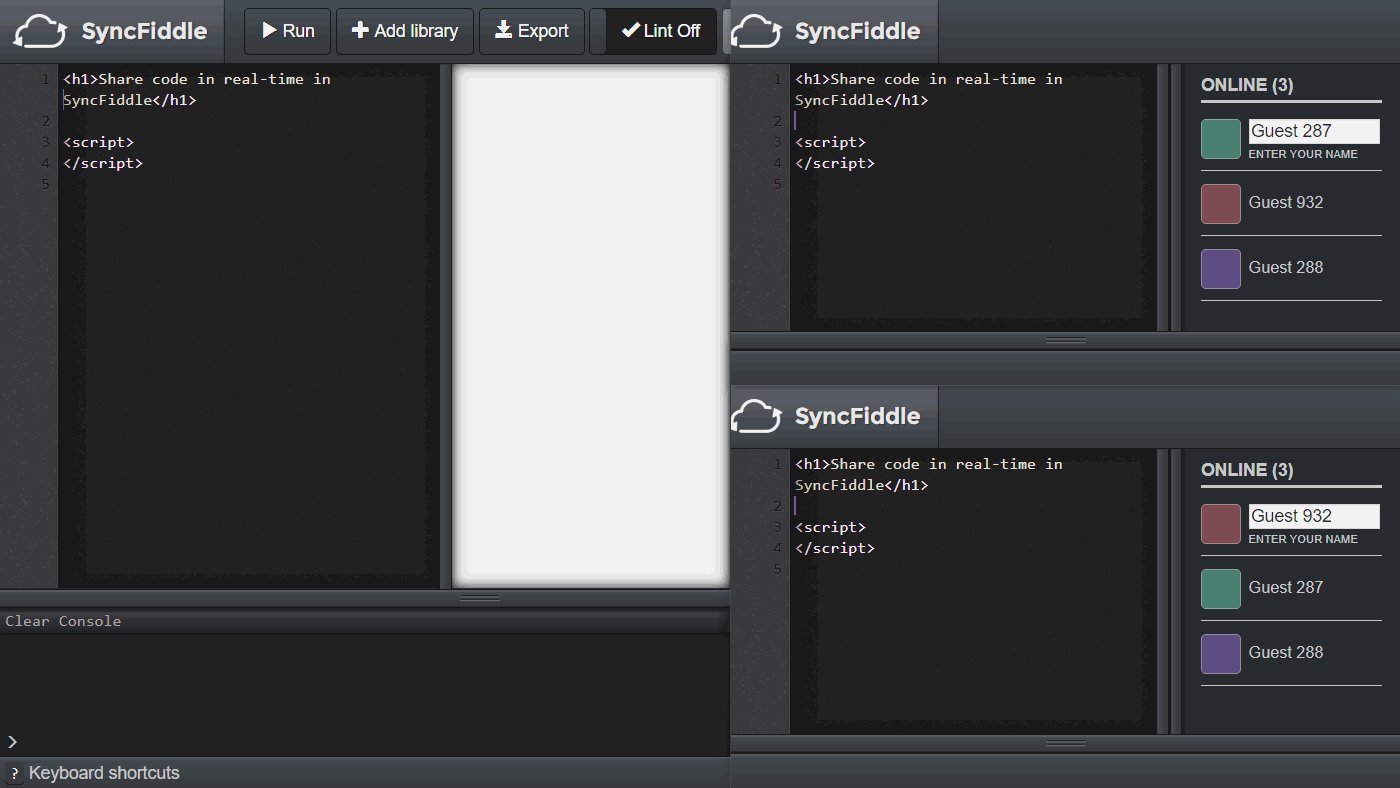
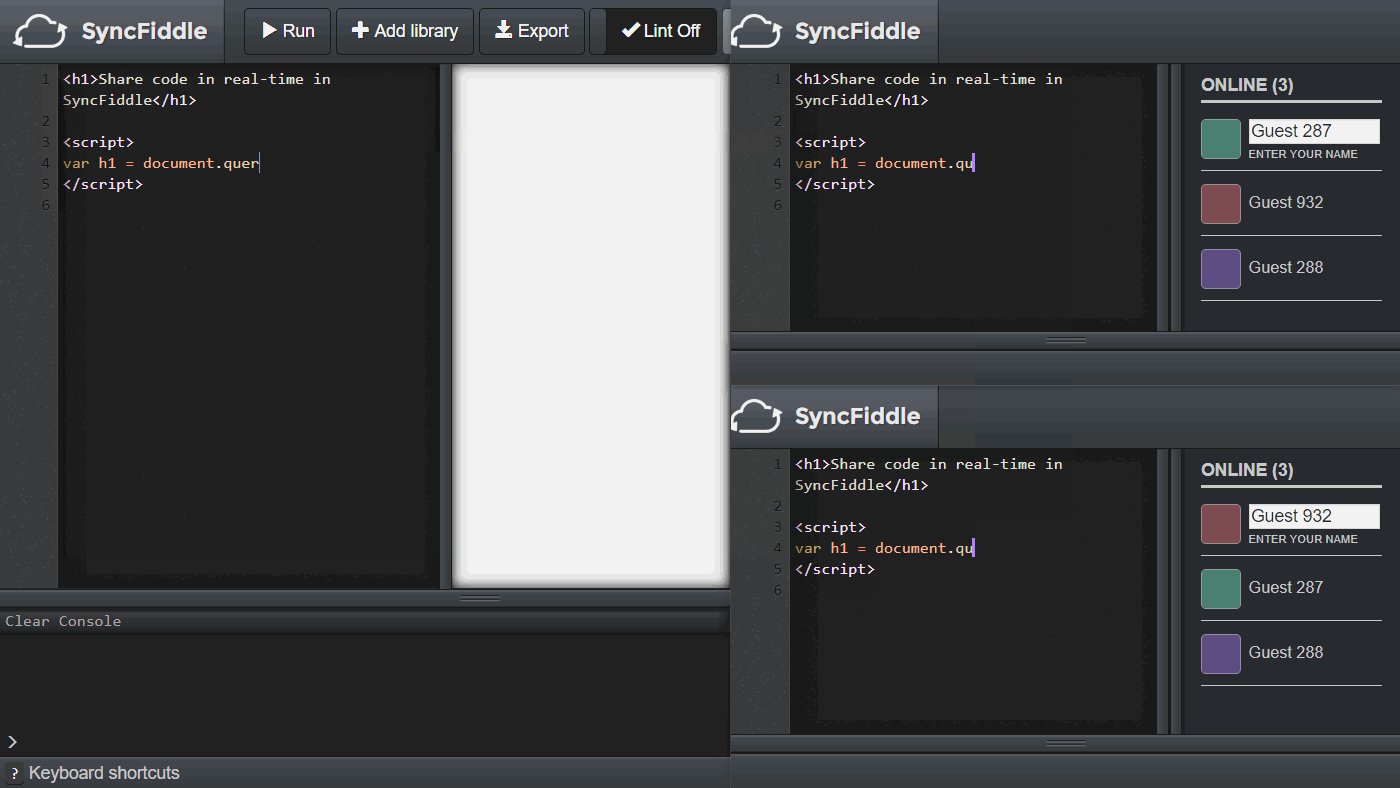
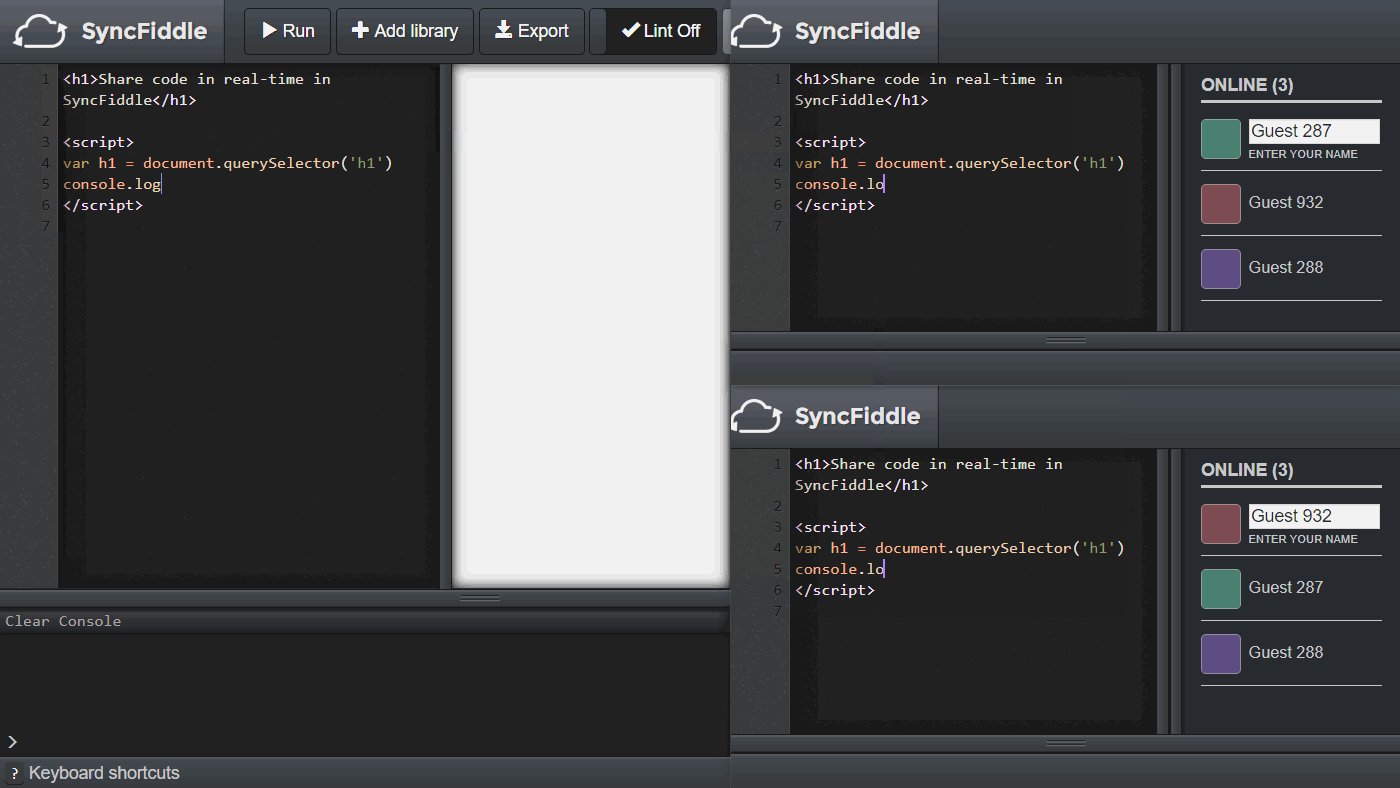
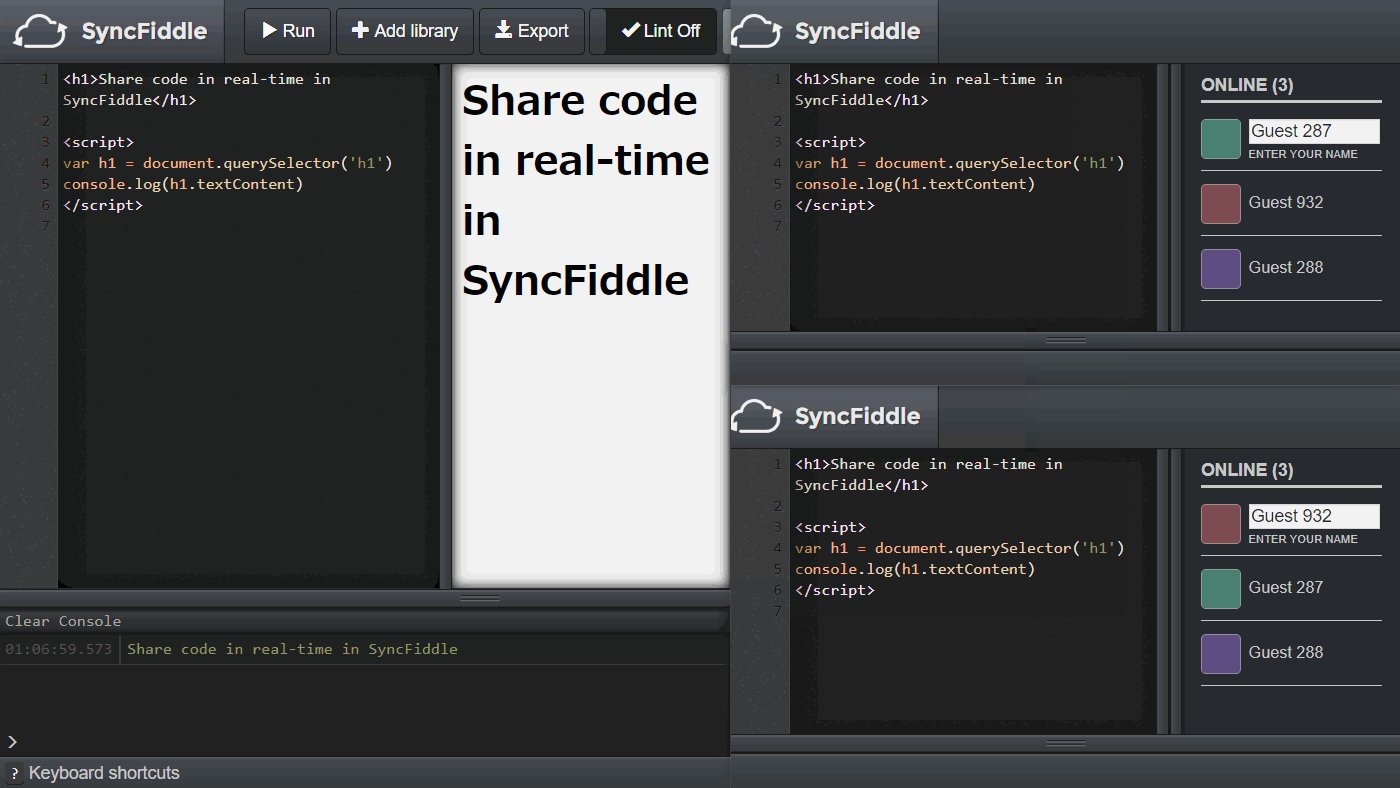
 Syncfiddle Collaborate Html Css And Javascript Code In
Syncfiddle Collaborate Html Css And Javascript Code In
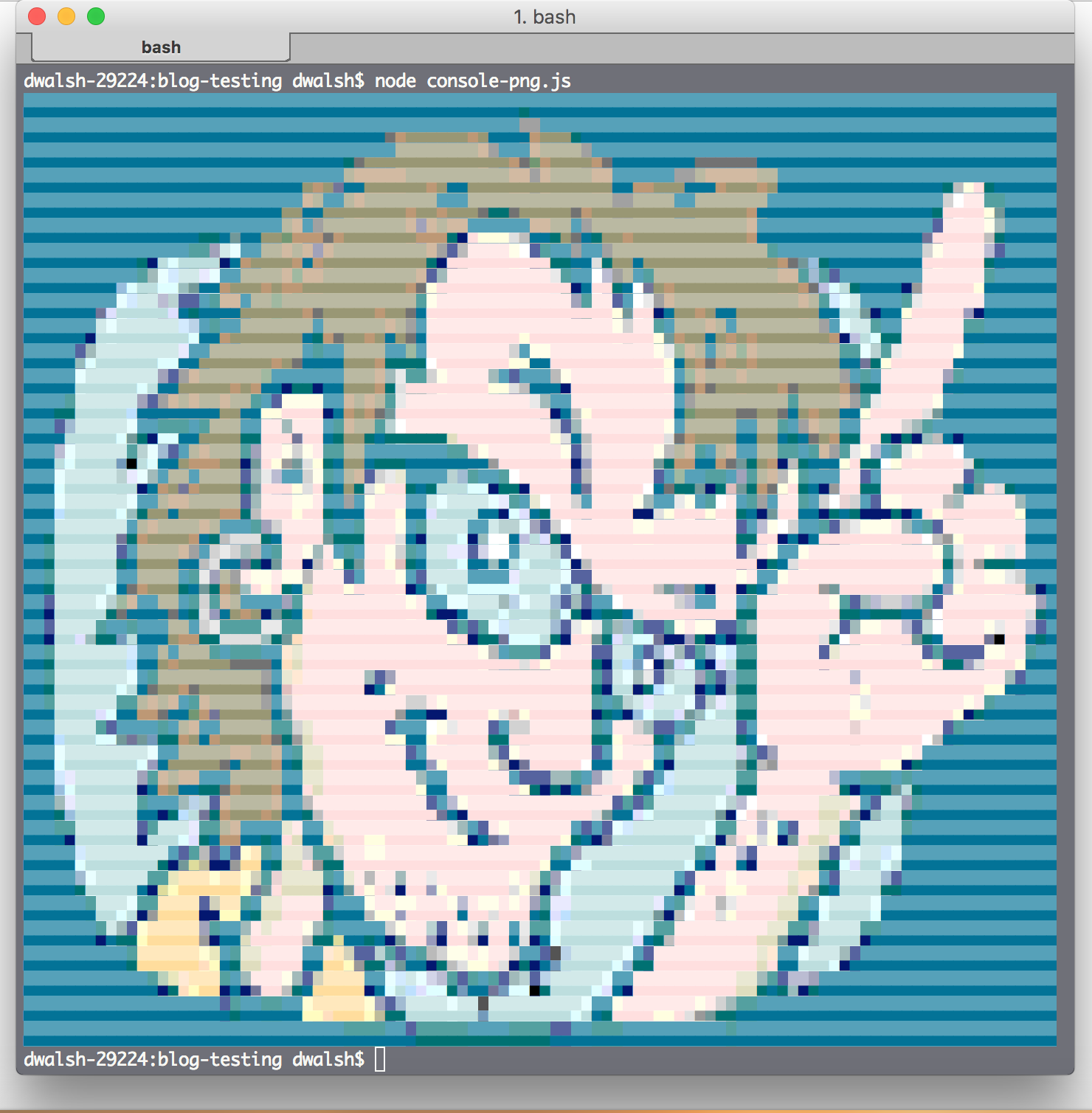
 Show Images In Console With Node Js Console Png
Show Images In Console With Node Js Console Png
 Free Jquery Online Editor Sitepoint
Free Jquery Online Editor Sitepoint
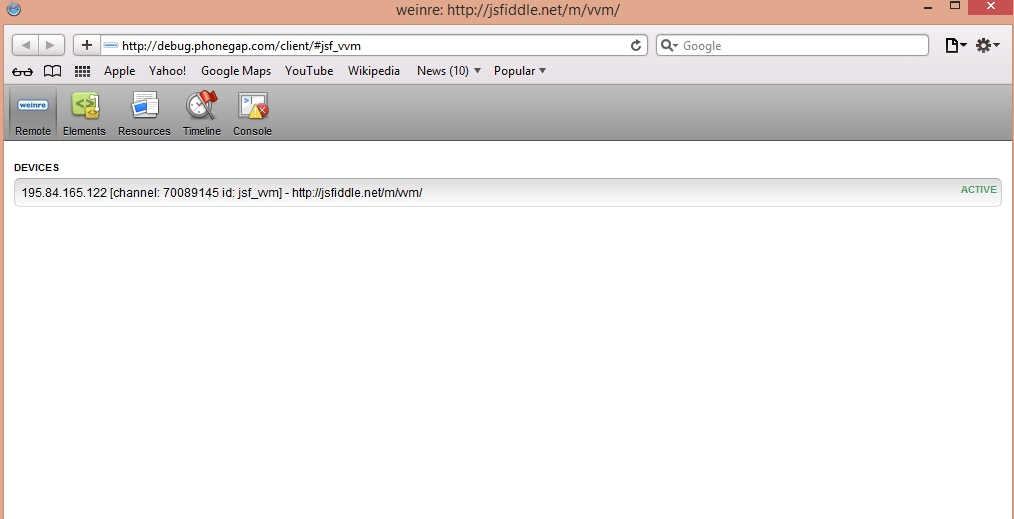
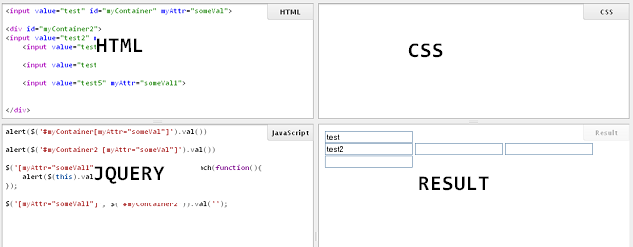
 How To Show Console In Jsfiddle Stack Overflow
How To Show Console In Jsfiddle Stack Overflow
 How To Debug The Js In Jsfiddle Stack Overflow
How To Debug The Js In Jsfiddle Stack Overflow
 Making Stuff Happen With Javascript Case
Making Stuff Happen With Javascript Case
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
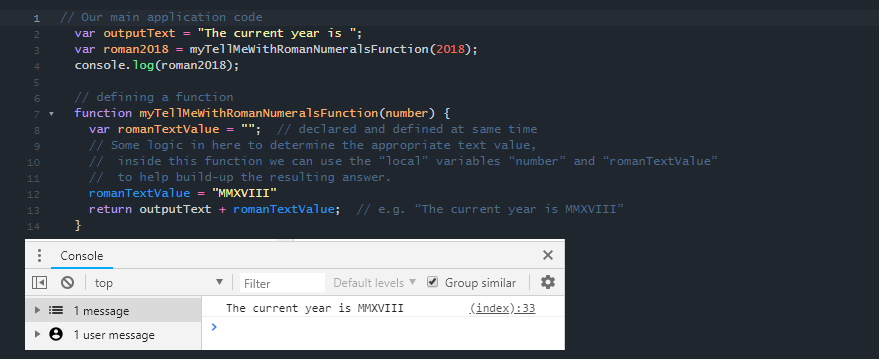
 Ptorr 39 S T8 Blog Scope And Javascript
Ptorr 39 S T8 Blog Scope And Javascript
 Anyfiddle Jsfiddle But For Any Language Build Run And
Anyfiddle Jsfiddle But For Any Language Build Run And
Jsfiddle Firebug Lite Code Stuff



0 Response to "33 Javascript Fiddle With Console"
Post a Comment