30 How To Make Interactive Websites With Javascript
3 weeks ago - If you’ve ever used Google Maps to zoom in on a location and change your view mode, you were using features that were built with JavaScript. JavaScript’s ability to create dynamic objects makes it a natural fit for creative interactive maps on websites or in a web app. One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.
30 Truly Interactive Websites Built With Css Amp Javascript
The JavaScript functions that allow you to make interactive web pages. ... Your HTML pages need JavaScript to become more interactive.
How to make interactive websites with javascript. In the JavaScript code, the addCats () function calls the getElementsByTagName () function to get the <li> elements, and then it uses a for loop to iterate over those elements. For each element, it adds a 😸 cat emoji at the beginning of the content. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First, we’ll use Sublime to create an index.html file with the usual boilerplate information ... A website that is frequently updated is an interactive website. Keeping your site up to date is very important to encourage user engagement. Users are more likely to return to a frequently updated site since they view it as a more reliable source of information. One great way to update on a regular basis is to ask users what they'd like to ...
Use jQuery to make more interactive websites. jQuery is a very powerful and very easy-to-use Javascript library that allows web designers to make much more interactive websites much more easily. This long video will walk you through the basics of using jQuery to make a website with the help of a Firefox extension called Firebug. 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... in this course you're going to learn how to make your webpages interactive you'll start with simple HTML CSS webpages then add JavaScript to change them like to make a word game a slide show an infinitely loading gallery or a drawing app you can make pretty much anything you've seen on the web we'll be using the language JavaScript to do all of that and you might be confused if you've learned ...
The website features a scroll-to-make experience, which takes visitors on an interactive journey through cooking pasta with Tillamook. Mix, melt, enjoy. We love how clean the visuals are and how the fluid each scroll movement is. Feb 12, 2019 - But this is due to the fact that ... do much more with other languages, JavaScript remains the most useful language to know. Hopefully with this introduction, you will be able to get up and running fast — creating interactive websites.... Mar 02, 2011 - Adding interactivity and animations to a design doesn't have to be complicated or make the website inaccessible when you use modern Web standards. In this article, we’ll explore several examples and theories that employ CSS, HTML, SVG, the `canvas` element and JavaScript.
If you want to create a terminal emulator for any website that can be accessed in a web browser. jQuery Terminal Emulator is a great JavaScript library for this purpose. The API is simple if you want just basic things, but it's pretty big and allows for a great amount of flexibility. You should not worry that it uses jQuery as a base library. HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript. Allow and block JavaScript on certain domains. JavaScript can be used to do things that some people don't like. For better control, you can find and install JavaScript extensions or privacy extensions that let you disable JavaScript, such as these add-ons: NoScript: allows JavaScript and other content to run only on websites of your choice.
The Javascript programming / scripting language allows you to make them much more interactive, dynamic, and professional. This video series will walk you through basic and advanced Javascript coding and leave you prepared to make really great websites. (1) Part 1 of 28 - How to Use Javascript to make websites more interactive, (2) Part 2 of 28 ... This course will guide you through combining HTML, CSS, and JavaScript to make exciting interactive sites! The concepts covered in this course lay the foundation for adding interactivity to websites and can help you bridge the gap between learning JavaScript principles and actually applying JavaScript to real web development projects. When you select the item you want to make interactive, two icons will appear above it. The hand is for interactivity. Clicking on it will open a menu where you can choose the type of interactivity. Depending on the type of content you want to add, you'll want to select one type of interactivity or another.
It's more complex to create animations with JavaScript, but you will have more power. You can write them inline as part of your webpage or encapsulate them inside libraries. So, if you like to be in total control of an element's styles, use JavaScript. Events are actions that take place on a website, such as clicking, hovering, submitting a form, loading a page, or pressing a key on the keyboard. JavaScript becomes truly interactive and dynamic when we are able to make websites respond to actions the user has taken. Learn front-end web programming skills and begin your journey as a web developer. This course will teach you how to build and design your own websites using HTML & CSS, design interactive features from scratch using JavaScript. Career Pathways. Web Designer, UI/UX Designer, Front-end Web Developer. YouTube.
Progressive web apps are a way to bring that native app feeling to a traditional web app. With PWAs we can enhance our website with mobile app features which increase usability and offer a great user experience. In this article, we are going to build a PWA from scratch with HTML, CSS, and JavaScript. Here are the topics we'll cover: In this module we will teach you basic JavaScript functions. If any user changes the color by moving a slider, then (1) the new value is immediately passed to the server (which will control a physical light), and (2) the color pickers for any other viewers of the web page are changed as well. So the two key dynamics are: One - the browser sends new values to the server whenever the user changes them on ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to create an interactive website using https://webstarts . WebStarts is everything you need to make an interactive website, all in the cloud. There's ... Here are thirteen elements of an interactive web design. 1. Design. Implementing a dynamic website design boosts users first impression of your site since 94% of all first impressions on a website are design-related. Your overall design should be functional and pleasing to create a positive interaction for users.
In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change ... Building interactive javascript animated website couldn't be more easy than this. Nowadays, you can plugins that created specifically to transform a dull website into animated and interactive website. These javascript plugins are the real time saver and they are well-documented and easy to implement! If you're seeing this message, ... on our website. If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked. To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... Are you ready to learn how to make your webpages interactive with HTML, JavaScript, ...
Create Interactive Visuals with JavaScript and HTML5 Canvas. ... Since the canvas tag got updated in HTML, there are now lots of powerful ways to bring interactive visuals to your next web app. In ... With the cells selected, go into File / Save As, pick your folder, Save as Web Page (*.htm), choose only the Selection, give it a Title if desired, name it index.htm and Save!! Now, rename index.htm to index.php as we will putting php code in it. Now for the 3 lines of code to make this an interactive webpage. Learn how to make your websites interactive with the JavaScript in 7 minutes! We'll review some basic HTML/CSS concepts as well.Need some new tech gadgets or...
In this course you will learn the basics of all of the different aspects of front end web development, and how to hone and keep your skills up to date. When you create an interactive website, you are forming a connection with your audience. It propels a two-way communication on a medium where you cannot directly interact with a user. Studies have proven that people are more likely to convert on, return to or recommend websites that are interactive. Jul 28, 2019 - HTML code is used to display text and media on a browser; it makes the website appear readable via browsers. CSS describes HTML elements and the way they are to be displayed on a browser. Javascript, on the other hand, is used to make Web pages interactive and is a markup language heavily used ...
This website has a creative design with an interactive design. You can use the icons from the phone to navigate through the website. ... This site’s design produces frame-by-frame animation effects as you scroll. It’s done entirely with HTML, CSS and Javascript, with no Flash used at all! Bootstrap is much more than just a JavaScript library. It is a complete framework, or suite of tools, for developing responsive websites. Building a website front-end with Bootstrap will produce solid HTML, CSS, and JavaScript code. Bootstrap provides everything you need to develop the front-end of any type of website. The DOM is an interface between scripting languages and a web page’s structure. The browser creates a Document Object Model or DOM for each of the webpage it renders. The DOM allows scripting languages to access and modify a web page. With the help of DOM, JavaScript gets the ability to create dynamic HTML.
JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the...
30 Truly Interactive Websites Built With Css Amp Javascript
 Chapter 6 Javascript Web Developers Designers To Build More
Chapter 6 Javascript Web Developers Designers To Build More
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Build Interactive Websites Easily With Javascript

 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Javascript And Jquery Interactive Front End Web Development
Javascript And Jquery Interactive Front End Web Development
 Build Interactive Websites With Ajax Web Development And Web
Build Interactive Websites With Ajax Web Development And Web
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Website Walkthrough Intro Tour Bubbles Javascript Widget
Website Walkthrough Intro Tour Bubbles Javascript Widget
 Building Interactive Javascript Websites Codecademy
Building Interactive Javascript Websites Codecademy


 Interactive Storytelling 3d Maps With Mapbox Gl Js V2
Interactive Storytelling 3d Maps With Mapbox Gl Js V2
 Make An Interactive Website Javascript
Make An Interactive Website Javascript
 Pin By Mark Finn On Development React Interactive
Pin By Mark Finn On Development React Interactive
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Build Interactive Websites Without Javascript Xccelerate
How To Build Interactive Websites Without Javascript Xccelerate
 Take Your Web Development Skills To The Next Level And Learn
Take Your Web Development Skills To The Next Level And Learn
 10 Best Javascript Courses Online Recommended By Js Developers
10 Best Javascript Courses Online Recommended By Js Developers

30 Truly Interactive Websites Built With Css Amp Javascript
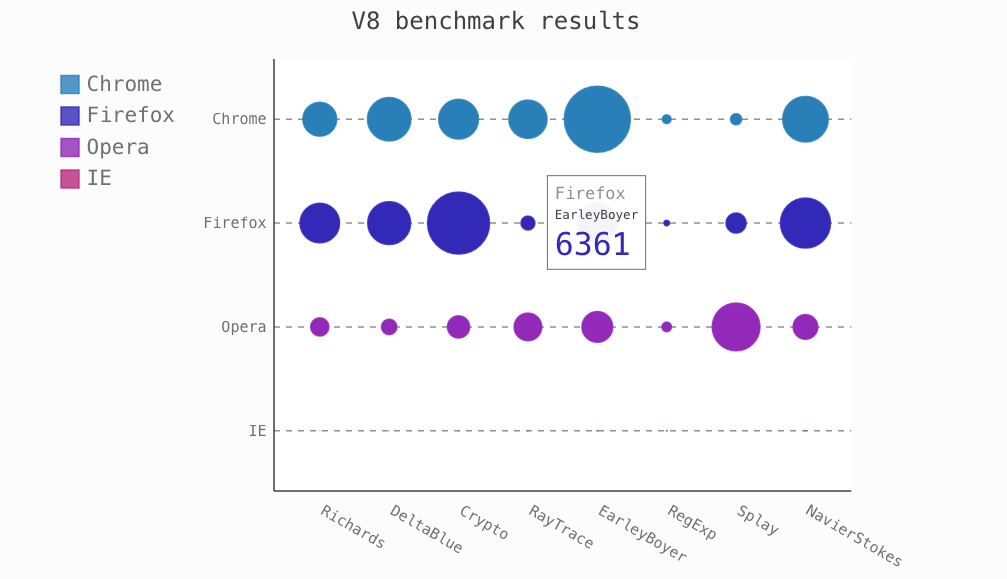
 5 Python Libraries For Creating Interactive Plots
5 Python Libraries For Creating Interactive Plots
 How To Create Interactive Website Using Javascript Step By Step Tutorial
How To Create Interactive Website Using Javascript Step By Step Tutorial
 How To Create Interactive Website Using Javascript Step By
How To Create Interactive Website Using Javascript Step By
 1 5 Javascript Intro To Informatics And Web Development
1 5 Javascript Intro To Informatics And Web Development
 How To Bring Interactivity To Your Website With Web Standards
How To Bring Interactivity To Your Website With Web Standards

0 Response to "30 How To Make Interactive Websites With Javascript"
Post a Comment