30 Can Iframe Access Parent Javascript
Well, instead of HTML to specify the iframe, use a javascript to build the HTML for your iframe, get the parent url through javascript "at build time", and send it as a url GET parameter in the querystring of your src target, like so: What you must keep in mind when thinking about an iframe is that it lets you embed an independent HTML document with its browsing context. Thus, it will be isolated from the JavaScript and CSS of the parent. That is one of the valid purposes to use an iframe: to provide a measure of separation between your application and the iframe content.
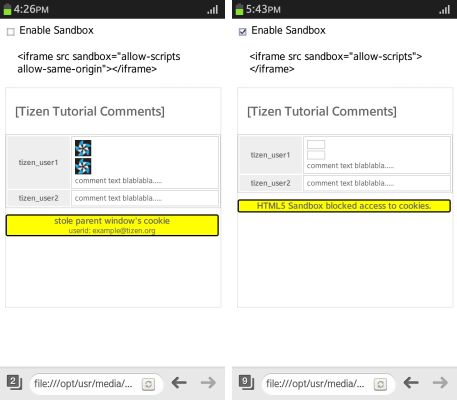
 Iframe Sandbox Permissions Tutorial Google Cloud Blog
Iframe Sandbox Permissions Tutorial Google Cloud Blog
Let's see if I get it right. You've got a page with an iframe in it. When clicking a link on the parent window (so the big page where the iframe is put in) you would like to have two pages loaded? One in the parent window and one in the iframe ? If that's the case then this is the code:

Can iframe access parent javascript. Hi Cedric, thanks for the article… I have been reading cross-domain issues for a few weeks, most of the solution involves that we change the parent domain scripts, but in the case of Facebook, parent script is from Facebook, we have no access to it, and it internally creates the iframe for our FB app, so all the solution can not be used, am I wrong here? thanks. Returns a reference to the parent of the current window or subframe. If a window does not have a parent, its parent property is a reference to itself. When a window is loaded in an <iframe>, <object>, or <frame>, its parent is the window with the element embedding the window. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Maybe a workaround is possible (depending on the layout and other functionalities), if you turn both pages upside down: make the iframe-page the main page. make the main page the iframe-page. Then ... Cross-origin communication in between iframe and it's parent website. Yes, it's not any hack or something, but with simple functions you can communicate in between iframe and it's parent website. First of all, let's know about the iframe. 'iframe' is very popular html tag which enables you to keep another webpage inside a webpage. Jul 10, 2017 - Call function of the parent window from iframe window from JavaScript ... You can call code of the parent window form child window.
With this method you can access JavaScript variables and functions defined in the iframe with specified 'iframeName'. This method is presented in the next tutorial, in which you will see how to get and modify the content of an IFrame by accessing a JS script that is created in another IFrame. What JavaScript do I need to use to redirect a parent window from an iframe? I want them to click a hyperlink which, using JavaScript or any other method, would redirect the parent window to a new URL. Cross-Domain IFrame Communication using HTML5. The same-origin-policy is an important concept in the web application security model.The policy permits scripts running on pages originating from the ...
The Facebook iframe (whose behaviour is controlled by IFrame and can't be tampered) simply has to inspect the URL of the parent window and pass it to the server as part of the XHR call. The server can then check that the logged-in user has authorised this application, using the URL to identify it. Jan 22, 2014 - If you have access to parent page then any data can be passed as well as any parent method can be called directly from Iframe. Apr 16, 2013 - When a page is running inside of an iframe, the parent object is different than the window object. You can still access parent from within an iframe even though you can’t access anything useful on it. This code will never cause an error even when crossing origins.
Maybe it is not obvious for everyone, but with this method you can access a library object of the parent (only if the parent has already loaded the library). Example: access jQuery with parent.$('#something') Jan 10, 2017 - The solution given by Ash Clarke ... in both the head of the iframe page and the head of the parent page, as stated in the link same origin policy checks · An important extension to the same origin policy implemented for JavaScript DOM access (but not for most of the other ... For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, window.parent, window.top are the references to parent and top windows, iframe.contentWindow is the window inside an <iframe> tag.
Due to security measures of browsers, there is no way for a parent to access elements within a child directly. I have an iFrame that is resized on the parent when the content height is changed. It is working fine, except on post back's. In that case the parent is getting an 'access denied' when it tries to access the iFrame content. Parent and iFrame is on the same domain. What can be wrong? Jul 17, 2021 - The Window.parent property is a reference to the parent of the current window or subframe.
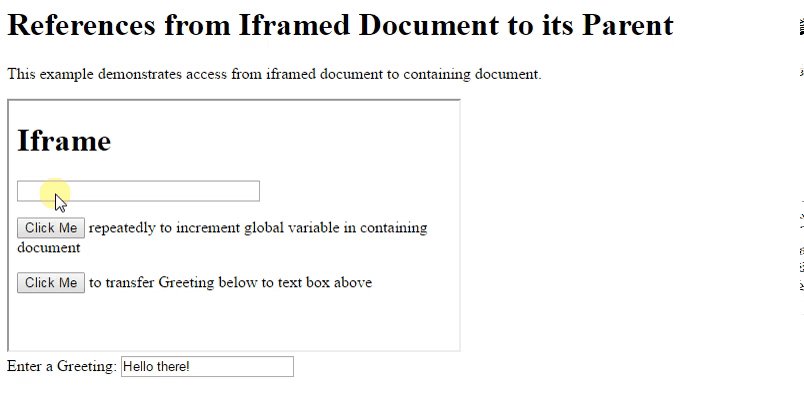
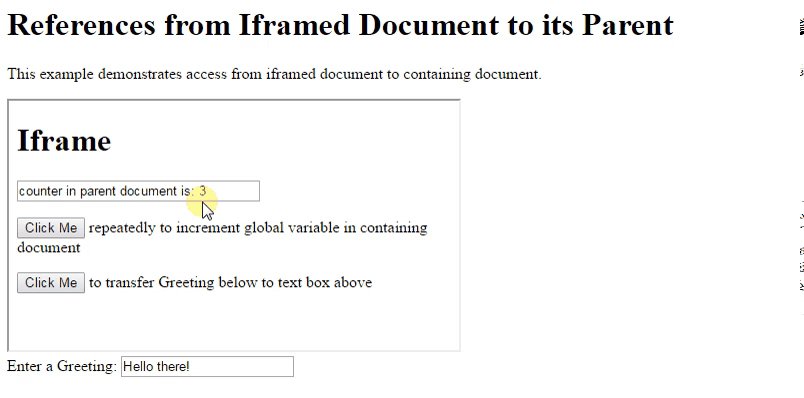
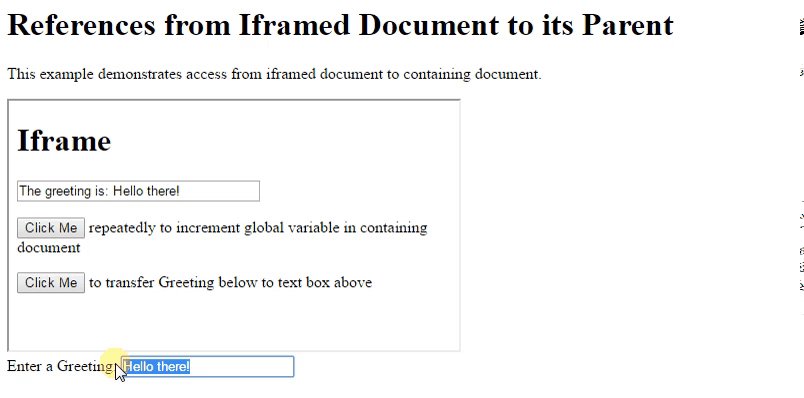
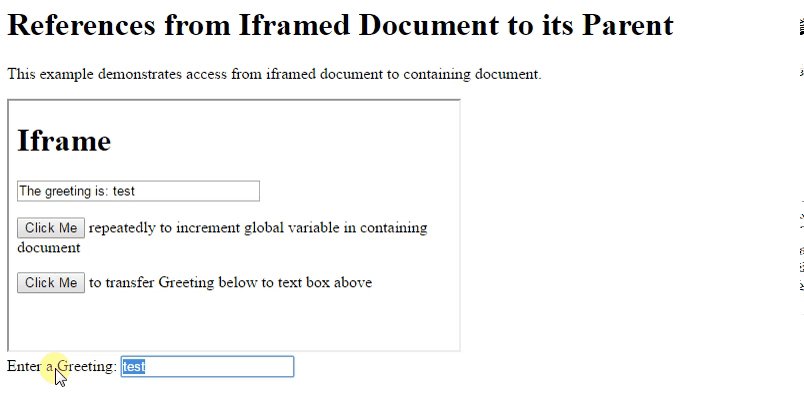
How to access parent Iframe from JavaScript, Will appreciate any help. Edit: This is impossible because it's not only impossible to manipulate parent window from child window, but vice versa If the content of the iframe and its parent have the same domain, you can access the parent pages DOM ... On this page, a document in an iframe uses JavaScript to interact with its parent document. First we show how the document in the iframe can get references to the iframe element containing it and to the containing document and its properties and objects. Then we provide an example below which demonstrates how to access ... Apr 02, 2019 - Fair warning: This solution worked for the certain use case explained in the article back in 2016, the same date this very article was published. It might not work right now! There are many cases…
To find in the parent of the iFrame use: $ ('#parentPrice', window.parent.document).html (); The second parameter for the $ () wrapper is the context in which to search. This defaults to document. Mar 20, 2012 - You can't access local storage/session storage cross domain? – Sudi May 11 '17 at 17:15 · you can use it cross domain if you know the names of the variables – Gerd Dirk Zweäns Jun 21 '17 at 21:36 ... Not the answer you're looking for? Browse other questions tagged javascript html iframe ... How to call a parent window function from an iframe using JavaScript? Javascript Web Development Front End Technology To call a parent window function, use "window.top".
parent. iframe; iframe access parent frame tag; can an iframe access its parent; access iframe element from parent; iframe access parent javascript function; execute javascript in iframe from parent; javascript running function from iframe parent; access elements of iframe from parent page; how we can call iframe function from parent window; js ... Invoking javascript code in an iframe from the parent page - HTMLIFrameElement.contentWindow is the easier way, but it's not quite a standard property and some browsers don't support it. This is because the DOM Level 1 HTML standard has nothing to say about the window object. JavaScript Interaction between Iframe and Parent On this page, a document in an iframe uses JavaScript to interact with its parent document. However, unless you are trying to access specific properties of the iframe element itself, it is simpler to use the parent property to access the containing document. Click to see full answer.
If your iframe is in the same domain as your parent page you can access the elements using window.frames collection. As you can see, this call gets a reference to the iFrame tag and then uses the JavaScript .contentWindow function to access the nested HTML page. At this point we have a reference to the HTML DOM of the child page and can manipulate it just like any other HTML page. 2) We can now take the reference to the child page and address elements on the ... How can I access parent page controls from iframe page, I have been doing this: ModalPopupExtender Modal = (ModalPopupExtender)Parent.FindControl("General_ModalPopupExtender"); Please mark as an answer if it directs you to some what near to an answer.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Interaction between ... uses JavaScript to interact with document containing it. to access variables and invoke functions in the parent document, and reference and iframe element containing it through the frameElement property of the window The parent keyword can also be used ... All javascript code will render in this same page and parent page will render before iframe's page, so you can use any javascript function or method of parent page from your iframe page. I hope this will help you.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. From parent you can have a access to variable in child iframe. $ is a variable too and you can receive access to its just call window.iframe_id.$ For example, window.view.$('div').hide() - hide all divs in iframe with id 'view' But, it doesn't work in FF. For better compatibility you should use $('#iframe_id')[0].contentWindow.$ JavaScript interacts with iframe and document inside. Get references to iframe content and properties; contentWindow and contentDocument properties.
Mar 27, 2018 - Many times you want access function of a parent using an iframe and vice-versa or you want to have interactions between parent and child windows it may be of the same domain or cross-domain, today we will see, how to achieve this with examples.Let’s learn, JavaScript Interaction between Iframe and Parent. This can ... If the page inside the iframe comes from a different domain to the parent page then it cannot access anything from the parent (with only a very small number of exceptions, such as being able to ... - if a document opens a page in a new browser window (for example, by an anchor element or the open method), then the opener property can be used in the child document to access the parent window object. - if the current document is within a frame or iframe and you need the window that hosts the current window, use the parent property.
Interactions between iframe and parent. Now that you can load content in the iframe, define how it should be displayed and access its content, you might also need to go one step further and access the parent document (or the iframes properties) from the iframe itself. Accessing the parent document If the iframe origin (in the src attribute) and the parent origin differ, the iframe will always be sandboxed from the parent. This imposes a bunch of restrictions, like being just unable to access most properties of the window.parent object.
 Reports And Dashboards In Iframe Eazybi
Reports And Dashboards In Iframe Eazybi
 Cross Domain Iframe Parent Communication By Farzad Yz Medium
Cross Domain Iframe Parent Communication By Farzad Yz Medium
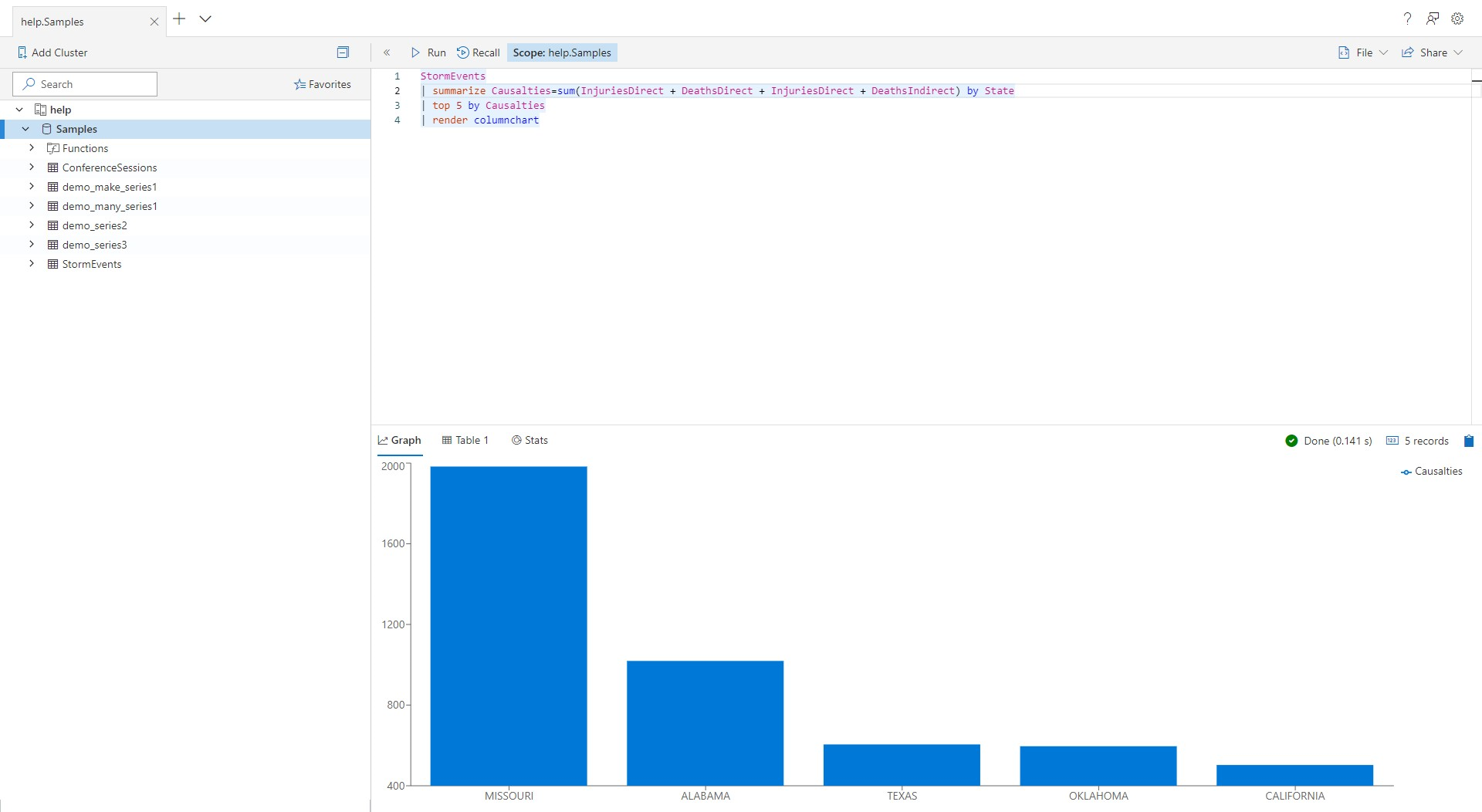
 Embed Web Ui In An Iframe Azure Data Explorer
Embed Web Ui In An Iframe Azure Data Explorer
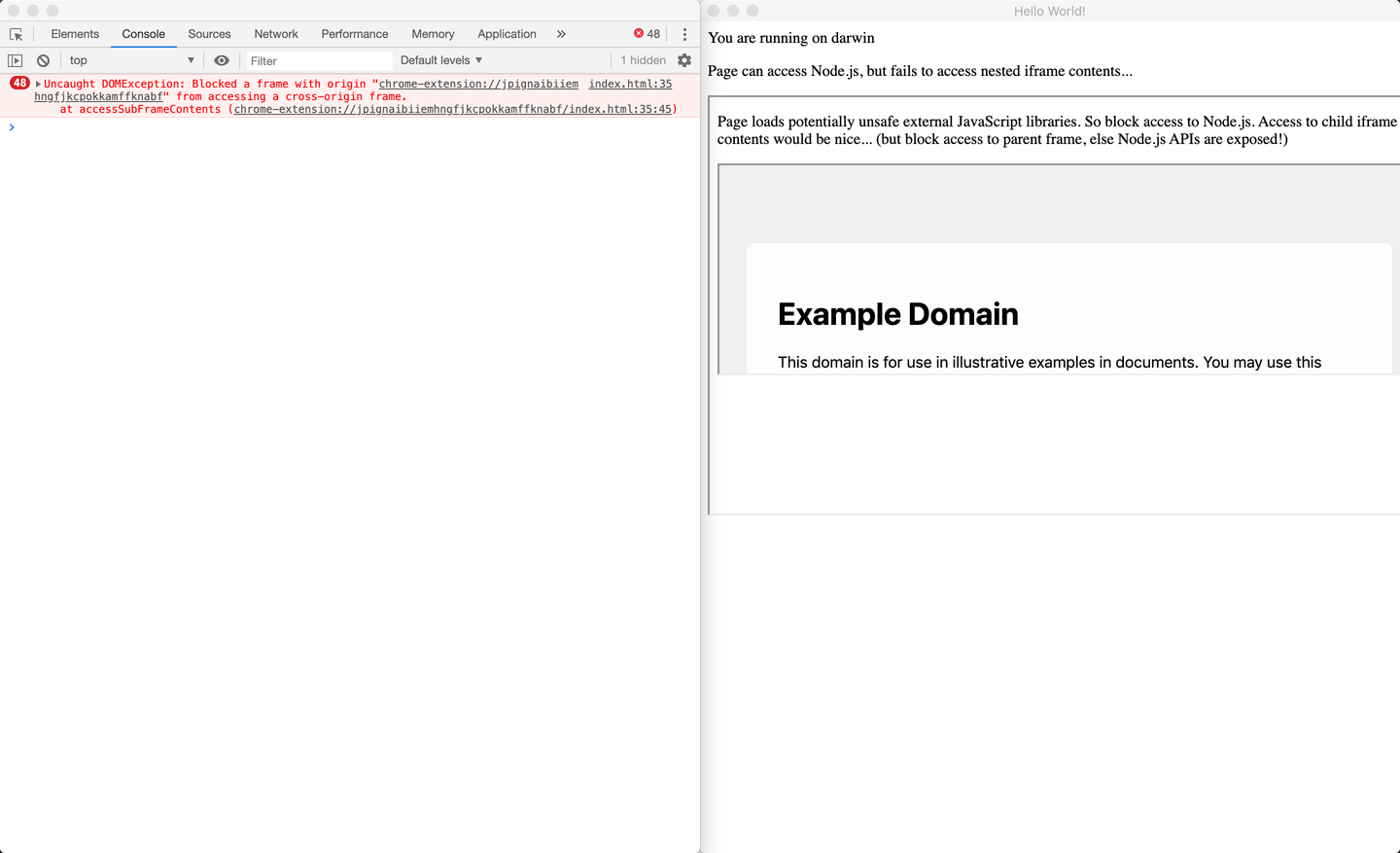
 Calling Page Elements In Nested Iframes With Javascript
Calling Page Elements In Nested Iframes With Javascript
 Handling Iframes Using Python And Playwright By Jonathan
Handling Iframes Using Python And Playwright By Jonathan
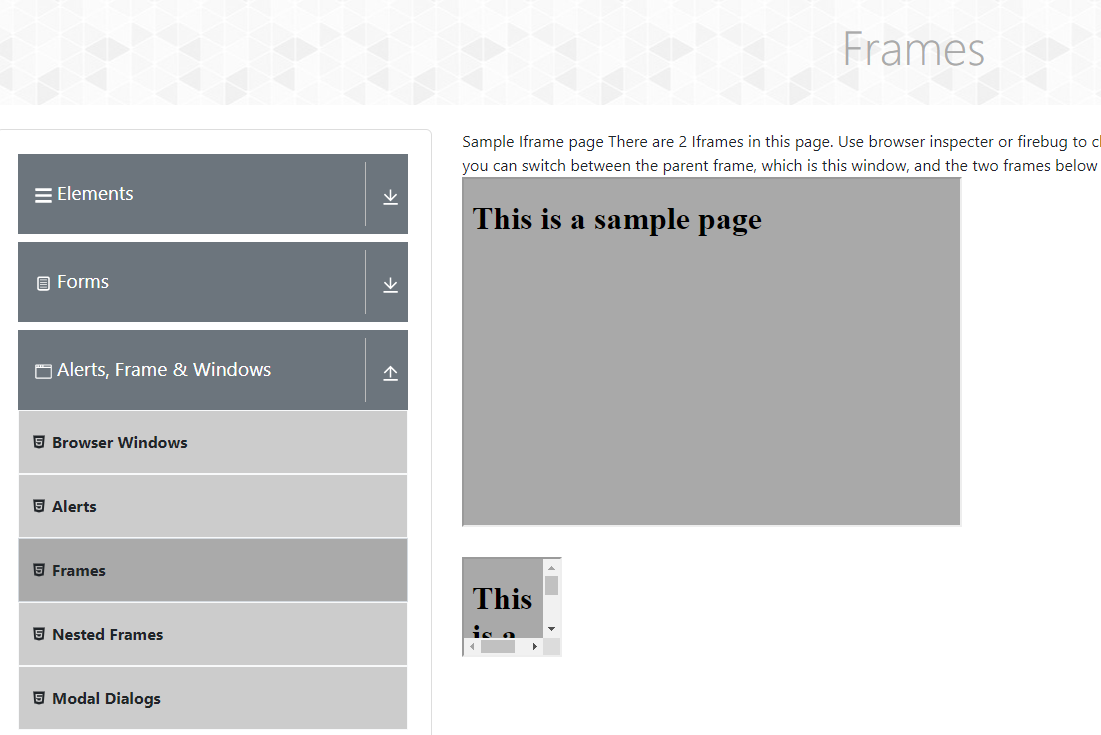
 Javascript Frame Example Web Code Geeks 2021
Javascript Frame Example Web Code Geeks 2021
 Layui Layer Elastic Layer Component Child Iframe Size Is
Layui Layer Elastic Layer Component Child Iframe Size Is
 Allowing Two Sites To Communicate To Know The Current Url Of
Allowing Two Sites To Communicate To Know The Current Url Of
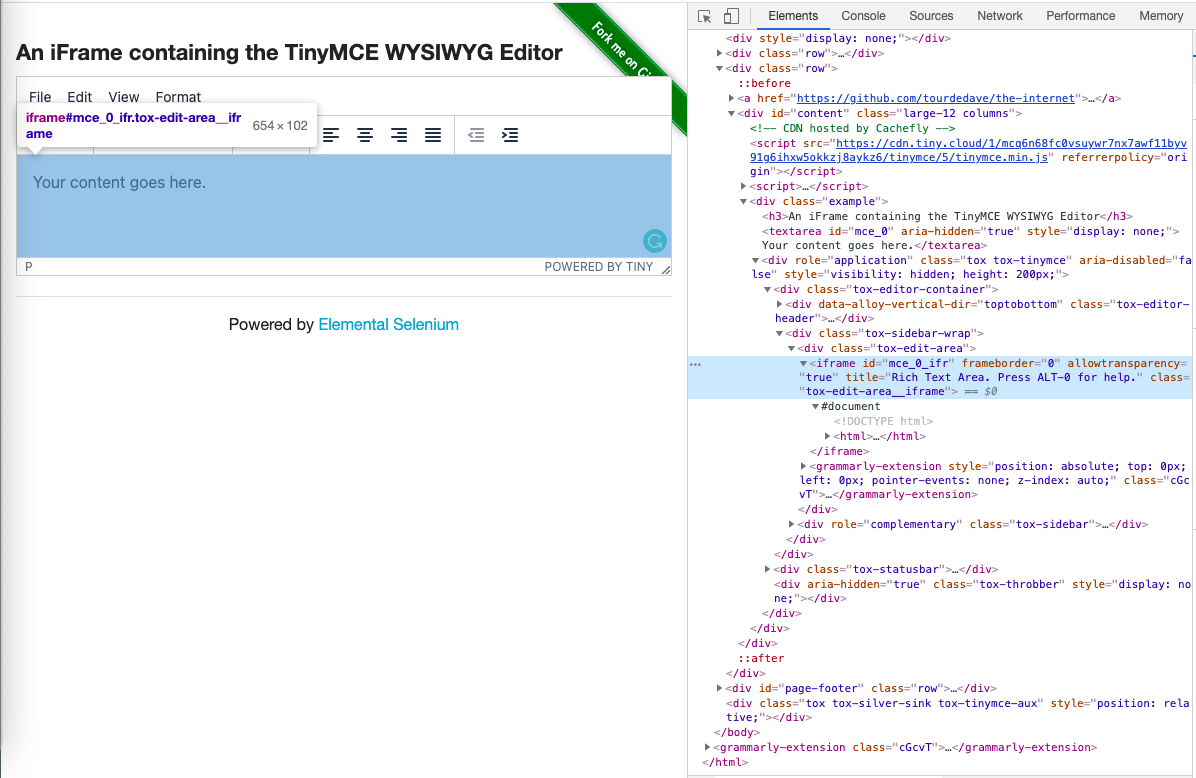
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
The Iframe Cross Domain Policy Problem Email Marketing Blog
 Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
 Cross Origin Communication In Between Iframe And It S Parent
Cross Origin Communication In Between Iframe And It S Parent
 Tools Qa Selenium Iframes How To Handle Iframes In
Tools Qa Selenium Iframes How To Handle Iframes In
 Call A Parent Window Function From An Iframe Geeksforgeeks
Call A Parent Window Function From An Iframe Geeksforgeeks
 Call Function Of The Parent Window From Iframe Window From
Call Function Of The Parent Window From Iframe Window From
 Html5 Iframe Element Tizen Docs
Html5 Iframe Element Tizen Docs
 Can Parent Window Access Messages Sent From Popup Window
Can Parent Window Access Messages Sent From Popup Window
Popup Window Launched From Within Iframe Is Unabled To Access
 Access Parent Of Iframe Javascript
Access Parent Of Iframe Javascript
 Getting The Html Content Of An Iframe Using Jquery Stack
Getting The Html Content Of An Iframe Using Jquery Stack
 用iframe 和postmessage 跨域陷阱解决方案 知乎
用iframe 和postmessage 跨域陷阱解决方案 知乎
 How To Interact With Iframe Elements Learn With Examples
How To Interact With Iframe Elements Learn With Examples
 Accessing An Iframe Document Contentwindow Javascript Tutorial
Accessing An Iframe Document Contentwindow Javascript Tutorial
Accessing Elements On The Parent Page Of An Iframe
 How To Handle Simple And Nested Iframes In Nightwatch Js
How To Handle Simple And Nested Iframes In Nightwatch Js
 Using Iframe For Cross Domain Communication In Enterprise
Using Iframe For Cross Domain Communication In Enterprise
 Cross Document Communication With Iframes Benohead S
Cross Document Communication With Iframes Benohead S
 How Can I Pass A Variable From Iframe To A Parent Window
How Can I Pass A Variable From Iframe To A Parent Window
 Using Iframe For Cross Domain Communication In Enterprise
Using Iframe For Cross Domain Communication In Enterprise
0 Response to "30 Can Iframe Access Parent Javascript"
Post a Comment