27 Javascript Class In Class
Nov 23, 2018 - JavaScript is an oddball of a language with numerous approaches to almost any problem. Did ES6 classes help or just muddy the waters? Find out what veteran JavaScript developer Justen Robertson thinks about OOP in JS. Dec 13, 2019 - JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects.
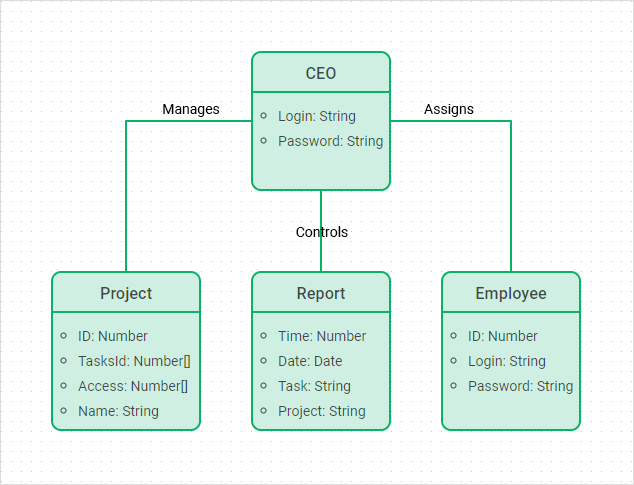
 How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
May 30, 2020 - In this article, I will talk about class in JavaScript and how it is different with function .

Javascript class in class. I tend to code one class per module/file nowadays, though have thought that if a class was there to populate an attribute of another class (i.e., being deleted when the instance of the class it is an attribute of is deleted) and was used by no other classes, then I would put the class in the same module - which effectively is the same as nested ... If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past.. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name"). Here's an example. Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. ... The example above creates a class named "Car". The class has two initial properties: "name" and "year". Jul 22, 2018 - To show this in action we're going to build our own small (and very simplified) framework for building web applications to demonstrate using classes. We're going to have two classes, one to represent a view, and another to represent a model. Here's the View class: JavaScript ES6: Classes. Objects in programming languages provide us with an easy way to model data. Let's say we have an object called user. The user object has properties: values that contain ...
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Jan 12, 2020 - In this article I will talk about why it is a bad idea to use classes in JavaScript, and what are some of the alternatives. JavaScript Class Inheritance Previous Next Class Inheritance. To create a class inheritance, use the extends keyword. A class created with a class inheritance inherits all the methods from another class: Example. Create a class named "Model" which will inherit the methods from the "Car" class:
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} JavaScript | Classes. Introduction of new version of JavaScript (ES6) introduced the use of classes instead of functions.Classes are similar to functions.They use class keyword instead of function keyword. They use constructor method to initialise. Apr 16, 2018 - Symbols are a new feature of JavaScript as of ES6, and they give us another way to fake private object properties. Instead of underscore property names, we could use unique symbol object keys, and our class can capture those keys in a closure. But there’s a leak.
Class inheritance is a way for one class to extend another class. So we can create new functionality on top of the existing. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. TypeScript is object oriented JavaScript. TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. JavaScript ES5 or earlier didn't support classes. Apr 18, 2016 - JavaScript's "classes" aren't anything like classes in Java, Python, or . . . Really, any other object-oriented language you're likely to have used. Which, by the way, I'll refer to as class-oriented languages, as that's more accurate.
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. Previously, we learned that we can access the [ [Prototype]] of an object using the Object.getPrototypeOf () method. Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. In this article, we will learn how we can access an element (s) based on its class. GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method.
The class expression is one way to define a class in ECMAScript 2015. Similar to function expressions, class expressions can be named or unnamed. If named, the name of the class is local to the class body only. JavaScript classes use prototype-based inheritance. Javascript Class. Now, let's go to the ES6 style of Class in Javascript. JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in ... class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object.
2/8/2018 · The easiest way to understand "classes" in js is to first understand that there are no "classes" in js. Its all syntactical sugar for prototypes. So in order to understand why you have to explicitly use "this" in "classes" you need to understand why you need to use "this" in methods on a prototype. – Olian04 Aug 3 '18 at 14:37 class. A class is a type of function, but instead of using the keyword 'function', keyword 'class' is used to initiate it, and the properties are assigned inside a constructor() method. The constructor() method is called each time the class object is initialized.. Example-1. In the following example, a class called 'company' is created and inside a constructor() method the name of the company ... 28/5/2020 · Let us try to understand, what is class. A class in JavaScript is a type of function, which can be initialized through both function keyword as well as through class keyword. In this article, we will cover the inner class in javascript through the use of a function keyword. Here’s an example of the class using the function keyword.
A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor () method. The constructor () method is called each time the class object is initialized. However, if a JavaScript class is created with constructors and other functions but no class keyword is used, this class will not be executable. The class keyword (which should always be in lowercase) is a necessity in JavaScript's class structure. The following example is the general syntax of a JavaScript class. The JavaScript class syntax ... Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } where " classname " represents the name of the class, and the curly brackets specify the ...
When a JavaScript class extends another class, it inherits all the static and instance methods, getters and setters, and computed properties. The subclass then defines additional methods, statics, getters, and setters. It can also override the parent's class methods, statics, getters, and setters. Classes in JavaScript was introduced in the ES6/ECMAScript2015. A class is a type of function with keyword class. Class is executed in strict mode, So the code containing the silent error or mistake throws an error. JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. Jul 20, 2021 - The class declaration creates a new class with a given name using prototype-based inheritance.
Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to […] Sep 05, 2018 - Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea behind JS classes we need to understand the… Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ...
Nov 06, 2019 - Classes in JavaScript are a special syntax for its prototypical inheritance model that is a comparable inheritance in class-based object oriented languages. Classes are just special functions added… JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScript's existing prototype-based inheritance. The class syntax is not introducing a new object-oriented inheritance model to JavaScript. JavaScript classes provide a much simpler and clearer syntax to create objects and deal with inheritance. ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability.
This program will create a JavaScript object that you can easily understand with the help of the diagram below.. Output: In the above program, we defined a class Shape with a constructor() function. We instantiated the class i.e. created an object named shape1.The browser window in the output above shows the text we wanted. Dec 11, 2020 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ...
Aug 26, 2018 - In 2015 the ECMAScript 6 (ES6) standard introduced classes. JavaScript has a quite uncommon way to implement inheritance: prototypical inheritance. Prototypal inheritance, while in my opinion great, is unlike most other popular programming language’s implementation of inheritance, which is ...
 Private Class Fields And Methods In Javascript Classes
Private Class Fields And Methods In Javascript Classes
 Inheritance In Javascript Classes Akanksha S Blog
Inheritance In Javascript Classes Akanksha S Blog
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
Classes And Objects In Javascript Es6 Intermediate
 Private Properties And Methods In Javascript Classes
Private Properties And Methods In Javascript Classes
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow

 First Class Function In Javascript
First Class Function In Javascript
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Understanding Classes In Es6 Advance Javascript Learn React Js Part 2 5
Understanding Classes In Es6 Advance Javascript Learn React Js Part 2 5
 Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples
How Javascript Works The Internals Of Classes And
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Class Diagrams For The Javascript Modeling And Simulation
Class Diagrams For The Javascript Modeling And Simulation
 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair



0 Response to "27 Javascript Class In Class"
Post a Comment