24 Javascript Get File Name
Get filename from URL using Javascript. This snippet will get the filename from the url. The filename is the last part of the URL from the last trailing slash. For example, if the URL is http://www.example /dir/file.html then file.html is the file name. Suppose you have given an HTML page and the task is to get the file name of an HTML page with the help of JavaScript. There are two approaches that are discussed below: Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on "/" and pop () method to get the last ...
 How To Download Javascript Data As File On The Client Side
How To Download Javascript Data As File On The Client Side
Date as Filename. Javascript Forums on Bytes. and yes, you have to use "pseudo-casting" with an empty string (there are more options):

Javascript get file name. Get the current page path and filename with Javascript. A couple of days ago, I needed to get the current page's path and script filename with Javascript, excluding the protocol prefix, domain name and any parameters or hashtags which might be present. So here's another page for future self reference and so I will remember it in the future. Sep 20, 2010 - It also works properly even when ... is no filename present (returns the folder name). This function is great for highlighting menu items based on which page the user is currently browsing. If you don’t understand some of the syntax, note that I’m using javascript’s conditional ... put into every JS file a variable var filename = 'script.js'; get the filename using <script> tag name JS can not get filename like bash/perl/c scripts.
Given a file name which contains the file path also, the task is to get the file name from full path. There are a few methods to solve this problem which are listed below: replace () method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. The name property sets or returns the value of the name attribute of a file upload button. The name attribute is used to identify form data after it has been submitted to the server, or to reference form data using JavaScript on the client side. Note: Only form elements with a name attribute will have their values passed when submitting a form. Jul 23, 2005 - How to get the Javascript file name from a function inside the file.. Javascript Forums on Bytes.
You can use window.location.href to get the url of the current page or you can simply use the complete web address. <script> let url = window.location.href; alert (url); </script>. Try it. The alert will show the complete url (the web address), which will have the file name and few parameter etc. To get only the file name, I'll use the split ... The solution works fine with filename*=UTF-8' ' format The entire format you probably are referring to goes like this content-disposition: "attachment; filename=document.pdf; filename*=UTF-8''document.pdf".Please try to understand and answer before saying it won't work! And yes, for all technicality, this solution won't work if the file name itself has semi-colons. will get the file name. this.documentFileName.replace(/.pdf/,"") will get the file name without the .pdf file extenstion. this.pageNum+1. will get the current page number (+1 because page numbers are zero based) this.numPages. will get the number of pages. You will need some regular expressions to split up the file name the way you want it.
Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only. The GetFileName() method gets a specified filename. To split the string ({filepath}/ {filename}) and get the file name you could use something like this: str.split (/ (\\|\/)/g).pop () "The pop method removes the last element from an array and returns that value to the caller."
Mar 23, 2017 - How to get the file name of the page? When you need to read the file name of the current page in javascript you can use the document.location.href string Apr 04, 2017 - I've seen similar questions before,which ends up with no solution,because of security reasons. But today I see hostmonster has successfully implemented this,when I open a ticket and attach a file in Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The selected answer will work, but I personally prefer to prevent assigning unknown properties to existing objects. What I do is using the built-in Map object to store connections between FileReader and its File.It works great, because Map allows the key to be anything, even an object.. Consider this example with drag&drop on the window, where multiple files can be dropped at the same time: 3 weeks ago - Returns the name of the file represented by a File object. For security reasons, the path is excluded from this property. Feb 26, 2020 - See the Pen JavaScript: Extension of a filename - basic-ex-14 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript exercise to create a variable using a user-defined name. Next: Write a JavaScript program to get the ...
Also Read: Two simple methods to get the File size before uploading using JavaScript and jQuery. Note: Safari seems to have a bug. It cannot get the size of multiple files (inside the loop). However, it will get the size of a single selected file. Well, that's it. ← Previous Next → Jan 09, 2017 - Here’s a quick Javascript function that will parse the filename from a path using regex. It looks for any letter or digit, hyphen, or underscore followed by a dot (.) followed by a letters or numbers… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
@MaMazav arguments.callee.name won't work If the function is defined as a function expression. I think the catch-all solution would be replacing arguments.callee.name with scriptName where scriptName is var scriptName = arguments.callee.name || 'getScriptName';.Of course, minification would change the variable name if the function expression is assigned to a normal variable, so one would have ... 14/4/2020 · How to get the names of all the files in a folder in Node Published Apr 14, 2020 Here is how to list the files/folders contained in a folder in the filesystem using Node.js: const fs = require('fs') const dir = '/Users/flavio/folder' const files = fs.readdirSync(dir) for (const file of files) { console.log(file) } Get the file name specified in the href or src property : Image Img « HTML « JavaScript DHTML
To get file extensions using JavaScript, there are so many ways. The most useful ones are: split () and pop () method. substring () and lastIndexOf () method. match () method with regular expression. Above methods are described below one by one with the proper example. Using split () and pop () method: 9/4/2020 · fileName – file name string. options – optional object: lastModified – the timestamp (integer date) of last modification. Second, more often we get a file from <input type="file"> or drag’n’drop or other browser interfaces. In that case, the file gets this information from OS. The "unacceptable" positions of the dot in the filename are -1 and 0, which refer to names with no extension ( "name") and to names that start with a dot (".htaccess"). The String.prototype.slice method takes out the part of the filename from the position that was
This javascript which I'm using works with a webcam to record a video. The end result, after the file is recorded generates a file name, as you can see from the code below: Video+video_id. In the above program, the extension of the filename is extracted using the split () method and the pop () method. The filename is split into individual array elements using the split () method. Here, filename.split ('.') gives ["module", "js"] by splitting the string. 7/1/2009 · const getFileName = (fileName) => new URL(fileName).pathname.split("/").pop(); // URLs need to have the scheme portion, e.g. `file://` or `https://`. console.log(getFileName("file://C:\\Documents and Settings\\img\\recycled log.jpg")); // "recycled%20log.jpg" console.log(decodeURIComponent(getFileName("file://C:\\Documents and Settings\\img\\recycled …
Get filename from string path in JavaScript? We need to write a function that takes in a string file path and returns the filename. Filename usually lives right at the very end of any path, although we can solve this problem using regex but there exists a simpler one-line solution to it using the string split () method of JavaScript and we will ... Javascript answers related to “get current html file name javascript” <script src="{{ url_for('static', filename='scripts.js') }}"></script> extract all link with javascript; extract urls from string javascript; get filename from url js; get html tag name in javascript; get site url javascript; get uploaded file name in js 30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files [ 0 ]. name
Dec 23, 2016 - Learn how to retrieve the filename or extensions from a filepath with javascript or php. How to get selected file name from input type file using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery change() method. You can use the jQuery change() method to get the file name selected by the HTML form control <input type="file">. Let's check out an example to understand how it works: formData.set(name, blob, fileName) Let's note two peculiarities here: The set method removes fields with the same name, append doesn't. That's the only difference between them. To send a file, 3-argument syntax is needed, the last argument is a file name, that normally is taken from user filesystem for <input type="file">. Other methods are:
Aug 06, 2014 - You can use a hash function, avialable in any operation system, for example sha256sum with a photo or an mp3 file, any file you can easily remember. For example, from… · Delete a Command from Bash History Here I give some test commands to fill history: pontikis@ubuntu:~$ clear pontikis@ubuntu:~$ ...

 Front Office Challenge Technique Comparison Automation
Front Office Challenge Technique Comparison Automation
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
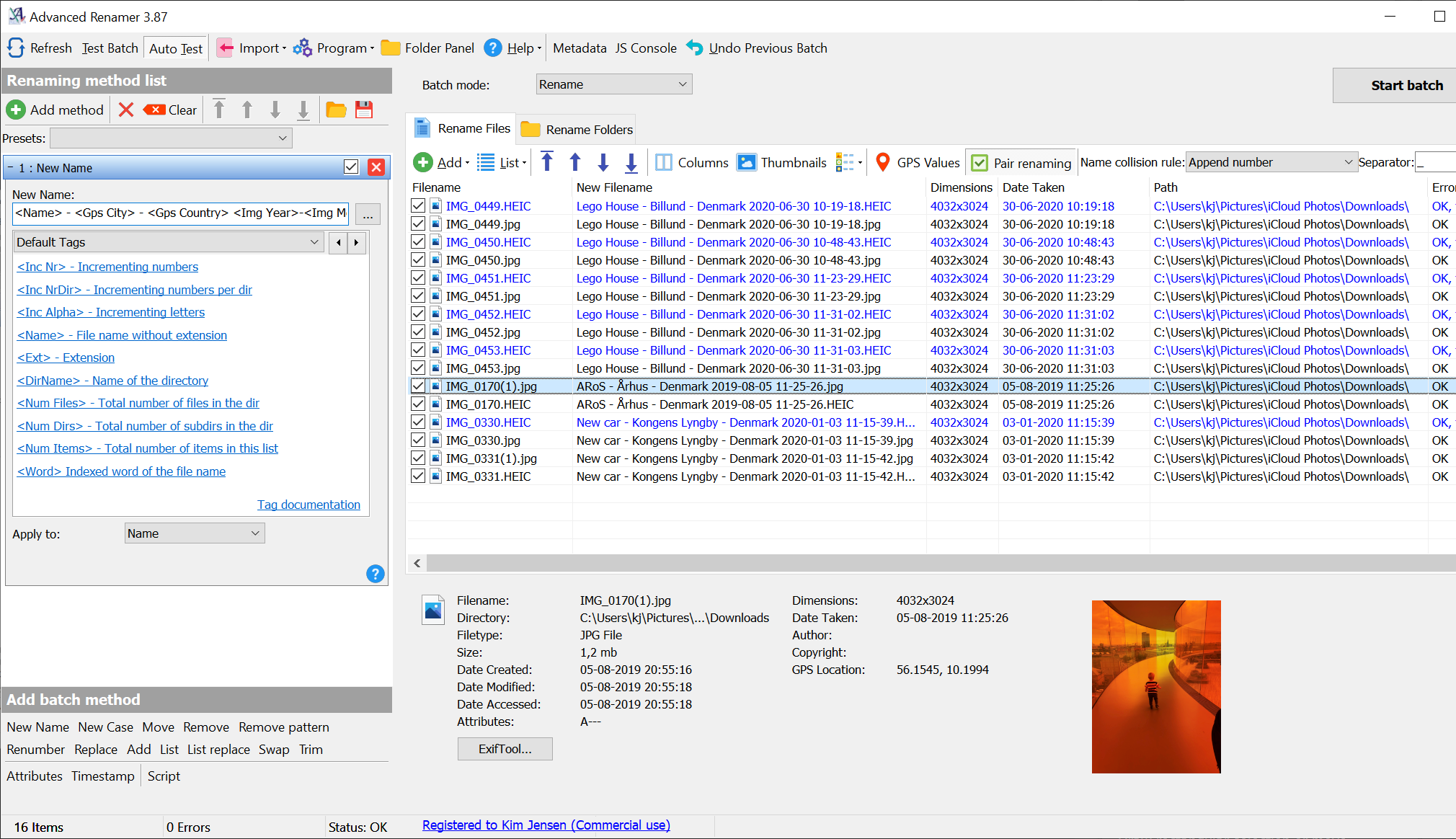
 Advanced Renamer Free And Fast Batch Rename Utility For
Advanced Renamer Free And Fast Batch Rename Utility For
Generating File List Using Javascript Step For Sftp Get
 Excel Vba Getopenfilename To Browse And Select File Xelplus
Excel Vba Getopenfilename To Browse And Select File Xelplus
 How To Get File Input By Selected File Name Without Path
How To Get File Input By Selected File Name Without Path
 Get The Extension Of A Filename Using Javascript Dev Community
Get The Extension Of A Filename Using Javascript Dev Community
 Default Formatter Not Used As Default Formatter In Javascript
Default Formatter Not Used As Default Formatter In Javascript
Javascript Unterminated String Litteral
 Shell Script How To Append Timestamp To File Name Crunchify
Shell Script How To Append Timestamp To File Name Crunchify
 How Can I Get File Extensions With Javascript Stack Overflow
How Can I Get File Extensions With Javascript Stack Overflow
The Basics Of Javascript What Is Javascript And Why Should
 How Can I Find The Exact File Name And Location Of An
How Can I Find The Exact File Name And Location Of An
 Javascript 从输入type File获取文件名和扩展名 Html 2021
Javascript 从输入type File获取文件名和扩展名 Html 2021
 Javascript Convert Json To Csv In Browser And Download It As
Javascript Convert Json To Csv In Browser And Download It As
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
 Read Directory Using Javascript Code Example
Read Directory Using Javascript Code Example

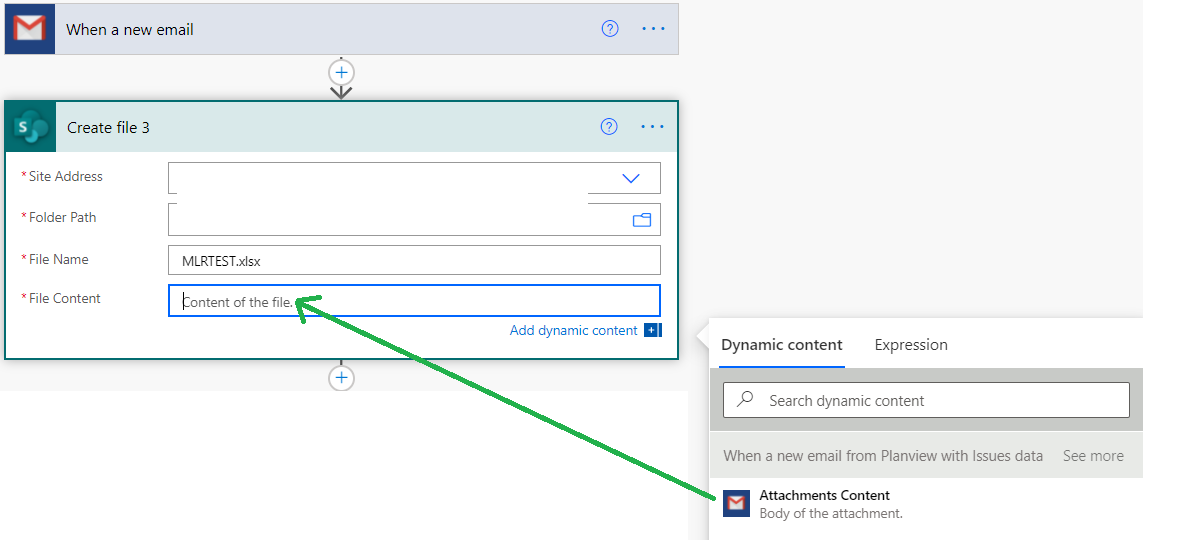
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
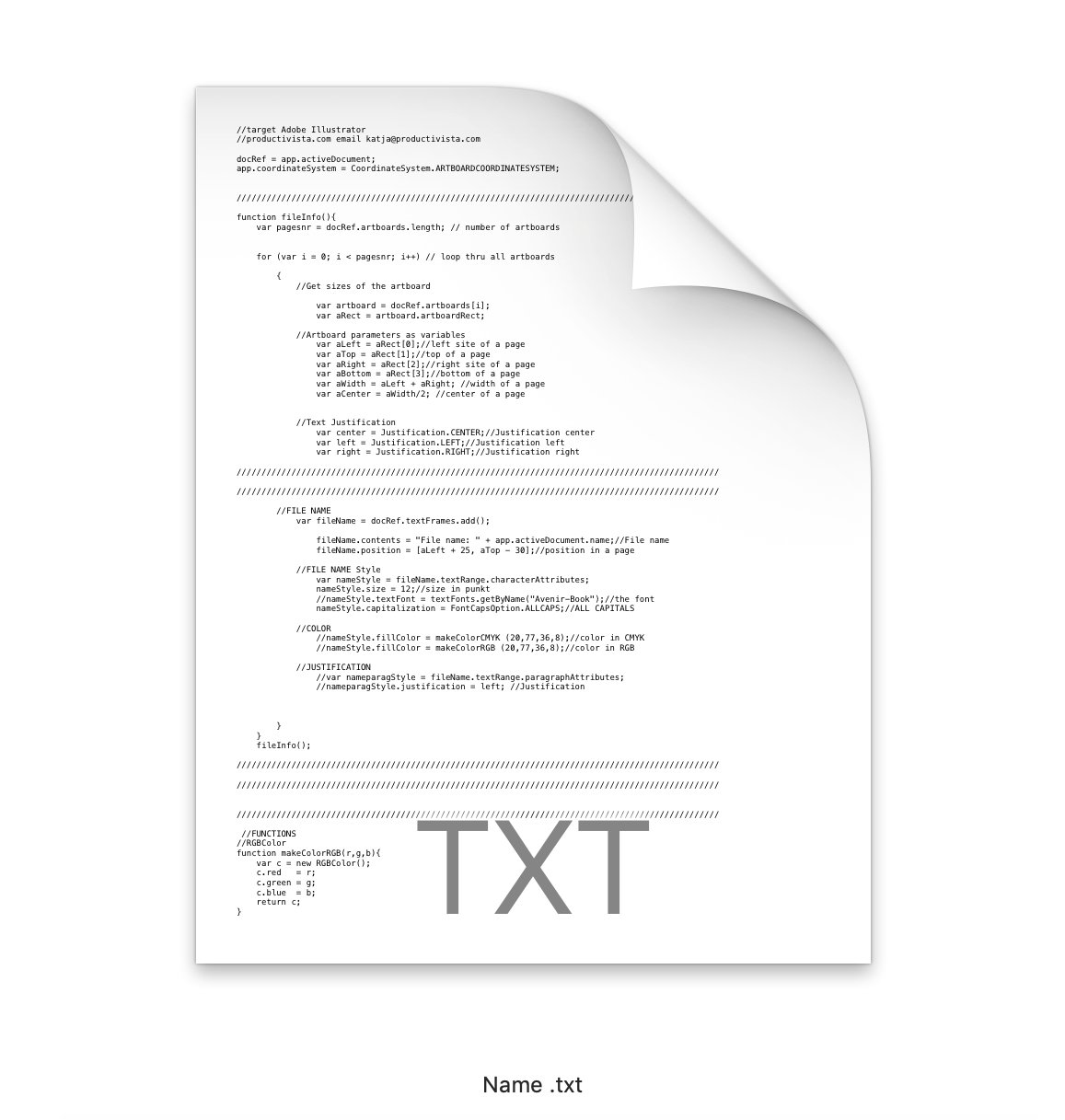
 Add Name Date And Page Numbers To Your Document With Script
Add Name Date And Page Numbers To Your Document With Script
 Js Drop And Display A File To A Html Useful Code
Js Drop And Display A File To A Html Useful Code

0 Response to "24 Javascript Get File Name"
Post a Comment