34 Create Image Tag Dynamically Javascript
How to create an image element dynamically using JavaScript ? How to remove a character from string in JavaScript ? How to compare two arrays in JavaScript? Improve Article. How to change the src attribute of an img element in JavaScript / jQuery ? Last Updated : 30 May, 2019. 30/8/2021 · Add ID Attribute to the Image in JavaScript Adding multiple styles to the image element individually would be tedious. Instead, let’s create a new CSS rule inside the style tags or an external CSS file with an ID selector like below.
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form.

Create image tag dynamically javascript. Nov 17, 2015 - Just experimenting with various Javascript techniques and was wondering if the code below is valid and if there are any disadvantages to using this technique to create html tags from JS object I personally prefer the JavaScript and I have explained it in the above example. Using the createElement() method, you can easily create any DOM element dynamically. Well, that's it. Thanks for reading. ☺ // JS function to dynamically inject an image element after the H1 heading tag. (function() { // Create the new IMG element variable var img =...
Dec 10, 2016 - But beware, this doesn't mean innerHTML is safe from cross-site scripting. It is possible to execute JavaScript via innerHTML without using <script> tags as illustrated on MDN's innerHTML page. ... To dynamically add a script tag, you need to create a new script element and append it to the ... Although if you haven't needed such feature in one of your projects, you'll find this feature really interesting. This library as it's name describes, will generate an image or svg from a node of the document in Base64 format.Yep, every html tag, whatever you want can be rendered into an image with javascript without create external calls to any server or anything on every modern browser. 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function
Step 1: You need to create an empty img element by using this method, document.createElement (). Step 2: In the next step, you need to set its different attributes like (height, width, src, alt, title, etc). Step 3: Now lastly under the final step, you need to insert this into the HTML document. Below is the example that implements the above ... 8 hours ago - When we're building single-page or JavaScript driven applications using tools like [Pup](https://cleverbeagle /pup), from time to time we The second and third image elements will end up having the first and second images. 4. Create Image Element in JavaScript. Create an image element using the createElement() method on the document object. Then, set an image URL to its src attribute.
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. How to create an image element dynamically using JavaScript ? Last Updated : 05 Sep, 2019 Given an HTML element and the task is to create an <img> element and append it to the document using JavaScript. In these examples when someone clicks on the button then the <img> element created. Nov 07, 2011 - I want to create a simple bit of JS code that creates an image element in the background and doesn't display anything. The image element will call a tracking URL (such as Omniture) and needs to be
In the following javascript code is used to create the html img tag dynamically and append it to the specified div in a loop. Create Image tag using javacript Usually we are directly create the html tag in the html code, but if you want to create this img tag dynamically you can follow the below code. var img = document.createElement("img"); Hi, I need to add acnhor tag dynamically using javascript. I have achived this using following code, but there is little prioblem. function addURL(token){ var tableObject = document.getElementById ... The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ...
Google Tag Manager; Custom JavaScript; Use Google Tag Manager to generate JSON-LD dynamically. Google Tag Manager is a platform that allows you to manage tags on your website without editing the code. To generate structured data with Google Tag Manager, follow these steps: Set up and install Google Tag Manager on your site. Dec 23, 2017 - But if you’re like me, and really like node.js and JavaScript, this solution should work, if you need to update your database dynamically with tags that are generated by your database content. If you have any questions, or feedback, do reach out. Thanks! by Ethan Jarrell @ethan.jarrell. DeveloperRead my stories ... Create ... If the four properties at this point still look like quadruplets to you, that's ok. The fact of the matter is, 99% of the time, innerHTML is all you'll be using to create dynamic content. Dynamic content example using innerHTML. Armed with the above new information, we can now move forward with implementing dynamic content in IE.
Aug 04, 2011 - Browse other questions tagged javascript or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. Diagnose engineering process failures with data visualization ... Optimizing dynamic table creation: JavaScript vs. jQuery 9/5/2011 · You need the jQuery javascript plugin for this to work.. http://docs.jquery /Downloading_jQuery. If you'd prefer not to include a plugin, then: function insertImage(anchorID, imagesrc){ var img = "<img src='" + imagesrc + "' alt='image' />"; document.getElementById(anchorID).innerHtml = img; } But for assigning a new image file, we need for some knowledge of the DOM's (Document Object Model) interface. ... One of the most essential method is getElementsByTagName(). This method allows to access the img tag, by returning the list of all img tags, and images are accessible in the list ...
JavaScript is a high-level, interpreted, dynamically-typed and client-side scripting language. HTML is used to create static web pages. JavaScript enables interactive web pages when used along with HTML and CSS. Document Object Manipulation (DOM) is a programming interface for HTML and XML documents. 21/5/2020 · I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you’d use in a normal HTML img tag) Definition and Usage. The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document.
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. Aug 02, 2017 - I am trying to figure out how to dynamically create a image with caption below it. I would like it so that when a user clicks the image or caption it redirects to a different page. I have a feeling... Now to make the Add Image button work, we will be adding some JavaScript code. //array of images const images = [ 'images/image1.jpg' , 'images/image2.jpg' , 'images/image3.jpg' , 'images/image4.jpg' , 'images/image5.jpg' , 'images/image6.jpg' , 'images/image7.jpg' , 'images/image8.jpg' , 'images/image9.jpg' , 'images/image10.jpg' ];
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image. In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get...
1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... Using jQuery " .attr () " method, I'll add the source and properties to all the images. Finally, I'll add or append the image to an HTML DIV element using jQuery " .appendTo () " method. Let's see the example. First, we will create an XML document and add the source of each image and some miscellaneous properties to it.
In jQuery, a new element can be created by passing a HTML string to the constructor, as shown below: var img = $('<img id="dynamic">'); //Equivalent: $(document.createElement('img')) img.attr('src', responseObject.imgurl); img.appendTo('#imagediv'); You can not however create an image itself dynamically through javascript. *however, you possibly could create an svg image dynamically and add that to the dom, though browser support is possibly a little sketchy. I don't use them myself. ‹ Previous Thread | Next Thread › Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
You can create most any shape element. Give it a try with polygons, polylines and even ellipses. You can dynamically create curves and paths too, but that's a bit more involved so I'll save it for another tutorial. I hope you picked up a few pixels of information about creating dynamic SVG elements. Until next time, keep your pixels movin'. Apr 20, 2014 - I want to dynamically include a script tag in a webpage however I have no control of it's src so src="source.js" may look like this. In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element. Next, we created an image tag with src and alt attributes.
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: The power of what we seen today ... or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?... Mar 19, 2007 - Often large chunks of the Javascript code are only used very rarely, and it seems a shame to load all that code that the user will probably never use. So I wanted a way to dynamically load Javascript functions on demand. This is sometimes called "lazy loading".
A simple example of how a dynamic image can be generated on the client side not using element. ... embedded inside the web page, or you can create it using JavaScript client code. The first method increases the size of the web page but is useful for small animated images. ... but rather is inside the src attribute of the image tag. The browser ... The webpage is composed of html tags (elements) one by one, and you can also dynamically add tags such as div, li, and img one by one in javascript. In fact, no matter what html tag, the methods of javascript create element is similar, and then we start by dynamically adding div tag. I, Javascript create div element dynamically Create element dynamically inside document body document.createElement accepts tagName as mandatory argument. A tagName can be any valid tag like div, h1, p etc. If tag name is not recognized by browser, it creates element of HTMLUnknownElement type.
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 How To Use Meta Tags With Dynamic Value In React Js Stack
How To Use Meta Tags With Dynamic Value In React Js Stack
 How To Dynamically Add Anchor Tags To Html With Javascript
How To Dynamically Add Anchor Tags To Html With Javascript
 Document Createelement P Code Example
Document Createelement P Code Example
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
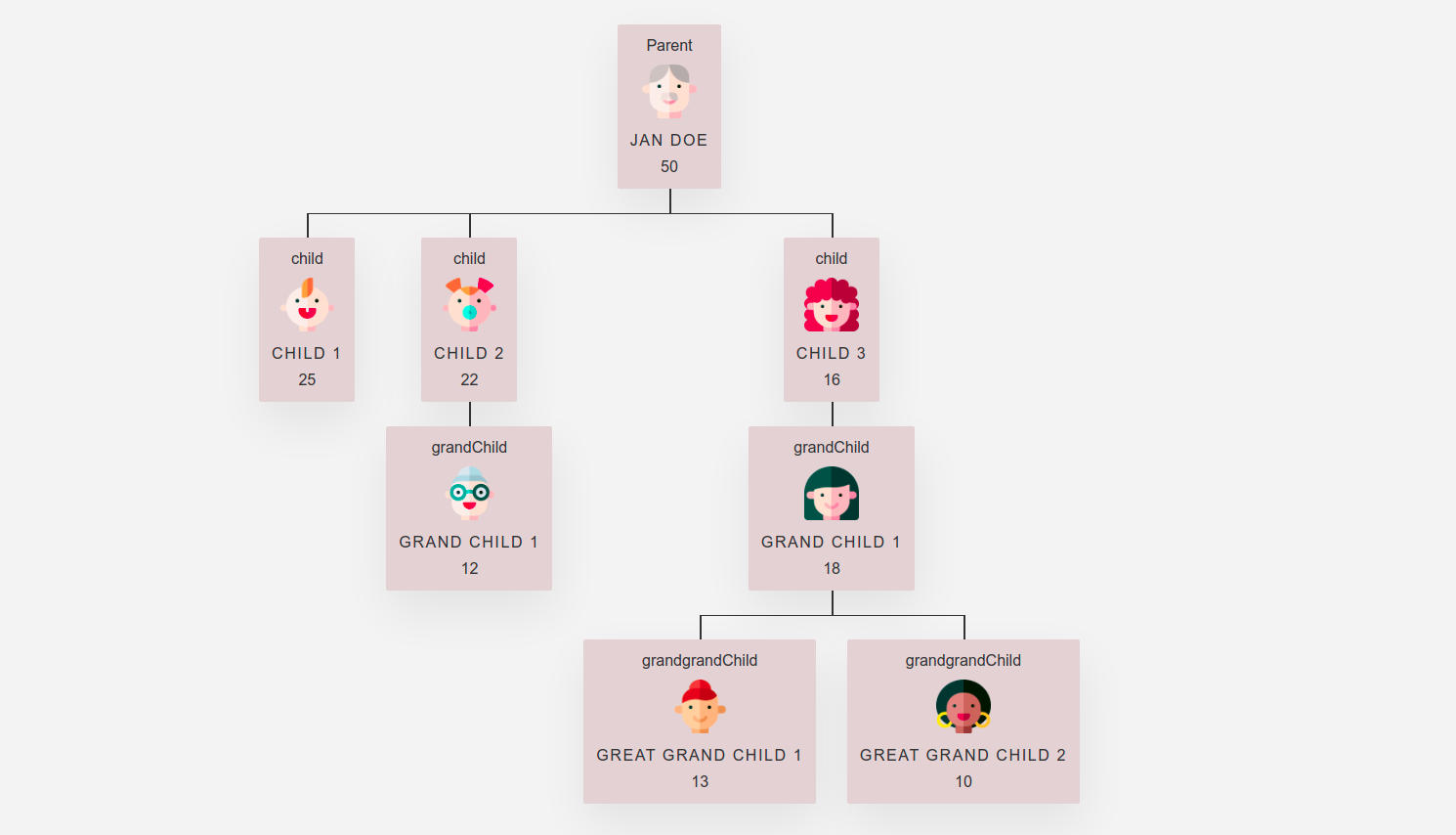
 Dynamically Building Nested List From Json Data And Tree View
Dynamically Building Nested List From Json Data And Tree View
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Adding Dynamic Meta Tags To A React App Without Ssr
Adding Dynamic Meta Tags To A React App Without Ssr
Learn A Simple Way To Dynamically Change The Background Color
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
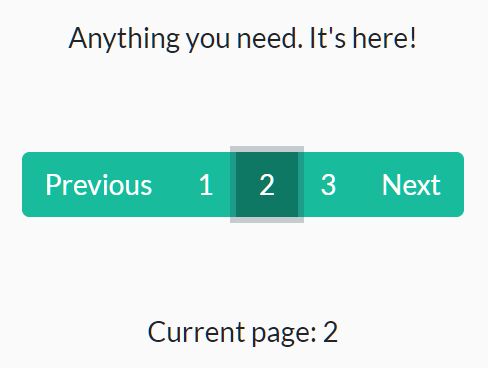
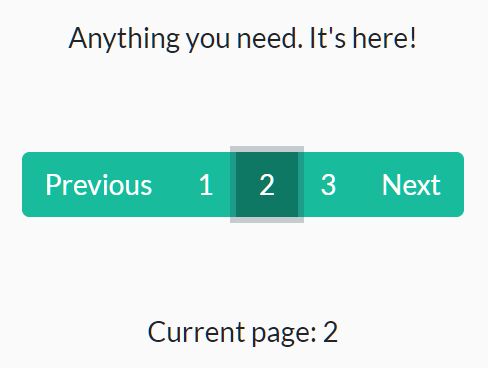
 Dynamically Generate Pagination Links With Jquery Pagination
Dynamically Generate Pagination Links With Jquery Pagination
 Rails 3 How Do I Dynamically Create An Html Element That Is
Rails 3 How Do I Dynamically Create An Html Element That Is
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Vue Js Make Img Src Dynamic Code Example
Vue Js Make Img Src Dynamic Code Example
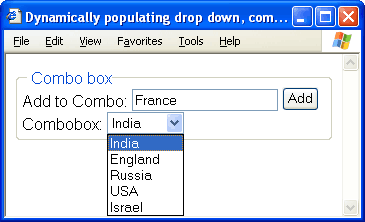
 Dynamic Combobox Listbox Drop Down Using Javascript
Dynamic Combobox Listbox Drop Down Using Javascript
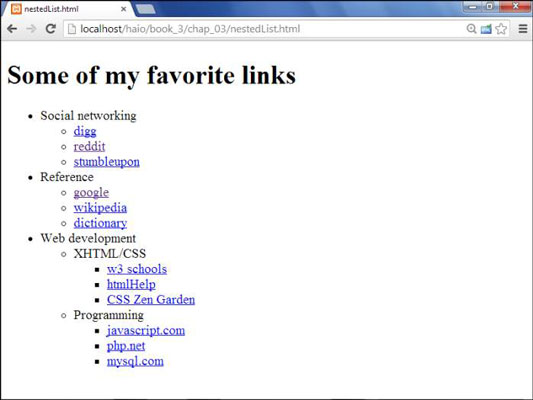
 How To Create Dynamic Lists For Html5 And Css3 Programming
How To Create Dynamic Lists For Html5 And Css3 Programming
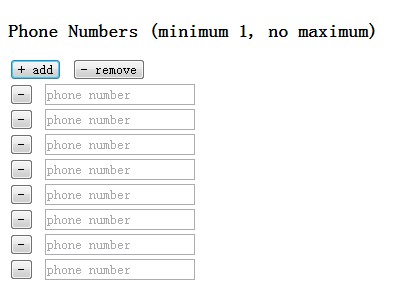
 Dynamically Add Remove Html Elements With Jquery Duplicate
Dynamically Add Remove Html Elements With Jquery Duplicate
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
![]() Dynamic Link Tracking With Google Tag Manager
Dynamic Link Tracking With Google Tag Manager
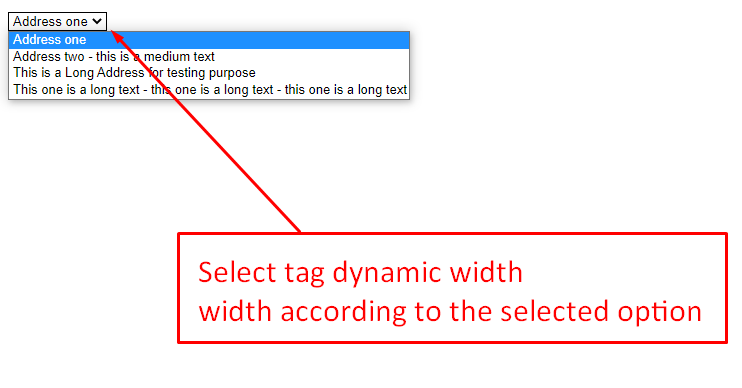
 Make Select Tag Width Equal To The Selected Option Web
Make Select Tag Width Equal To The Selected Option Web
 Attaching Event Handlers To Dynamically Created Javascript
Attaching Event Handlers To Dynamically Created Javascript
 How To Bind Event For Dynamically Created Elements In Jquery
How To Bind Event For Dynamically Created Elements In Jquery
 Dynamically Set Image Src Using Javascript Simple Html
Dynamically Set Image Src Using Javascript Simple Html
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Create Tags Dynamically Amp Lt Img Amp Gt Vs Amp Lt Script Amp Gt
Create Tags Dynamically Amp Lt Img Amp Gt Vs Amp Lt Script Amp Gt
![]() How To Track Local And Dynamically Loaded Youtube Videos
How To Track Local And Dynamically Loaded Youtube Videos
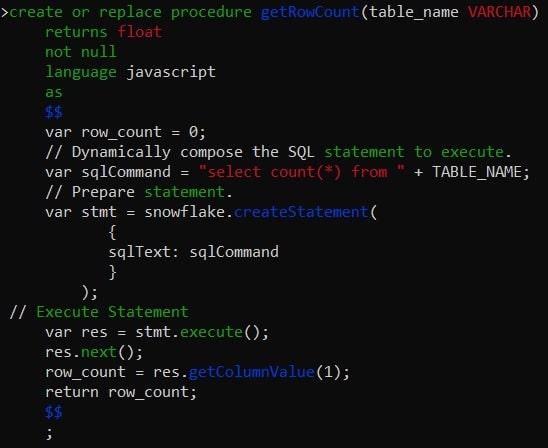
 Snowflake Dynamic Sql Queries And Examples Dwgeek Com
Snowflake Dynamic Sql Queries And Examples Dwgeek Com
 Php Add Dynamic Rows In Table Tag Adnantech
Php Add Dynamic Rows In Table Tag Adnantech
 Create Dynamic Links With Url Tag In Django Vegibit
Create Dynamic Links With Url Tag In Django Vegibit
 Create Tags Dynamically Amp Lt Img Amp Gt Vs Amp Lt Script Amp Gt
Create Tags Dynamically Amp Lt Img Amp Gt Vs Amp Lt Script Amp Gt
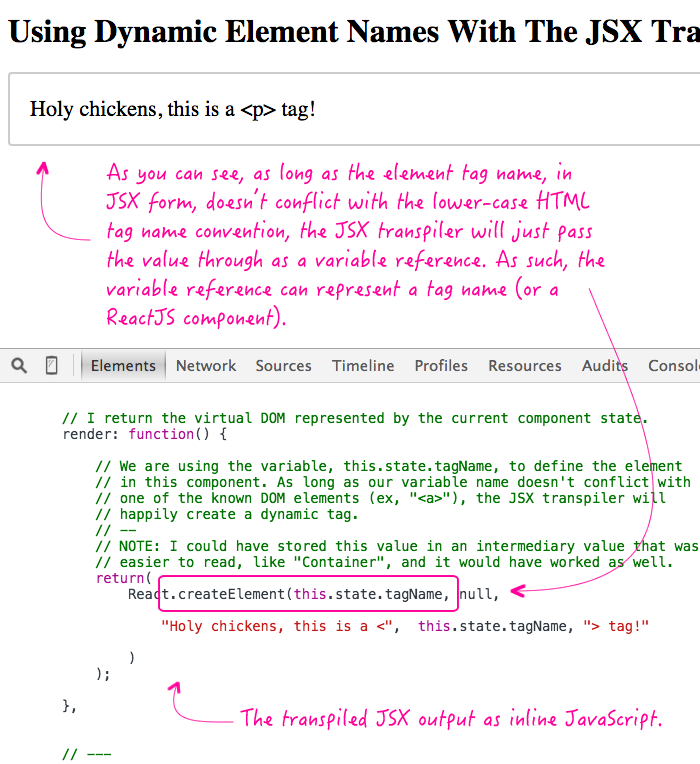
 Using Dynamic Element Names With The Jsx Transpiler In
Using Dynamic Element Names With The Jsx Transpiler In

0 Response to "34 Create Image Tag Dynamically Javascript"
Post a Comment