22 Design Chess Game Javascript
Object Oriented Design -- Chess Game. July 02, 2014 . Object Oriented Design for Chess Game. This is a simple version by myself, as I have not found a simple one on the Internet. class Piece is the abstract class, which is extended by class King, Queen, Knight, etc.; Every Piece has a virable to mark which Player it belongs to; angular.module('myApp', ... winner + ''); $('#result').html(chessPieces[winner].king + ' wins!'); } $('#result').removeClass('hide'); $('#game').css('opacity', '0.5'); }, 1000); } }); ... CodePen requires JavaScript to render the code and preview areas in this ...
 Chess Board Powerpoint Presentation Slides Powerpoint
Chess Board Powerpoint Presentation Slides Powerpoint
We will use for the implementation the ChessBoard component from the chessboardjsx library, and the chess engine from chess.js. As ChessBoard is a React component, we will thus use React as a UI library. The chess.js library allows us to identify the validity of a player move and detect end game situations. Glitch :・゚ .

Design chess game javascript. Welcome, all we will see How to create Ludo Game in JavaScript HTML & CSS from Scratch. Dice Game in Javascript. It is a web implementation of Ludo. I have used simple HTML, CSS and Javascript and ECMAScript for developing this game. The layout is made using a div element with google fonts. Ludo Game in JavaScript. A tutorial series programming a chess engine in Javascript http://www.bluefeversoft /Chess/index.html Follow me on twitter: https://twitter /BluefeverS HTML5 Chess Game Example. Only for 3D view: use the "+" and "-" keys to zoom; use the numpad to play with keyboard. [ Against machine | Promotion to: . | (Human: white black) | Machine meditation level (press return to save): ]
Jul 12, 2012 - Not the answer you're looking for? Browse other questions tagged javascript algorithm chess or ask your own question. ... site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.7.2.39633 A Javascript chess library for chess move generation/validation, piece placement/movement, and check/checkmate/draw detection - GitHub - jhlywa/chess.js: A Javascript chess library for chess move g... We all love to play Chess, the most fascinating game that absolutely needs good thinking powers. You know that, comparing a human to a computer logically and arithmetically, computer has the superior power. So, certainly if you play a chess game with computer as opponent, a 90% chance is for the computer to be the winner. But, it is not sure.
Issues with Drag and Drop of image in Javascript (chess game) Why is this chessboard incapable of storing chess pieces? How to make my chess board bigger .. am trying here to make a program on 1 shows chess board on 2 shows yin-yang symbol .. if it were in separate program it runs big but here it is too small For the purpose of this tutorial, the chess game only allows two humans to play against each other. Before starting with the implementation, let's explicitly state several features we would like to have in our application. When the chess application is started, a chess board of 8x8 squares shall be showed containing 16 white pieces and 16 ... Chess is a so called " zero-sum game ". Other examples would be the nim-game, tic-tac-toe, and 4-in-a-row. What these games have in common is, that two players move after each other and that a situation that is good for one player, is bad for the other player. In those kind of games you can use the min-max algorithm.
Jul 25, 2020 - Chess Game In JavaScript With Source Code. Chess Game is a two-person board game. Download Chess Game in JavaScript with source code for free! Click here now. Chess is a board game of two players. Player could be human or computer. There are two sides of pieces in chess game. One is black and another one is white. A player chooses one of them and plays with that side. Each side of pieces contains total 16 including 1 king, 1 queen, 2 bishops, 2 knights, 2 rooks and 8 pawns. Play versus this strong Javascript Computer Chess Game...
3D Hartwig Chess Set Game. This 3D Hartwig Chess Set game is one very awesome open-source games created with HTML5, JavaScript and CSS3. It comes with a very beautifully designed user-interface that gives it a smooth and clean look that users will definitely enjoy. It is a very interesting game and it offers a lot of good experiences to users. Chess is a bit of an irregular game, meaning there are additional rules that have to be applied in order to validate moves or end the game. The main abstractions in the game are: Game - a history of all moves made by players. It will tell you who's move is next and whether a game has finished. cinqmarsmedia / Lazy-Chess-An-Indie-Chess-Puzzle-Game. Star 16. Code Issues Pull requests. An indie chess puzzle game with innovative mechanics, designed to help engage new players and self-conscious enthusiasts. firebase chess ionic chess-game indiegame.
Creating a Javascript Chess game. 0. What I am trying to do is create a simple browser-based chess game (no persistent save or LAN based functionality. Just being able to move peices on a screen according to how the pieces are suppose to move (pawn forward and capturing diagonally for example). Currently, I can display the board and have the ... Develop Two Player Chess Game Application with React Js. This React JS chess tutorial assumes working knowledge of JavaScript ES6 and React JS. The application's code is bootstrapped with create-react-app. The initial setup and stylesheet are taken from and built upon React's official tic tac toe tutorial. Full code for the game can be ... Sep 05, 2013 - Hi :) I recently released an open source javascript chess board: http://chessboardjs /examples Thought this community might be interested. Feedback welcome! Thanks, Chris
JavaScript Chess Game is an offline game where two users can play as if they are playing the real chess board game. The layout design of the game is attractive and user-friendly too. So, the pieces in this game are shown in such a way that some pieces explain it's own movement. There are three options shown which are themes, play and about. I have created a chess game in JavaScript. Right now you can only play against another human. "use strict"; function Piece(x, y, type, color) { let char; let moved = false; switch (typ... Apr 23, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
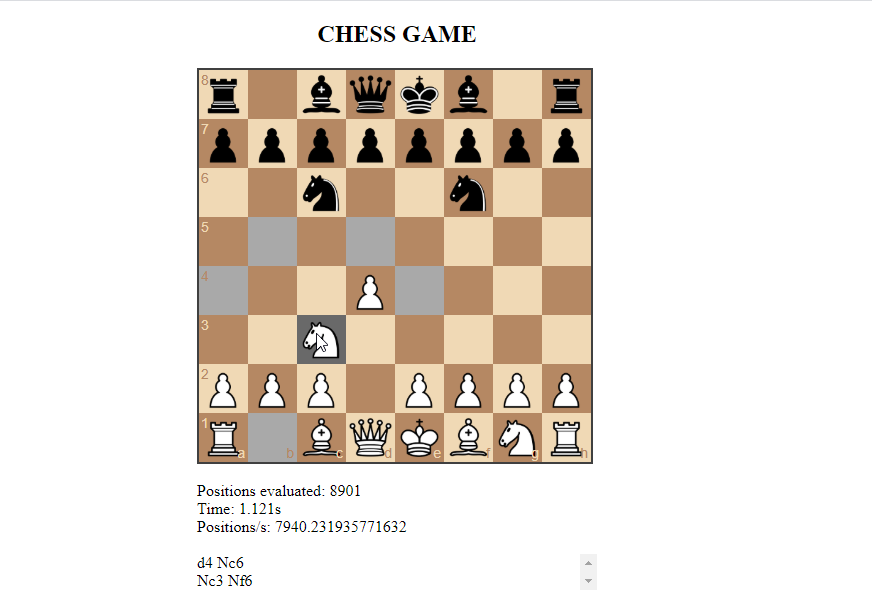
Problem Statement: The problem is to design a Chess Game using Object Oriented Principles.. Asked In: Adobe, Amazon, Microsoft, etc. Solution: These type of questions are asked in interviews to Judge the Object-Oriented Design skill of a candidate. So, first of all we should think about the classes. Build a Simple Chess AI in JavaScript. Simple is better than complex. Complex is better than complicated. Chess is a great game. It's even better if you're good at it. Regrettably, I've never taken the time to learn chess strategy, so I decided to rely on the power of computation and game theory instead! Apr 05, 2021 - As a fun side project, I have implemented a simple chess AI using JavaScript. You can find the full source code for this tutorial in my GitHub repository.
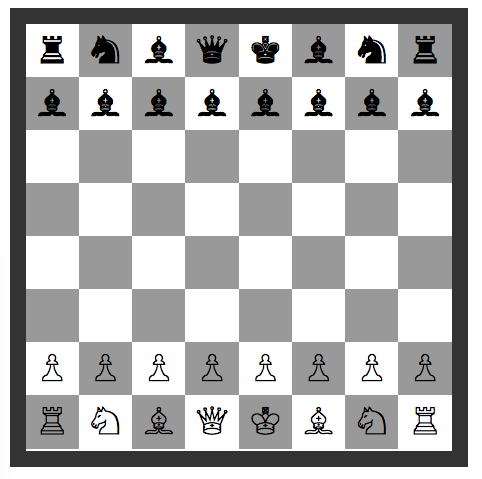
Download JavaScript Chess for free. JavaScript chess with board rotation, pgn output, forward/back & save. Play in your Firefox browser, no installation necessary, or upload to your server and play with a far-away friend. Games can be saved to a database and/or a simple text file. We then create a 2d drawing context using the getContext() method of canvas object. Finally a nested loop draws all the 64 squares of the chess board. The squares are drawn using white or black color depending on the position of the square in the board. The final output of the chessboard drawing JavaScript code is given below, Chess is a two-player strategy board game played on a chessboard, which is a checkered gameboard with 64 squares arranged in an 8×8 grid. There are a few versions of game types that people play all over the world. In this design problem, we are going to focus on designing a two-player online chess ...
This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. before you download please hit like and subscribedownload the source code--https://drive.google /file/d/1qfm-QZmbE_Z4K1M_JsbRMVeNMcQYuCkf/view?usp=sharing Learn how to make games, using nothing but HTML and JavaScript. Push the buttons to move the red square: UP LEFT RIGHT DOWN. Try it Yourself Examples. With our online editor, you can edit the code, and click on a button to view the result. Example. function startGame() { myGamePiece = new component(30, 30, "red", 10, 120);
I've coded a basic interactive game using HTML, CSS transitions and JavaScript and I chose not to use the canvas element for it. I was curious to see how far I could get using basic web technologies. I knew performance would very probably be the critical part, but that made it even more challenging! During this journey I've learned a few interesting things on the way that I would like to ... HTML CSS and JavaScript based Chess game. Contribute to Pahansith/Chess-Game development by creating an account on GitHub. The easiest way to embed a chess board on your site.
My friend and accountant, Jon Sarowitz, has been kicking my butt in chess lately so naturally, I was inspired to build a chess app. While the logistics will take me a while to implement, I was able to generate the rank and file game board. To render the board, I needed to consider the parameters involved in the rank and file system. JavaScript Chess. Contribute to kbjorklu/chess development by creating an account on GitHub. The board library implements the chess logic. It includes the following classes. Main classes: Game Represents a chess game. Piece Represents a chess piece. This is a base class with subclasses for each piece type. Coordinate Represents a coordinate on the chessboard.
Check out my open source chess game I created with HTML/CSS/jQuery! This video goes over piece logic, board setup, and more! It will be fully released soon :... How to Play. You play as white. Click on a piece, then click where to move. Supports castling, en passant & pawn promotion (to queen only). It won't announce victory/defeat, only prevent any further moves. The entire 'brain' of the chess engine fits into 1024 bytes (only 3 times the length of this help text), including setting up the ... This is a simple multiplayer 3D chess game fully developed in JavaScript and HTML5 adding CSS to give it a nice looking and finishing touch. This project is validated with javascript and jquery. Here the user can edit this source code as according to their wish and also use the real set pieces of the chess. 3D chess game done in HTML/CSS/JS.
 Develop Two Player Chess Game Application With React Js
Develop Two Player Chess Game Application With React Js
 7 Open Source Chess Game Apps For Android Opensource Com
7 Open Source Chess Game Apps For Android Opensource Com
 Chessboard With Pieces Using Pure Html And Css Code2care
Chessboard With Pieces Using Pure Html And Css Code2care
 A Game Designer Thinks He Can Improve On Chess 1 500 Year
A Game Designer Thinks He Can Improve On Chess 1 500 Year
 Pdf Design Development And Evaluation Of A Chess Game In A
Pdf Design Development And Evaluation Of A Chess Game In A
 Chess Game With Js Make A Chess Game Using Html Css And Javascript
Chess Game With Js Make A Chess Game Using Html Css And Javascript
 How To Make A Chess Game With Unity Raywenderlich Com
How To Make A Chess Game With Unity Raywenderlich Com
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Design Pattern In Javascript Nishith S Blog
Design Pattern In Javascript Nishith S Blog
 Chess Board Using Javascript And Dom Stack Overflow
Chess Board Using Javascript And Dom Stack Overflow
 How To Build A Chess Board With Javascript
How To Build A Chess Board With Javascript
Alphazero Shedding New Light On Chess Shogi And Go Deepmind
 Free Vector Chess Game Concept With Realistic Board And
Free Vector Chess Game Concept With Realistic Board And
 The 17 Best Chess Sets Of 2021 For Sophisticated Game Nights
The 17 Best Chess Sets Of 2021 For Sophisticated Game Nights
 Three Js 3d Chessboard Javascript
Three Js 3d Chessboard Javascript
 How I Built My One Person Project A Chess Engine For A
How I Built My One Person Project A Chess Engine For A
 Chess Game Using Javascript Free Source Code Projects
Chess Game Using Javascript Free Source Code Projects
 Entry 19 By Yogeshsardana For Javascript Css Html Control
Entry 19 By Yogeshsardana For Javascript Css Html Control
 How I Designed The Most Modern Chess Set Ever By Sait
How I Designed The Most Modern Chess Set Ever By Sait
 Alphazero Kramnik Torpedo Pawns Chessbase
Alphazero Kramnik Torpedo Pawns Chessbase
 Build A Simple Chess Ai In Javascript
Build A Simple Chess Ai In Javascript
0 Response to "22 Design Chess Game Javascript"
Post a Comment