23 Javascript Edit Any Page
If I close the offending page that contains JavaScript, the toolbar items work. I cannot edit any text on the that contain JavaScript. Occasionally, if I attempt to edit the page, I am forced to restart Visual Studio and I get this error: 12/6/2018 · Here’s how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser’s settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page.
 How To Edit The Javascript Code Of A Website Quora
How To Edit The Javascript Code Of A Website Quora
Nov 03, 2017 - Check out How to build a professional website for more tips on creating a website with PageCloud · If you’re a developer and want to take your site to the next level, you can access the JavaScript editor by using the “J + S” shortcut while logged into the PageCloud website editor.

Javascript edit any page. How to use. Add a new bookmark. Copy editPage.js and paste it into the URL field of the bookmark. Save. Click the bookmark when you are in the page you wish to edit and voilá! Click on a text element and edit its text. Raw. editPage.js. javascript: document.body.contentEditable = 'true'; document.designMode='on'; void 0. All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status Here's what you do: Highlight the following code: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. While highlighted, drag the code to your bookmarks bar. Click the bookmark you've created. Now you can click anywhere on a page and start editing, directly from your browser.
Step 3 : Once the bookmark bar appears, drag the below link on the bookmark bar. Drag this link. That's it. Now whenever you want to edit any webpage just click the Bookmark that you have just added. Edit some webpages and send it on our facebook page. Example: From any page or controller like "Dashboard", When I click on the bank, it loads bank list using the ajax code without reloading the page. At this time, browser URL will not be changed. history.pushState({ foo: 'bar' }, '', '/bank'); But when I use this code into the ajax, it change the browser url without reloading the page. Nov 09, 2011 - I'm writing an article about editing pages in order to hand pick what you really want to print. There are many tools (like "Print What you like") but I also found this script. Anyone knows anything about it? I haven't found any kind of documentation or references. javascript:document.body....
Javascript trick to edit the page displayed. 2007-01-21. Fun > Tips and Tricks. Do you want to quickly edit the text of any webpage that you are browsing? Maybe you wanted to see how the site looks if you change some words. Here is a neat Javascript trick that you can use to edit the text part of the web page. Jul 03, 2018 - Easy way to use your browser to edit any web page using only a single line of JavaScript.. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ...
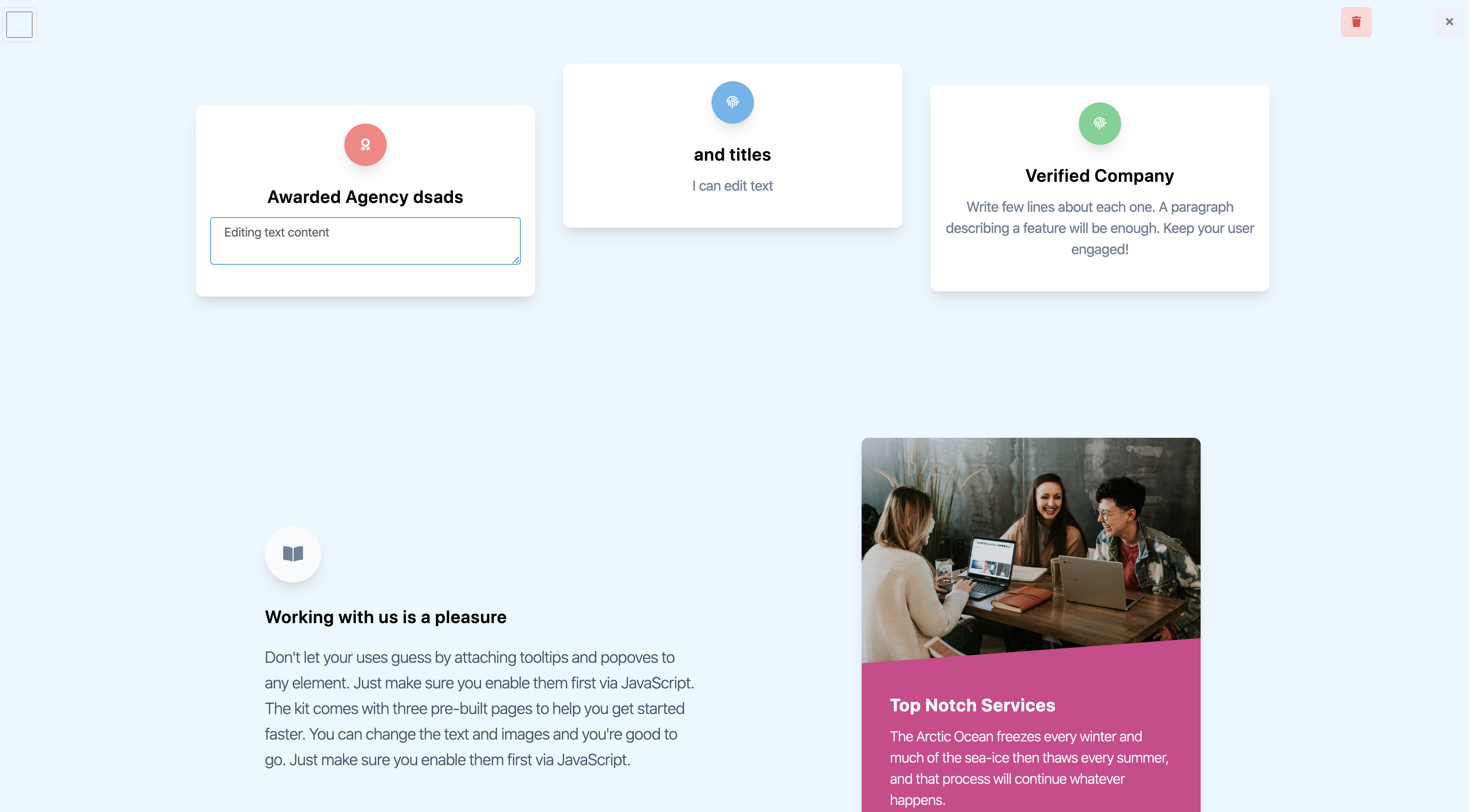
How to Edit Any Website Using JavaScript Code - Tutorial. Let us now get into the guide on how you can easily make use of our little JavaScript code that will help you to edit any website. Even I am not a coder, but using this guide was pretty easy to me and believe me will find it easy to implement as well. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. Edit Any Web Page with a Bookmarklet. The Edit Web Site bookmarklet turns all of the content of any web site into a editable text. Using it is simple: Just drag the Edit Web Site bookmarklet into ...
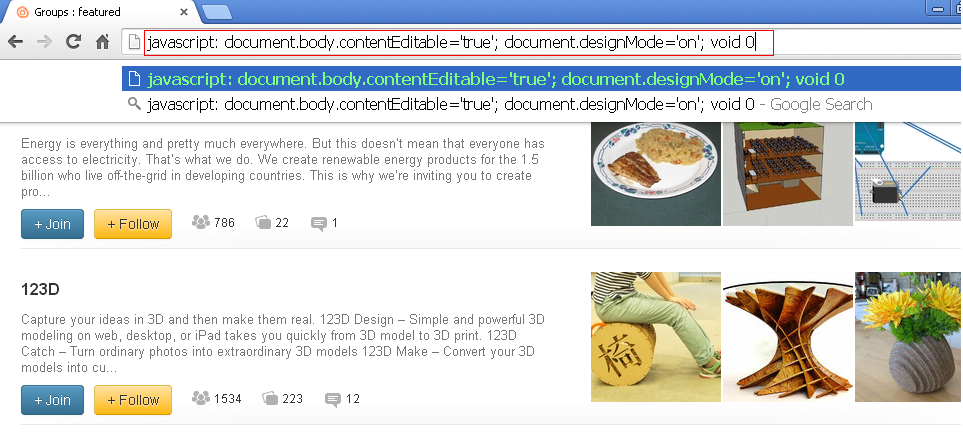
Feb 17, 2018 - We have never been able to replicate it in a local or development environment. It might be related to the javascript, but I haven't found a good way to do this: use my browser to visit the page (on the production website) and then use browser tools to edit the javascript that runs on that page, ... How To Edit sites with JavaScript code. First go to any web page, clear the address bar and the paste the code below, "javascript:document.body.contentEditable='true'; document.designMode='on'; void 0″ (Without the quotes) and hit enter. If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit.
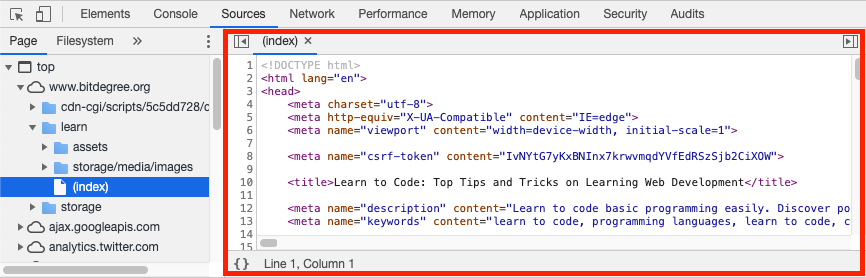
The Navigator pane (in the upper left corner). Every file that the webpage requests is listed here. The Editor pane (in the upper right corner). After you choose a file in the Navigator pane, this pane displays the contents of the file.; The Debugger pane (at the bottom). This pane provides tools for inspecting the JavaScript for the webpage. Feb 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Hope you like this like for more the code javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
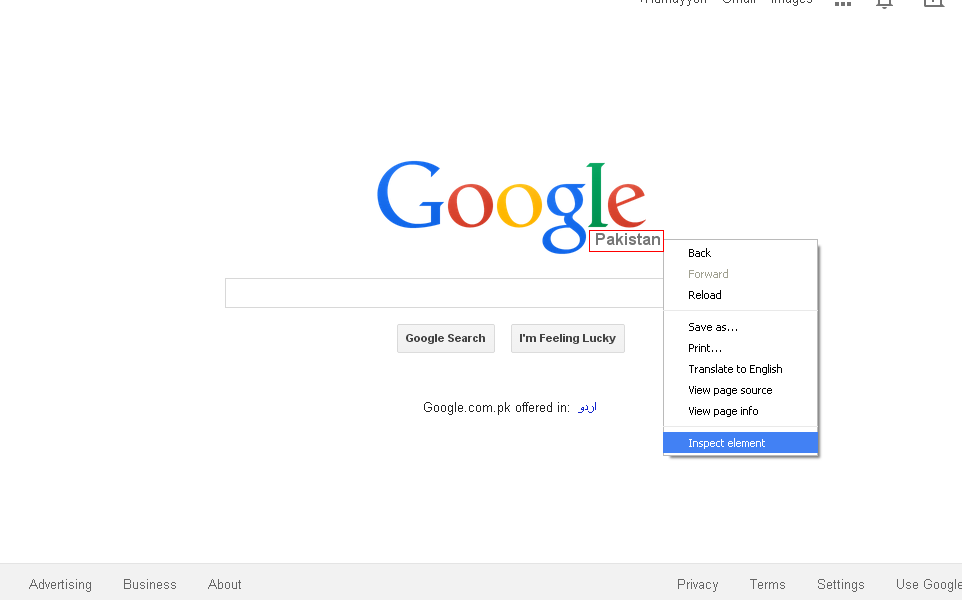
Jul 30, 2011 - Learn JavaScript, jQuery, jQuery UI, jQuery Mobile, Angular.JS, Node.js, Backbone.js & more with SitePoint tutorials, books and courses Edit Web Pages to Create Fake Screenshots Option 1: Type code in Browser. Here is the magic edit website javascript code spreading across the web which can edit any web page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Press the "X" in the top-right corner of the page. Cool. Now we're going open it back up—right at the text we want to edit. All you have to do is right-click on the part of the page you want to change, then click the Inspect or Inspect Element link that appears on the bottom of the right-click menu.
In this video, I will show you how to edit any website on Google Chrome using a simple JavaScript code. For some reason, youtube switches up some of the char... If you want to directly edit any page that you are looking at then copy and paste the following JavaScript into your address bar. javascript:document.body.contentEditable='true' document.designMode='on' void 0 I have created a handy little bookmarklet that you can use to do the same thing. Edit This code has been tested in IE7, Firefox and Chrome and works well in all three. 18/3/2015 · javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0. Step 3: Select/change text and edit website. Now you can edit any text on that webpage.
I recently installed Visual Studio 2013 Update 3 RC. Now I get an error the first time I attempt to edit any page that contains JavaScript after VS restart. A popup ... Jun 01, 2020 - A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Open the locally hosted page in a browser. 3/3/2016 · Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: Click this link, and instantly you’ll be able to edit the text on this page ...
May 29, 2018 - If I go on a website, can I read the source code of the JavaScript files? Even if the code is obfuscated? I precise, not for compression reason, but obfuscated in order to transform the code less When adding the src attribute to link to an external JavaScript file, don't add any JavaScript code between the opening and closing <script> tags. If you want to link to an external JavaScript file and add custom JavaScript code to a page, use a second set of <script> tags. For example: Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need.
Open any web page inside Chrome and select the text on the web page that you wish to edit. Right-click the selected text and choose Inspect Element in the contextual menu. The developer tools will open in the lower half of your browser and the corresponding DOM element will be selected. Double-click the selected node and it will switch to edit ... There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r... You could use HTML5 History to modify the path without reloading the page. This will allow you to change from example /foo to example /bar. Using this is easy: window.history.pushState("example /foo"); When the user presses "back", you'll receive the window's popstate event, which you can easily listen to (jQuery):
Sep 06, 2016 - I want to make changes through the sources tab in Inspect Elements and want to see a preview quickly without refreshing the browser. Is there a way to do this? For example, in JavaScript I have a If your website is saved locally, * open files with .js extensions in a text editor * check for [code ]<script>[/code] tags in HTML file If you want to edit javascript of any website online for testing or something, * right click anywhere in the b... May 16, 2013 - Did you face a situation where you wished that you could edit JavaScript live on browser to make experimental changes in your code? Have your ever made modifications in JavaScript code without rewriting the file and reloading the web page see the changes in real time.
In this JavaScript tutorial, I have come with a cool feature of JavaScript. I hope, you must aware of something like front end edit. For example, you will find WPBakery Page Builder plugin, DIVI theme for WordPress allow you to edit from front end design to make you aware of the looks of your site during editing it. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). We apply Intelligent Data to drive performance through Connected Acquisition and Transformational CRM - making marketing that matters. Find out more today!
 Edit Any Website Like It S A Word Doc Directly From Your Browser
Edit Any Website Like It S A Word Doc Directly From Your Browser
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 Customization Of Sharepoint Forms Using Javascript And
Customization Of Sharepoint Forms Using Javascript And
 Edit Any Website Live Prank Your Friends With A Screenshot
Edit Any Website Live Prank Your Friends With A Screenshot
 Can T Edit Modern Pages On Upgraded Instance Of Sharepoint
Can T Edit Modern Pages On Upgraded Instance Of Sharepoint
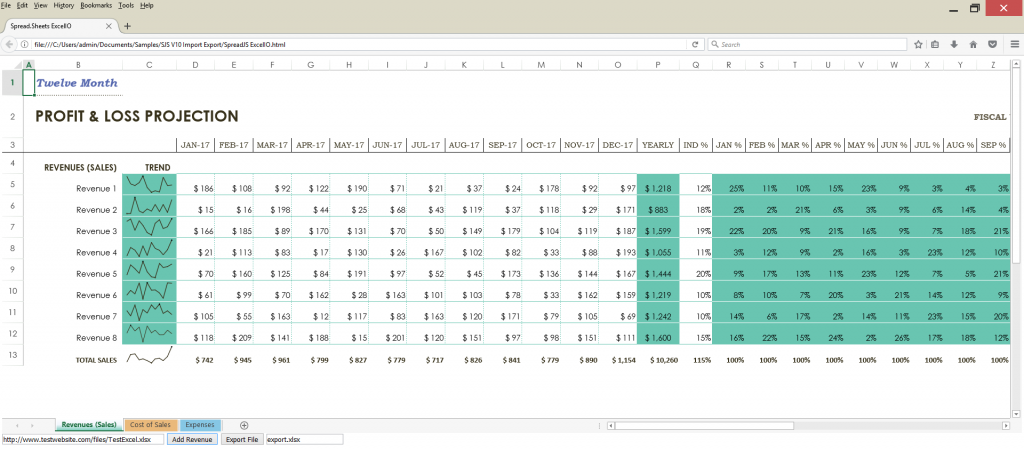
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
How To Edit Any Website Using Javascript Thetechotaku
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com

 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 3 Ways To Appear To Edit Text On Any Website Wikihow
3 Ways To Appear To Edit Text On Any Website Wikihow

 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
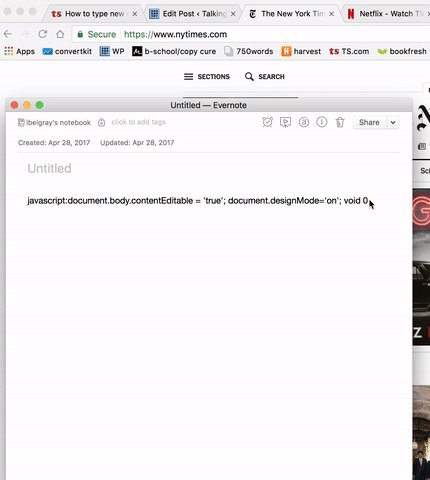
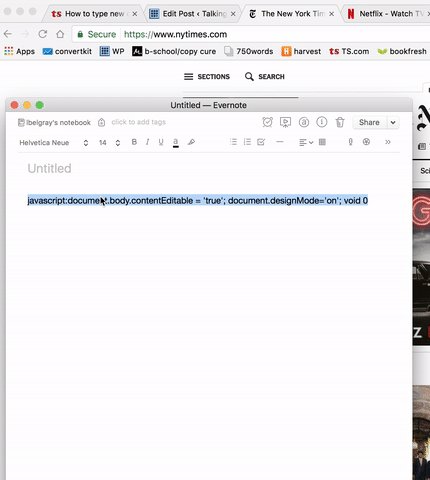
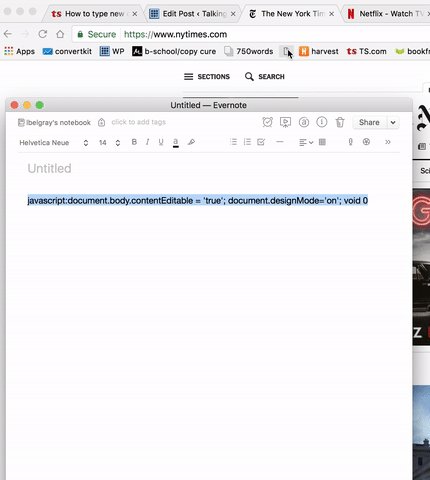
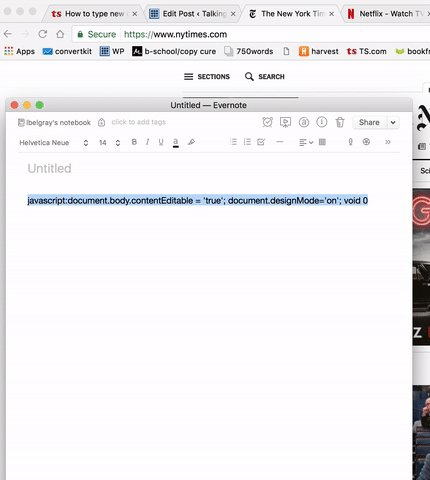
 How To Type New Copy Into Any Website And Freak Out Your
How To Type New Copy Into Any Website And Freak Out Your
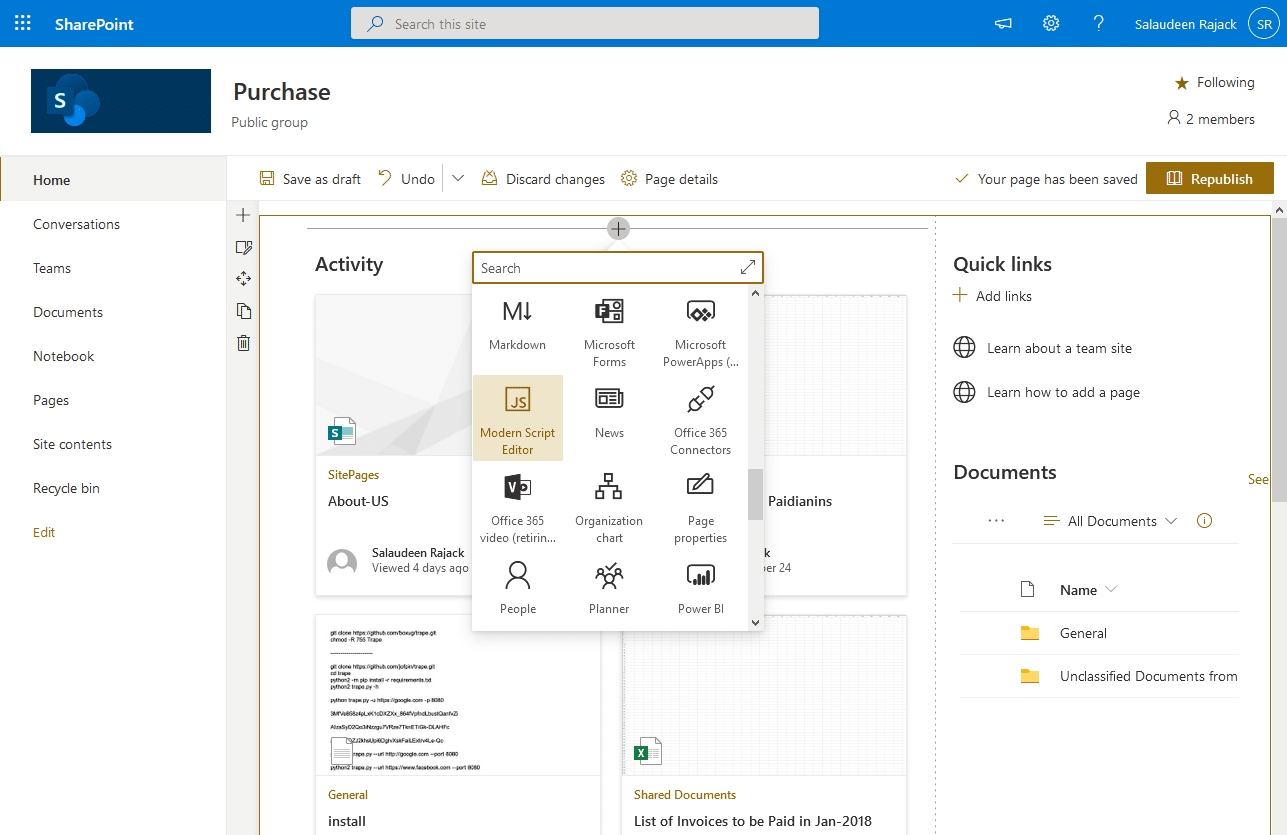
 How To Add Javascript Code To A Page Using The Script Editor
How To Add Javascript Code To A Page Using The Script Editor
 How To Add Custom Css Or Javascript To Sharepoint Online
How To Add Custom Css Or Javascript To Sharepoint Online
 Javascript To Edit Webpages The Mary Sue
Javascript To Edit Webpages The Mary Sue
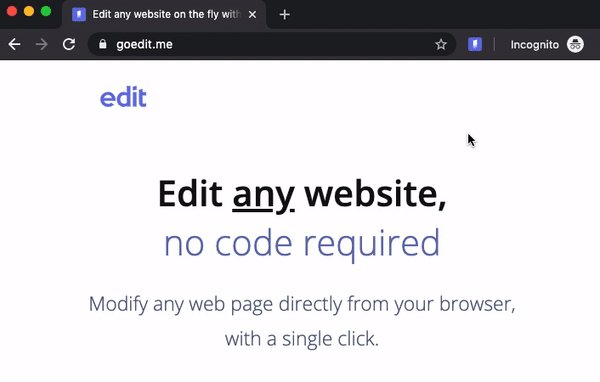
 Edit Edit Any Website No Code Required Product Hunt
Edit Edit Any Website No Code Required Product Hunt
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint

0 Response to "23 Javascript Edit Any Page"
Post a Comment