23 How To Change Dropdown Value Dynamically In Javascript
This dropdown selected change event in jQuery example, how to use dropdown selected change event in jQuery with example and dropdown selectedindexchanged event in jQuery example. Here we will discuss how to handle the dropdown selected index change event using JQuery. In one of the requirements, we had one dropdown list which has options like Happy, Satisfied, and Sad. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ...

How to change dropdown value dynamically in javascript. Explanation: Adding Dynamic DropDownList. When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. Reset (Clear) DropDownList selection (selected value) using jQuery. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the SelectedIndex property of the DropDownList is set to 0 (First Item). Binding DropDownListFor from enum, database and some hard coded values in our previous article MVC dropdown binding best ways.In this article we will try to bind child Dropdown on selection change of parent Dropdown, say Country to State or Sate to City, by using jQuery which will call an action in controller and return JSON for selected id, and with the help of jQuery append values to child ...
I found this script in internet. Is it possible using this script to get the value of dropdown for each row and put it in the textfield. For example, after add row clicked, and dropdown clicked, the value of the dropdown appears in the textfield. Here is the code: In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... I am assuming you have read my previous article on How to read a JSON file, push the values in an array, and convert the array into an HTML table using jQuery.In that post I have explained about jQuery .getJSON() Method.I am using the same method here in this post explaining how to extract JSON data from an external file and bind or populate the data to a SELECT element using jQuery.
To change the Status field value you will need to save the current record and then you will be able to change the Value. So here is the JavaScript function which I am using to change the Status (Activity Status) value. I have add this code into my Phone Call entity form. Also Read - How to connect Quickbooks Online using Microsoft Flow Connector. To change the font style by option dropdown: The font values can be passed in option tags using option value. Syntax: <option value="value">. The value attribute specifies the value to be sent when a form is submitted. So after the value to be sent is selected, we set the fontFamily property for the text in the element to the selected value as ... Javascript. jQuery. Hi, I am unable to select dropdown value when i created it dynamically. Java. ... dropdownlist selected value dynamically using jquery. Dropdown selection value in many textbox from database using ASP.NET MVC 5 using jquery and AJAX.
Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. Nov 18, 2020 - Create a local variable say type that will hold any of the array based on the dropdown selected. Create a function that will be called whenever an option from the dropdown is selected, this function will change the state variable so that the value of type can be determined dynamically. Please avoid or flag spams/hateful comments. And do not spam. Enjoy :)Code Link :-https://unpossiblepog.blogspot /2018/07/add-states-in-dropdown-when-nati...
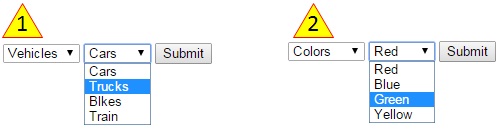
As Ankur pointed out, what I have suggested is for having a dropdown of width based on the maximum length value in it. But, sounds like the question is to adjust the width at runtime based on the 'selected' value in dropdown. If so, you would have to use Javascript as suggested by others. Change dropdown value OnSelect 06-19-2018 05:26 AM. Hello! I am trying to change the value of a few dropdowns when a user clicks a button, but it's not changing any fo the values. I expected something as simple as this to work in the "OnSelect" property of the button. Jul 17, 2014 - The first one has three options. The first just informs the user to select an option, and the next two are actual choices. The second select only has one option telling the user to please pick from the first dropdown first. The options in the second dropdown will be dynamically replaced.
Oct 08, 2014 - Hi Guys, I need to change the value of a dropdown select box and am using the following: window.document.managedomains.getElementById(["category["+domainid+"]"]).value = 'This is the selected message!!!'; However, the above code does not work. Any ideas how to convert it so that it will function ... How to prevent number input in JavaScript/JQuery Upload a File with Jersey using AJAX and HTML5 progress bar This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. Jun 27, 2009 - A very simple and common issue a Javascript newbie often faces is how to select a dropdown option dynamically by value. People who are working for long with Javascript would solve it in minutes, but hey, this is for a newbie, remember? :) So this is a simple function I wrote to do the work.
Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. Detect whether the value change happened by manual or programmatic in JavaScript DropDownList control 17 Aug 2021 / 1 minute to read You can check about whether value change happened by manual or programmatic by using change event argument that argument name is isInteracted . Add the “Dynamic Drop-Down – Highlight” sheet, show the “Highlight By” parameter and show the “Secondary Highlight/Filter Set”. Okay, let’s give it a test run. Look at the Set Control values and check a few to highlight the marks in the viz. Now change the parameter to another value.
Lesson Code: http://www.developphp /video/JavaScript/Form-Select-Change-Dynamic-List-Option-Elements-TutorialIn this Javascript video lesson you will lear... The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements ... "change dropdownlist selected index with javascript" for example I have two dropdown list in form , If I click values in first dropdown list. automaticaly respective values to show the scecond in drop down list . A- dropdown list B- drop down list 1 4 2 5
If user Select One/Two(drop-down one) and HDB(drop-down second) then i want change this Boat Quay, Chinatown To Admiralty, Alexandra Road in third drop-down. One more thing that i want to set One(drop-down one) by default every time. My code reference link: roblaplaca. before going to bind the data to dropdown we will Create an HTML page name like "DynamicDropDowan.html". Go to your js root folder and add js file name like "DropDowanList.js", see the given below implemented javascript code for dynamically populate the dropdown from JSON schema. the give below javascript file can have dymanicdropdowan ... In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place.
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... JavaScript code, given below, will bind the values in office address and site address dynamically on the selection of the client name from the dropdownlist. <script> $( "#ClientId" ).change(function () { next line of code extracts the value from drop-down list 'firstList', i.e. 'Snacks', or 'Drink' based on selection. var list1SelectedValue = list1.options[list1.selectedIndex].value; after this the condition is checked . On the basis of condition the value is added to 'secondList'.
Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. How to dynamically change value from drop-down list with simple javascript? Ask Question Asked 9 years ago. Active 1 year, 4 months ago. Viewed 6k times 0 I have a form consists of check-box and drop-down list. ... Browse other questions tagged javascript dynamic drop-down-menu checkbox onchange or ask your own question.
 How To Dynamically Select A Value From Dropdown Using Select
How To Dynamically Select A Value From Dropdown Using Select
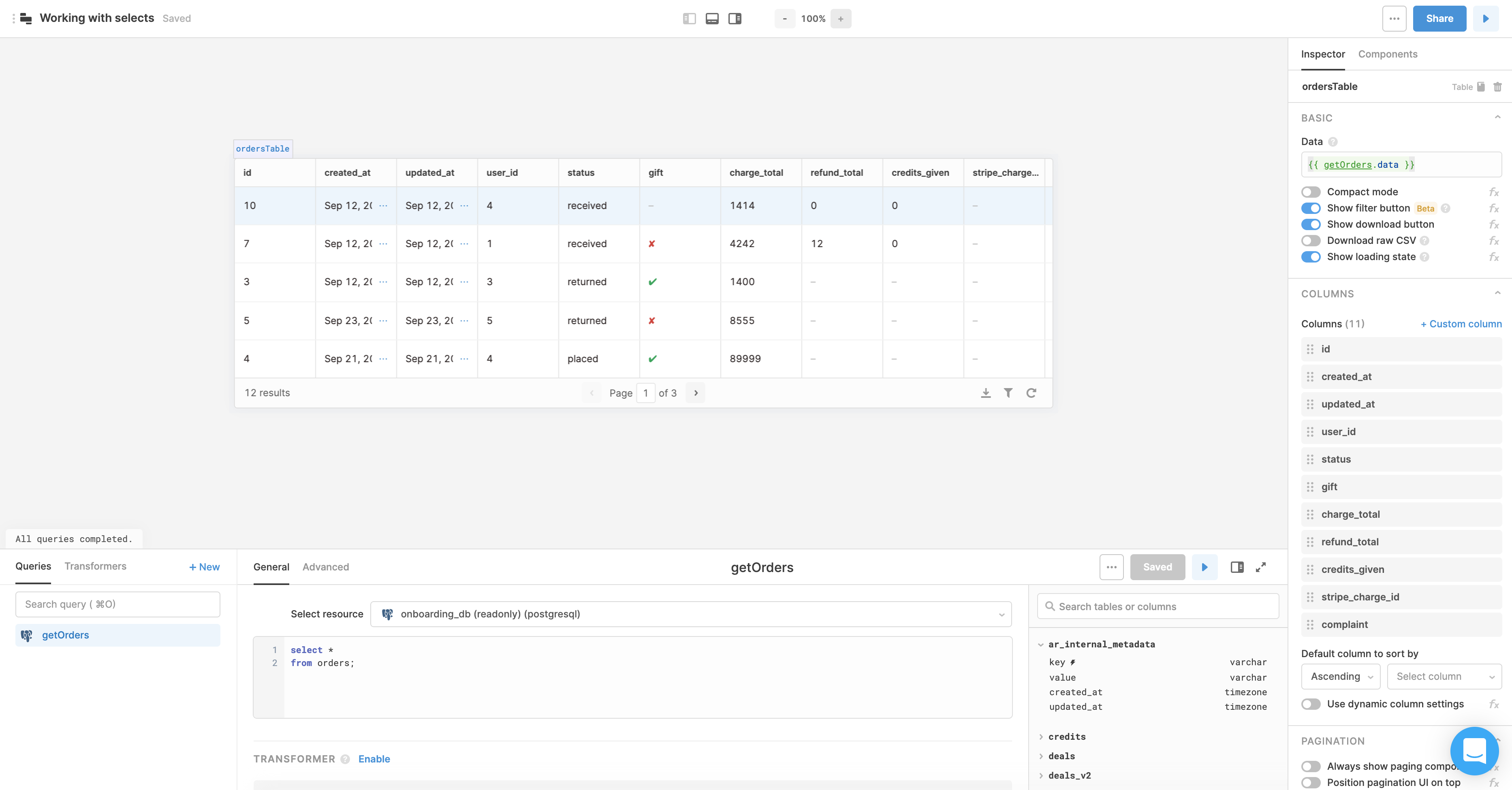
 Working With Select Components
Working With Select Components
 Python Flask Dynamic Select Box Using Flask Wtf Javascript
Python Flask Dynamic Select Box Using Flask Wtf Javascript
 Php Dynamic Population Of Drop Down List Based On Selection
Php Dynamic Population Of Drop Down List Based On Selection
On The Fly Dropdown Editing With Jquery Rick Strahl S Web Log
 Add Global Options Dynamically To Ui Dropdown General
Add Global Options Dynamically To Ui Dropdown General
 Static And Dynamic Dropdown Orbeon Forms
Static And Dynamic Dropdown Orbeon Forms
Dynamically Change Form Action Based On Select Option Using
 Dynamic Select List In Contact Form 7 Pine
Dynamic Select List In Contact Form 7 Pine
 Dynamically Generate A Select List With Jquery Ajax Php
Dynamically Generate A Select List With Jquery Ajax Php
Mvc Dropdownlistfor Fill On Selection Change Of Another
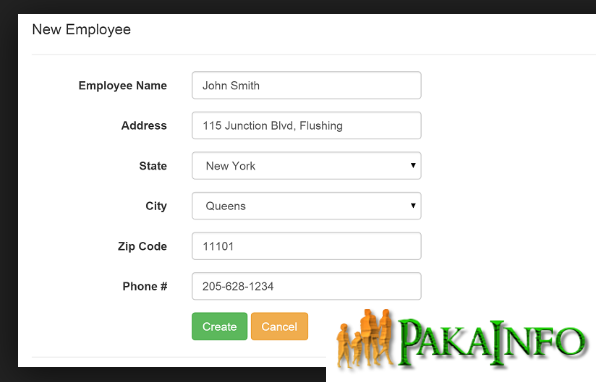
 Dynamically Change Form Action Based On Select Option Pakainfo
Dynamically Change Form Action Based On Select Option Pakainfo
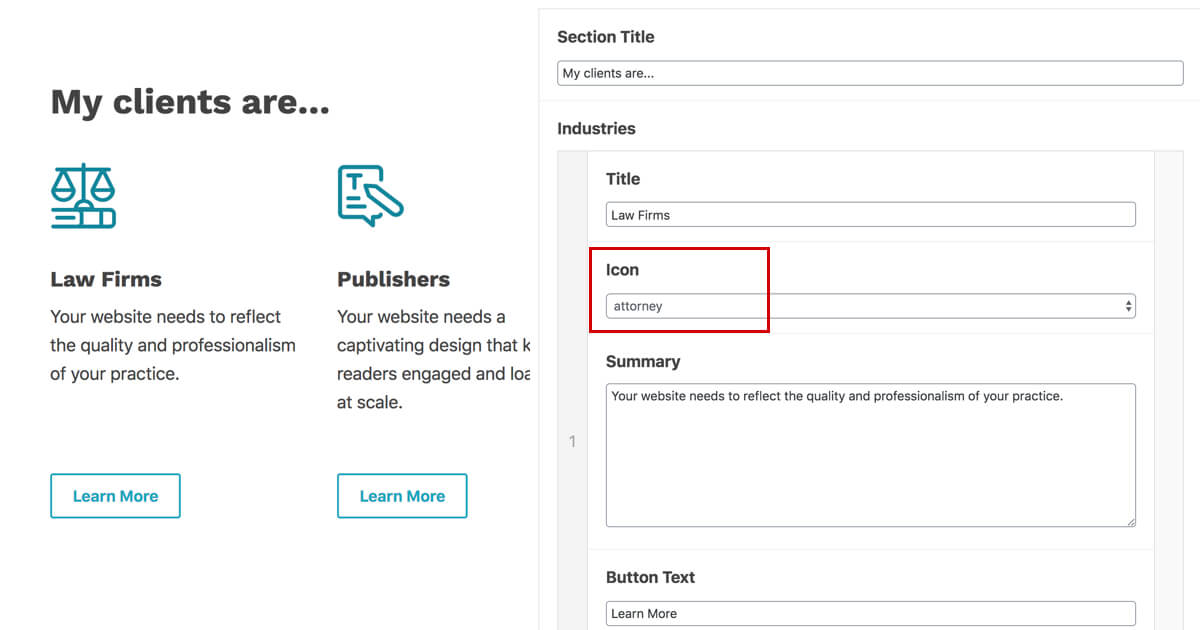
 Dynamic Dropdown Fields In Acf Bill Erickson
Dynamic Dropdown Fields In Acf Bill Erickson
 Detect If Dynamically Added Select Option Is In Same Row Of
Detect If Dynamically Added Select Option Is In Same Row Of
Implementing Dynamic Dropdownlist In Asp Net Mvc 3 Framework
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
How To Dynamically Select A Value From Dropdown Using Select
 Dynamic Default Value Selected Value In Drop Down List
Dynamic Default Value Selected Value In Drop Down List
 How To Dynamic Populate Values In One Html Dropdown List With
How To Dynamic Populate Values In One Html Dropdown List With
Content Query From List Into Drop Down
 Create A Dynamic Dropdown List Excel Exercise
Create A Dynamic Dropdown List Excel Exercise
 Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
0 Response to "23 How To Change Dropdown Value Dynamically In Javascript"
Post a Comment