35 How To Work With Json In Javascript
JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a .json file, but they can also exist as a JSON object or string within the context of a program. JSON functions use JavaScript-like syntax for referencing values inside JSON text. For more information, see Validate, query, and change JSON data with built-in functions (SQL Server), JSON_VALUE (Transact-SQL), and JSON_QUERY (Transact-SQL).
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
JSON stands for J ava S cript O bject N otation and is a very simple and compact data format to store and send data. Data can be exchanged between the user (client) and the server. I will show you how to create and process JSON on the client side with JavaScript and then transfer it to the server with Ajax. There it will be processed with PHP.

How to work with json in javascript. JSON was inspired by the JavaScript Object Literal notation, but there are differences between the two. For example, in JSON keys must be quoted using double quotes, while in object literals this ... You can also fetch the JSONP contents using JavaScript. Here there are 3 main steps: 1.Create a script tag and give its src value to the JSONP file location. 2. JSON & JavaScript: JSON is considered as a subset of JavaScript but that does not mean that JSON cannot be used with other languages. In fact it works well with PHP, Perl, Python, Ruby, Java, Ajax and many more. Just to demonstrate how JSON can be used along with JavaScript, here is an example:
JSON.stringify and JSON.parse The two main functions that Javascript provides us to work with JSON data using it's aptly named JSON global module are JSON.stringify () and JSON.parse (). They are used to serialize and de-serialize JSON data in Javascript so let us see how do they work. Because of this, a JavaScript program can easily convert JSON data into JavaScript objects. Since the format is text only, JSON data can easily be sent between computers, and used by any programming language. JavaScript has a built in function for converting JSON strings into JavaScript objects: JSON.parse() To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter.
JSON — short for JavaScript Object Notation — is a popular format for storing and exchanging data. As the name suggests, JSON is basically derived from the JavaScript but later embraced by other programming languages. JSON file ends with .json extension but it is not compulsory to store the JSON data in a file. You can even define a JSON ... JSON also integrates very nicely with JavaScript since JSON is just a subset of JavaScript, which means anything you write in a JSON is valid JavaScript. Almost every single major language has some form of library or built-in functionality to parse JSON strings into objects or classes in that language. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON
JSON History. In the early 2000s Douglas Crockford created JSON to be minimal, portable, and textual. A subset of JavaScript (hence, the name), JSON came into popularity around the same time as the web browser scripting language. It was used widely at Yahoo!, where Crockford later worked as an architect. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post: Backbone of Ajax: XmlHttpRequest; Code. Now we can train with a local JSON variable: In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Definition of JavaScript JSON JSON in JavaScript is a format or structure that is used for storing and transferring data simultaneously from the server to the webpages or vice-versa. JavaScript JSON is a very light form of interchanging data format and is abbreviated as JavaScript Object Notation. 9 Jun 2021 — In this article, we will be doing some common operations while working with JSON data in JavaScript. Let's assume we have a JSON file with ...
8/4/2020 · JSON is also used with AJAX, asynchronous JavaScript and XML. AJAX is often used to transfer data without refreshing the browser page. Later in this article, we'll see how to make an AJAX request for a JSON file and show the content in the browser. JSON Syntax & Structure. JSON syntax is derived from JavaScript object notation syntax: Data is in name/value pairs; Data is separated by commas; Curly braces hold objects When you work with JSON documents in JavaScript, you can often handle the contents like a JavaScript object, but you still need to be aware of the differences between a document and an object. For a JSON document, the nodes below the document node represent JSON objects, arrays, and text, number, boolean, and null values. Only JSON documents ... I understand where the confusion is coming from. The provided object has a property which contains a JSON string. In this case, the "data" attribute contains the JSON string which you need to parse. Look at the following example.
JSON data is written as name/value pairs, just like JavaScript object properties. A name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value: "firstName": "John". JSON names require double quotes. JavaScript names do not. 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes.
In fact, two tools — in JavaScript and in Go: • fx (JavaScript, Node.js) • xx (Go, Otto, a JavaScript interpreter in Go) Main idea what you can pipe any JSON in it and pass anonymous ... So if you downloaded a JSON file it is a json in text plain format, in order to work with this you first need to transform this text notation in a actual object by parsing it. Ex: var asText = ' {"hello": "world"}'; var asObject = JSON.parse ( asText ); console.log ( asObject.hello ); Share. Improve this answer. One of the easiest ways to load JSON data into our web applications is to use the $.ajax () method available in the jQuery library. The ease of retrieving data will vary based on the site providing the data, but a simple example might look like this:
How to Work With the JSON Response. Once you have received an answer from JSON (or response from the GET HTTP verb), you will convert it to JavaScript, because that's the language you're working with. JSON. Parse is what you will use to create an array (arrangement) of JavaScript objects. Parsing means analyze language sentences - or syntax ... 3 Nov 2020 — What is JSON:- · JSON object starts with opening and closing curly braces {}. · Keys / Property names defined in object should be String and ... Common JSON operations in JavaScript.We are going to start with the full form of JSON - JavaScript Object Notation. JSON is a readable, minified format for data structuring. We use it as a replacement for XML. The most basic purpose of JSON is to transmit data between a web application and a server.
To convert an object to a JSON string, we have to use the function JSON.stringify (). We will look at a JSON object that we assign to the variable (obj), and then we'll convert it using JSON.stringify () bypassing obj to the function. We can assign this string to the variable str. Here is an example: As described above, JSON is a string whose format very much resembles JavaScript object literal format. You can include the same basic data types inside JSON as you can in a standard JavaScript object — strings, numbers, arrays, booleans, and other object literals. This allows you to construct a data hierarchy, like so: 💻https://github /CodingTrain/Intro-to-Data-APIs-JSWith our previous projects, we learned about fetch() and tabular data. This next project will show you ...
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
 Working With Json Data In Python
Working With Json Data In Python
 Working With Json In Javascript Dev Community
Working With Json In Javascript Dev Community
 How To Work With Json In Javascript Sfdc Techie Pavan S Blog
How To Work With Json In Javascript Sfdc Techie Pavan S Blog
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
 How To Work With Json In Javascript And Php
How To Work With Json In Javascript And Php
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
 Working With Snowflake Json Made Easy Learn Hevo
Working With Snowflake Json Made Easy Learn Hevo
 How To Work With Json Easily In Java Our Code World
How To Work With Json Easily In Java Our Code World
 What Is A Json File Example Javascript Code
What Is A Json File Example Javascript Code
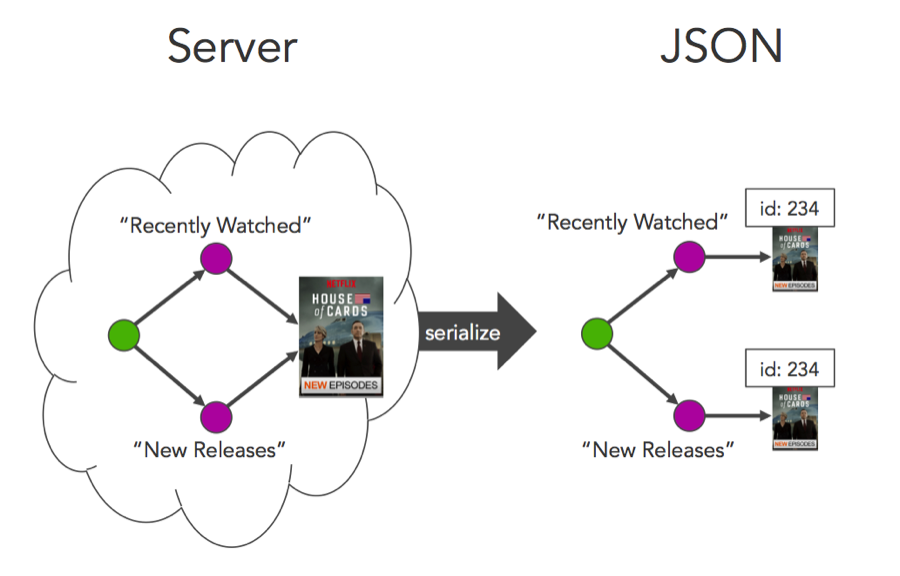
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 How To Access Json Object Using Node Js Express Js Stack
How To Access Json Object Using Node Js Express Js Stack
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 Udemy 100 Free Json Beginners Guide To Learning Json With
Udemy 100 Free Json Beginners Guide To Learning Json With

 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
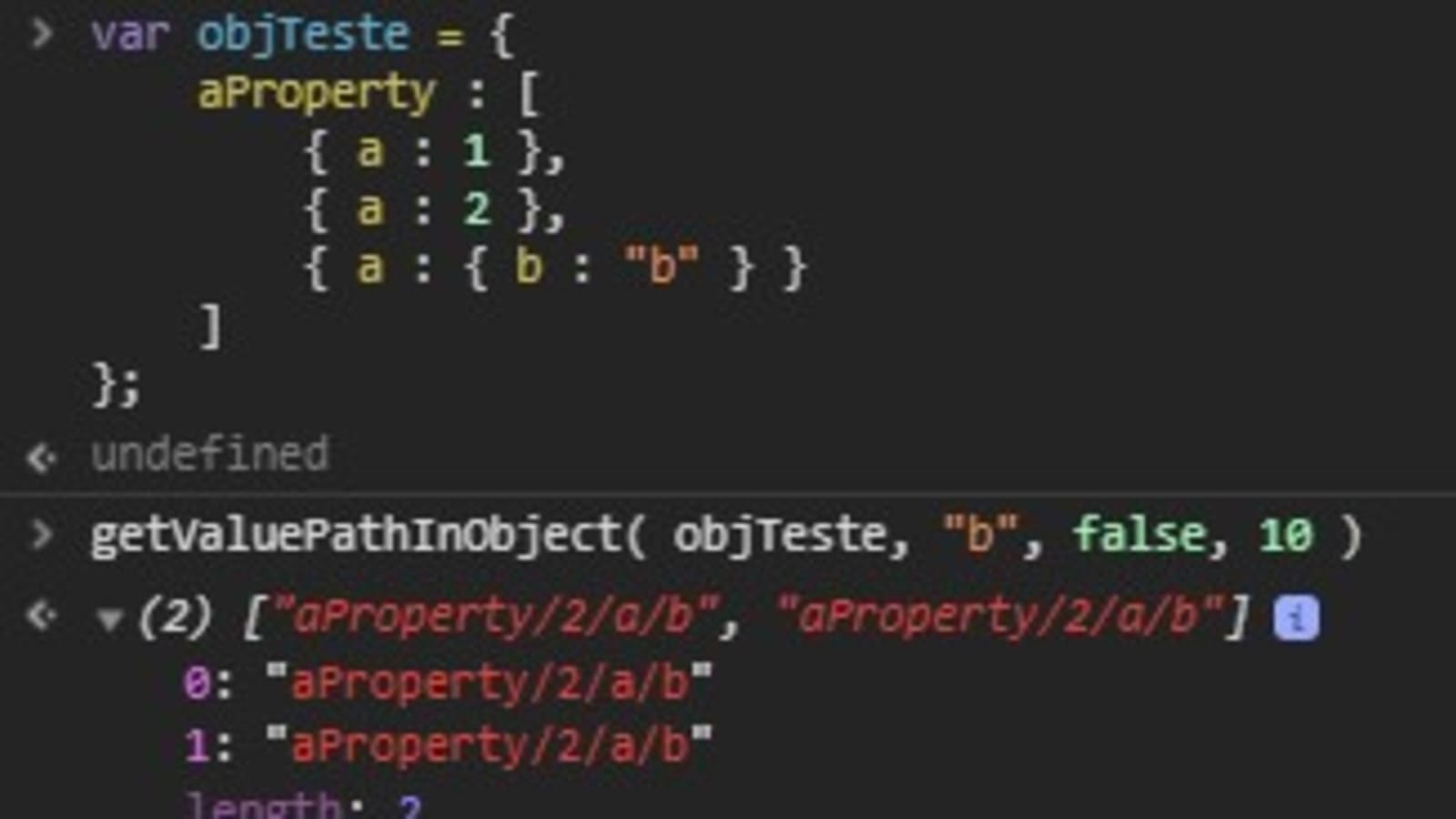
 Search Through A Json Object Using Javascript Dev Community
Search Through A Json Object Using Javascript Dev Community
 How To Work With Json In Javascript
How To Work With Json In Javascript

 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Converting Json Into Javascript Objects With Json Parse
Converting Json Into Javascript Objects With Json Parse
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
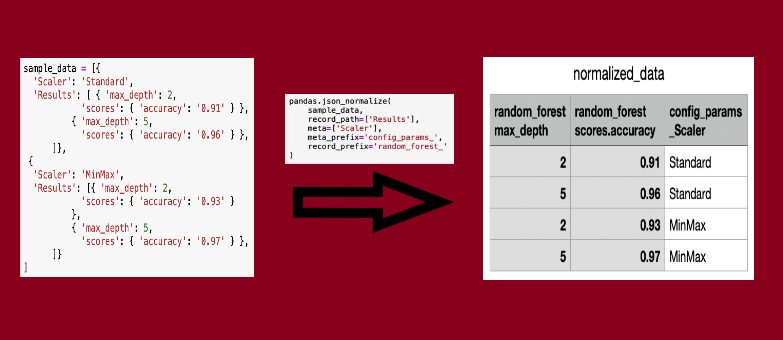
 How To Parse Json Data With Python Pandas By Ankit Goel
How To Parse Json Data With Python Pandas By Ankit Goel
How To Work With Json In Javascript By Mehdi Aoussiad

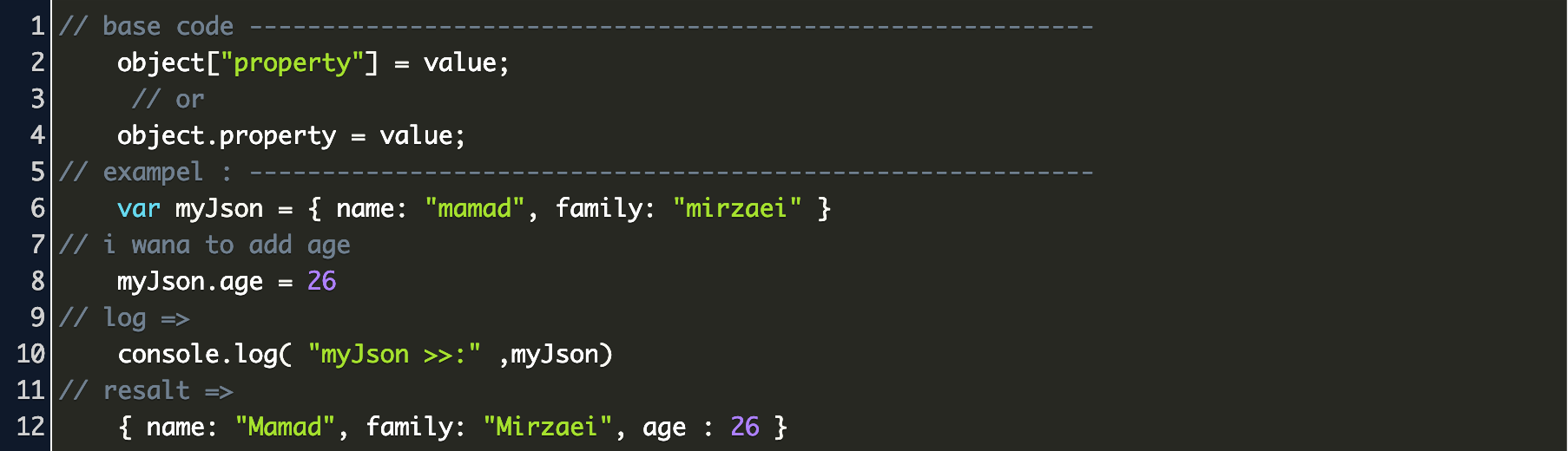
 Nodejs Add Element To Json Code Example
Nodejs Add Element To Json Code Example
 Json Stringify Does Not Work As Expected Stack Overflow
Json Stringify Does Not Work As Expected Stack Overflow




0 Response to "35 How To Work With Json In Javascript"
Post a Comment