20 Javascript Get Position Of Element
To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate. If you need the index of the found element in the array, use findIndex().; If you need to find the index of a value, use Array.prototype.indexOf(). (It's similar to findIndex(), but checks each element for equality with the value instead of using a testing function.); If you need to find if a value exists in an array, use Array.prototype.includes().
 Mouse Tracker In Just 10 Lines Of Javascript Dev Community
Mouse Tracker In Just 10 Lines Of Javascript Dev Community
HTML DOM - Get the position of an element relative to another

Javascript get position of element. The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ... Use JavaScript to find window coordinates of corners pointed by with arrows. There's a small feature implemented in the document for convenience. A click at any place shows coordinates there. Click anywhere to get window coordinates. The position () method returns the position (relative to its parent element) of the first matched element. This method returns an object with 2 properties; the top and left positions in pixels.
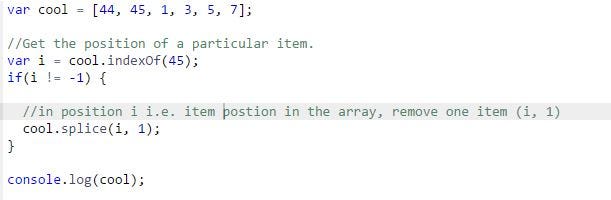
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Introduction to the JavaScript array indexOf () method To find the position of an element in an array, you use the indexOf () method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found. The following illustrates the syntax of the indexOf () method. Apr 22, 2011 - A JavaScript function to get the absolute coordinates of a DOM element within a document
In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. The position property sets or returns the type of positioning method used for an element (static, relative, absolute or fixed). position: fixed; An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. A fixed element does not leave a gap in the page where it would normally have been located.
Code language: JavaScript (javascript) Output: Demo. Summary. Use the getBoundingClientRect() method to get the size of the element and its relative position to the viewport. Compare the position of the element with the viewport height and width to check if the element is visible in the viewport or not. Essentially, I have an item that I will translate. When I do a obj.style.left or obj.offsetLeft, after the element has been translated, I get 0. Is there anyway I can get the coordinates/position of an element after it has been translated with css3? To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. Here is an example:
I am assuming an element having an id of btn1 exists in the web page, and also that jQuery is included. This has worked across all modern browsers of Chrome, FireFox, IE >=9 and Edge. jQuery is only being used to determine the position relative to document. 11/6/2020 · get position of element javascript onclick Code Example. var x;var y;if (e.pageX || e.pageY) { x = e.pageX; y = e.pageY;}else { x = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft; y = e.clientY + document.body.scrollTop + document.documentElement.scrollTop; } x -= gCanvasElement.offsetLeft;y -= ... One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers. Note that this method gives you the position of an element relative to the window, not the page.
To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect(). We then add scroll top/left position to these coordinates. Helper function: function offset(el) {var rect = el.getBoundingClientRect(), In this article I will explain how to get the absolute position or screen coordinates of a control using JavaScript. The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set.
10/1/2019 · Last Updated : 10 Jan, 2019 The position of (X, Y) means the co-ordinate of an element at the top-left point in a document. X represent the horizontal position and Y represent the vertical position. Use element.getBoundingClientRect () property to get the position of an element. Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript The.position () method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with.offset (), which retrieves the current position relative to the document.
Using the jQuery offset() method you can easily find the position of an element relative to the document. It is only applicable for the visible elements. That means, you can get the position of elements with visibility: hidden; but not with display: none;. 27/2/2018 · You can try to run the following code to set the top position of a div with JavaScript − Example <!DOCTYPE html> <html> <head> <style> #myID { position: absolute; } </style> </head> <body> <button onclick="display()">Set Top Position</button> <div id = "myID"> This is demo text! Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns the rendering width and height.
Jul 13, 2021 - However, for inline-level elements ... to get its position). Therefore, a box with the left, top, width and height of offsetLeft, offsetTop, offsetWidth and offsetHeight will not be a bounding box for a span with wrapped text. ... left is an integer representing the offset to the left in pixels from the closest relatively positioned parent ... Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. javascript get element position relative to document
Apr 18, 2020 - This tutorial shows you how to get the top/left coordinates of an element relative to its parent in JavaScript. The returned value is a DOMRect object which is the smallest rectangle which contains the entire element, including its padding and border-width. The left, top, right, bottom, x, y, width, and height properties describe the position and size of the overall rectangle in pixels. Properties other than width and height are relative to the top-left of the viewport. Mar 16, 2016 - Very rarely will you set the position of an element using a precise X and Y value. In times that you do, those values are relative to whatever container you are in - a container whose own position may be set through mysterious ways. In this short tutorial, you will see the code for getting the ...
3/4/2009 · Get an element’s position with Javascript. Last month I posted how to get an element’s position relative to the document with jQuery and in this post show how to do the same thing but with native Javascript without the use of a 3rd party library. Working example. Definition and Usage. The findIndex() method returns the index of the first array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values) The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element the top padding, scrollbar and border of the offsetParent element
Jan 20, 2021 - Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript 1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ... To get the top and left position of image or other HTML element, you can use the solution below. It is based on offsetTop and offsetLeft functions. The position is checked by using ID of element, so with the function you can get the position of multiple elements. <script type="text/javascript">. function getPosition ( elementID ) {.
 Use Javascript To Make An Element Follow The Cursor By
Use Javascript To Make An Element Follow The Cursor By
 Javascript Positioning An Element Stack Overflow
Javascript Positioning An Element Stack Overflow
 Javascript Array Indexof Amp Lastindexof Find Element Position
Javascript Array Indexof Amp Lastindexof Find Element Position
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
 Get The Absolute Position Of Element Javascript Example Code
Get The Absolute Position Of Element Javascript Example Code
 To Show The User S Position On A Google Map You Use Chegg Com
To Show The User S Position On A Google Map You Use Chegg Com
 Get Position Of Element Javascript Onclick Code Example
Get Position Of Element Javascript Onclick Code Example
 Position Gt Css Cascading Style Sheets Mdn
Position Gt Css Cascading Style Sheets Mdn
 Html Dom Get The Position Of An Element Relative To The
Html Dom Get The Position Of An Element Relative To The
 Javascript Map Index How To Use Index Inside Map
Javascript Map Index How To Use Index Inside Map
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 How To Remove An Element From A Javascript Array By Eniola
How To Remove An Element From A Javascript Array By Eniola

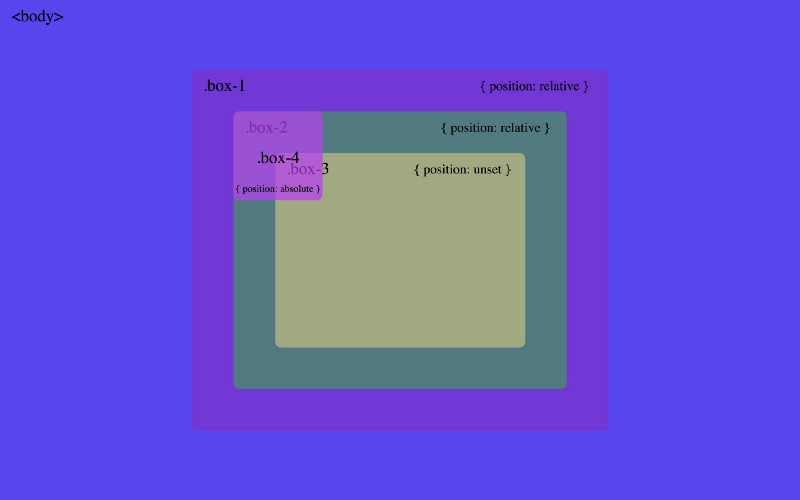
 Absolute Positioning Inside Relative Positioning Css Tricks
Absolute Positioning Inside Relative Positioning Css Tricks
 Javascript Dom Get The Offset Position Of An Element
Javascript Dom Get The Offset Position Of An Element
 4 Reasons Your Z Index Isn T Working And How To Fix It
4 Reasons Your Z Index Isn T Working And How To Fix It
 Javascript Quiz Reverse Array Element But In The Same Position
Javascript Quiz Reverse Array Element But In The Same Position
0 Response to "20 Javascript Get Position Of Element"
Post a Comment