20 Closure Property In Javascript
To isolate property from external modification one can use an inner closure that closes over the name variable. Douglas Crockford's code conventions for JavaScript recommend this pattern when privacy is important discouraging naming properties with the underscore prefix to indicate privacy. Closure are property of JavaScript function alone. When called the function body (in our example handleLike) sees the environment in which it was created and not in the environment it is called....
 How Javascript Works Memory Management How To Handle 4
How Javascript Works Memory Management How To Handle 4
Mar 29, 2019 - Can you please confirm one thing, ... of function call it should be using property “id” ... Pingback: Closures. Definición y aspectos básicos. ← Javascript docs ... Good post, It makes me feel Javascript is so sexy and interesting....
Closure property in javascript. May 22, 2020 - Hopefully you’ll walk away better equipped to take advantage of closures in your day-to-day work. Let’s get started! ... Closures are an extremely powerful property of JavaScript (and most programming languages). As defined on MDN: 39 Closure Property In Javascript Written By Roger B Welker. Saturday, August 21, 2021 Add Comment Edit. Closure property in javascript. Closures In Javascript. Closure Property Subtraction Of Integers At Algebra Den. What Are Closures In Javascript Infragistics Blog. Closures A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
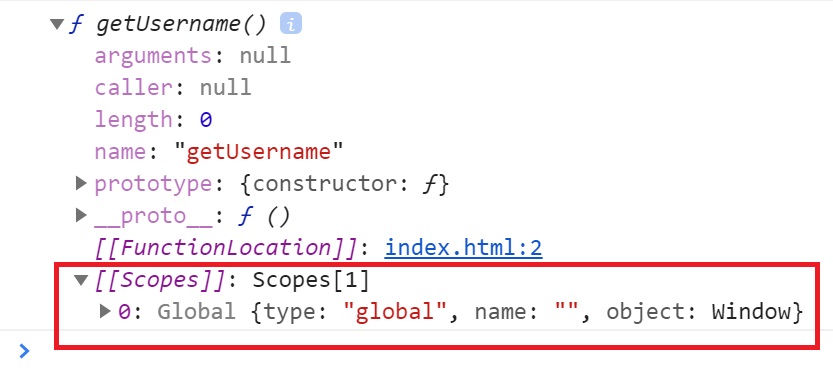
6/1/2015 · To have the closure property, you need to store the variable in the function scope, like this. function createSecretHolder (secret) { var _secret = secret; return { getSecret: function () { return _secret; }, setSecret: function (secret) { _secret = secret; } } } May 27, 2020 - Closures are the reason. The inner function preserves its lexical scope when the parent function is executing and hence, later that inner function can access those variables. To get a better feel for it, let’s use the dir() method of the console to look into the list of the properties of ... Closures are also frequently used with callbacks, particularly for event handlers, such as in JavaScript, where they are used for interactions with a dynamic web page. Closures can also be used in a continuation-passing style to hide state. Constructs such as objects and control structures can thus be implemented with closures.
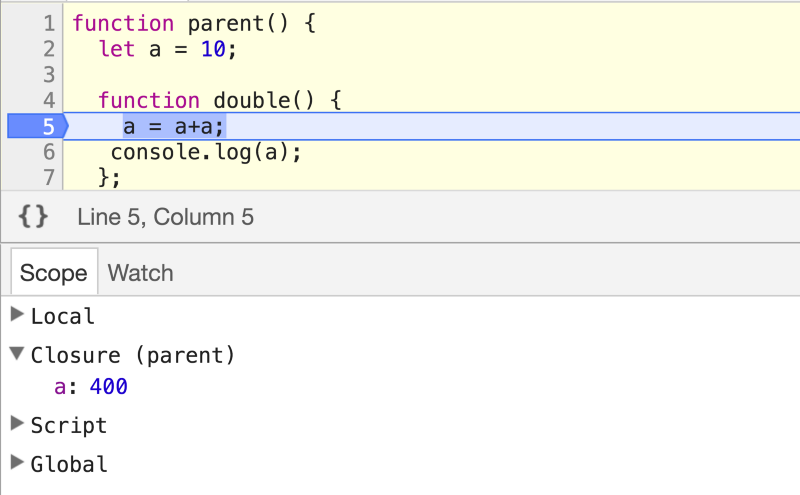
13/5/2021 · Output: As we can see the variables within the closure in the scope section. Definition of Closure: In programming languages, closures (also lexical closures or function closures) are techniques for implementing lexically scoped name binding in languages with first-class functions. Operationally, a closure is a record storing a function [a] ... With the default compilation level of SIMPLE_OPTIMIZATIONS, the Closure Compiler makes JavaScript smaller by renaming local variables. There are symbols other than local variables that can be... Every JavaScript developer must know what a closure is. During a JavaScript coding interview there's a good chance you'll get asked about the concept of closures. I compiled a list of 7 interesting and increasingly challenging questions on JavaScript closures.
The JavaScript warning "expression closures are deprecated" occurs when the non-standard expression closure syntax (shorthand function syntax) is used. 24/3/2021 · A rule of thumb to identify a closure: if inside a function you see an alien variable (not defined inside that function), most likely that function is a closure because the alien variable is captured. In the previous code snippet, outerVar is an alien variable inside the closure innerFunc() captured from outerFunc() scope. Oct 20, 2011 - Do remember that you should only ... that the closure version doesn't have: 2. Is there any semantic difference between these two versions? ... You can't inspect private fields directly (duh). This also means you can't easily clone objects or do other kinds of reflection on them. Accessing a field via an object property instead of ...
Because prop-3 and 3 are invalid identifiers, the dot property accessor doesn't work:. weirdObject.prop-3 evaluates to NaN, instead of the expected 'tree'; weirdObject.3 throws a SyntaxError!; Why does the expression weirdObject.prop-3 evaluate to NaN?Please write your answer in a comment below! To access the properties with these special names, use the square brackets property accessor ... In JavaScript, a closure is a function that references variables in the outer scope from its inner scope. The closure preserves the outer scope inside its inner scope. To understand the closures, you need to know how the lexical scoping works first. Closures In JavaScript, when a function finishes executing, any variables declared within its body is "garbage collected". In other words, it is deleted from memory. This is why local variables are possible in JavaScript.
7/11/2014 · According to defination of closure in javascript: A closure is an inner function that has access to the outer (enclosing) function’s variables—scope chain. Since everything is object in javascript even functions. This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. This is why closure makes functions so powerful, because it is a special property that isn't present in anything else in the language. The lifetime of a variable To better appreciate closures, we have to understand how JavaScript treats variables that are created.
If JavaScript did not have closures, then more states would have to be passed between functions explicitly, making parameter lists longer and code noisier. So, if you want a function to always have access to a private piece of state, you can use a closure....and frequently we dowant to associate the state with a function. In JavaScript, closures are defined as inner functions that have access to variables and parameters of outer function even after the outer function has returned. The below examples show the practical use of closures: Example: In this example, a variable mult is defined that is local to the function multFn and is only accessible inside this ... Closures in JavaScript allow us to access outer function scope from inner function even after the outer function has executed and returned. This means that the inner function will always have access to the outer function variable. Following is the code for closures in JavaScript −
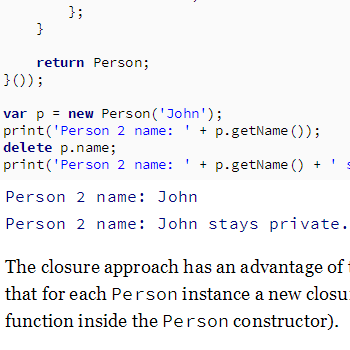
Apr 24, 2009 - After reading JavaScript inheritance – how and why and Explaining JavaScript scope and closures, I thought we’d combine the knowledge gained to talk about private, privileged, public and static members (properties and methods) for objects in JavaScript. Background For the developers coming ... In JavaScript it's really easy to make variables and functions private. Unfortunately, it's not possible to make properties of objects private. This can be a real problem in situations where you need to manage the state of an instance (or in JavaScript terms, manage properties on this). No private properties means that any code with access ... Oct 31, 2017 - As the title states, JavaScript closures have always been a bit of a mystery to me. I have read multiple articles, I have used closures in my work, sometimes I even used a closure without realizing I…
Closures - Private Variables and Methods in JavaScript. ... The return value of that function is an object with one property, ... This way we have actually created an object with a private property. This is called a closure. Let's make it more interesting and add a couple more things. May 22, 2020 - Hopefully you’ll walk away better equipped to take advantage of closures in your day-to-day work. Let’s get started! ... Closures are an extremely powerful property of JavaScript (and most programming languages). As defined on MDN: 1 week ago - Among other things, closures are commonly used to give objects data privacy. Data privacy is an essential property that helps us program to an interface, not an implementation. This is an important concept that helps us build more robust software because implementation details are more likely ...
closure in the computer science literature. [13] Technically, all JavaScript functions are closures: they are objects, and they have a scope chain associated with them. Most functions are invoked using the same scope chain that was in effect when the function was defined, and it doesn't really matter that there is a closure involved. Closures are one of the key concepts of JavaScript and allow developers to write better code. Usually, they are alienated by developers who didn't use them for years and consider that if they haven't need them until now, they can live without them as well. Closure means that an inner function always has access to the vars and parameters of its outer function, even after the outer function has returned. You have learned that we can create nested functions in JavaScript. Inner function can access variables and parameters of an outer function (however, cannot access arguments object of outer function).
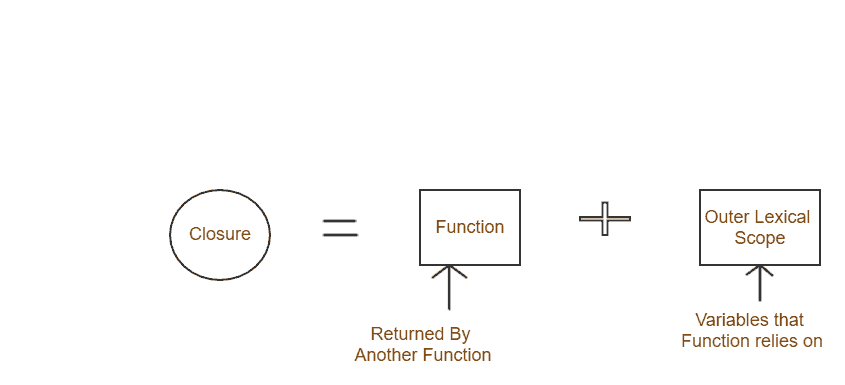
A closure is the combination of a function and the lexical environment (scope) within which that function was declared. Closures are a fundamental and powerful property of Javascript. This article discusses the 'how' and 'why' about Closures: This allows us to pass in the value of i into that function (that is using the variable k in the alert) since it was when the function was created. Now we will have the correct value for the button when it is clicked. Closure in jQuery. var btnlist = $ ("button"); btnlist.each (function (index, obj) {. $ (obj).click (function () {. May 21, 2019 - Closures in JavaScript are one of those concepts that many struggle to get their heads around. In the following article, I will explain in clear terms what a closure is, and I’ll drive the point home…
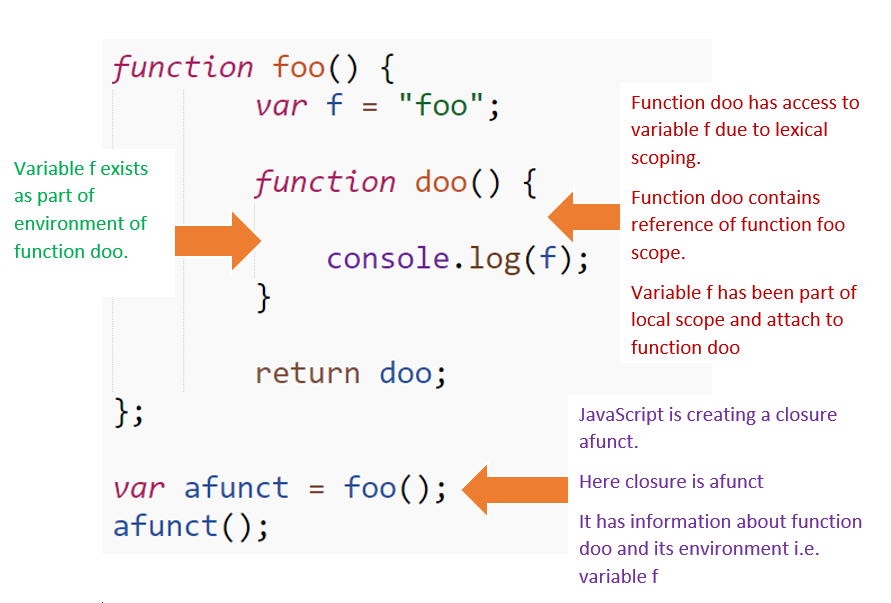
In JavaScript, if you use the function keyword inside another function, you are creating a closure. In C, and most other common languages after a function returns, all the local variables are no longer accessible because the stack-frame is destroyed. A closure can be defined as a JavaScript feature in which the inner function has access to the outer function variable. In JavaScript, every time a closure is created with the creation of a function. The closure has three scope chains listed as follows: Access to its own scope. A closure is a function that remembers its outer variables and can access them. In some languages, that's not possible, or a function should be written in a special way to make it happen. But as explained above, in JavaScript, all functions are naturally closures (there is only one exception, to be covered in The "new Function" syntax).
 How Do Javascript Closures Work Under The Hood Dmitry Frank
How Do Javascript Closures Work Under The Hood Dmitry Frank
 Javascript Closures The Only Concept To Define Private Data
Javascript Closures The Only Concept To Define Private Data
 Javascript Closure How To Use Closure In Javascript
Javascript Closure How To Use Closure In Javascript
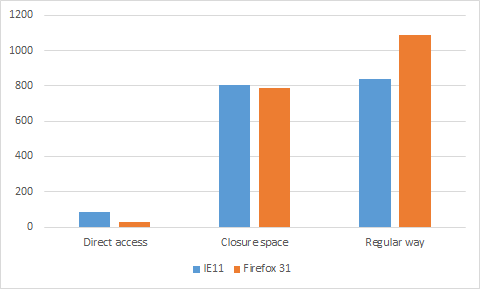
 Using Closure Space To Create Real Private Members In
Using Closure Space To Create Real Private Members In
 What Is Javascript Closure And How It Works Upokary
What Is Javascript Closure And How It Works Upokary
 Closure In Javascript Geeksforgeeks
Closure In Javascript Geeksforgeeks
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 Understanding Javascript Closures A Practical Approach
Understanding Javascript Closures A Practical Approach
Closure In Javascript Special Property Of Functions In By
 Javascript Closure For Privacy Whenever I Searched For An
Javascript Closure For Privacy Whenever I Searched For An

 What Are Closures In Javascript Infragistics Blog
What Are Closures In Javascript Infragistics Blog
 1 Introduction To Closure Closure The Definitive Guide Book
1 Introduction To Closure Closure The Definitive Guide Book
 Closure Property Subtraction Of Integers At Algebra Den
Closure Property Subtraction Of Integers At Algebra Den
Really Understanding Javascript Closures

0 Response to "20 Closure Property In Javascript"
Post a Comment