32 Javascript Change Location Url
The STS URL is most likely on a completely different domain, server, etc. Whatever the case may be the location must change. Most developers', me included, first reaction was to look for a location.redirect method. It does not exist. To change the browser's address you should use the location.href property. This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program.
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string jquery - Angular 8 click is working as javascript onload function javascript - window.addEventListener causes browser slowdowns - Firefox only.

Javascript change location url. The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Using the window.replace () method. All of these three methods accomplish the goal of navigating to another URL equally. How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... If you have a part of your website that need to change the URL in the browser without having to refresh the whole page, than you shouldn't use the window.location.href because this one will redirect into that page.window.location contains 2 others method that can do the job for you. The first one is assign. window.location.assign(url) is a method that will change the url and set in your ...
Change the anchor part by setting the location.hash or location.href property of the Location Object Navigate to the current page with a different bookmark (Use the "back" or "forward" buttons) Click on a link to a bookmark anchor The Location object represents the current URL of a page. It can be accessed via window.location or document.location. The Location object has a number of properties that represent the URL such as protocol, host, pathname, and search. To manipulate the location, you set its properties new values or use assign (), replace (), and reload () methods. Definition and Usage. The replace() method replaces the current document with a new one. The difference between this method and assign(), is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document.. Tip: Use the assign() method if you want to load a new document, and the ...
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. JavaScript gives you many ways to access and change the current URL that is displayed in the visitor's browser. All these techniques use the Location object, which is itself a property of the Window object. You can create a new Location object that contains the current URL as follows:. var currentURL = window.location;
In this short article, we would like to show how in JavaScript detect if page URL ( location object) was changed. In JavaScript there is no locationchange event, but there are some tricks how to do it. Quick solution: Copy. xxxxxxxxxx. 1. 4/5/2009 · That will change the URL and push it to the history without loading the page. You can use it like this, it will take 3 parameters, 1) state object 2) title and a URL): window.history.pushState({page: "another"}, "another page", "example.html"); This will change the URL, but not reload the page. Location CheatSheet. You can use the window.location property to access the URL of the current page .. If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument.. location.href = "new url"; // or we can use location.assign("new url"); For redirecting without storing in history:
The Location response header indicates the URL to redirect a page to. It only provides a meaning when served with a 3xx (redirection) or 201 (created) status response. In cases of redirection, the HTTP method used to make the new request to fetch the page pointed to by Location depends of the original method and of the kind of redirection: . If 303 (See Also) responses always lead to the use ... Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. Change Orientation Save Code Change Theme, Dark/Light. ... If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel. By clicking the "Save" button you agree to our terms and conditions. ... location. replace ("https://www.w3schools ")}
How to Change URL Query Parameters with Javascript. javascript. Updated on October 6, 2020 Published on June 18, 2018. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. Whenever a new value is assigned to the location object, a document will be loaded using the URL as if location.assign() had been called with the modified URL.. Note that navigation-related sandbox flags may result in an exception being thrown and the navigation failing. URL query parameters can be easily modified using URLSearchParams and History interfaces: // Construct URLSearchParams object instance from current URL querystring. var queryParams = new URLSearchParams(window.location.search); // Set new or modify existing parameter value.
However, you have the liberty to prefer any one of the two according to your convenience but it is preferred to use location.href because location might not support older versions of Internet Explorer. Commands like location.split("#); cannot be used as location is an object but location.href can be used as it is a string. Location: replace () The replace () method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign () method is that after using replace () the current page will not be saved in session History, meaning the user won't be able to use the back button to navigate to it. Answers: Add a hash change event listener! window.addEventListener ('hashchange', function (e) {console.log ('hash changed')}); Or, to listen to all URL changes: window.addEventListener ('popstate', function (e) {console.log ('url changed')}); This is better than something like the code below because only one thing can exist in window ...
20/4/2016 · The following is a list of possible ways that can be used as a JavaScript redirect: // Sets the new location of the current window. window.location = "https://www.example "; // Sets the new href (URL) for the current window. window.location.href = "https://www.example "; // Assigns a new URL to the current window. 27/3/2020 · You can use either history.pushState () or history.replaceState () to modify the URL in the browser, depending on your needs: const nextURL = 'https://my-website /page_b'; const nextTitle = 'My new page title'; const nextState = { additionalInformation: 'Updated the URL with JS' }; window.history.pushState( nextState, nextTitle, nextURL); window. #replace vs assign vs href. All three does redirect, the difference has to do with browser history. href and assign are the same here. It will save your current page in history, whereas replace won't. So if you prefer creating an experience where the navigation can't press back to the originating page, then use replace 👍. So the question now is href vs assign.
The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.. Though Document.location is a read-only Location object, you can also assign a DOMString to it. This means that you can work with document.location as if it were a string in most cases: document ... window.location adds an item to your history in that you can (or should be able to) click "Back" and go back to the current page.. assign(url): Load the document at the provided URL. replace(url): Replace the current document with the one at the provided URL.The difference from the assign() method is that after using replace() the current page will not be saved in session history, meaning the ... How to Change the URL in Vanilla JavaScript. In this section, we'll go through the different built-in methods provided by JavaScript to implement URL redirection. In fact, JavaScript provides the location object, a part of the window object, which allows you to perform different URL-related operations. The location.href Method
Sometime you might have the need to change the URL of your website without reloading the entire page. This might be the case if you dynamically load content via AJAX according to user input and want to preserve the current website state in the URL. It is possible in modern browsers to update the URL … Change the URL Without Reloading the Page Using JavaScript Read More »
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
Solved Lab 7 The Browser Object Model Bom Open The
 Jquery Change Browser Url Without Reloading Refreshing Page
Jquery Change Browser Url Without Reloading Refreshing Page
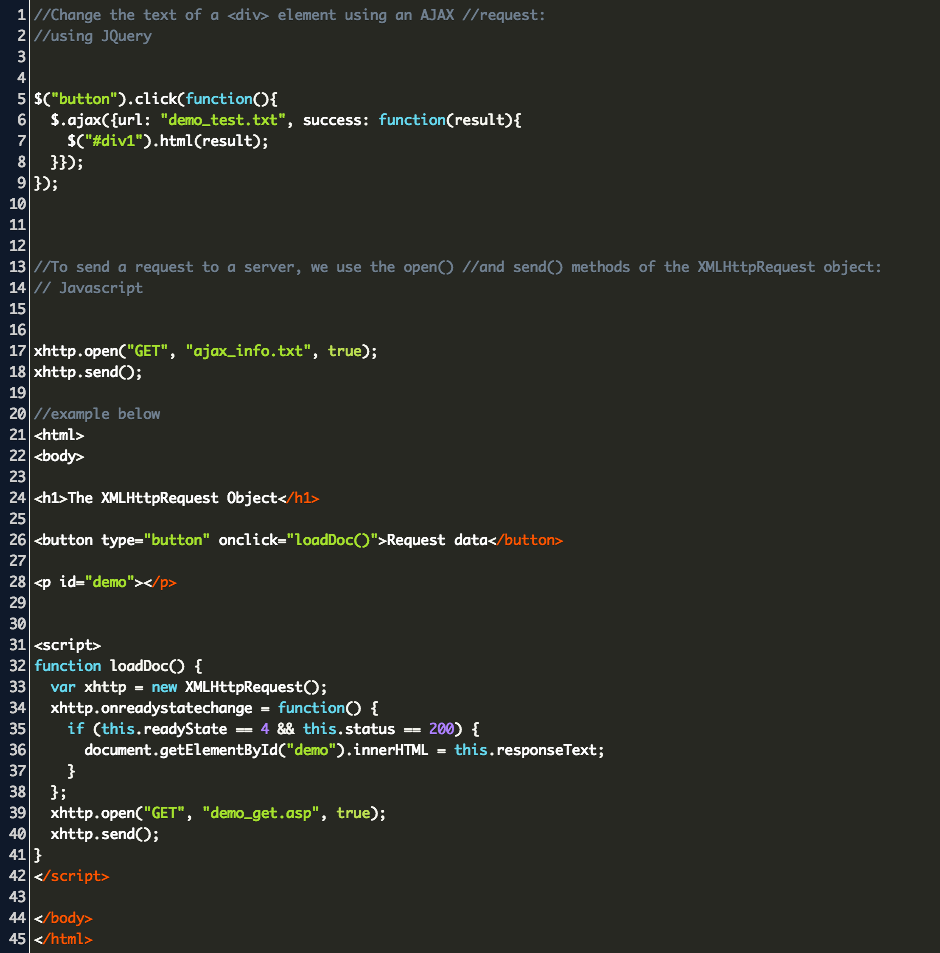
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 How To Make Workaround For Window Location Href Geeksforgeeks
How To Make Workaround For Window Location Href Geeksforgeeks
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With

 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 How To Display Changed Browser Url Without Reloading Through
How To Display Changed Browser Url Without Reloading Through
 How To Change The Url In Javascript Redirecting
How To Change The Url In Javascript Redirecting
 Jquery On Click Go To Url Code Example
Jquery On Click Go To Url Code Example
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
Change Browser Url Without Refreshing Page Using Jquery And
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 Detect Url Change In Javascript Without Refresh Phpcoder Tech
Detect Url Change In Javascript Without Refresh Phpcoder Tech
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
 Change Url In Browser Address Bar Without Reloading
Change Url In Browser Address Bar Without Reloading
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Change Link Url With Javascript Ron Vangorp
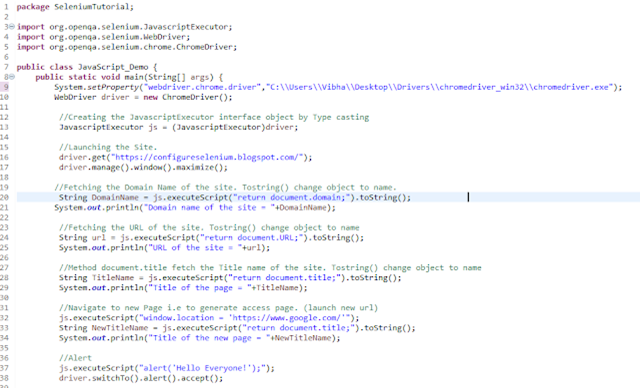
 Execute Javascript With Executescript Method In Selenium
Execute Javascript With Executescript Method In Selenium
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
:max_bytes(150000):strip_icc()/001-change-home-page-in-google-chrome-4103616-bdf0238af5f54870acc8e5a38005dfb7.jpg) How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome

 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 Onchange Open Url Jquery Javascript Redirect To Url On Select Select Onchange Redirect To Url
Onchange Open Url Jquery Javascript Redirect To Url On Select Select Onchange Redirect To Url
0 Response to "32 Javascript Change Location Url"
Post a Comment