27 Export Google Chart To Pdf Javascript
If you use Google Chart for reporting and visualising data you may want to have a functionality of exporting charts to PNG and PDF files. Here I will guide you how to quickly convert Google Chart to PNG and PDF. For those of you interested in using Google Chart I recommend you to have a look at this tutorial that I made a while ago. Generating pdf with Puppeteer. Puppeteer is a headless Chrome browser which can be told to visit sites and get data from the DOM, commonly used as a scraper or running end-to-end tests. It can also be used to create pdf files. Sometimes (quite often), things don't go as smoothly as expected.
Top 30 Open Source And Paid React Charts Examples
In a previous blog, we learned, how to draw a google chart. Let's say, I have 5 graphs on my page and I want to generate a PDF which contains these graphs using a JavaScript. For that, we will use jsPDF plugin. Step 1. Create a hidden empty DIV, to store graph-images: Step 2.

Export google chart to pdf javascript. You cannot use the ID of the chart to get the URL for Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. jsPDF add chart, I am using jsPDF to generate PDF documents through Appcelerator's Titanium. Now i need to add a simple pie chart with two segments. For creating or exporting Google chart to PDF file first we want to convert into PNG image. So, first we need to save Google Chart as PNG Image then after we can easily export or convert into PDF file using PHP. Here we have use DomPDF library for export Google chart to PDF using PHP. How export google chart into pdf [Resolved] Posted by Cpatil1000 under ASP.NET on 10/15/2016 | Points: 10 | Views : 6146 | Status : [Member] | Replies : 1 Write New Post | Search Forums | Resolved Posts | Un Answered Posts | Forums Home
During the course of their work, many developers have had to create charts in view of exporting them to a PDF report. Developing these charts was quite onerous due to having to create an image for display in HTML code, then recreating it on the server side, and finally inserting it into a PDF document created on the fly. have to convert google chart to PDF file.how can i do that? see my code ... Export Google Chart in Excel using Javascript ASP.NetC# Dynamically Create charts and Export to PDF based on User Selection. Microsoft Charts, Save to pdf. export chart at runtime. Jan 25, 2016 - Hi, I am trying to export google bar chart to PDF by using itextSharp. Graph is export to pdf successfully but I have problem annotation is printing on the top of the graph. That should not be prin...
PDF support isn't really within the scope of Chart.js, but you can export your canvas to a base64 string as an image, which you can do what you will with. //Where ctx is the 2d context of your canvas. //Returns a base64 string of the canvas image ctx.canvas.toDataURL() nnnick closed this on May 13, 2013. Copy link. Mar 25, 2021 - jsPDF Tutorial to Export Colorful Bar Chart to PDF Document Using Chart.js Library in Browser Using Javascript Full Project For Beginners - Coding Shiksha I have draw google chart. Now, I want to put button to save the chart in pdf format. I do look from here Save google charts as pdf and other questions available in stack but it doesn't work.. Print png image by google chart already used but it just open a new tab with the png image but it doesnt open the save as pdf window for user.
Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin. Exporting Charts and Images. Earth Engine is a powerful analytical tool, but you may have need to export the results of your analysis in order to embed charts, images, maps, etc. into reports or publications. In this section, you will learn how to create charts and images that can be exported and viewed in other software. In this tutorial, you will learn how you can export Google charts into PDF files in #Laravel. For that, we will use "barryvdh/laravel-snappy" PDF package.𝐄?...
Open the Google Sheets file you want to convert to PDF. Click on File. Click on Download as a PDF document. Adjust the PDF settings. Click on Export. That's it! The file will now be downloaded as a PDF to your computer. You can forward it to your colleagues, as it looks more professional than a simple spreadsheet. 1. Download and place the JavaScript tableHTMLExport.js after jQuery. 2. Load the jspdf and jspdf.plugin.autotable libraries if you want to export the table to PDF. 3. Export your HTML table to JSON, CSV, TXT, or PDF files. 4. Set the columns & rows to ignore. 5. Oct 15, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 15 Oct 2015
This is done so that if your chart uses web fonts, such as Google Fonts, export looks as close to the original as possible. However, some web font providers, prohibit such download. If yours does not allow dynamic download, the charts will be exported using default fonts. Learn How to Convert Google Chart to PDF using PHP Script with DomPDF. How to Export Google Chart in PDF using PHP. Generate PDF of Google Chart through PHP ... Google Charts, Morris, D3, Sparkline, all of them are using Javascript to generate charts and graphs. So using pure HTML to PDF solution, we must forget all those beautiful charts. So we was trying to find solution for above problems, a library that we can write PDF file easily with latest HTML/CSS combined with Javascript.
Chart.js is one of the most popular Javascript libraries. There are a handful of ways you can turn your Chart.js chart into an image and export it to a file. Use toBase64Image() in the browser. If you're using Chart.js in a browser and you want to provide a download to the user, use the built-in toBase64Image function (see the docs). When exporting charts to PDF, the resulting document can contain not just image of chart snapshot, but also textual information, like title, data table, and virtually any custom text. The default font bundled with amCharts 4 that is used in the PDFs, contains only characters for Latin-based languages. Here you can set a Google Docs or Sheets file as template for PDF generation, then select a save destination folder in your Google Drive. Once your setup is done, click Save and your auto PDF generation flow is readied (For more details of how to setup PDF generation flow, check out our User Guide).. So now, every time a new submission is sent to your Form, a PDF file and a Google Docs/Sheets ...
Mar 05, 2021 - Its working fine when 3 charts . its exports correctly. but if more than 5 charts pdf size will change but chart not show in pdf. JavaScript StockChart Samples. CanvasJS Supports Exporting Chart as Image in case you want to keep a static copy of chart. Images can be exported to JPEG and PNG formats. Given example shows a Spline Chart with export feature enabled. It also includes source code that you can edit in-browser or save to run locally. Overview. Google Charts can be printed directly from your browser, or from JavaScript via the print() function. If you want to provide access to a PNG image of a chart, you can use the getImageURI() method. This currently works for core charts and geocharts.. If your chart (of type ChartType, such as ColumnChart or PieChart) is called my_chart and the div displaying it is my_div, here's how ...
We haven’t done this, as in different ... You can simply use Google’s closure compiler (or any other tool) to minify and compile all the files into one piece. Next, add the following line before you call the write method to initiate your chart:... Exporting Charts as Image and PDF. FusionCharts Suite XT uses JavaScript to render charts in the browser using SVG and VML. A prominent feature of the suite is the ability to export the rendered charts in the JPG, PNG, SVG, and PDF formats. The export is done using a server-side helper library that converts the SVG to the required format. Solution 1. Accept Solution Reject Solution. I have resolved it. For Image URI Data base64, saved in a file and then called the file as usual to export in excel. To Save File: public string CreateImage (string data) {. string fname = Server.MapPath ("data-image") + "//chart.png";
With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF ... Sep 05, 2015 - What would you like to see us add to this API? A feature in the tool bar to export the chart or save a chart as a PDF. What component is this issue related to (PieChart, LineChart, DataTable, Query, etc)? all the charts. ****************... I would note one thing --- this is not chart to image to PDF, this is chart in vector to PDF for the highest resolution and best representation of the data. Share Improve this answer
Export the chart as image (jpg / png). Parameters: ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America. Server Side Technologies Front End Technologies Step 1: Convert Google Chart into Image URI using chart.getImageURI(); Here, I've created the Visual Web Part and inside the ascx controller Pie Chart to show the data. I consider that you the knowledge to create the Google, so I show only the code that needs to be added for PNG Chart. iTextSharp has a fairly rudimentary HTML parser which is capable of converting HTML into PDF content, but it cannot interpret Javascript. If you want to include a chart in your PDF, you will probably have to look for an alternative charting library. The built-in .NET charts render as images, so they can be included in a PDF easily.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Oct 20, 2017 - Hi, Does anyone know how can I export the chart data (chartjs) in excel and in pdf? VIEW <div class="col-lg-6 col-md-12 flex-lg-last flex-md-first align-self-baseline"> <div clas... Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. 0 reactions.
 Create Html 5 Charts Export Them To Pdf For Free Anthony
Create Html 5 Charts Export Them To Pdf For Free Anthony
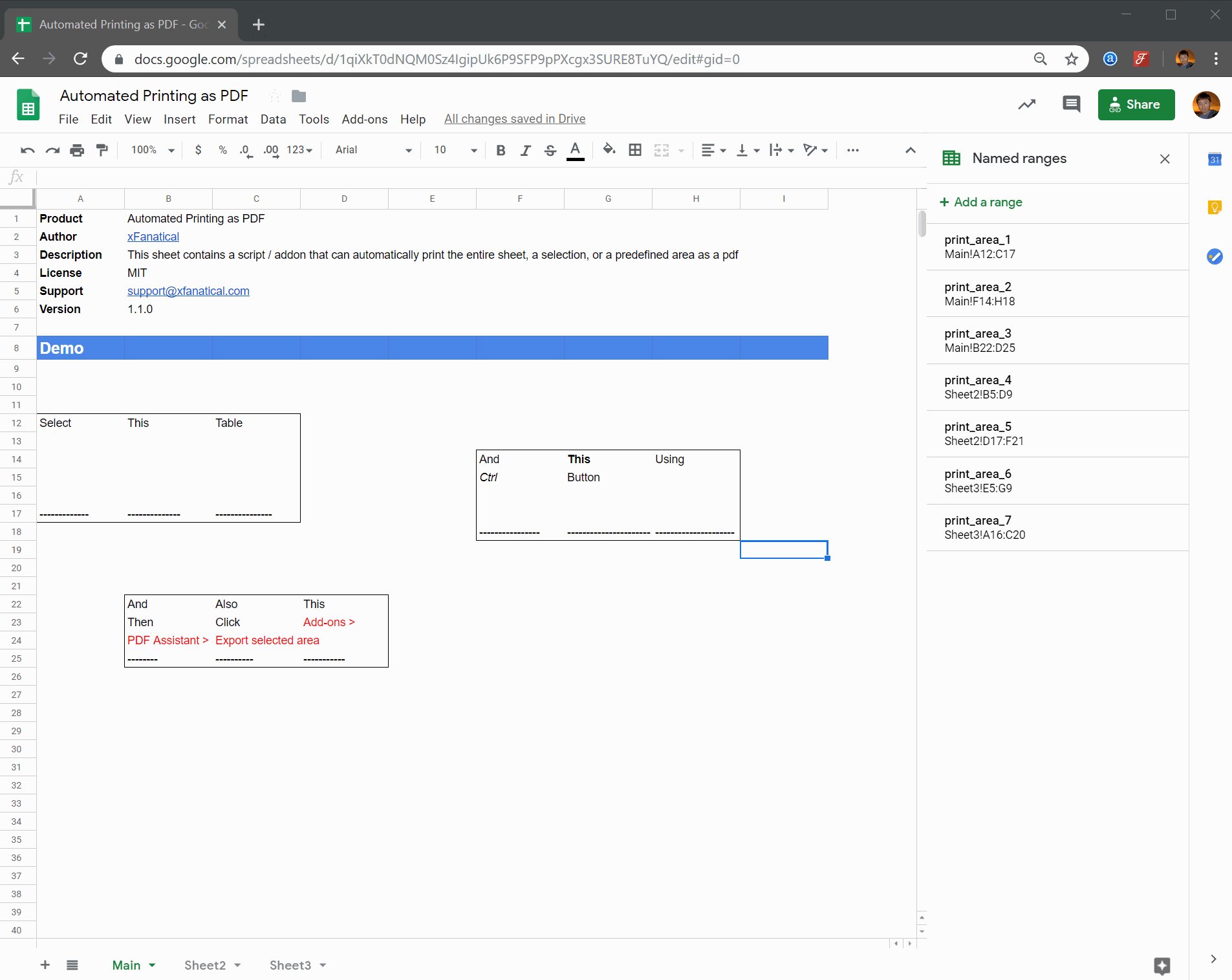
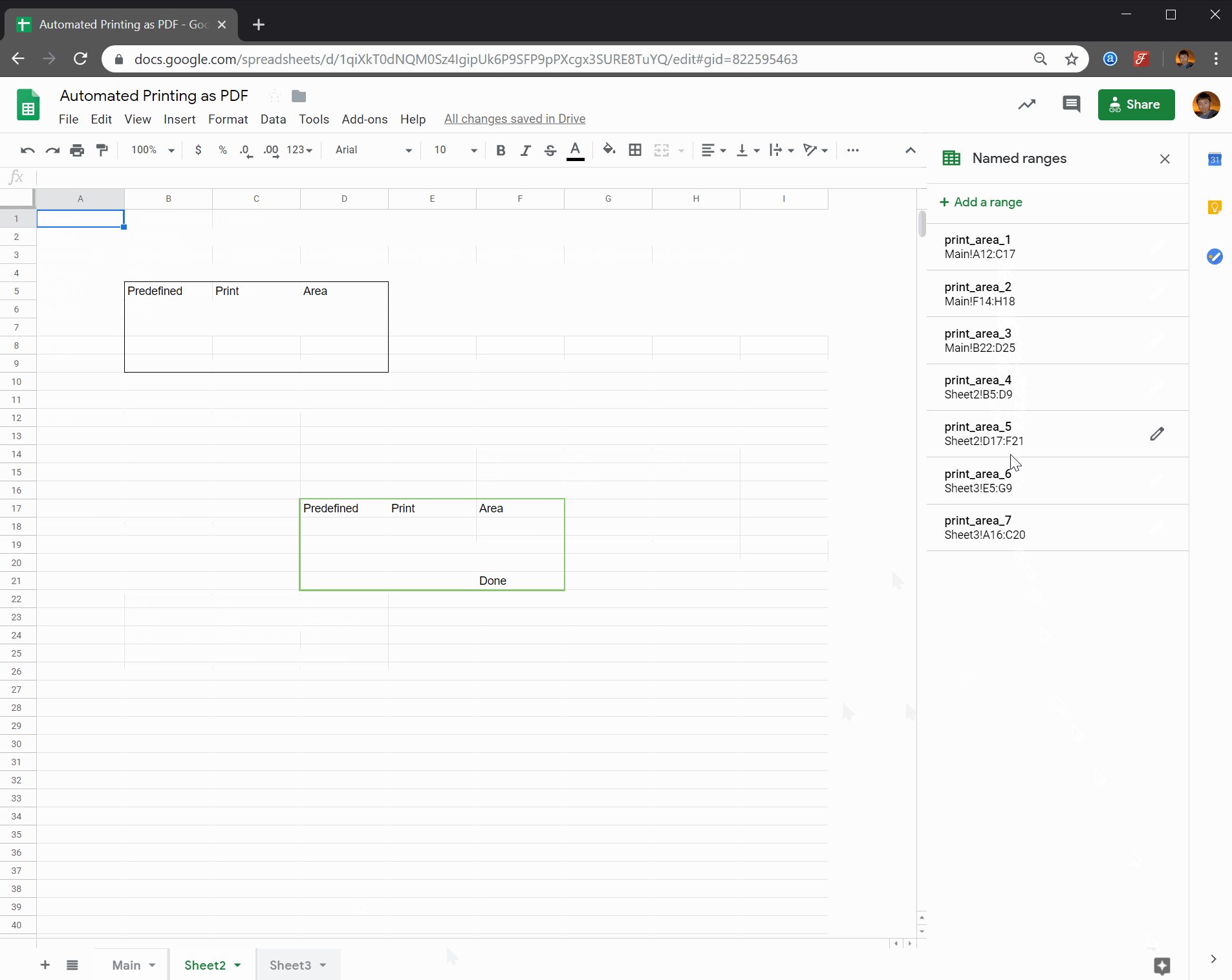
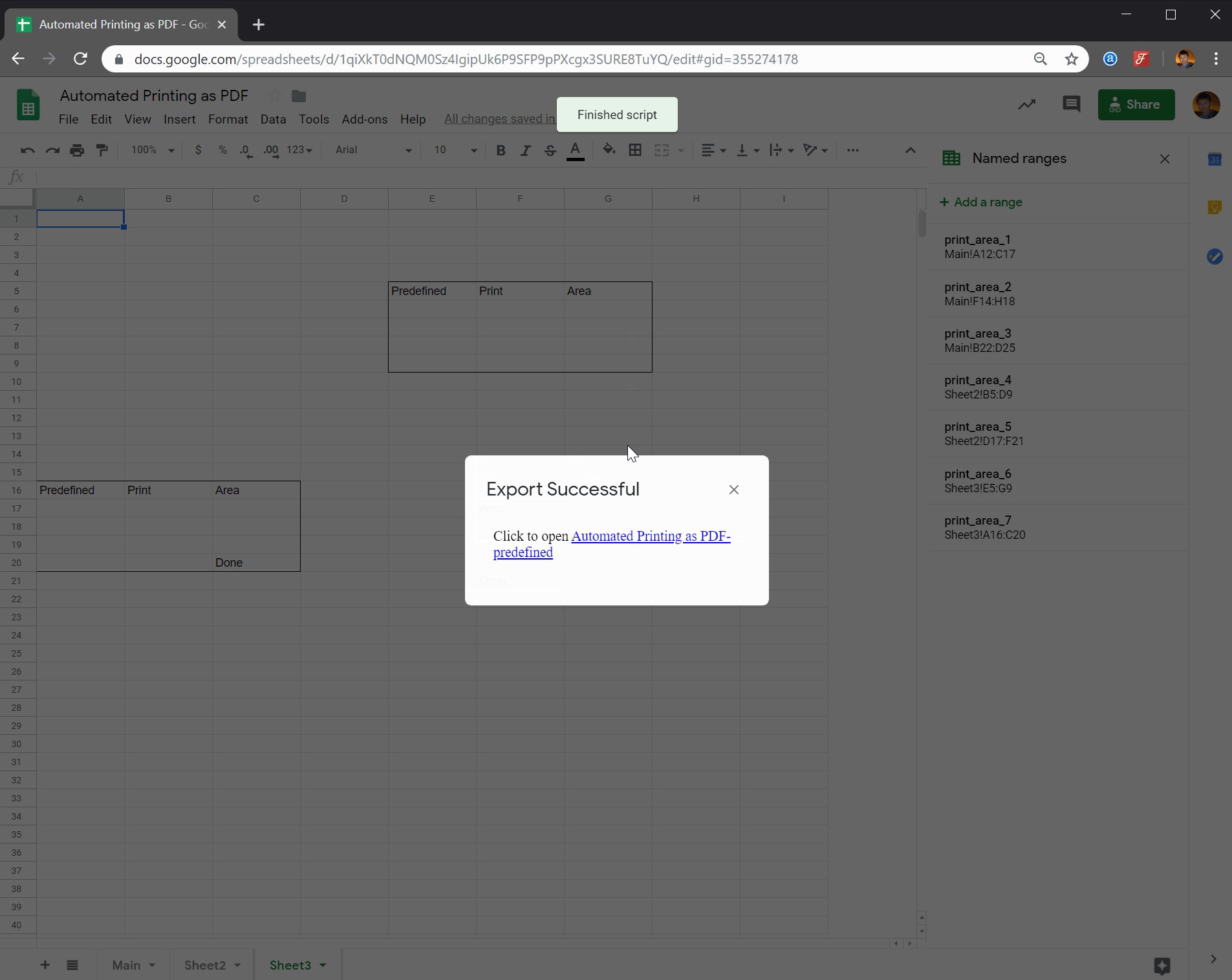
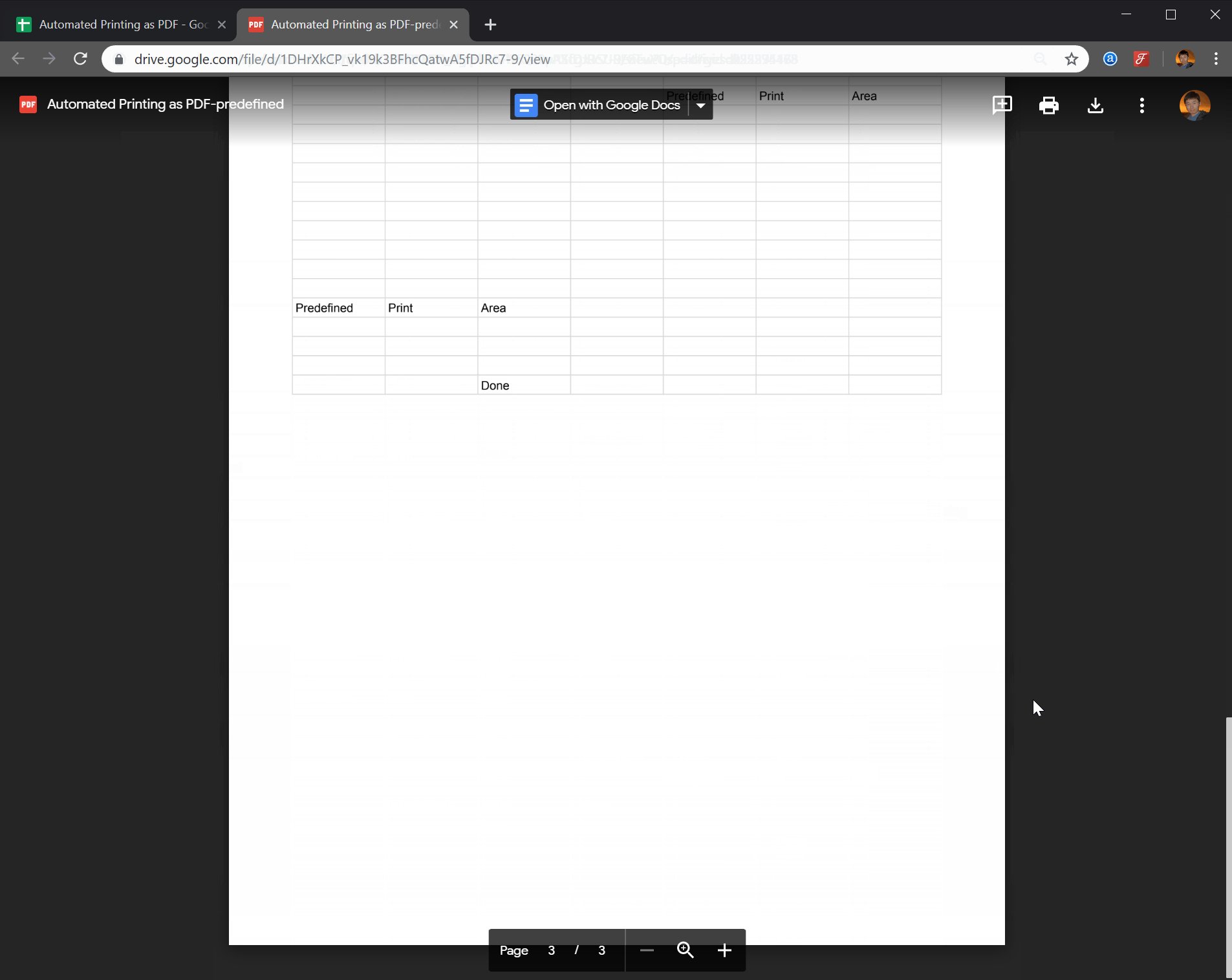
 How To Print Google Sheet To Pdf Using Apps Script Xfanatical
How To Print Google Sheet To Pdf Using Apps Script Xfanatical
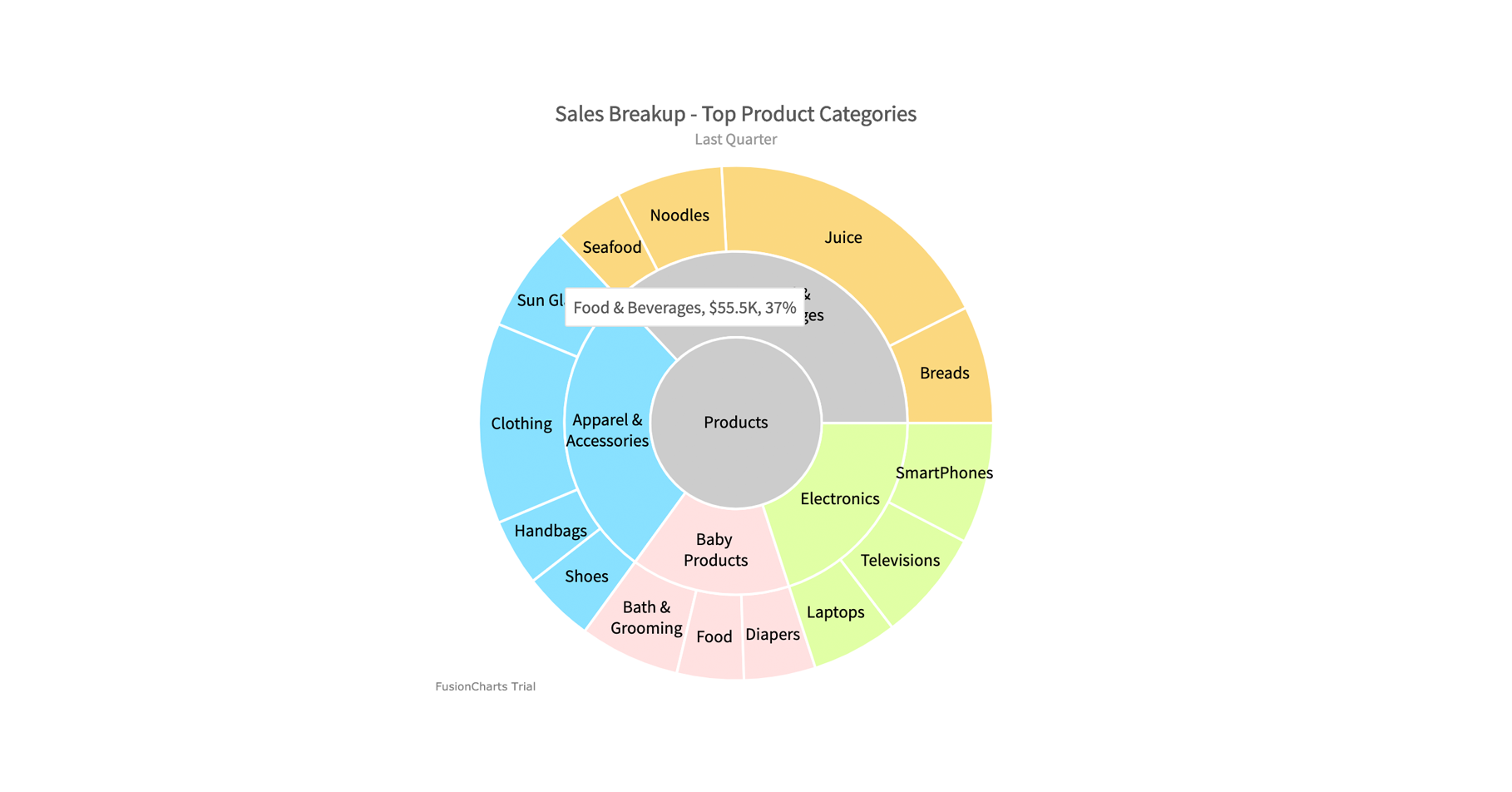
 Multi Level Pie Chart Fusioncharts
Multi Level Pie Chart Fusioncharts
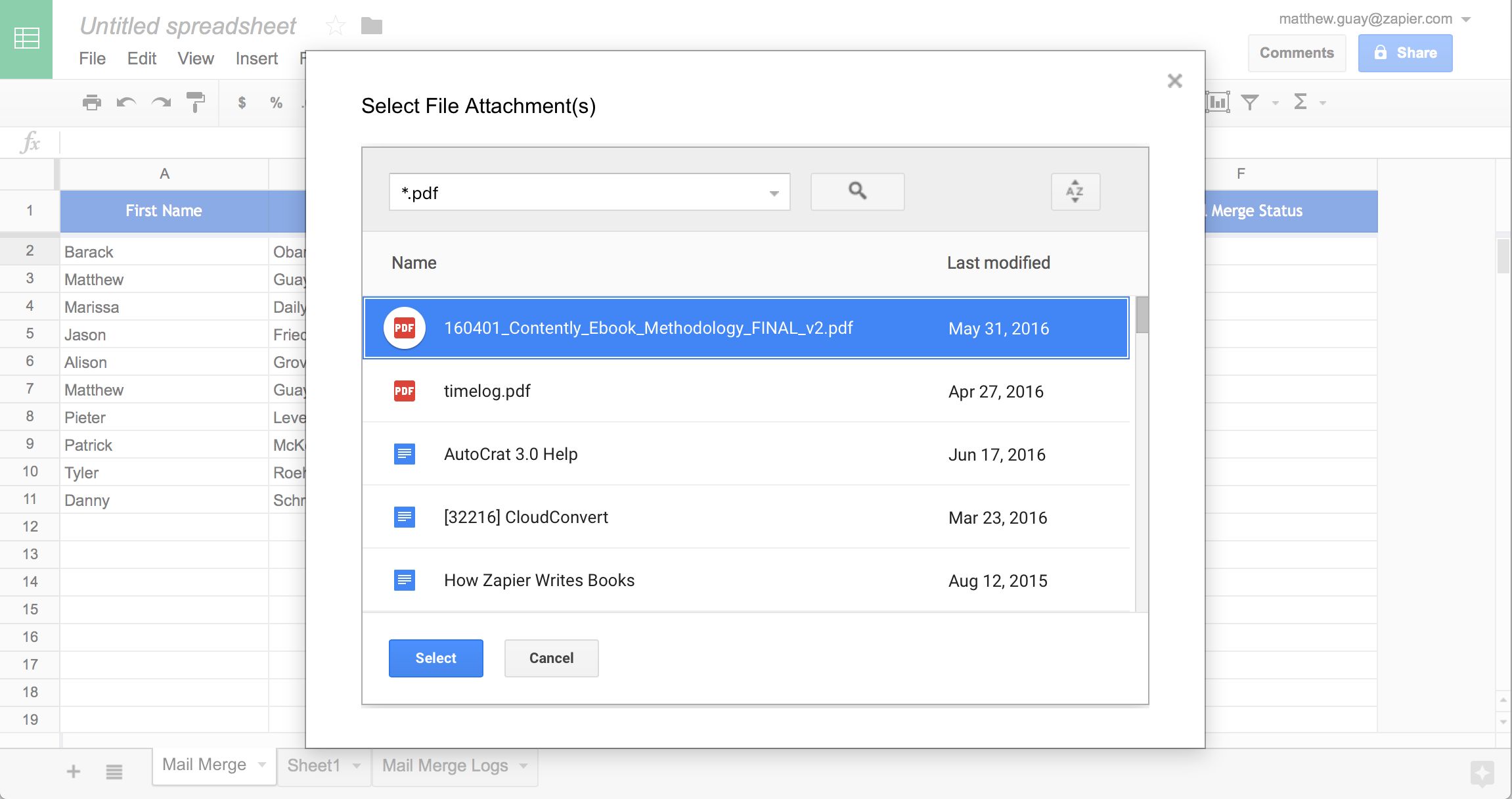
 50 Google Sheets Add Ons To Supercharge Your Spreadsheets
50 Google Sheets Add Ons To Supercharge Your Spreadsheets
Save The Chart As A Pdf Issue 85 Google Google
 Org Chart Free Chart Builder Google Workspace Marketplace
Org Chart Free Chart Builder Google Workspace Marketplace
 How To Convert A Pdf File Into A Google Doc
How To Convert A Pdf File Into A Google Doc
 How To Convert Google Chart To Pdf Using Php Webslesson
How To Convert Google Chart To Pdf Using Php Webslesson
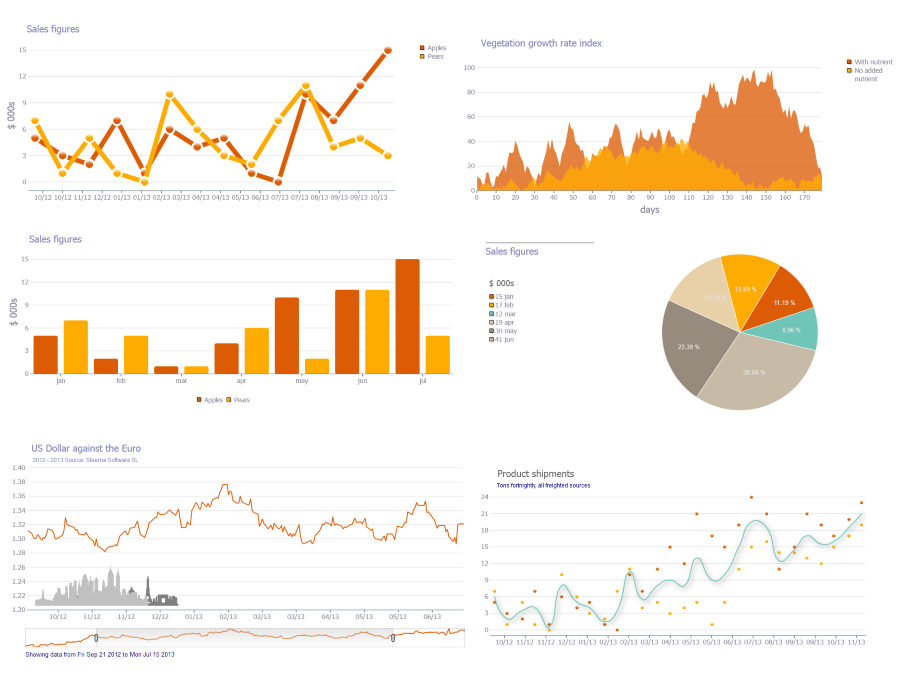
 An Overview Of The Best Data Visualization Tools Toptal
An Overview Of The Best Data Visualization Tools Toptal
These Are The Best Javascript Chart Libraries For 2019 By
 How To Convert Google Chart To Pdf Using Php Webslesson
How To Convert Google Chart To Pdf Using Php Webslesson
 Datawrapper Create Charts Maps And Tables
Datawrapper Create Charts Maps And Tables
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Up And To The Right With Data Studio
Up And To The Right With Data Studio
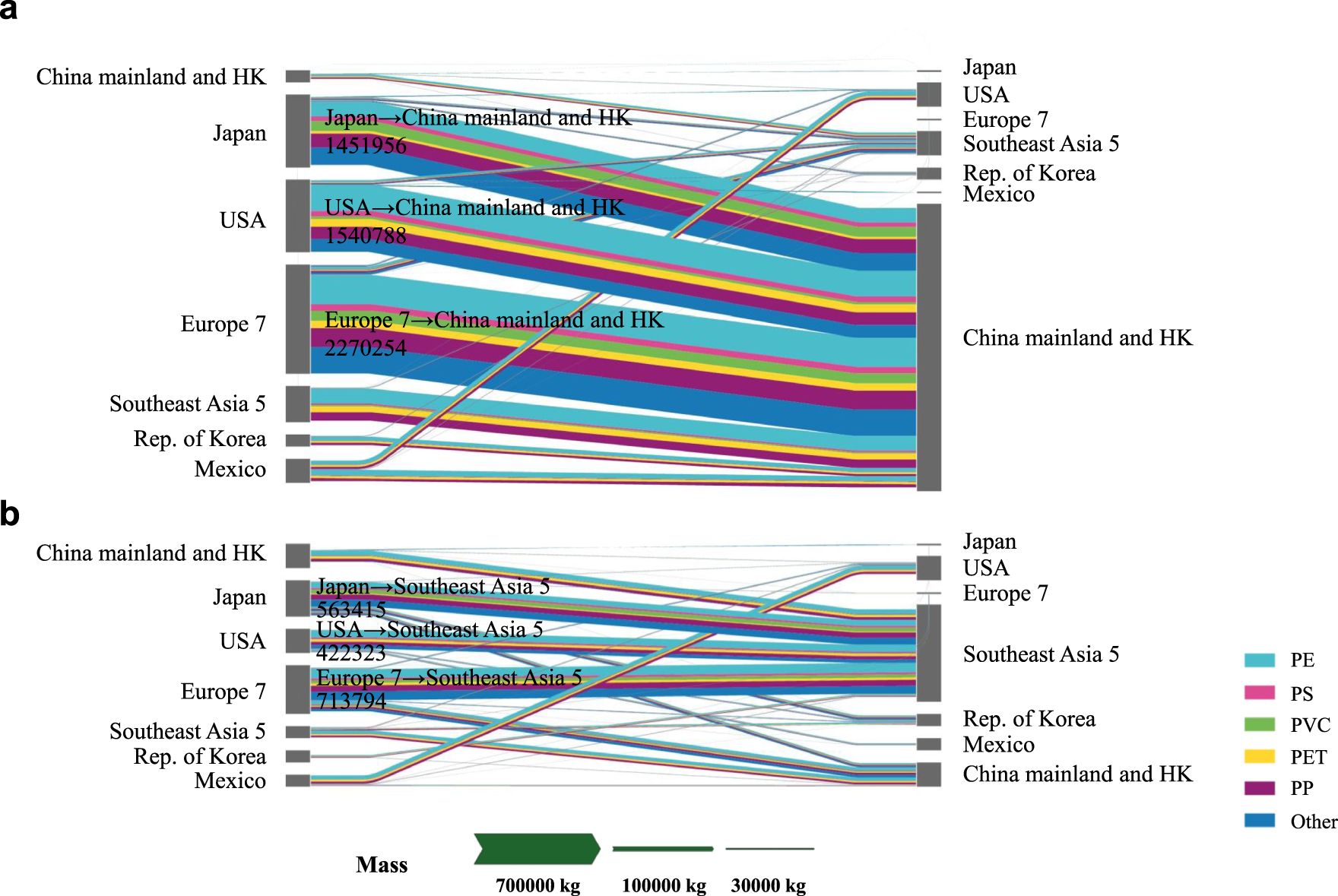
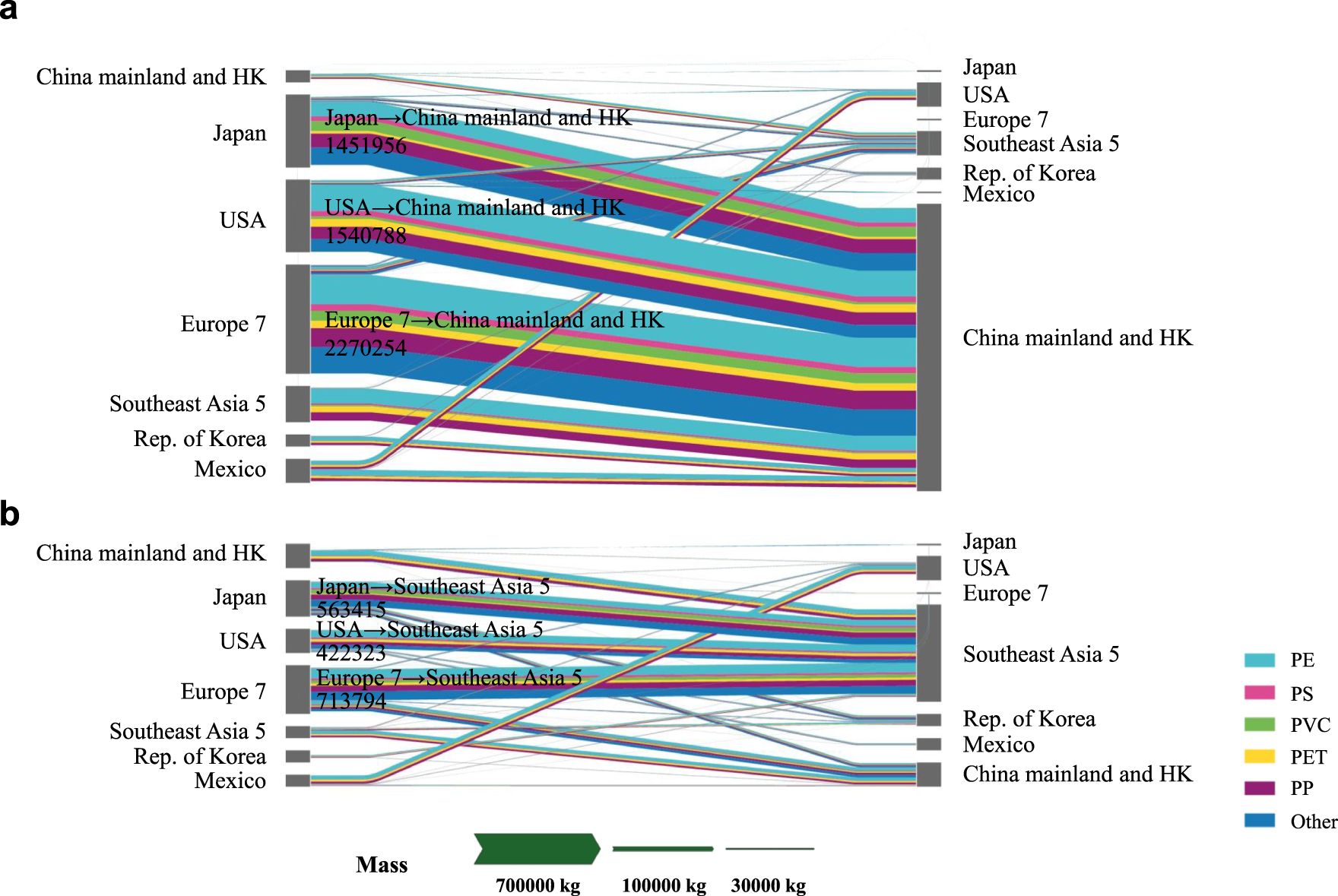
 China S Plastic Import Ban Increases Prospects Of
China S Plastic Import Ban Increases Prospects Of
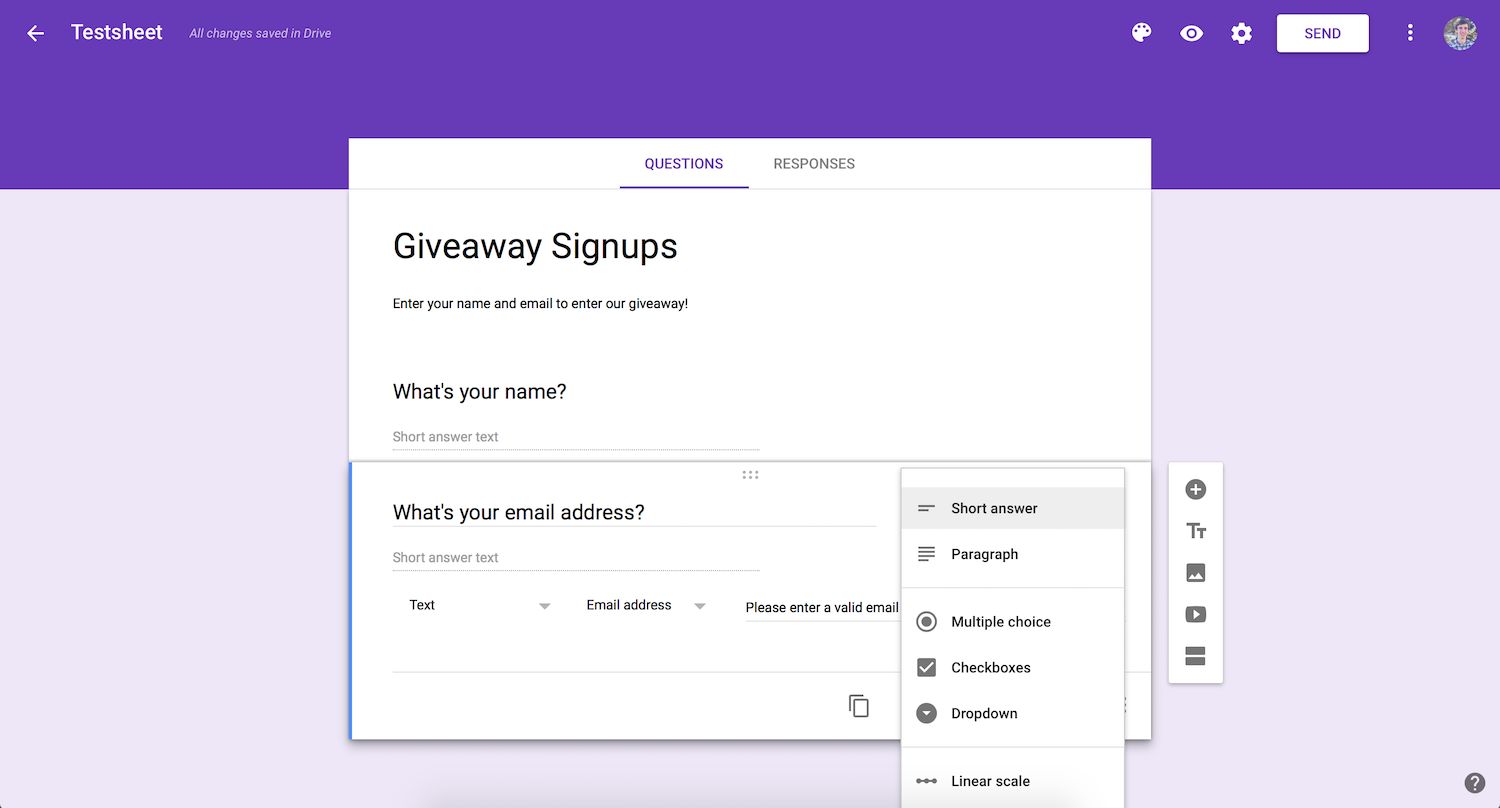
![]() Google Tables How I Use Google S New Workflow Tool
Google Tables How I Use Google S New Workflow Tool
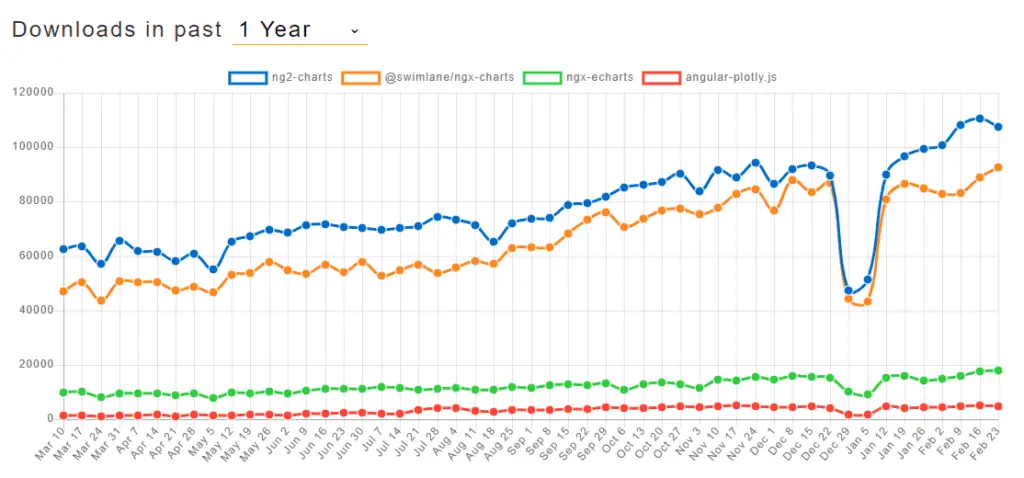
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
 50 Google Sheets Add Ons To Supercharge Your Spreadsheets
50 Google Sheets Add Ons To Supercharge Your Spreadsheets
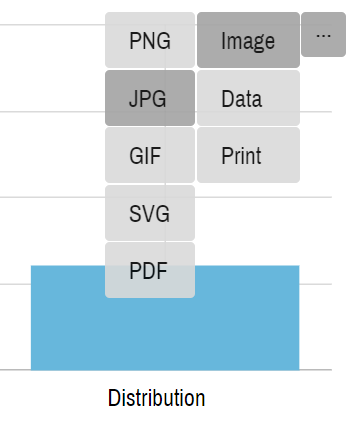
 Exporting Charts Amcharts 4 Documentation
Exporting Charts Amcharts 4 Documentation
 How To Make A Print Ready Pdf With Google Docs Lulu Blog
How To Make A Print Ready Pdf With Google Docs Lulu Blog
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
 Creating A Metatdata And Site Map In Obiee Using Google
Creating A Metatdata And Site Map In Obiee Using Google
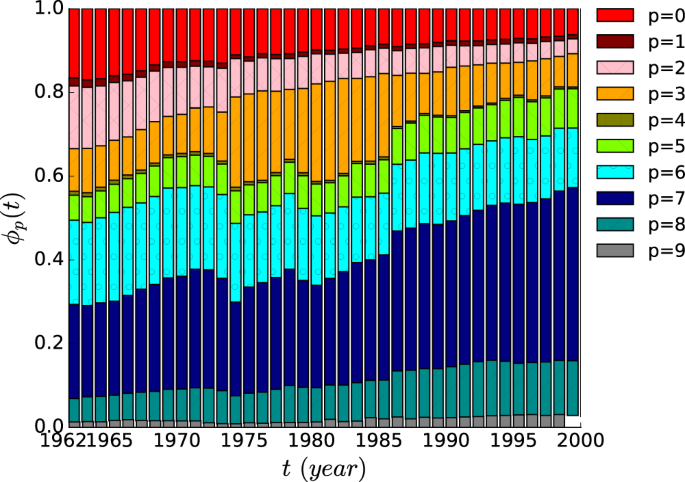
 Engel S Law In The Commodity Composition Of Exports
Engel S Law In The Commodity Composition Of Exports
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Create Html 5 Charts Export Them To Pdf For Free Anthony
Create Html 5 Charts Export Them To Pdf For Free Anthony

0 Response to "27 Export Google Chart To Pdf Javascript"
Post a Comment