26 Javascript Remove Focus After Click
May 04, 2020 - Grepper · Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches javascript PDF set focus. Hi All, ... If for example there are empty required fields, the alert will fire once, name the field, and set the focus to said field. After the user completes the field and clicks the button again, the alert will point out the next empty required field and set the focus to it, and so on until all required fields have ...
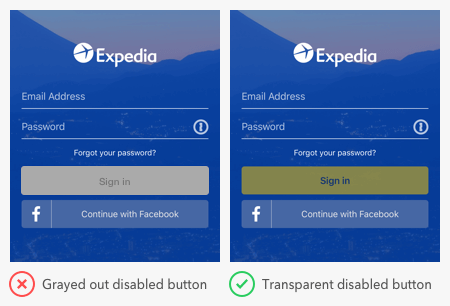
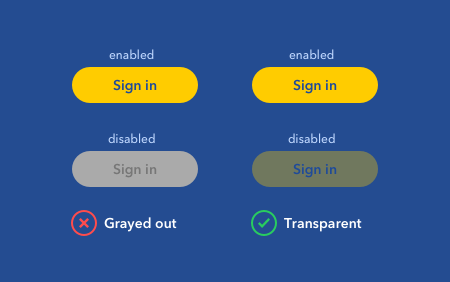
 Why You Shouldn T Gray Out Disabled Buttons
Why You Shouldn T Gray Out Disabled Buttons
Easy peasy when you're totally in control of class names and all you do is apply and remove them. But things get a little tricker with JS libraries that apply their own CSS. For instance in jQuery, after you .slideUp (), you'll have a display: none in the inline CSS to deal with. Yes, screen readers run JavaScript and yes, that's still a ...

Javascript remove focus after click. Inside the Watermark JavaScript function, first the event type is checked. If the event triggered is focus, then the value of the Placeholder attribute is copied to the REL attribute and the Placeholder attribute is removed. btn:focus { outline: none; box-shadow: none; } Example #1. JavaScript program that changes the color of text field when it is in focus. On executing the code, two text fields will be displayed. On clicking the first text box, the color of it changes to red as the function with onfocus is called. On clicking the second text box also, the color of it changes to red.
Mar 19, 2021 - My client has bootstrap 4 css that has been butchered quite a bit. When a button in my component is clicked (with wire:click) it stays focused which means it retains a bright blue background instead of showing the set or unset background colour that I want on the button. In this tutorial, we are going to learn about how to remove a focus blue border around input and textarea fields using CSS. Normally, if we… Reactgo Angular React Vue.js Reactrouter Algorithms GraphQL Jun 12, 2020 - btn:focus { outline: none; box-shadow: none; }
If you want to remove the focus around a button, you can use the CSS outline property. You need to set the "none" value of the outline property. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass) Example of removing the focus around a button: ¶ The window gains focus when you bring it forward by using Alt+Tab or clicking on it and loses focus when you send it back. Links when you use a mouse or a keyboard. Form fields like input text when you use a keyboard or a mouse. Elements with tabindex, also when you use a keyboard or a mouse. JavaScript focus event examples. The following ... After clicking the given button, the output will be - Example2 - Using JavaScript. In this example, we are using JavaScript's onclick event. Here we are using the onclick event with the paragraph element. When the user clicks on the paragraph element, the corresponding function will get executed, and the text of the paragraph gets changed.
3 weeks ago - The HTMLElement.blur() method removes keyboard focus from the current element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Any element (most commonly <input>s and <textarea>s) are in "focus" when they are selected and ready to enter text (like when a cursor is blinking).Mouse users can click them (or their related label) to focus, and keyboard users can TAB into them. "Tabbing" nother use of the :focus pseudo class is "tabbing" through elements.Many browsers have a default focus state for tab selection ...
version added: 1.0 event.preventDefault () This method does not accept any arguments. For example, clicked anchors will not take the browser to a new URL. We can use event.isDefaultPrevented () to determine if this method has been called by an event handler that was triggered by this event. Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. Now we have your classes being added on click; let's update the onfocus handler in the same fashion: /* lets remove the previous classes when on focus */ function removeClassesOnFocus(evt) { // evt.target is the element that triggered the event. We bound to #message.
May 22, 2019 - You know how it goes, you’ve got a carefully crafted design that is just the way you like it (uh huh uh huh). Definition and Usage. The focus () method sets focus to the current window. Tip: Use the blur () method to remove focus from the current window. Note: This method makes a request to bring the current window to the foreground. It may not work as you expect in all browsers, due to different user settings. The .on () method attaches event handlers to the currently selected set of elements in the jQuery object. As of jQuery 1.7, the .on () method provides all functionality required for attaching event handlers. For help in converting from older jQuery event methods, see .bind (), .delegate (), and .live ().
When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append (), prepend (), before (), after (), replace (), and remove (). On clicking the button, the setFocus() function is called and a new window will get open but the focus is on the 'removeFocus.html' page as we have used the method window.focus(). But on clicking the button 'Remove Focus' from the 'hello.html' page, the removeFocus() function is called and the focus will lost from the current window i.e. hello.html due to the window.blur() method and hence focus gets back to … To run the above program, save the file name "anyName.html(index.html)" and right click on the file. Select the option "Open with Live Server" in VS Code editor. Output. This will produce the following output −. When you click the mouse inside the text, you will get focus and hints would lost. The screenshot is as follows −
So how do I remove a focus from a button after clicking on them? In your Button component at the end of handleKeyPress add e.target.blur () Users who can not see and rely on what elements have focus when using a keyboard, will be confused by removing the focus as suggested. See this article for how to potentially keep your calculator accessible ... 13/5/2021 · One of them is when the visitor clicks somewhere else. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). If an element is removed from DOM, then it also causes the focus loss. Check following live demo to remove focus from textbox in jQuery. To remove focus from textbox just click on button automatically it will remove focus from text field.
Nov 07, 2018 - After clicking a button, the blue outline appears to indicate that it is in focus. ... The purpose of the outline is to improve website accessibility to those with disabilities or those who are navigating with only a keyboard, so we cannot just get rid of it altogether. We want to remove the ... Tip: Use the blur () method to remove focus from an element. HTMLElement.focus (), JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be The HTMLElement.focus () method sets focus on the specified element, if it can be focused. To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
Remove focus from button once clicked, Remove focus from button once clicked · javascript jquery html css. Finishing off a simple calculator project. As you'll see by the codepen; when I html - stays - remove focus from button jquery Although it's easy to just remove outline for all focused ... Example. <!--. When the input field gets focus, replace its current value with an empty string -->. <input type="text" onfocus="this.value=''" value="Blabla">. Try it Yourself ». To remove focus around the button outline:none property is used.. Syntax: button { // Remove focus around button outline:none; } Outline property: Outline is an element property which draws a line around element but outside the border. It does not take space from the width of an element like border.
Aug 02, 2018 - Eliminate unwanted link focus dotted-border outlines in all browsers with these unobtrusive JavaScript (and CSS) techniques.. Sep 08, 2015 - Button stay focused after click: the outline style can be removed by css: .btn:focus { outline: none; } but the Button still get the focus when I press the Space key, and only Chrome has this issue, works fine on Safari. jQuery Tabs - how to remove focus from them after clicking on a tab? Asked 2015-06-11 18:46:20. Active 2016-01-23 16:37:53. Viewed 654 times. javascript jquery jquery-ui I am using JQuery tabs, but when I select some and then press up/down button, cursor keeps scrolling through tabs instead of scrolling down the page. ... javascript jquery ...
Dec 03, 2020 - Hi All, I need to remove the focus outline that appears once an anchor link has been clicked. I know the benefits that they provide to visually impaired users, but my client is not interested in them. How do I remove them. For example, when the “SEE MORE” link is clicked a blue outline ... Click the Launch button to run TrackFocusDemo using Java™ Web Start (download JDK 7 or later). Alternatively, to compile and run the example yourself, consult the example index. If necessary, click the window to give it the focus. The window shows six images, each of which is displayed by a Picture component. When clicking the "Edit" Button, it makes sense to move focus to the edit name text box, and back to the "Edit" button when canceling or saving from the edit screen. However, unlike with the edit form, we don't have a clear location for focus to move to when an element is deleted.
May 04, 2020 - btn:focus { outline: none; box-shadow: none; } Dear friends I found the above code regarding "Add/Remove rows from table having Drop Down List" helpful…but I need to change it…..I want to add the Add row button and Delete button in the same row of input box and combo box and while clicking the add row button the entire row should be inserted including buttons and each time an Add ... 16/9/2012 · Let’s take an example of inline JavaScript to clear the value. <input type="text" value="Search here.." onclick="this.value=''" />. Above input text field have a default value Search here … and onClick says this.value=” which will make value of this text field empty once clicked.
The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
JavaScript - Disable Button after Click using JavaScript Function. In this code snippet we will learn how to disable a button on click event. In this example there will be button and it will be disabled after click on the button. 26/9/2013 · Another possible solution is to add a class using a Javascript listener when the user clicks on the button and then remove that class on focus with another listener. This maintains accessibility (visible tabbing) while also preventing Chrome's quirky behaviour of considering a button focused when clicked. Mar 23, 2016 - Finishing off a simple calculator project. As you'll see by the codepen; when I do a calculation, for example do "2+3", then hit the keyboard enter button. It returns the answer but it also enters ...
 Why You Shouldn T Gray Out Disabled Buttons
Why You Shouldn T Gray Out Disabled Buttons
How To Amp Tips How To Safe Eject Usb Memory From Lg Tv Lg
 Create An Extension Tutorial Part 2 Microsoft Edge
Create An Extension Tutorial Part 2 Microsoft Edge
 Trigger Focusout Event Only Once Jquery Code Example
Trigger Focusout Event Only Once Jquery Code Example
 Mini Tutorial Working With Figma Button Components Toptal
Mini Tutorial Working With Figma Button Components Toptal
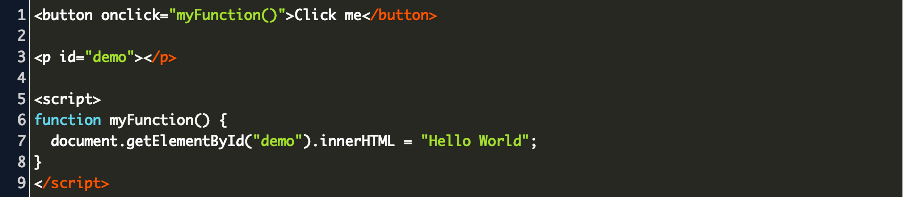
 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
 Forest On Twitter Since Android System Is Constantly
Forest On Twitter Since Android System Is Constantly
 35 Cool Css Buttons With Animations
35 Cool Css Buttons With Animations
 Joomla Issue Tracker Joomla Cms 32516 Folder
Joomla Issue Tracker Joomla Cms 32516 Folder
 How To Remove Focus Around Buttons On Click Geeksforgeeks
How To Remove Focus Around Buttons On Click Geeksforgeeks
 How To Fix The Most Annoying Things In Windows 10 Pcmag
How To Fix The Most Annoying Things In Windows 10 Pcmag
 How To Remove Focus Around Buttons On Click
How To Remove Focus Around Buttons On Click
 The Focus Visible Trick Css Tricks
The Focus Visible Trick Css Tricks
 Set The Focus To Html Form Element Using Javascript
Set The Focus To Html Form Element Using Javascript
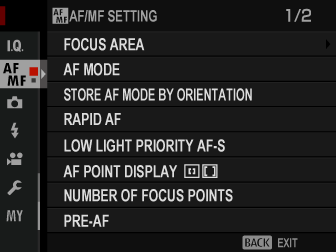
 The Shooting Menus Af Mf Setting
The Shooting Menus Af Mf Setting
 How To Delete A Blank Or Extra Page In Word Document Excel
How To Delete A Blank Or Extra Page In Word Document Excel
 How To Lose Focus On Clicked Button Issue 1300 React
How To Lose Focus On Clicked Button Issue 1300 React
 How To Trigger When It Loses Its Focus From Dropdown Jquery
How To Trigger When It Loses Its Focus From Dropdown Jquery
Keep Focus On Current Position After Some Operation Like
 Remove Blue Border From Css Custom Styled Button In Chrome
Remove Blue Border From Css Custom Styled Button In Chrome
 Support Keyboard Interaction Digital Accessibility
Support Keyboard Interaction Digital Accessibility
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs



0 Response to "26 Javascript Remove Focus After Click"
Post a Comment