23 What Should I Learn After Javascript
Aug 10, 2019 - When I first started learning web development on my own, I often struggled with finding the next step in my learning. I would go through several JavaScript courses on popular sites such as Coursera, Udemy, Udacity, PluralSight, and FreeCodeCamp. After completing a fundamentals course, I would ... How many projects have you built with HTML CSS and JavaScript? If you have built many different projects then you have two options. Continue JavaScript and become a front end developer or learn a back end Language like Ruby, PHP, and Python. NOTE:...
 Top 10 Free Online Courses To Learn Javascript In 2021 Dev
Top 10 Free Online Courses To Learn Javascript In 2021 Dev
Oct 31, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

What should i learn after javascript. Learn Designing After HTML, CSS and JavaScript Web Designing and Development are two Different Things. SO if you Like to Develop Website then you should learn some Programming Languages like PHP after HTML, CSS and JavaScript. But if you Like to Design Modern, Good Looking Websites then you should Learn Web Designing after HTML, CSS and JavaScript Jun 23, 2019 - Hi, Currently, I'm learning JavaScript as my base language. I don't wanna jump into fully web development right now but want to continue my learning … 🔥 Land the job! Get help with a resume and cover letter https://gumroad /grindreel📚My Courses: https://grindreel.academy/💻 Learn Code FREE for 2 months...
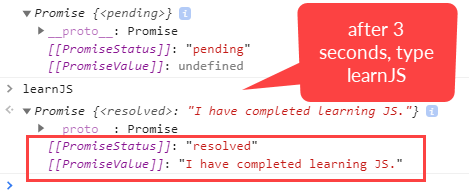
Jun 26, 2015 - Hi there. I have completed javaScript tutorial by CodeCademy. I am also familiar with the javascript as I have hands on experience in it as well. So where should I proceed now? What kind of tutorial should I take? I'd be happy to consider opinions in this regard. In Learn JavaScript, I show you everything you need to know, step by step, starting from the absolute basics to JavaScript, to building real components from scratch. If you loved this article and would love more hands-on practice and step-by-step lessons, you'll love Learn JavaScript. 4 Answers4. The next logical step (in my opinion) is PHP. Most modern websites, such as picture hosting sites, are built on either PHP or ASP.NET. This is what gives it the power to "dynamically" change the content you see, depending on the user's interactions. Another thing you'd need is a database.
Jan 09, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Beginners should start with easy-to-learn languages like JavaScript, Python, or Ruby to get their feet wet and start building applications. Programmers with more experience would be smart to master a foundational and versatile language like C or Java to gain a better understanding of how computers and software interact. Dec 05, 2017 - Yesterday, I was asked by the Berlin chapter of Women Techmakers to give a talk at the graduation ceremony of their JavaScript Crash Course. I wanted to give a talk about the next steps you can take…
1 Programming fundamentals to master before learning Node JS. 1.1 Basic data types. 1.2 Control flow. 1.3 Loops. 1.4 Functions. 1.5 Advance data types, Objects, and Arrays. 1.6 Composing basic programs. 1.7 Fixing bugs, finding a solution online. 2 JavaScript specific concepts that are heavily used in Node JS. It's easy to build any kind of application and learn any framework and libraries if the fundamentals are clear. Also, it will help you in interviews as well. Let's discuss some of the basic concepts of javascript which are important to learn for any javascript developer. 1. Scope. Scope means variable access. After reading the last couple of articles you should now know what JavaScript is, what it can do for you, how you use it alongside other web technologies, and what its main features look like from a high level. In this article we will get down to the real basics, looking at how to work with the most basic building blocks of JavaScript ...
A JavaScript framework provides developers with tested tools that help them rapidly scale up the development of new applications. They help you expand the functionality of JavaScript to work with the front and back-end of web applications. Why should I use a JavaScript framework? Frameworks help you with the DRY rule: Don't Repeat Yourself. Learn JavaScript after HTML and CSS JavaScript is a high-level programming language that conforms to the ECMAScript specification. JavaScript can Insert, Change, Update, Remove and Style the HTML Element. So by Learning JavaScript you can use every CSS style in JavaScript and also you can create any HTML Element using JavaScript. After Node.js, it's even possible to develop a complete web application, front to back using just JavaScript.If you want to learn more about modern web technologies, The Web Developer Bootcamp ...
For some people, something like JavaScript or HTML will be the best programming language to learn first. They are suited to front-end web development and content management and will be useful for people who work in these fields. However, learning a language like HTML won't help you if you want to work with something like iOS app development ... Should I learn Python or JavaScript first or learn Python after Javascript? [00:10:17] Coursera: So, if someone is interested in coding and want to make that career switch, would you recommend Python as the first language for them to learn? [00:10:31] Dr. Chuck Severance: Yes, but. So, I would say that Python is the first language to learn sort ... It's Easy To Learn: There's an opinion about Javascript that sometimes even after developing for ages, developers wouldn't necessarily know even the basics of Javascript. That could've ...
Jul 19, 2021 - Mastering this key programming ... machine learning, and artificial intelligence—to name just a few! Ultimately, if you want any kind of development or engineering career, proficiency in JavaScript is a must. ... JavaScript is the most popular programming language in the world, so it’s no wonder that it’s one of the most sought-after skills in ... I would say if you have done html and css, you are learning a lot of front end stuff, you should complete your front end knowledge by learning javascript and then move onto server sided stuff. I think it's a good idea to do both, but javascript maybe first. If you would like to learn a different backend language, start learning Java or C#. Also you can dive deeper in JS (e.g. learn Promises, read the You Don't Know JS book) if you want, and look at web architecture like REST and stuff. Take a look at some frontend and backend roadmaps in roadmap.sh to assess your knowledge.
After learning JavaScript, there are 3 major paths I recommend you explore: Build projects with basic JavaScript. Learn a popular framework based on JavaScript. Shift focus to a completely different programming language. 1. Build projects with basic JavaScript. Build projects to grow your expertise ~ Unsplash / @andriklangfield. Hello! IMO, You should learn about SASS or SCSS. You could learn a JavaScript library (reactjs, for example) or front end framework (Angular 8+, emberjs or vuejs). Mar 22, 2019 - That’s right—if you are setting out to learn your first programming language after handling HTML and CSS basics, you should start with JavaScript before Python, Ruby, PHP or other similar languages. We wrote an in-depth article about Python versus Javascript if you want to take a deeper ...
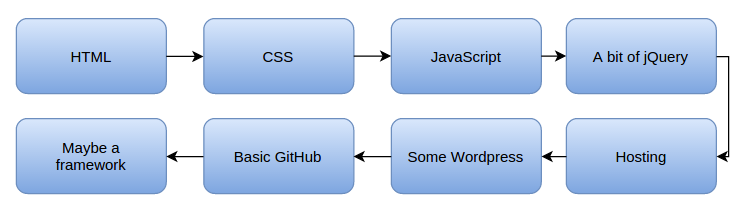
Learn a framework like Vue or React. Start with Vue, it is very simple and very powerful. It simplifies development process and makes it more fun. Plus, nowadays most jobs require you to know a framework. Build an Electron app. It comes with Node.js and it will let you practice working with more advanced concepts. What should I learn after JavaScript?I'm assuming you'll have already learned HTML, since HTML5 mandates using JavaScript for interactive website functionali... A front-end developer often wonders about what to do next after having mastered HTML, CSS and Javascript. HTML is a markup language that is used to create static sites, whereas CSS is a styling language that is used to set the visual style of web pages and user interfaces written in HTML and XHTML. Javascript, on the other hand, is a dynamic ...
Apr 23, 2020 - JavaScript + jQuery – JavaScript is THE thing to learn after mastering HTML and CSS. It’ll enable you to take your static HTML and CSS website and make it DANCE. You can do all kinds of interactive things with JavaScript. No matter how well you learn JavaScript, you'll be limited career-wise if you can't manage basic design tasks. This might not seem inherently true; after all isn't that what professional designers are for? But the truth is that unless you're a purely server-side developer (excluded by our assumptions above), there will be times when you ... Feb 14, 2016 - I don't think he meant it like that, I took it as he knows JavaScript well( from the title) and he is just vaguely familiar with Java, and was wondering if he should consider learning more of it. But I could be wrong.
Jul 29, 2019 - I have already completed raw basic javasceipt code . should i go with framework or learn vanilla js (plain ES6). I have some little about knowledge of Jquery What should I learn after node.js? After learning HTML, CSS, JS and Node, you have enough to make a web app. Do that: learn how to make an actual thing people might want to use. There's no point learning fancy frameworks until you have a good idea of why you need them and what problems they solve. I agree that developers should eventually learn more than one language; I'm arguing that first they should learn one language well. And — as you can probably guess from the upside down text in my headline — that language should be JavaScript. Let's kick things off by exploring how programming is currently taught in school. Computer ...
May 24, 2017 - What should I learn next? I prefer that which is important, and perhaps, closely related to JavaScript. ... Try solving some problems, that should be a test to see if you are ready to learn another language :). ... After JavaScript? Trust me, You don't know JavaScript. Well, life is good for you my friend. JavaScript is huge in this world, with its adoption in main frameworks such as React, Angular, or Vue. This is also, in my opinion, the way to be the most marketable for a software developer in 2020. Learn JavaScript, then switch to its frameworks. Also, note how the ultra-popular TypeScript is just a ...
 10 Websites To Learn Javascript Coding For Free Best Of Lot
10 Websites To Learn Javascript Coding For Free Best Of Lot
 Is Javascript Hard To Learn Everything To Know About The
Is Javascript Hard To Learn Everything To Know About The
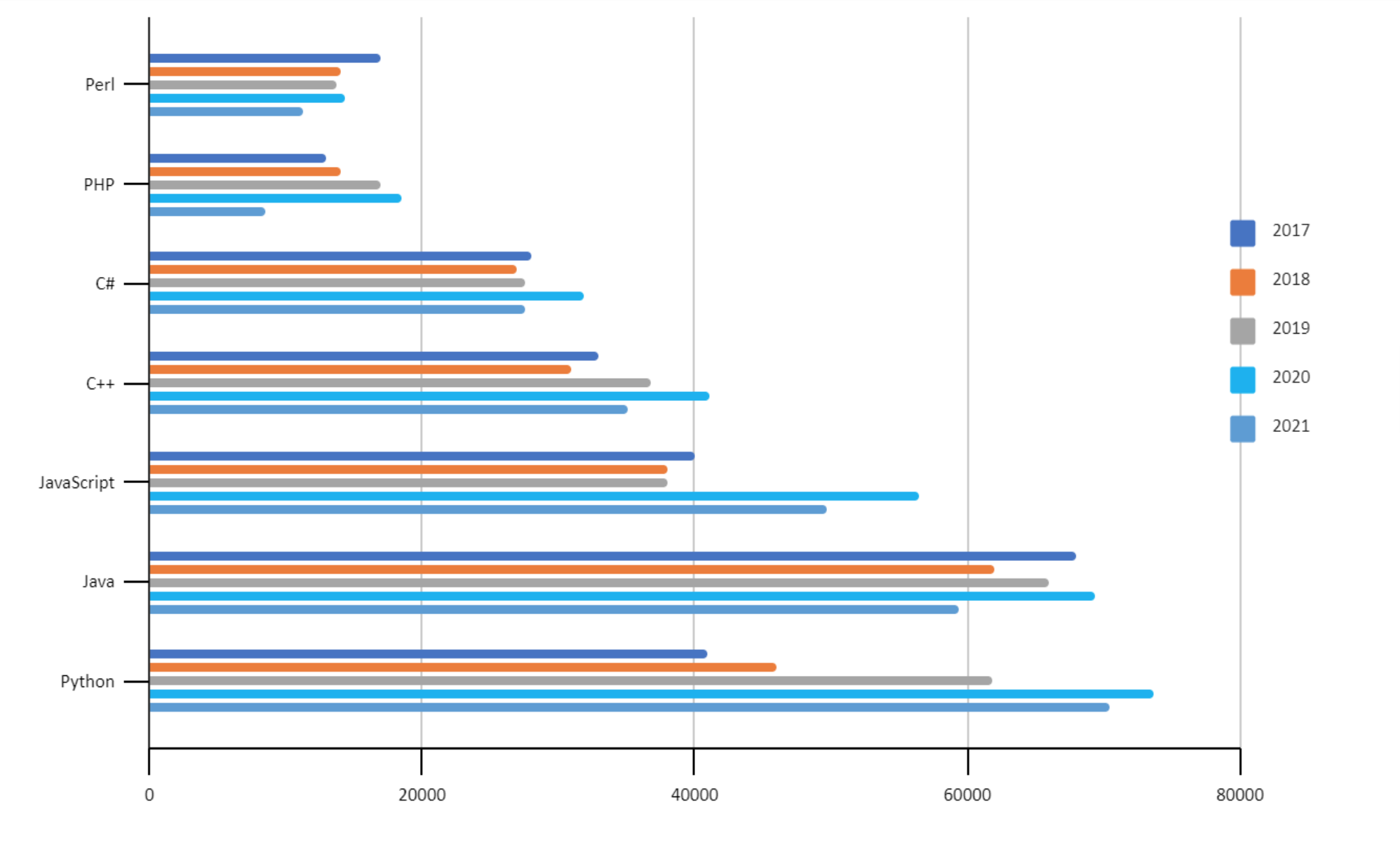
 2020 It Skills What We Learned From 213 782 Coding Tests
2020 It Skills What We Learned From 213 782 Coding Tests
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Why Learning To Code Is So Damn Hard Thinkful
Why Learning To Code Is So Damn Hard Thinkful
 What Can I Make With Javascript Career Karma
What Can I Make With Javascript Career Karma
 What Coding Language Should I Learn After Finishing Html And
What Coding Language Should I Learn After Finishing Html And
 The Definitive Guide To The Javascript Promises
The Definitive Guide To The Javascript Promises
 Six Simple Mind Tricks To Help You Learn Javascript Faster
Six Simple Mind Tricks To Help You Learn Javascript Faster
 Programming Languages To Learn 2020 Ieee Computer Society
Programming Languages To Learn 2020 Ieee Computer Society
 How Long Does It Take To Learn Java If I Know Javascript
How Long Does It Take To Learn Java If I Know Javascript
 Here Is What You Should Learn After Javascript By Piero
Here Is What You Should Learn After Javascript By Piero
 Learn Javascript V5 9 2 Com Sololearn Javascript For
Learn Javascript V5 9 2 Com Sololearn Javascript For
Java Vs Javascript Which Is The Best Choice For 2021
 Best Courses To Learn Javascript Javascript Is By Far The
Best Courses To Learn Javascript Javascript Is By Far The
 The 9 Best Programming Languages To Learn In 2021 Fullstack
The 9 Best Programming Languages To Learn In 2021 Fullstack
 What Should I Learn After Basic Javascript Dev Community
What Should I Learn After Basic Javascript Dev Community
 How Long Does It Take To Learn Javascript Amp Get A Freakin Job
How Long Does It Take To Learn Javascript Amp Get A Freakin Job
 The 5 Best Ways To Learn Javascript Fast In 2021 For
The 5 Best Ways To Learn Javascript Fast In 2021 For
 Top Programming Languages Of 2021 Coding Dojo Blog
Top Programming Languages Of 2021 Coding Dojo Blog
 Here Is What You Should Learn After Javascript By Piero
Here Is What You Should Learn After Javascript By Piero

0 Response to "23 What Should I Learn After Javascript"
Post a Comment