35 Javascript Save File From Url
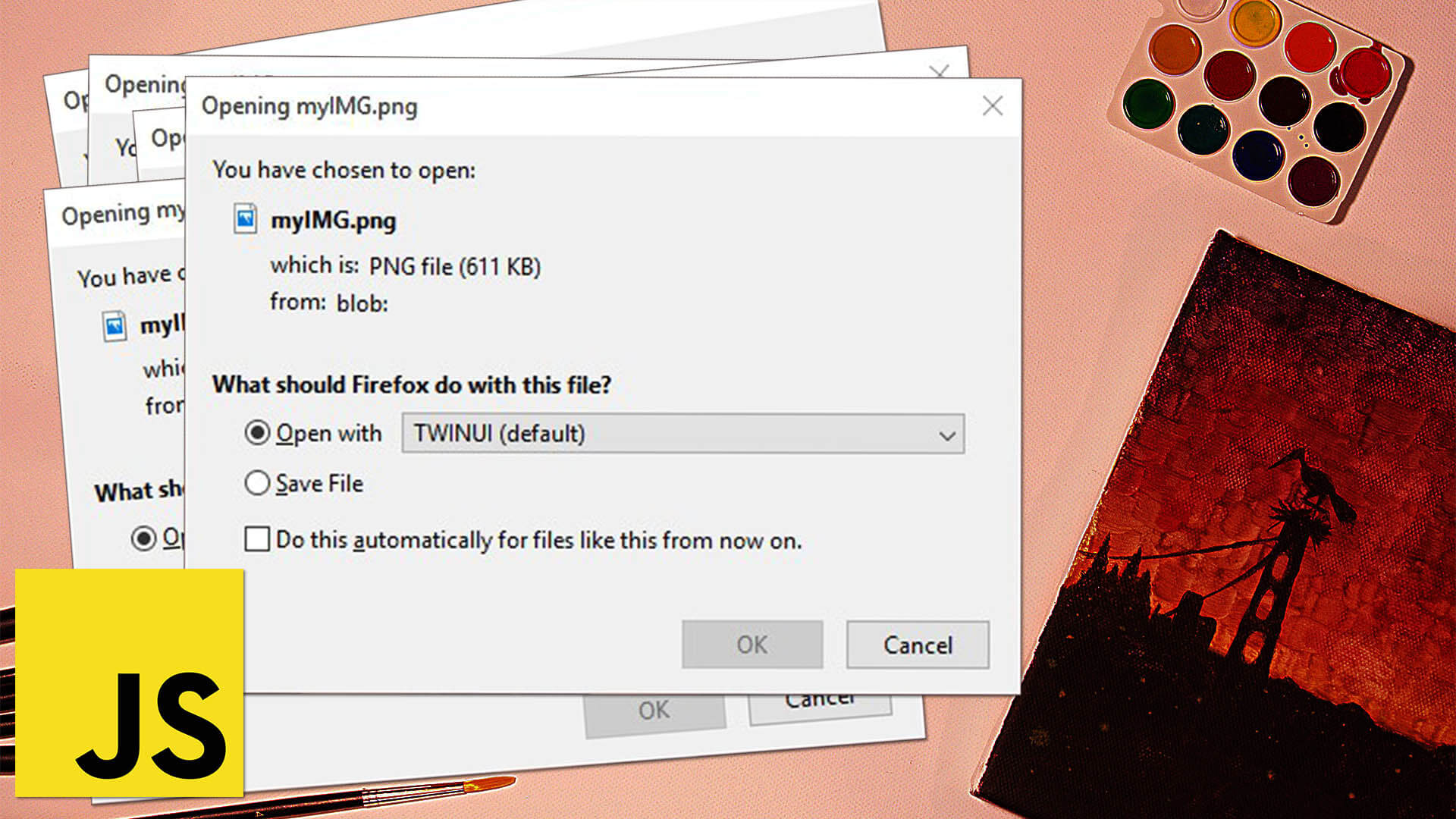
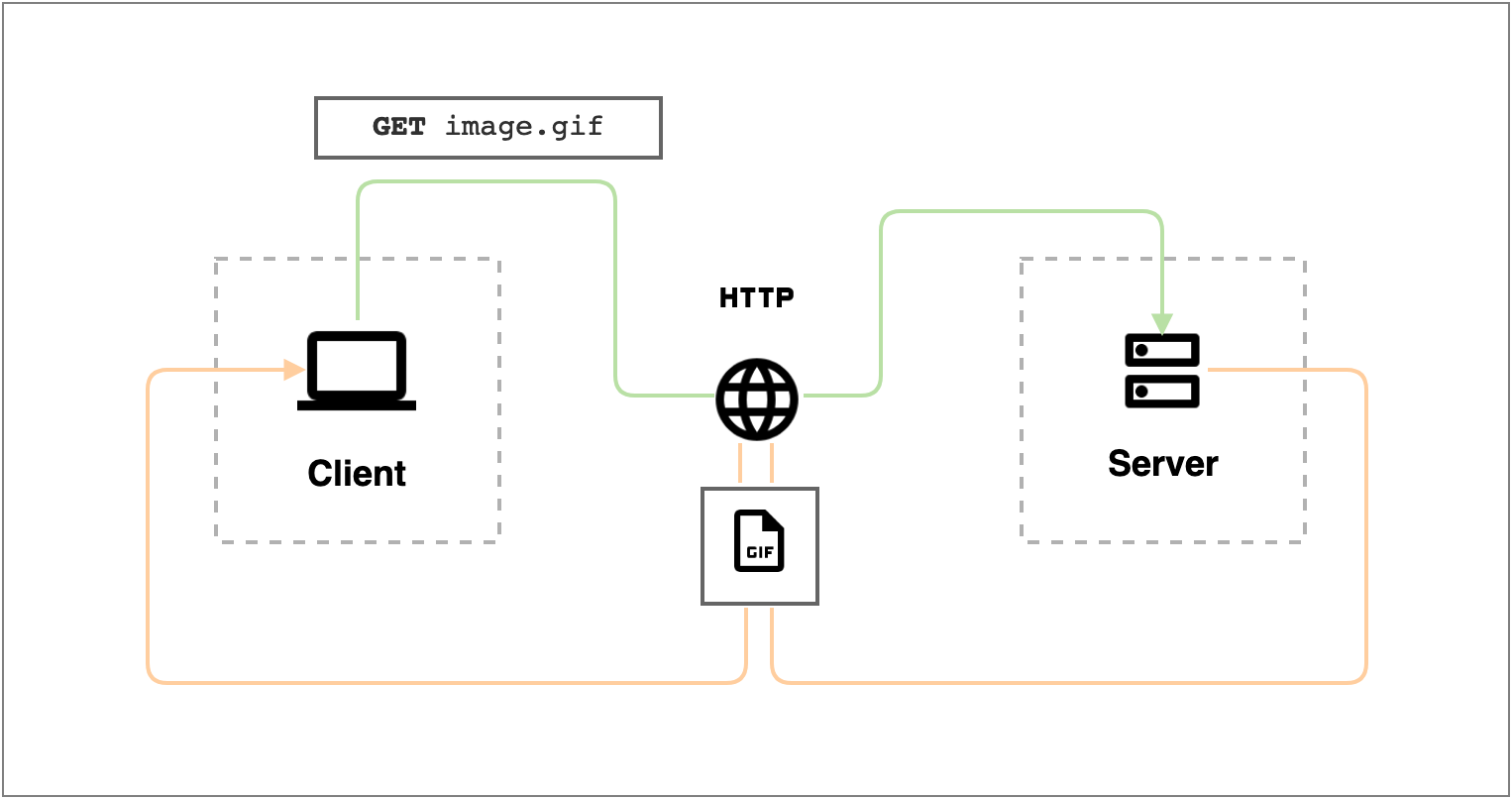
In the console window, copy the URL and paste it in the browser’s address bar. The browser will translate the BLOB and will show the value. Remember: Every time you click the save button, the script will create a new BLOB from the form data. Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ...
 Download Youtube Video Thumbnail In Php Amp Javascript By
Download Youtube Video Thumbnail In Php Amp Javascript By
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.

Javascript save file from url. document.getElementById('download_link').href = url; The magic happens on the third line, the window.URL.createObjectURL()APItakes a Bloband returns an URL to access it. The URL lives as long as the document in the window on which it was created. Notice that you can assign the type of the data in the new Blob()constructor. Apr 26, 2021 - Downloading files is an essential aspect of surfing the internet. Tons of files are downloaded from the internet every day, from binary files (such as applications, images, videos, and audio) to… async function getFileFromUrl(url, name, defaultType = 'image/jpeg'){ const response = await fetch(url); const data = await response.blob(); return new File([data], name, { type: response.headers.get('content-type') || defaultType, }); } // `await` can only be used in an async body, but showing it here for simplicity. const file = await getFileFromUrl('https://example /image.jpg', 'example.jpg');
Javascript Create File Object From URL. In this tutorial I will show you how to retrieve a remote file and then create a blob (similar to file object). This can be useful if you want to analyze a text/binary remote file on frontend using JavaScript. This simple code converts a remote file to a blob object. var blob = null; File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ... transform string into array js ... code examplehow to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys ...
URL Bar Resizing; Chrome DevTools: JavaScript CPU Profiling in Chrome 58 ... Whether you're making an advanced WebGL-powered CAD web app and want to save 3D object files or you just want to save plain text files in a simple Markdown text editor, saving files in the browser has always been a tricky business. Usually when you want to save a file ... How to download File Using JavaScript/jQuery ? ... Save. Like. Next. How to trigger a file download when clicking an HTML button or JavaScript? ... How to download a file using Node.js? 29, Jan 21. Download file from URL using PHP. 06, May 19. How to download a CSV file in PHP that is triggered through a URL ? 10, Jun 20. How to use R to ... Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method… Mar 21, 2021 - In this article, we will learn how to download files using JavaScript. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute ...
The Saver is the easiest way to add files to your users' Dropboxes. With two clicks, a user can download files of any size into their Dropbox, making those files available on all their computers and devices as soon as the download completes. The Saver is a Drop-in component that works on web and mobile web—all with just a few lines of code. Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... I have created a form in live cycle with a save button that, when clicked, automatically names the .pdf using information from fields within the form and saves the file to 2 different folders on the C: drive. this is done using both javascript on both the button and a folder level script located in the program files javascript folder for reader ...
5/2/2016 · You cannot create a File object only giving an URL to it. The right method is to get the file through a Http request and read it, with something like this: var blob = null var xhr = new XMLHttpRequest() xhr.open("GET", "path/to/file") xhr.responseType = "blob" xhr.onload = function() { blob = xhr.response LoadAndDisplayFile(blob) } xhr.send() May 12, 2020 - function download(link) { var element = document.createElement('a'); element.setAttribute('href', link); element.style.display = 'none'; document.body.appendChild(element); element.click(); document.body.removeChild(element); } Note: The standard HTML5 canvas.toBlob() method is not available in all browsers.canvas-toBlob.js is a cross-browser canvas.toBlob() that polyfills this.. Saving File. You can save a File constructor without specifying a filename. If the file itself already contains a name, there is a hand full of ways to get a file instance (from storage, file input, new constructor, clipboard event).
Mar 28, 2021 - Sometimes, you may want to save programmatically generated data as a file using JavaScript. That's where blobs and object URLs are useful. A Blob object is a file-like object used to represent raw immutable data. Blob objects contain information about the type and size of data they store, ... May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences. Sep 01, 2020 - Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source.
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... How to create a file from a dataURL? (javascript) Hi guys, I am trying to upload pictures to Parse , I do not have the files, but the dataURL's (because I resized the images), but need an image file to upload. ... I've never save a data url as a file, but a quick search on Stackoverflow turned up these ideas: 4. Handling the picker response object. When the user is done picking file(s), the success callback receives response object. This object contains properties, include value property which is a collection of Item resource with a subset of the item's properties.. When using the save action, this collection provides the item metadata for the newly uploaded file.
The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... 21/11/2019 · Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You can use this method on browsers that support HTML5. A URL for locally stored files always starts with filesystem: followed by the domain with leading http. As temporary files are separated from permanent files, the URL string contains persistent for permanently stored and temporary for temporarily stored files. Created folders and files follow from there.
May 04, 2013 - I'm playing with the idea of making a completely JavaScript-based zip/unzip utility that anyone can access from a browser. They can just drag their zip directly into the browser and it'll let them Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js. Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js. Skip to content. ... Don't forget to revoke the object URL to free the memory - they don't get garbage collected. Sep 19, 2017 - Function Code: /* Helper function */ function download_file(fileURL, fileName) { // for non-IE if (!window.ActiveXObject) { var save = document.createElement('a'); save.href = fileURL; save.target = '_blank'; var filename = fileURL.substring(fileURL.lastIndexOf('/')+1); save.download = fileName ...
Declare a variable and store the directory name where downloaded file will save. Use basename () function to return the file base name if the file path is provided as a parameter. Save the file to the given location. Open the saved file location in write string mode VBscript download file from url. Updated: January 10, 2013. Ali Taheri. Simply: Create a text file then save it as example.vbs (with vbs extension). Copy and paste the code below: 1. 2. 3. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats:
Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file. Note that in the static method downloadFile(), we have to check HTTP response code from the server to make sure the URL is available (HTTP status 200). Then we extract the file name either from the HTTP header Content-Disposition (in case the URL is an indirect link), or from the URL itself (in case the URL is the direct link). We also print ...
Once you have this file, attempt uploading a few files through the form. I made a phplogo.png and testfile1.txt to test with, and uploaded the file. In Developer Tools, under the Console, you should see a response like this: Developer Tools -> Console The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ... May 27, 2020 - The function injects an <a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call.
 Saving File With Javascript File Api Results Wrong Encoding
Saving File With Javascript File Api Results Wrong Encoding
 Save As Video But How To Do It With Javascript And Html
Save As Video But How To Do It With Javascript And Html
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
 How Do I Save A Link To A Webpage As A Shortcut In The
How Do I Save A Link To A Webpage As A Shortcut In The
 How To Encode And Stream Video Files With Node Js Azure
How To Encode And Stream Video Files With Node Js Azure
 Solved Custom Includes File Nintex Community
Solved Custom Includes File Nintex Community
 Jsp File Upload Amp File Download Program Examples
Jsp File Upload Amp File Download Program Examples
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
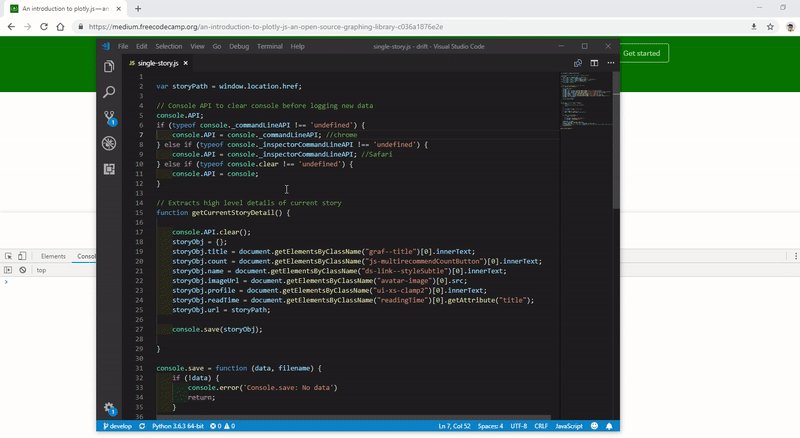
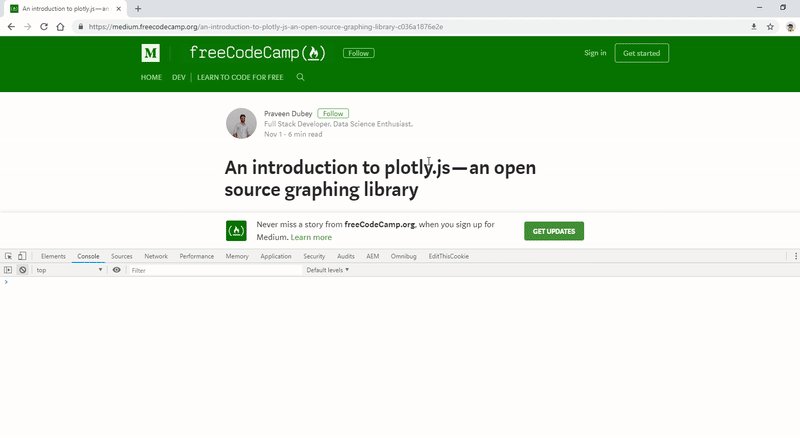
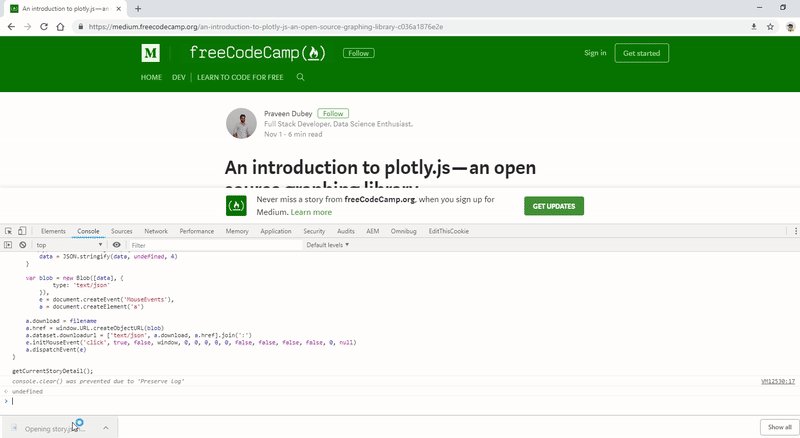
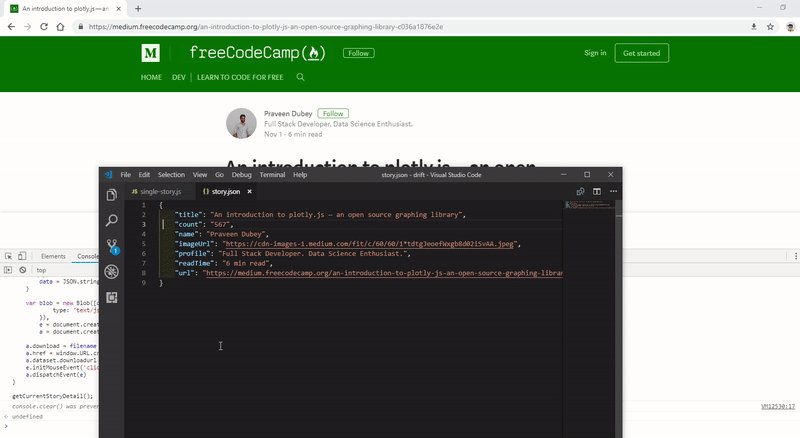
 How To Use The Browser Console To Scrape And Save Data In A
How To Use The Browser Console To Scrape And Save Data In A
 Working With The File Url In Mean Stack Javatpoint
Working With The File Url In Mean Stack Javatpoint
 How To Get The File Name From Page Url Using Javascript
How To Get The File Name From Page Url Using Javascript
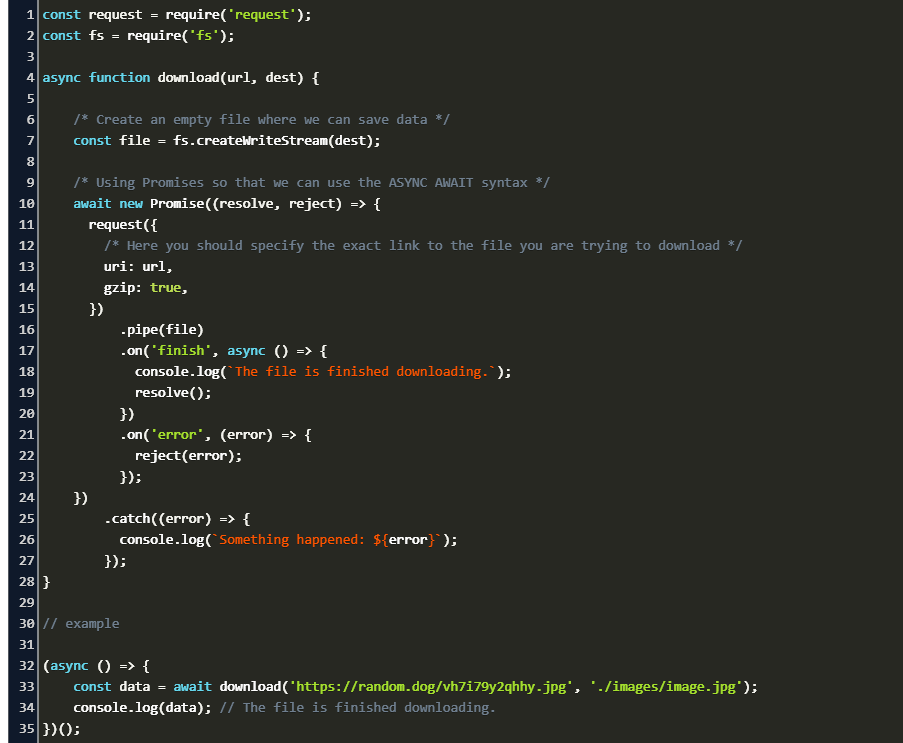
 Nodejs Download Image From Url Code Example
Nodejs Download Image From Url Code Example
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Batch Download Data And Media Files From Javascript Object
Batch Download Data And Media Files From Javascript Object
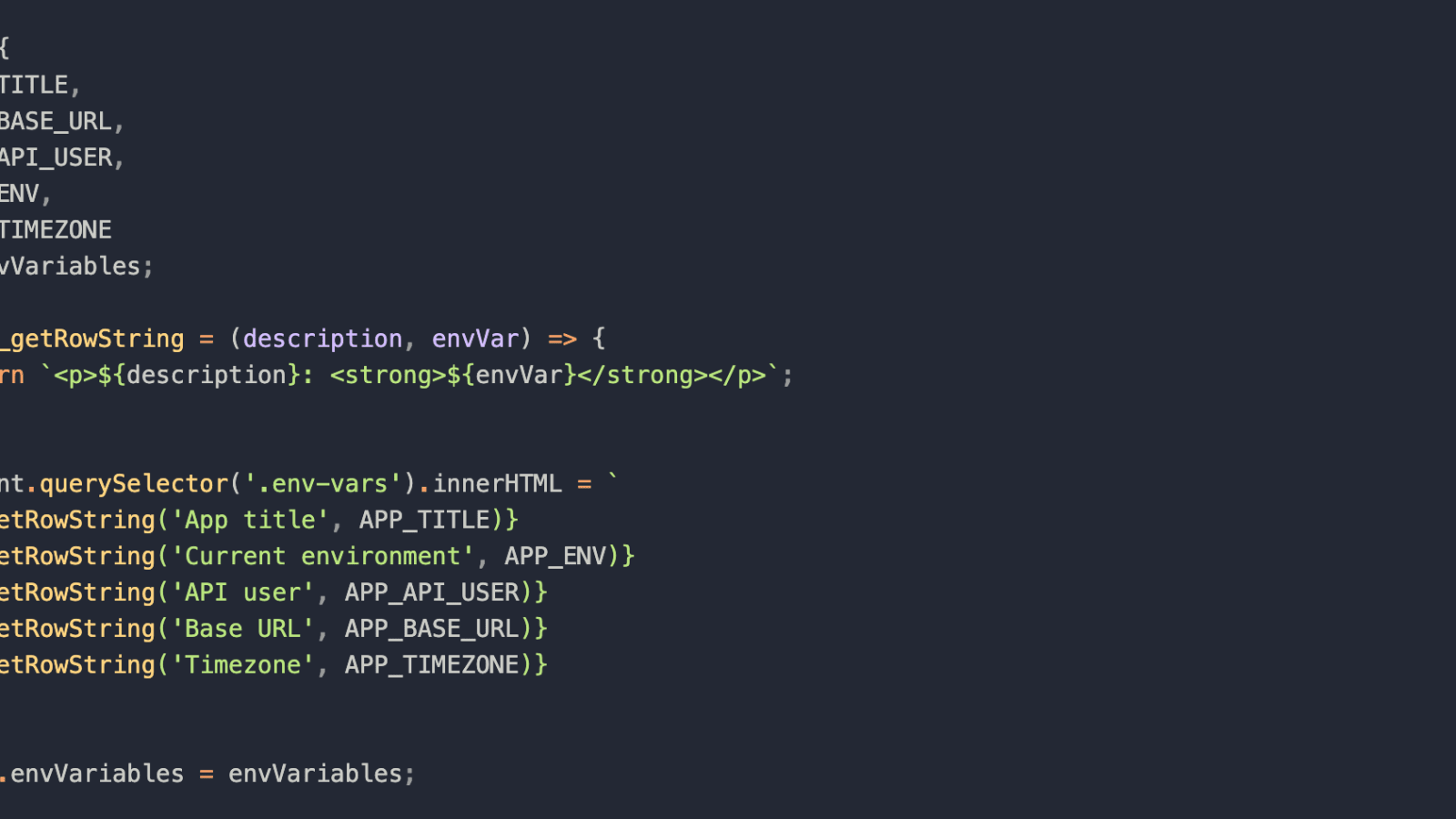
 How To Use Env File In Javascript Applications With Webpack
How To Use Env File In Javascript Applications With Webpack
 Bug Exporting Files Via Javascript Development Mozilla
Bug Exporting Files Via Javascript Development Mozilla
 How To Download File Using Javascript Nuxeo
How To Download File Using Javascript Nuxeo
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Save Javascript Or Css File To Media Library Uprival
Save Javascript Or Css File To Media Library Uprival
 Formatting Linting And Code Analysis For Java In Visual
Formatting Linting And Code Analysis For Java In Visual
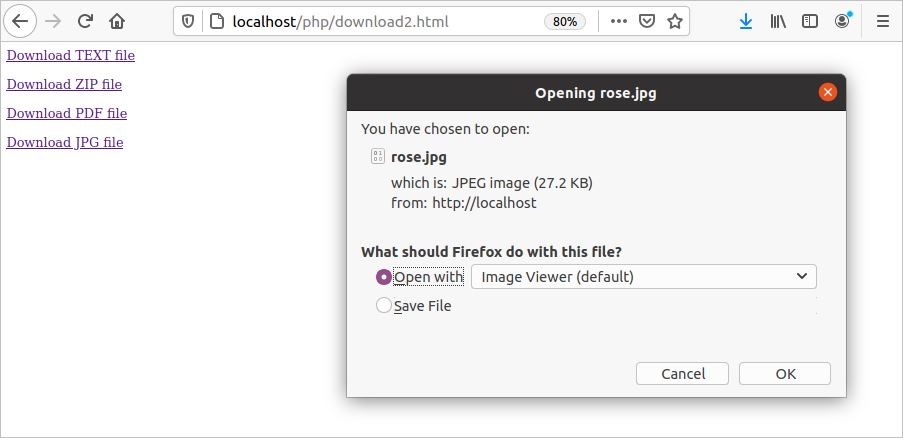
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 Save Image Ricoh Theta Sc2 Api Public Community Guide
Save Image Ricoh Theta Sc2 Api Public Community Guide
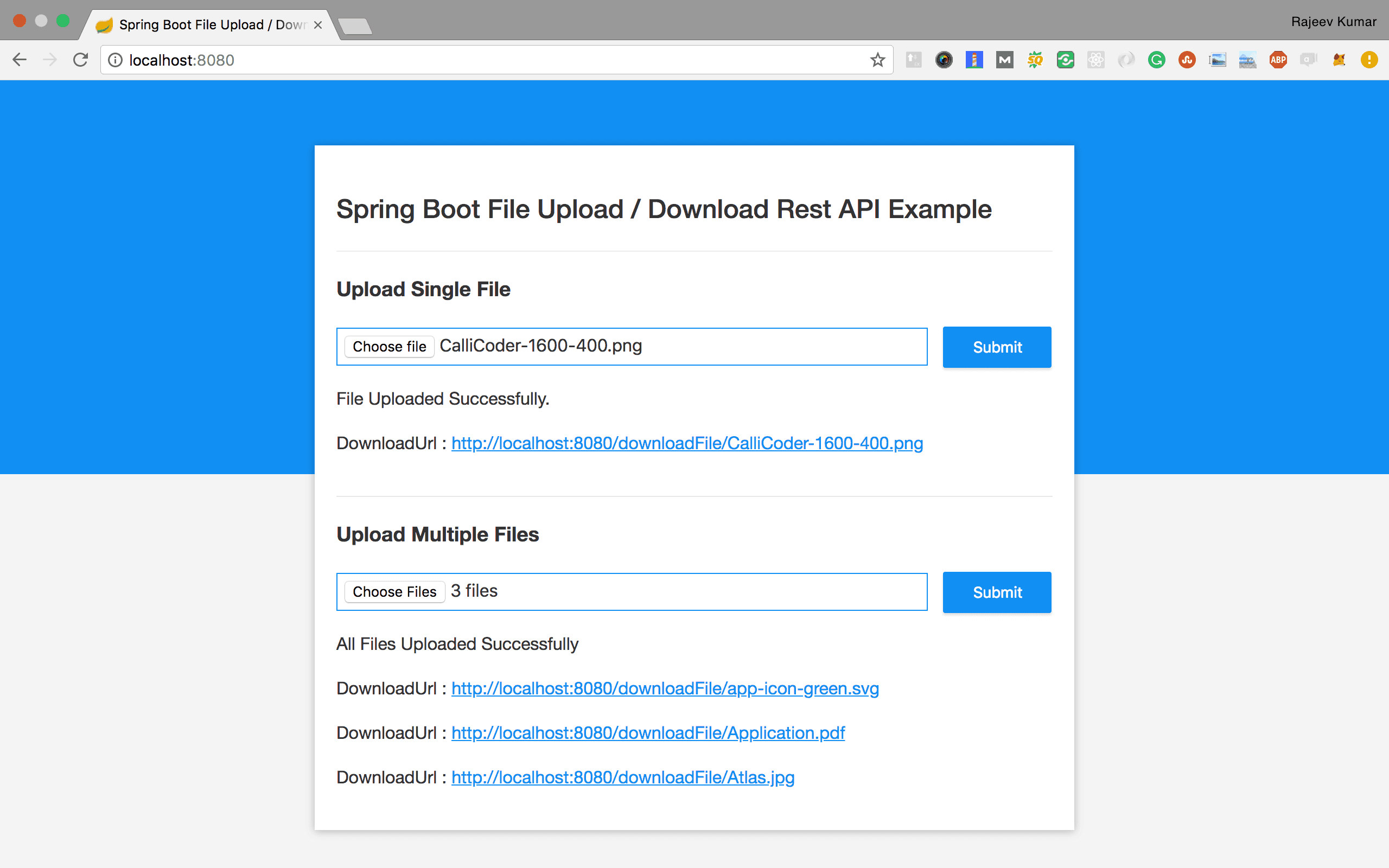
 Spring Boot File Upload Download Rest Api Example Callicoder
Spring Boot File Upload Download Rest Api Example Callicoder
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Download File In React Native Using Url Techup
How To Download File In React Native Using Url Techup
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
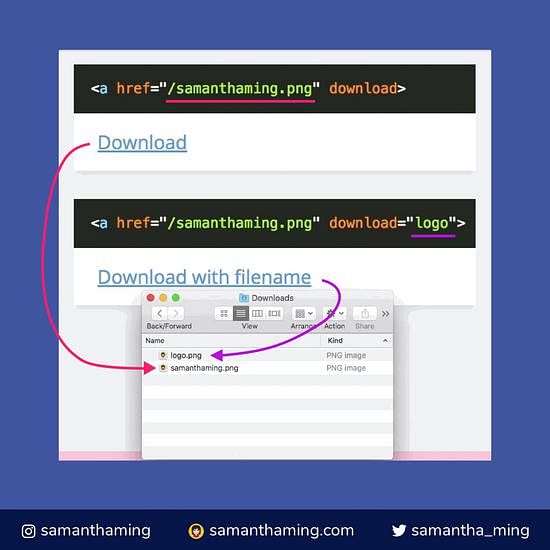
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute


0 Response to "35 Javascript Save File From Url"
Post a Comment