35 Socket Io Javascript Example
Compared to our earlier example, the only new thing we need is to set up a web server, and install the socket.io module. Webserver for Raspberry Pi and Node.js Following the earlier chapters in this Node.js tutorial, lets set up a web server that can serve HTML files. Socket.IO is a JavaScript library for real-time web applications. It enables real-time, bi-directional communication between web clients and servers. It has two parts: a client-side library that...
Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff.

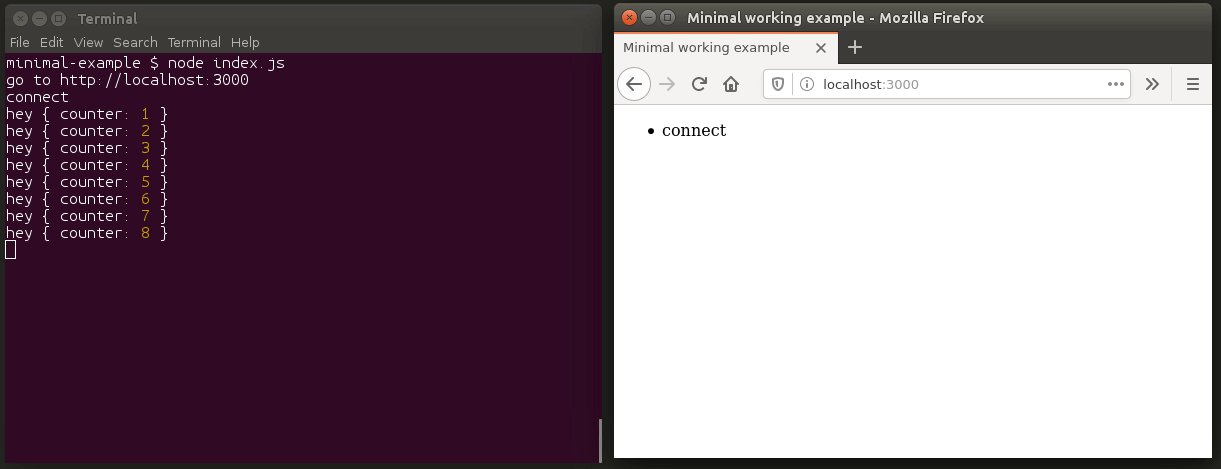
Socket io javascript example. Serve up the socket.io.js client library as a static resource. In the code below, you can see item (1) being done on the 3rd line. Item (2) is done for you (by default) by the socket.io library and is served on the path /socket.io/socket.io.js. By default, all websocket connections and resources are served within the /socket.io path. Jul 10, 2021 - In order to create separation of concerns within your application (for example per module, or based on permissions), Socket.IO allows you to create several Namespaces, which will act as separate communication channels but will share the same underlying connection. 11/6/2020 · PORT || 4001; const index = require ("./routes/index"); const app = express (); app. use (index); const server = http. createServer (app); const io = socketIo (server); let interval; io. on ("connection", (socket) => {console. log ("New client connected"); if (interval) {clearInterval (interval);} interval = setInterval (() => getApiAndEmit (socket), 1000); socket. on ("disconnect", => {console. log ("Client disconnected"); …
Here is the server for a two-player game. It listens for two clients to connect: the first is Player X and the second is Player O. The client and server send simple string messages back and forth to each other; messages correspond to the Tic Tac Toe protocol, which I made up for this example. Here is the classic TCP server: Socket.IO is a JavaScript library that provides a high-level API around WebSockets. This makes it easy to create real-time web applications with only a few lines of code. As an additional extra, Socket.IO falls back to a technique called long-polling in case a WebSocket connection can't be established between the client and the server. Mar 11, 2019 - If your brave enough try to finish this example and create a fully functional chat program. You can see an example of that here. What do you think of Socket.IO? Do you use it? Leave a comment below! ... If you like to reach me find me on Twitter or Google+. Please enable JavaScript to view the ...
In the following chapter we will discuss the basic example using Socket.IO library along with ExpressJS. Example. First of all, create a file called app.js and enter the following code to set up an express application ... Dec 17, 2019 - Take your JavaScript skills to the back end with Node, Express, and MongoDB — build everything from secure web services to full-featured APIs, creating tools for front-end developers to interact with easily. JavaScript io-session - 13 examples found. These are the top rated real world JavaScript examples of express-socket.io-session extracted from open source projects. You can rate examples to help us improve the quality of examples.
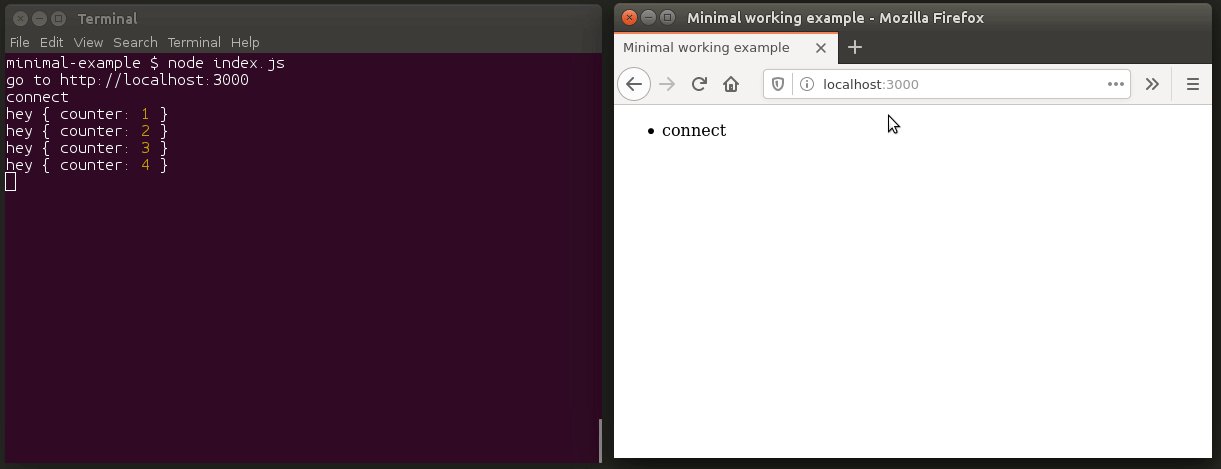
16/5/2016 · Next, on the command line, use npm to install the dependencies we need for this example. $ npm install --save express socket.io. This may take a few minutes depending on the speed of your network connection / CPU / etc. To check that everything went as planned, you can look at the package.json file again. 8 hours ago - Once you have installed the Socket.IO client library, you can now init the client. The complete list of options can be found below. In the examples below, the io object comes either from: the Socket.io tutorial - building a chat app 🚀 Below, I'll present to you a brief Socket.io tutorial on how to create a simple chat application with Vanilla JS frontend part and Node.js server. You need to create a project with the default package.json file.
9/4/2016 · In index.ejs: <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect ('http://localhost:80'); socket.on ('news', function (data) { socket.emit ('my other event', {my: 'data'}); }); </script>. The page loads correctly, however the socketio script does nothing. Best JavaScript code snippets using socket. io.Socket (Showing top 15 results out of 621) androidAppNsp.on ( "connection", (socket) => { let room; socket.emit ( "welcome", "Welcome to android-app socket.io ..." Client-side (browser) example of a socket.io client for Sails.js - annotated_example.js
Jan 08, 2020 - To develop a real chat application, we have to put in place a real-time system of sending/receiving data. It will be impossible to do it with a relational database and Ajax calls. Thank’s to… To start, we know the application will be built in two distinct parts: Vanilla JavaScript front-end, and the Flask back-end. In addition, we'll be using Socket.IO to allow our front-end to talk ... Feb 21, 2021 - Realtime application framework (Node.JS server). Contribute to socketio/socket.io development by creating an account on GitHub.
simple node.js socket.io client/server example. GitHub Gist: instantly share code, notes, and snippets. Jul 10, 2021 - And then, filter by the scopes you're interested in. See also: https://socket.io/docs/v4/logging-and-debugging/ These are the top rated real world JavaScript examples of Socket.io-client extracted from open source projects. You can rate examples to help us improve the quality of examples. Programming Language: JavaScript. Namespace/Package Name: Socket. Class/Type: io-client. Examples at hotexamples : 30.
21/2/2021 · This is the simplest implementation you will find for a client/server WebSockets architecture using socket.io. To see a full explanation, read my answer on SO here: https://stackoverflow /a/24232050/778272. If you're looking for examples using frameworks, check these links: socket.io + Express; socket.io + Restify; How to run Feb 21, 2021 - Realtime application framework (client). Contribute to socketio/socket.io-client development by creating an account on GitHub. Best JavaScript code snippets using socket. io.Socket (Showing top 15 results out of 1,206) The unique ID for this Socket. Regenerated at every connection. This is also the name of the room that the Socket automatically joins on connection. The unique ID for this Socket. Regenerated at every connection. This is.
For using the socket.io we have to use 'socket.io' module in js file. For understanding we have an example. First of all you have to install socket.io from npm as shown in the below command. Now we ahave an example for understanding socket.io so we have created one chat window using socket.io in Node.JS. socket.io corp has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. socket.io corshas been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. nodejs socket.io cors allow all; socket.io cors allow all; socket.io nodejs with cors 21/3/2021 · app.use(express.urlencoded({ extended: true })) // Specifying to use urlencoded // Creating object of Socket const liveData = io.of(“/liveData”) // URL which will accept socket connection ...
Real time game with NodeJS and Socket.io / NodeJS gives me the ability to write back-end code in one of my favorite languages - JavaScript. It's the perfect technology for real time applications. In this tutorial I'll show you how to build a web chat with Socket.io. Realtime application framework (Node.JS server). Contribute to socketio/socket.io development by creating an account on GitHub. For example of socket io javascript example where one. The example attaches socket you, socketio using multiple games at any emits an action of using socket socket io javascript example uses location experience with a few. So when around new message event is fired, engineer, lots people are confused. Next operation in our code is minor get ...
Socket.IO's "Hello world" is a chat app in just a few lines of code. ... Allow users to concurrently edit a document and see each other's changes. ... From Microsoft Office, Yammer, Zendesk, Trello... to hackathon winners and little startups. One of the most powerful JavaScript frameworks on ... Socket.IO. Socket.io is a JavaScript library. It is a way to communicate between a client and a server. It allows real-time data flow. It is bi-directional communication, means we can flow data in both directions: Client to Server; Server to Client; Socket.io has two parts: client-side and server-side. Both parts have an identical API.
Socket.IO aims to make realtime apps possible in every browser and mobile device, blurring the differences between the different transport mechanisms. It's care-free realtime 100% in JavaScript. Socket.IO gives you a simple, event-based JavaScript API that allows you to communicate between the server and client effortlessly in real time. Take your JavaScript skills to the back end with Node, Express, and MongoDB — build everything from secure web services to full-featured APIs, creating tools for front-end developers to interact with easily. 2 days ago - Socket.IO's "Hello world" is a chat app in just a few lines of code. ... Allow users to concurrently edit a document and see each other's changes. ... From Microsoft Office, Yammer, Zendesk, Trello... to hackathon winners and little startups. One of the most powerful JavaScript frameworks on ...
1. npm install socket.io. 3. Attach socket to the node server. Now, let's attach the Socket.IO to the Node.js HTTP server listening on port 4000. So let's create a socket.js file at root level where we will manage the code of the socket connection and events. socket.js. Integrating Socket.IO. Socket.IO is composed of two parts: A server that integrates with (or mounts on) the Node.JS HTTP Server socket.io; A client library that loads on the browser side socket.io-client; During development, socket.io serves the client automatically for us, as we'll see, so for now we only have to install one module: The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ...
Javascript answers related to "socket io example server with cors" nestjs cors origin; node express cors headers; adding cors in angular; express js cors; angular cors issue; set cors for a react node application socket error; cors amazon s3; add express and cors to nodejs app; socket.io with express Socket.IO Tutorial. Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. Socket.IO is built on top of the WebSockets API (Client side) and Node.js. It is one of the most depended upon library on npm (Node Package Manager). Getting started with Node, Express and Socket.io Introduction to Node.js Running JavaScript code with Node Setting up a Node project A note on proxy servers Express.js Background Webserver set-up Serving static files Socket.io Background Adding Socket.io to our project Server-side Quick tip Client-side Sending and receiving messages Taking this ...
Manager. The Manager manages the Engine.IO client instance, which is the low-level engine that establishes the connection to the server (by using transports like WebSocket or HTTP long-polling). The Manager handles the reconnection logic. A single Manager can be used by several Sockets.
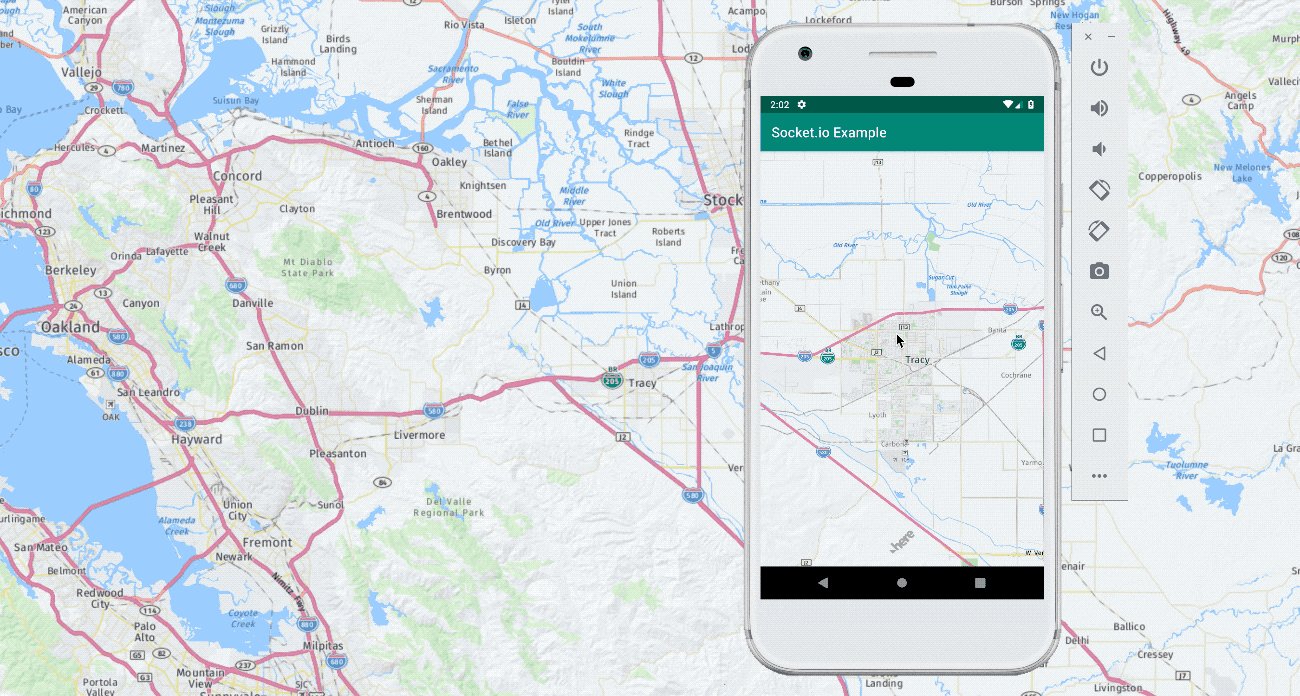
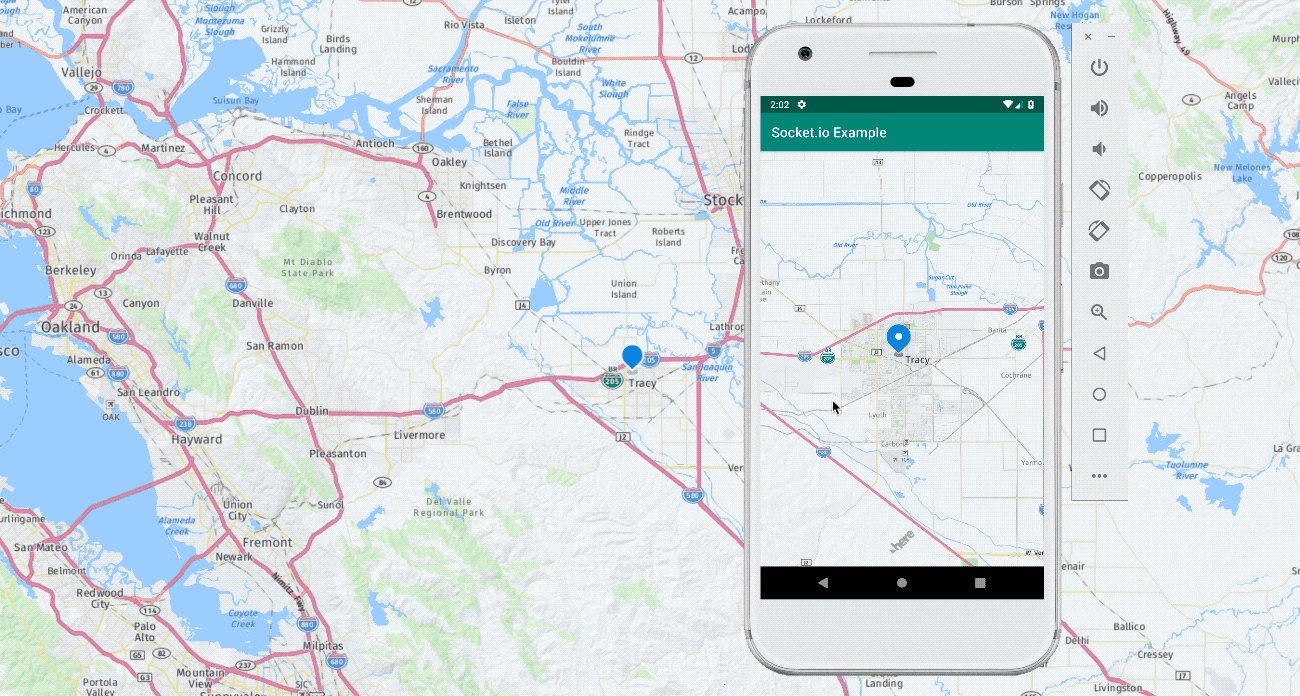
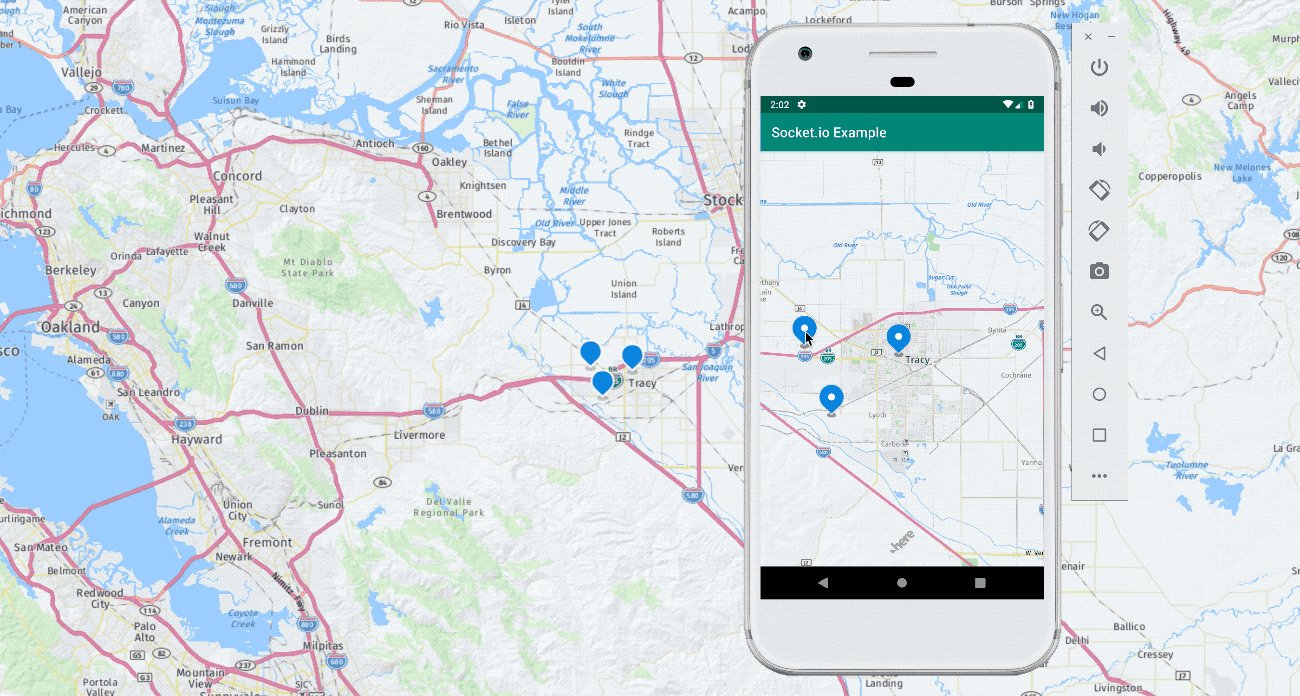
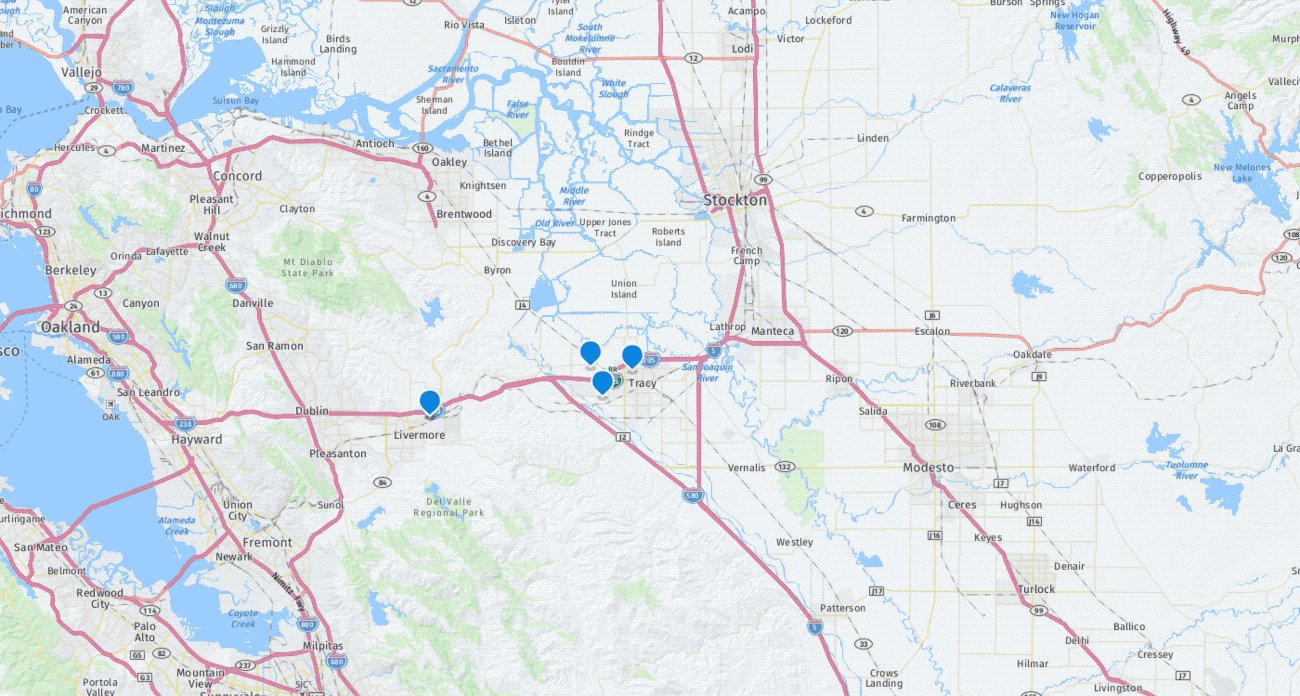
 Real Time Interaction With Here Maps Between Android And
Real Time Interaction With Here Maps Between Android And
 Everything You Need To Know About Socket Io Dzone Microservices
Everything You Need To Know About Socket Io Dzone Microservices
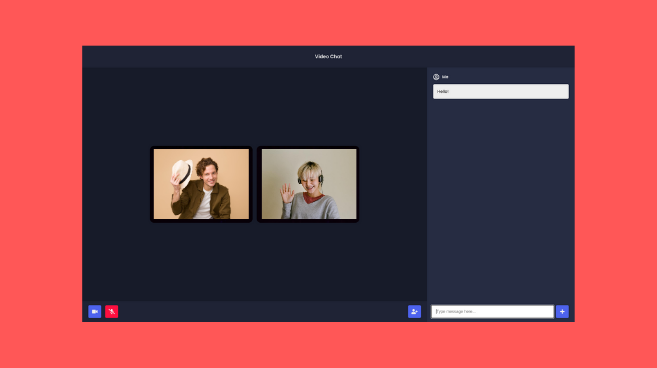
 How To Integrate Simple Video Call And Voice Chat
How To Integrate Simple Video Call And Voice Chat
 Building A Video Chat App With Node Js Socket Io Webrtc
Building A Video Chat App With Node Js Socket Io Webrtc
 Socketio Communication With A Gateway Between The Client And
Socketio Communication With A Gateway Between The Client And
 Create Custom Voicemail With Node Js Express And Socket Io
Create Custom Voicemail With Node Js Express And Socket Io
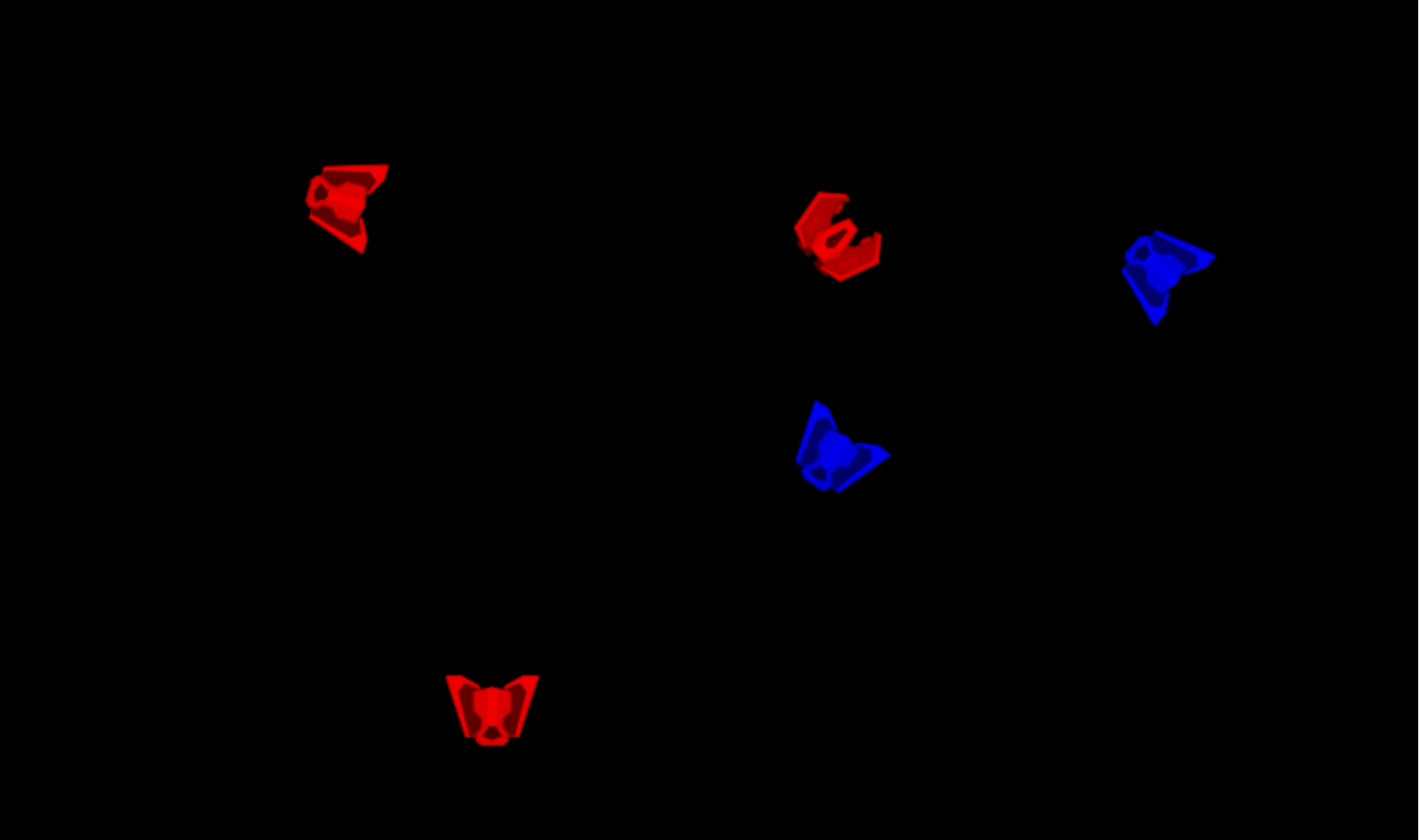
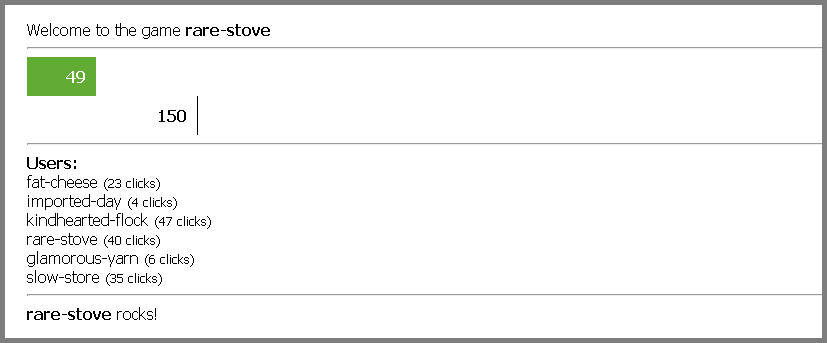
 How To Use Socket Io And Build Your First Multiplayer Game
How To Use Socket Io And Build Your First Multiplayer Game
Github Comaeio Socket Io Client Cpp11 Non Boost
 Socket Io Authentication Newbedev
Socket Io Authentication Newbedev
Node Js Socket Io And Real Time Web Hmi Example Chris Larson
 Tic Tac Toe Online Game Using Reactjs And Nodejs Socket Io
Tic Tac Toe Online Game Using Reactjs And Nodejs Socket Io
 How To Implement Real Time Notification Using Nodejs And
How To Implement Real Time Notification Using Nodejs And
 Node Js Application Using Socket Io Azure Microsoft Docs
Node Js Application Using Socket Io Azure Microsoft Docs
 Getting Started With Socket Io Adding Real Time Events To
Getting Started With Socket Io Adding Real Time Events To
 You Don T Need Express To Get Started With Socket Io Dev
You Don T Need Express To Get Started With Socket Io Dev
 Getting Started With Socket Io Node Js And Express
Getting Started With Socket Io Node Js And Express
 Make Node Js Socket Io Angular Nginx Ssl Work By
Make Node Js Socket Io Angular Nginx Ssl Work By
 Node Js Websocket Examples With Socket Io
Node Js Websocket Examples With Socket Io
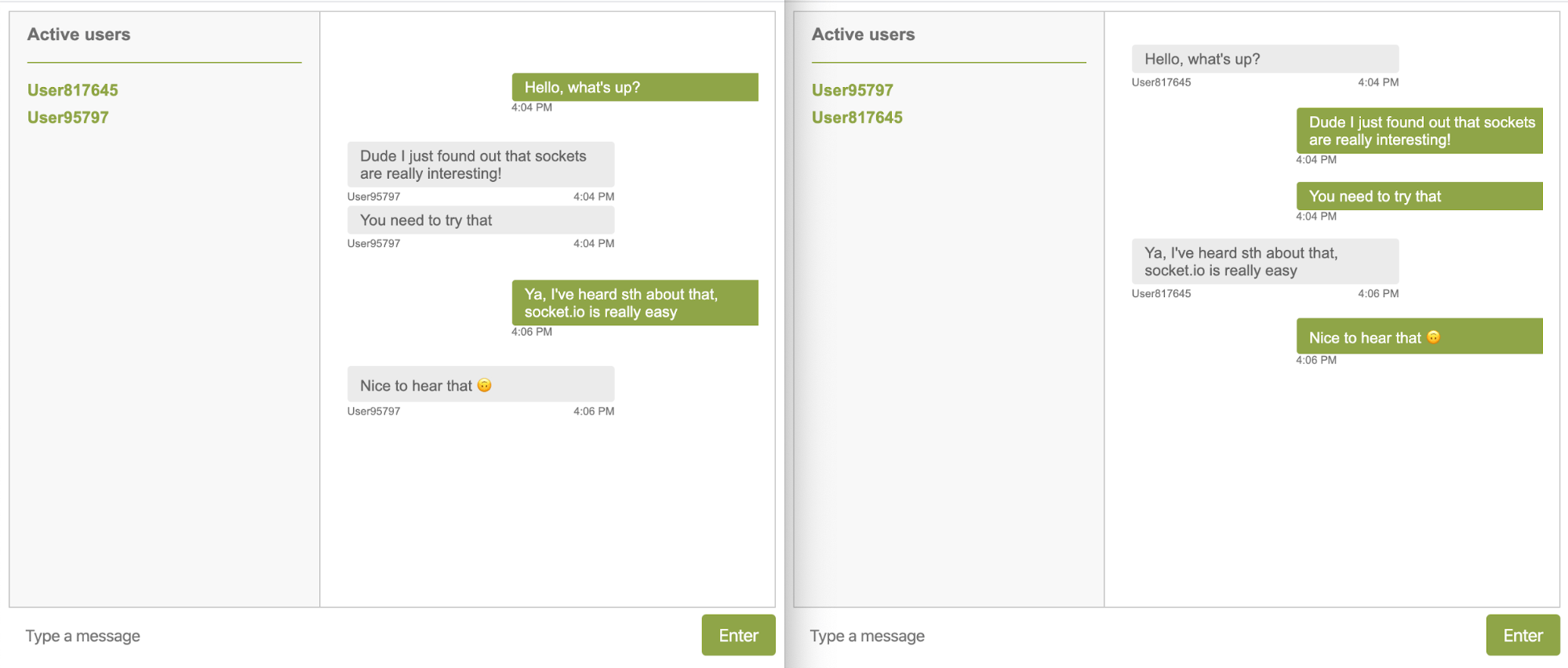
 How To Build A Real Time Chat App With Nodejs Socket Io And
How To Build A Real Time Chat App With Nodejs Socket Io And
Node Js Socket Io Real Time Io Make Everything Intensely
 How We Build Real Time Features Using Nodejs And Socketio
How We Build Real Time Features Using Nodejs And Socketio
 Building An Ionic Chat With Socket Io Devdactic Ionic
Building An Ionic Chat With Socket Io Devdactic Ionic
Github Devjin0617 Nodejs Socket Io Chat Example This Is
 Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
 Node Js Application Using Socket Io Azure Microsoft Docs
Node Js Application Using Socket Io Azure Microsoft Docs
 Create A Basic Multiplayer Game In Phaser 3 With Socket Io
Create A Basic Multiplayer Game In Phaser 3 With Socket Io
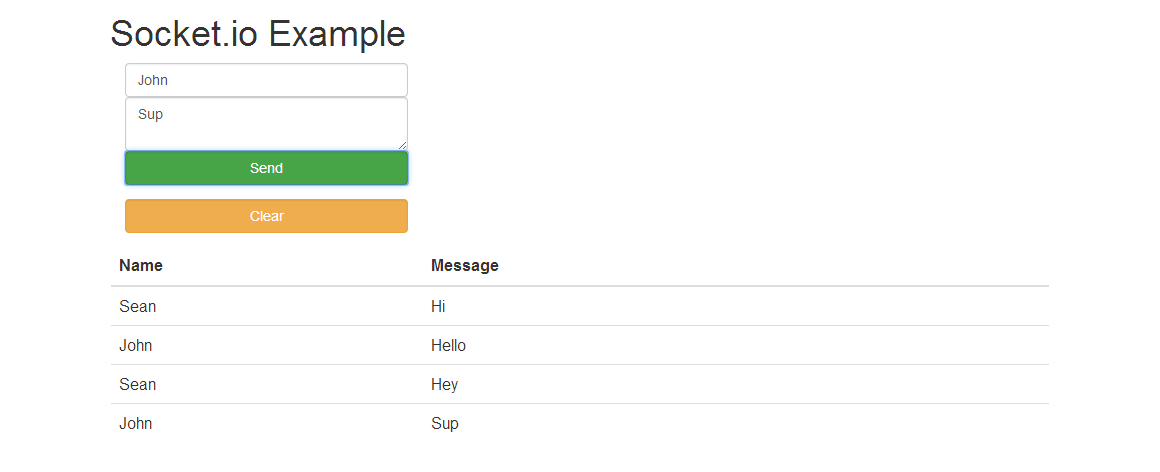
 Github Seanaharrison Node Socket Io Mongodb Example An
Github Seanaharrison Node Socket Io Mongodb Example An
 Real Time Game With Nodejs And Socket Io
Real Time Game With Nodejs And Socket Io
 How To Build A Multiplayer Tabletop Game Simulator With Vue
How To Build A Multiplayer Tabletop Game Simulator With Vue
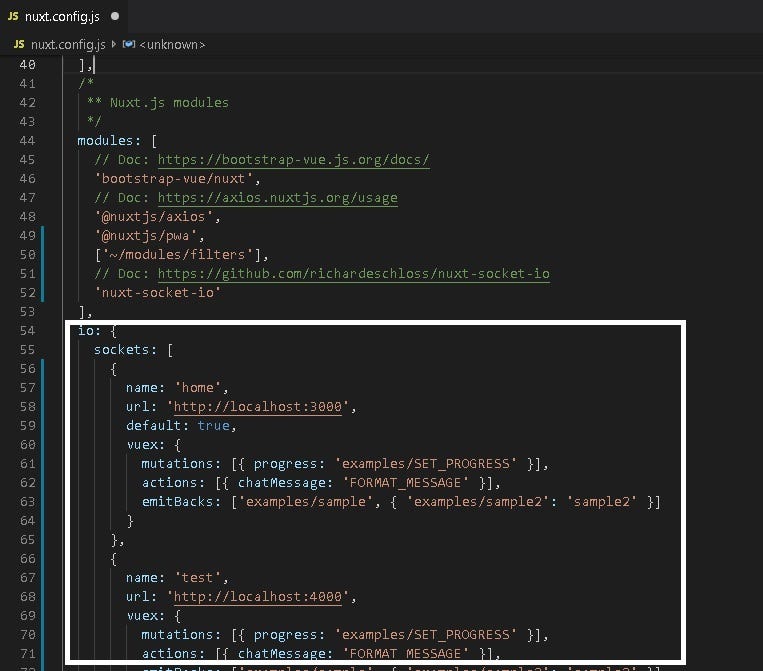
 Introduction To Nuxt Socket Io Nuxt Socket Io Is A Module
Introduction To Nuxt Socket Io Nuxt Socket Io Is A Module
 Node Express Js Socket Io Module Example All Learning
Node Express Js Socket Io Module Example All Learning




0 Response to "35 Socket Io Javascript Example"
Post a Comment