21 Read Json Response Javascript
We start by checking that the response status is 200 before parsing the response as JSON. The response of a fetch() request is a Stream object, which means that when we call the json() method, a Promise is returned since the reading of the stream will happen asynchronously. Response Metadata. In the previous example we looked at the status of ... Mar 02, 2021 - The json() method of the Body mixin takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON.
 Ansible Json Parse Json Using Ansible Json Query Devops
Ansible Json Parse Json Using Ansible Json Query Devops
Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ...

Read json response javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JSON string is typically received from a remote location (e.g. API response) and needs to be used for modifying the UI in the browser. The parse () method takes the JSON string, as received from API response and converts it a JavaScript object. 5 days ago - The json() method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with the result of parsing the body text as JSON. Note that despite the method being named json(), the result is not JSON but is instead the result of taking JSON as input and parsing it to produce a JavaScript ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 10/12/2016 · Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name “Jason.”. To learn more about JSON in general terms, read the “ An Introduction to JSON ” tutorial. Javascript. Here we have the Javascript for the HTML. Basically we have a submit event that fires when a button is clicked. Next we take the value of the button clicked and send it to serverside.php with jQuery's ajax()-function. From this function we get back our JSON data which we'll process on success.
Apr 26, 2021 - This is a very useful JavaScript ... from a server via JavaScript (e.g. images, text, JSON, even HTML snippets), meaning that we can update small sections of content without having to reload the entire page. This has led to more responsive web pages, and sounds exciting, ... Feb 25, 2021 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be… Apr 25, 2020 - Parse the data with JSON.parse() and the data becomes a JavaScript object. ... JSON.parse.
JSON was inspired by the JavaScript Object Literal notation, but there are differences between the two. For example, in JSON keys must be quoted using double quotes, while in object literals this... How to read JSON(server response) in Javascript? Ask Question Asked 9 years, 5 months ago. Active 5 months ago. ... If you got here trying to find out how to read from [Response object] (as I did) - this what can help: - if you use fetch don't forget about res.json() before logging in console. How to parse a JSON file with fs.readFileSync() and JSON.parse() This is the more traditional way (for lack of a better term) to parse JSON files in Node.js projects - read the file with fs (file system) module, then parse with JSON.parse(). Let's see how to do this with the fs.readFileSync() method. First, add the fs module to your project:
1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. JSON (JavaScript Object Notation) is a lightweight data interchange format that is now being used as a profound and efficient way of gathering, collecting, or share data among applications and... JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any programming language.
response.text () - read the response and return as text, response.json () - parse the response as JSON, response.formData () - return the response as FormData object (explained in the next chapter), response.blob () - return the response as Blob (binary data with type), The success callback is passed the returned data, which is typically a JavaScript object or array as defined by the JSON structure and parsed using the $.parseJSON() method. It is also passed the text status of the response. As of jQuery 1.5, the success callback function receives a "jqXHR" object (in jQuery 1.4, it received the XMLHttpRequest ... There are better ways, Response interface gives you a mechanism to extract nodes based on a given JsonPath. There is a method called Response.JsonPath(), which returns a io.restassured.path.json.JsonPath Object. This object can be used to further query specific parts of the Response Json.
The Fetch method accepts the url endpoint as an argument so that we passed url, inside the then() method we are accessing the response which comes from the api. We have used the response.json() method to read the response stream and converting that data into json. Jul 20, 2021 - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. If you cannot parse the response body to JavaScript because it's not formatted as JSON, XML, HTML, CSV, or any other parsable data format, you can still make assertions on the data. You can test if the response body contains a string:
The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the ... A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string.
Parsing JSON from API Response. Hi! I'm attempting to use the Stripe API. I want to just extract the product name for the JSON object I get back. I can print to console and I get the following JSON object: Here's the code on the page: import React from 'react' export default class Products extends React.Component { state = { content ... In this way, one can easily read a JSON response from a given URL by using urlopen () method to get the response and then use json.loads () to convert the response into a JSON object. To parse JSON strings use the native JSON.parse method instead. Passing in a malformed JSON string results in a JavaScript exception being thrown. For example, the following are all invalid JSON strings: "{test: 1}" (test does not have double quotes around it). "{'test': 1}" ('test' is using single quotes instead of double quotes).
Reading JSON with JQuery jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON () method loads JSON-encoded data from a server using a GET HTTP request. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JSON is a widely used format for APIs response. JSON data is stored as key-value pairs similar to JavaScript object properties, separated by commas, curly braces, and square brackets. When you make a JSON request using XHR, the response data can be retrieved from the responseText property on the XMLHttpRequest object:
After the file has been read from disk, we run the then function with the response as a parameter. To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. .map((response: Response) => response.json()).do(data => console.log("All: " + JSON.stringify(data))).catch(this.handleError);} I need to parse JSON response in key value pair. Please note channel list- contain hashmap of channel name and its description so key value will differ on calls from one client to another client. JavaScript generally used to create, use, consume JSON type data. JSON.parse() is a function that is used to parse JSON structured data. Example JSON Data. During the JSON parse tutorial, we will use the following example JSON data which contains different types like string, integer, date, array, etc.
Response.body Read only A ReadableStream of the body contents. Response.bodyUsed Read only Stores a boolean value that declares whether the body has been used in a response yet. Response.headers Read only The Headers object associated with the response. Response.ok Read only A boolean indicating whether the response was successful (status in the range 200-299) or not. 18/7/2020 · How to read data from JSON array using JavaScript? Javascript Web Development Object Oriented Programming Following is the code to read data from JSON array using JavaScript − May 10, 2020 - Seeing the response from curl or Postman is cool, but how do you make use of the JSON data? With most API documentation, you don’t need to show how to make use of JSON data. You assume that developers will use their front-end development skills to parse through the data and display it ...
Jun 27, 2020 - This tutorial continues from the previous topic, Inspect the JSON from the response payload. In the sample page where you logged the weather response to the JS Console, the REST response information didn’t appear on the page. It only appeared in the JS Console. Jun 07, 2020 - Parse the data with JSON.parse() and the data becomes a JavaScript object. ... JSON.parse. Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. A JSON object read from these sources enters a Javascript program in a "flat" string format that contains the object's key-value pairs.

 Get Json Value From Api Response Qt Forum
Get Json Value From Api Response Qt Forum
 How To Fix The Response Is Not A Valid Json Response Error
How To Fix The Response Is Not A Valid Json Response Error
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
Json Javascript Object Notation
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Dart Flutter Convert Parse Json String Array Into Object
Dart Flutter Convert Parse Json String Array Into Object
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 Python Parse Json Dumps Loads Journaldev
Python Parse Json Dumps Loads Journaldev
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Read Json From Url Javascript Code Example
Read Json From Url Javascript Code Example
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
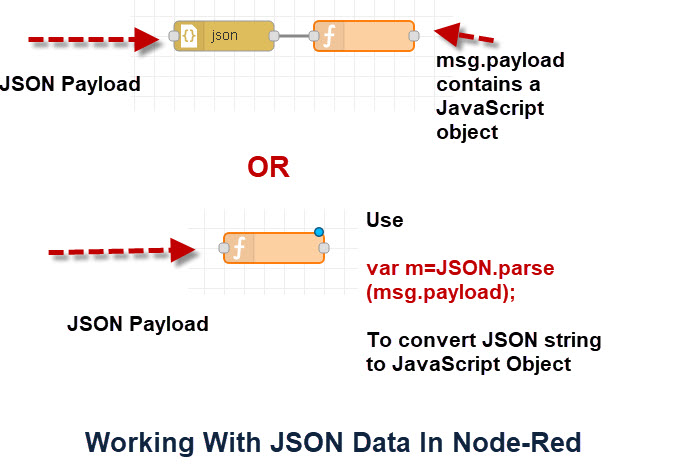
 Working With Json Data And Javascript Objects In Node Red
Working With Json Data And Javascript Objects In Node Red

0 Response to "21 Read Json Response Javascript"
Post a Comment