28 Javascript Css Photo Gallery
Add a line in the JavaScript to run filterSelection ("all"). As a result, this code adds the .filter--show CSS class to every thumbnail image. filterSelection ("all"); 12. Highlight the active filter that the user clicked/clicks. Create a loop that goes through every filter button, listening for a mouse click. To make the image viewer looking nice, we have to use .image--gallery to expand the width to 100% to have a responsive image and the most important set the object-fit property to cover.It will just ensure that the image fit its container element. Then, for the image gallery, we use .image--selection to have a grid system. After displaying it in grid, we have to set grid-template-columns to ...
 Reflective Photo Gallery Wall With Css And Javascript
Reflective Photo Gallery Wall With Css And Javascript
In this tutorial we will create a Image Gallery Source Code using Javascript. This code will organize your image display into a gallery layout in order to make it easier to view. The code use onclick() function to call a specific method that will change the main image display when the sub images is been clicked by the use of event. This is a ...

Javascript css photo gallery. Those who are familiar with these stuffs can directly start with the Implementing Pure CSS based Image Gallery section. Implementing Pure CSS based Image Gallery. Now with some basic background of JavaScript methods and HTML, we can proceed with the slider implementation. Just follow the following guidelines. Creating Directory Structure 5 days ago - A lightbox gallery is basically used to view the gallery images in detail specifically. You can code the JavaScript to do so but also we can use some downloaded JS and CSS. In this article, we will download the lightbox and attach the JS and CSS files into our code. 27/12/2018 · Image galleries made by websites like Unsplash, Pinterest Etc, are made by techniques like positioning or translating the image item which is a very cumbersome task to do. You can achieve the same functionality very quickly using CSS Grids.. For example: Above is a gallery of images with images of varying width and height which is a perfect use case for CSS grids.
Just drag and drop your photos into the javascript image gallery app window, press "Publish" and your own beautiful web gallery will open in the browser instantly! No html, javascript, css coding, no image editing, just a click to get your slideshow or gallery ready. Welcome, all we will see How to Create Responsive Image Gallery With Slider Effects in HTML, CSS, JavaScript, Bootstrap 4, and Jquery Magnific Popup Plugin with Source Code. how to create an image gallery that varies between four, two or full-width images, depending on screen size using HTML CSS Bootstrap. As a rule, only JavaScript can work with click events. This gallery uses a trick with anchors in tags a. HTML code. The gallery consists of two blocks of pictures. One block contains small pictures (thumbnails), and the other large ones. The gallery can only work if all anchors are unique, like these: pic1, pic2, pic3, pic4, pic5.
18/11/2009 · Home → HTML/CSS → Create Simple HTML Photo Gallery with JavaScript In this tutorial you will learn how to create a simple and effective html photo gallery using a little JavaScript that you might need for your portfolio or a personal project. Simple CSS Image Gallery with Captions. December 10, 2019. January 24, 2019. by Ashfaq Ahmed. Today, we are going to create a simple CSS based gallery with image captions. Actually, it's not a regular gallery but CSS image grid with title and description underneath the photos. It is a block layout gallery which allows you …. Scrolling Looping Image/Photo Gallery Vanilla HTML/CSS/JS Similarly, as the name recommends in itself, this astounding gallery configuration depends on the exemplary image scroll or slider style. Basically, it works like a presentation or slideshow, where when the clients click on one explicit image, it moves to the screen for a full view.
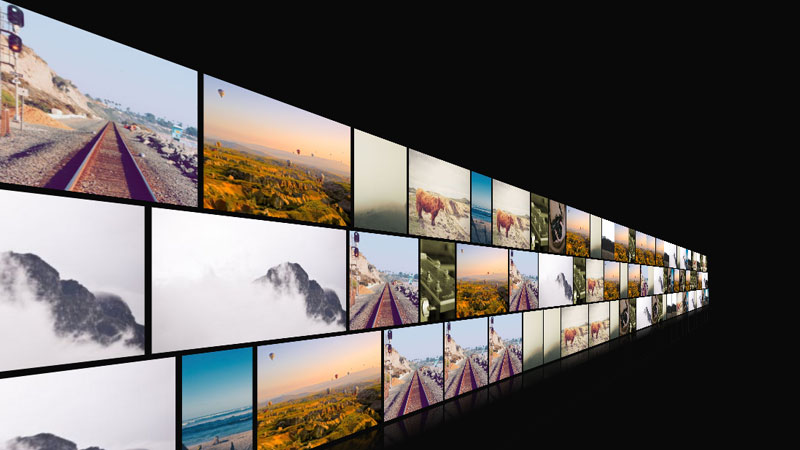
nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. Its an image/photo gallery designed with HTML,CSS,JavaScript. But the cool feature of this gallery is that it will look like a 3D photo gallery and all the images are going to be floated on the Space with lots of moving stars in the background. You can easily change the pictures easily and the scripts are included with this product. JavaScript Project – Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph.
Use this multi-functional image gallery to share your awesome image and video content with the audience of your website! It has a wide range of useful features and customizing options. 28/5/2021 · Pure JavaScript / CSS Powered Photo Gallery Popup – zoomwall.js. Category: Gallery , Javascript | August 11, 2020. 2 Comments. zoomwall.js is a JavaScript library for creating a neat, compact thumbnail grid which expands into a fullscreen gallery lightbox as you click on a thumbnail image. Demo Download. Responsive Image Gallery. How to use CSS media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. Try it Yourself ». Previous Next .
Make sure the ID on the input matches the for on the <label> element. The large image should be after the <input/> tag and the thumbnail should go inside the <label>. Create multiple gallery__item divs, one for each of your images. Remember to make sure each has a unique ID but the same name attribute for the functionality to work. React Photo Gallery Components. CSS 3D Image Gallery Effect Examples. Best Free jQuery Image Gallery Plugins. 3D Carousel Slider with CSS and JavaScript. So immediately, we should get onto the discussions right away! 1. CSS Gallery Hover Effect. This is an ideal plan for expert picture taker sites. 9. flow-gallery. A vanilla JavaScript gallery/layout library to create a responsive justified photo gallery using CSS flexbox. 10. Material Responsive Photo Gallery. Material Photo Gallery is a Vanilla JavaScript plugin that helps you generate a nice, responsive thumbnail grid as you seen on Google Image Search.
This gallery is created using HTML, CSS, and JavaScript. This image gallery provides more complex transactions. When users hover on any side of the before and after effect image, it will slide over and provide you the full view of the image. More Info/Download . 9. Image Gallery For Travel. Grab this awesome web-tool and create a brilliant, cool, responsive and mobile-friendly image gallery. You are able to change and modify your gallery like you wany and It will cost nothing to you cause it's free for personal and commercial use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 21, 2021 - Now that we've looked at the fundamental building blocks of JavaScript, we'll test your knowledge of loops, functions, conditionals and events by getting you to build a fairly common item you'll see on a lot of websites — a JavaScript-powered image gallery. In this video you will learn to design image gallery with HTML and CSS and Javascript. If you have query or you want this code? then write in the comment sec... About the code Responsive Pure CSS Image Gallery with CSS Grid. Here's one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid.When switching to a smaller viewport you'll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows.
Touch-friendly JavaScript image gallery for mobile and desktop, without dependencies. Responsive layout. Swipe and zoom gestures. Galleria and all included themes are open source and released under the MIT license with basically no restrictions whatsoever. ... Just copy/paste a few lines of code, add some photos or videos and pop a fully featured gallery in your browser. Aug 26, 2020 - CSS Lightbox image Gallery should be used on a non-scrollable website. However this can be overridden with a single line of JavaScript, that is included at the end of the tutorial. The most suitable usage would be a portfolio showcase.
Css Tab Photo Gallery will now include these pictures. Or you can drag the images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Add CSS¶. Set the width of the block of large images equal to the width of one of the large images.; Define the overflow property to its “hidden” value for the block of large images.; Place the pictures with anchor links (<a> elements) inside of this block.Give the links to the small pictures with the corresponding anchors that relate them with large pictures. Dec 26, 2020 - Hey friends, today in this blog you'll learn how to create a Responsive Filterable Image Gallery usin...
Styling Properties for Galleries. The following steps explain how the properties of CSS style image galleries: Set the margin property to indicate space between image boxes. Add a border to frame the image containers. Use float to set the alignment of elements. Add height to indicate the size of the container boxes. How to Create a Pure CSS3 Animated Photo Gallery Image gallery css. Today we decided to prepare nice css3 gallery. Without using any javascript. Yes, yes, you heard right. Today, we will not use scripts at all. This will PURE CSS3 photo gallery. Photos in the gallery will grow when we will click the mouse on them. Here are our final result: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. ... Responsive Image Gallery. How to use CSS media queries to create a responsive image gallery that will look good on desktops, tablets and smart phones. ...
This can be a bit challenging as a simple grid layout won't really cut it, since each image has varying widths and heights. So if you are looking for solution to display images in a different style layout using CSS and Javascript, here are 40 CSS & Javascript Image Gallery Examples for inspiration. Freeware: AAA Web Album - HTML photo gallery creator · Now you can create great looking web photo albums from your digital photos and upload them on your own website with SWGSoft's freeware web photo album - powerful and simple tool to make your own stylish web albums Best CSS Image Gallery Examples for Your Website. Here we will focus on a list that showcases only the best CSS image gallery you can try out. The examples below are beautifully well done and you can make them from scratch and customize them with just a touch of extra CSS. They are perfect to use for portfolios and creative visual assets and go ...
// Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; // Show the container element (hidden with CSS) expandImg.parentElement.style.display = "block";} May 27, 2021 - Want to impress your audience with your work? Get awesome CSS image galleries we have made a list of to get a head start on your next project right here.
 How To Create A Tab Image Gallery Geeksforgeeks
How To Create A Tab Image Gallery Geeksforgeeks
Css Cross Browser Multi Page Photograph Gallery
 Responsive Gallery Section Using Html Css Amp Js
Responsive Gallery Section Using Html Css Amp Js
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Create An Image Gallery In Html Css Amp Javascript
How To Create An Image Gallery In Html Css Amp Javascript
 Creating Image Gallery With Html And Css Free Source Code
Creating Image Gallery With Html And Css Free Source Code
 10 Best Lightbox Gallery Plugins In Javascript Amp Css Jquery
10 Best Lightbox Gallery Plugins In Javascript Amp Css Jquery
 Photoswipe Responsive Javascript Image Gallery
Photoswipe Responsive Javascript Image Gallery
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
 Css Image Gallery No Js Example
Css Image Gallery No Js Example
 Seamless Responsive Photo Grid Css Tricks
Seamless Responsive Photo Grid Css Tricks
 Simple Image Gallery Html Css Javascript Instructables
Simple Image Gallery Html Css Javascript Instructables
 Modal Dialog Creating Gallery With Modal Preview
Modal Dialog Creating Gallery With Modal Preview
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 10 Best Galleries In Pure Javascript Amp Css 2021 Update
10 Best Galleries In Pure Javascript Amp Css 2021 Update
 Image Gallery Learn Web Development Mdn
Image Gallery Learn Web Development Mdn
 Pure Javascript Lightbox Script Bypeople
Pure Javascript Lightbox Script Bypeople
 10 Advanced Image Hover Effects With Css Amp Javascript
10 Advanced Image Hover Effects With Css Amp Javascript
 Art And Photo Gallery Using Html Css Amp Javascript Source
Art And Photo Gallery Using Html Css Amp Javascript Source
 6 Pretty Neat Jquery 3d Gallery Plugins Sitepoint
6 Pretty Neat Jquery 3d Gallery Plugins Sitepoint
 How To Create Responsive Image Gallery Using Html Css
How To Create Responsive Image Gallery Using Html Css
 Css Image Gallery Examples That You Can Use On Your Site
Css Image Gallery Examples That You Can Use On Your Site





0 Response to "28 Javascript Css Photo Gallery"
Post a Comment