26 Dot Notation In Javascript
May 02, 2018 - Dot notation cannot be used to create new property at run time. For example, when you have a property name as value of a variable, constructed from user input. Dot notation cannot be used for symbol key properties. [see Symbol Tutorial] When you use the dot notation, you are giving JavaScript the name of the property directly, but when you use a variable inside a bracket notation to access a property value, JavaScript cares about the value of the variable, not the name of it. the mechanism is simple. dot notation: me.selection =>>>> js directly looks for property name "selection".
 An Error While Overriding Parameter Because Of Typeerror
An Error While Overriding Parameter Because Of Typeerror
When we use dot notation, JavaScript searches for the key with the exact name we used after the dot ( animal, in our case). Since the animalsList doesn't have a property called "animal", undefined is printed. Let's try bracket notation instead of dot notation. function myFun (animal) { console.log (animalsList [animal]); } myFun ("cow");

Dot notation in javascript. Access Nested Properties using Variable in JavaScript. Another way to access the nested properties is by storing them into variables and then they have to access using bracket notation []. If we try to access them using dot notation it returns Uncaught TypeError: Cannot read property 'country' of undefined. Feb 11, 2020 - When dealing with the actual variable as it is called or written down, in order for JavaScript to read identifiers written in dot notation, the syntax has to be valid, case sensitive, and written in the correct manner. Bracket notation, on the other hand, is more flexible. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
Javascript has few non-primitive data types including array and object. When we want to access an element of an array or object, We use Dot (.) or Bracket [ ] notation. const language = { JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. Nov 17, 2011 - where arguments(arg1 to argN) must ... functionBody is a string containing the javaScript statements comprising the function definition. In our case we take the advantage of string function body to retrieve object member with dot notation....
So the way to avoid problems with integers like 42 is to make sure that the parser can't mistake your dot notation for a decimal point. There are at least three ways to do that. ... The double-dot approach above is syntactically equivalent to typing 42.0.toString(). And since JavaScript doesn't ... Jun 17, 2019 - Both notations can access object properties. But the question is often which one should I use 🤔. Wonder no more, just follow Airbnb’s style guide. Always use Dot. And when you want to access object… The "Object Dot Notation" Lesson is part of the full, JavaScript: The Hard Parts, v2 course featured in this preview video. Here's what you'd learn in this lesson: Will provides a scenario in order to make the argument for storing data and functionality together in one place. Dot notation is ...
Safely sets object properties with dot notation strings in JavaScript. That is to say, it allows setting a nested property on an object using a string such as "a.b.c". For example: set (obj, "a.b.c", value) would be equivalent to a.b.c = value Some notes on intended behavior In JavaScript, there are two main ways to access an object's properties and methods.These are dot notation and bracket notation.They're both a type of property accessor.. For these examples, let's use the object literal from yesterday's post:. var dog = { name: "Yoko", breed: "Labrador", bark: function { return "Woof!" Dot notation In JavaScript, one can access properties using the dot notation (foo.bar) or square-bracket notation (foo["bar"]). However, the dot notation is often preferred because it is easier to read, less verbose, and works better with aggressive JavaScript minimizers.
The two most common ways to access properties in JavaScript are with a dot and with square brackets. Both value.x and value[x]access a property on value—but not necessarily the same property. The difference is in how x is interpreted. When using a dot, the part after the dot must be a valid variable name, and it directly names the property. Dot Notation This is the most popular and most used way of accessing the property of an object. This makes code more readable. Dot notation is used most frequently. The dot notation and bracket notation both are used to access the object properties in JavaScript. The dot notation is used mostly as it is easier to read and comprehend and also less verbose. The main difference between dot notation and bracket notation is that the bracket notation allows us to access object properties using variable ...
Accessing Object Properties. There are 2 ways to access object properties are Dot and Bracket in JavaScript. const obj = {. name: 'value'. }; // Dot Notation. obj.name; // 'value' // Bracket ... Feb 07, 2017 - Well dot notation is a little bit easier to read. however, it has to do with the way JS “unboxes” statements. If you use dot notation, javascript goes till this first dot and then starts to unbox the property after the dot. For instance, let’s say we have the following object: Dot notation in JavaScript. Javascript Web Development Object Oriented Programming. The dot notation is used to access the object properties in JavaScript. Following is the code to implement dot notation −.
A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. You access the properties of an object with a simple dot-notation: You can access properties on an object by specifying the name of the object, followed by a dot (period) followed by the property name. This is the syntax: objectName.propertyName;. When working with dot notation, property identifies can only be alphanumeric (and _ and $). Properties can't start with a number. A javascript variable is a storage to store values like string, number, array, object, etc. But it can also be used to access object property. But it becomes another limitation to dot notation. Note: single quotes not require with bracket notation with variable.
The dot-notation syntax is a table alias (mandatory) followed by a dot, that is, a period (. ), the name of a JSON column, and one or more pairs of the form . json_field or . json_field followed by array_step , where json_field is a JSON field name and array_step is an array step expression as described in Basic SQL/JSON Path Expression Syntax . Let's study dot notation first using something we're familiar with in 0:28 · JavaScript like arrays. 0:32 Properties of a JavaScript object can be accessed using a dot notation (.) or bracket notation [ ]. For Example, objectName.propertyName or objectName ['propertyName'] will give us the value. All members of an object literal in JavaScript, both properties and functions, are public.
Delete nested properties from an object using dot notation. ... Modify deep object properties without modifying the original object (immutability). Works great with React and Redux. ... A simple object mapping utility that makes it easy to map data from one object to another. Create object mappers using fluent interface ... Jul 29, 2018 - To access the properties of a JS object, you can use either dot or square brackets. So What's the difference between the two? Dot notation Above, you accessed the object's properties and methods using dot notation. The object name (person) acts as the namespace — it must be entered first to access anything encapsulated inside the object.
The main difference is using javascript dot notation instead of bracket notation. It's using capability checking to retrieve an element with the id dhtmltooltip and falling back to an empty String if there is not a capability for doing the retrieval. In JavaScript, identifiers are case-sensitive and can contain Unicode letters, $, _, and digits (0-9), but may not start with a digit. In this case, since the property name is not a valid identifier (as it contains a "-"), we will not be able to use the dot notation to access it. So, you would need the bracket notation. JavaScript Learn about what JavaScript Dot Notation is. Don't pay much attention to the "notation" part of dot notation, it can make it sound more complex than it is. Dot notation is simply the act of reading or assigning values to an object by using a dot (.
May 01, 2013 - Bracket notation is more expressive than dot notation because it allows a variable to specify all or part of the property name. This is possible because the JavaScript interpreter automatically converts the expression within the square brackets to a string, and then retrieves the corresponding ... Watch the first 7 minutes of this video about dot and bracket notation. If you want to watch the whole thing, go ahead! Just know that it covers some Mod 2 concepts that may be a little intimidating at this point :) ... Object An unordered collection of related data in the form of key value pairs. JavaScript ... Dot notation In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended). For example, object.$1 is valid, while object.1 is not.
Jun 23, 2016 - In general using the dot is safer because any IDE can check if the attribute is already created and can infer if the type is correct, so my recommendation is to use the object-dot-notation unless you can't. In JavaScript, one can access properties using the dot notation (foo.bar) or square-bracket notation (foo ["bar"]). However, the dot notation is often preferred because it is easier to read, less verbose, and works better with aggressive JavaScript minimizers. Access the full course here: https://javabrains.io/courses/corejs_jsfordev Learn about the differences between the dot notation and the bracket notation to a...
Jul 20, 2021 - There are two ways to access properties: dot notation and bracket notation. ... In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can ...
Using Object Literal Notation To Write Better Javascript In
 Access Object Child Properties Using A Dot Notation String
Access Object Child Properties Using A Dot Notation String
Confusing Dot Notation And No Underscore Dangle Issue 1520
 Static Methods And Properties In Javascript Classes
Static Methods And Properties In Javascript Classes
 Stuti On Twitter Triple Dot Operator In Javascript What
Stuti On Twitter Triple Dot Operator In Javascript What
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Objects Literal Notation And Function
Javascript Objects Literal Notation And Function
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Running From Javascript Episode 4 Writing Reason Bindings To
Running From Javascript Episode 4 Writing Reason Bindings To
 Bracket Notation Works But Dot Notation Does Not Javascript
Bracket Notation Works But Dot Notation Does Not Javascript
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
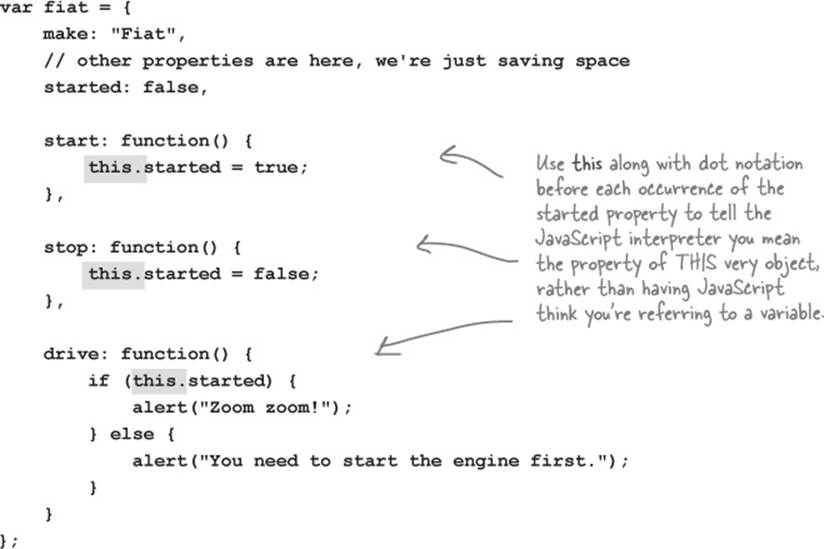
 Understanding Objects A Trip To Objectville Head First
Understanding Objects A Trip To Objectville Head First
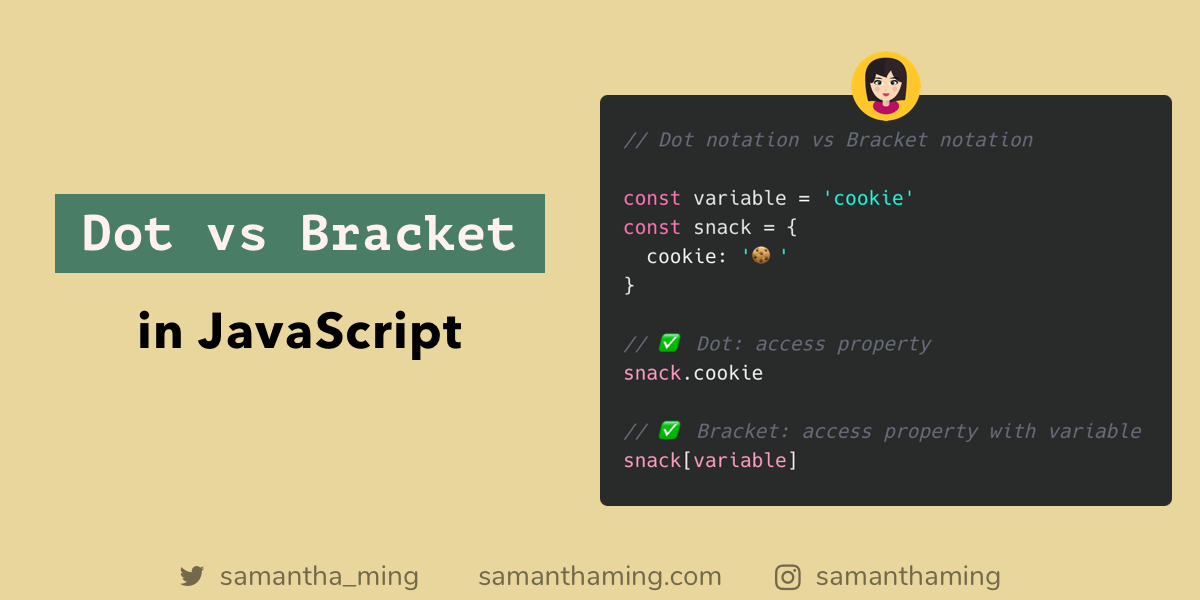
 Dot Notation Vs Bracket Notation To Access Object Properties
Dot Notation Vs Bracket Notation To Access Object Properties
 Dot Notation Vs Bracket Notation Which One Should I Use
Dot Notation Vs Bracket Notation Which One Should I Use
Adding And Removing Vue Js Watchers Dynamically

 Dot Notation Vs Bracket Notation Which One Is Better Js Startup
Dot Notation Vs Bracket Notation Which One Is Better Js Startup

 Component Dot Notation With Typescript Spencer Miskoviak
Component Dot Notation With Typescript Spencer Miskoviak
 What Is Dot Vs Bracket Notation In Accessing Javascript Object
What Is Dot Vs Bracket Notation In Accessing Javascript Object



0 Response to "26 Dot Notation In Javascript"
Post a Comment