29 How To Use Submit Button In Javascript
The submit () method submits the form (same as clicking the Submit button). Tip: Use the reset () method to reset the form. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
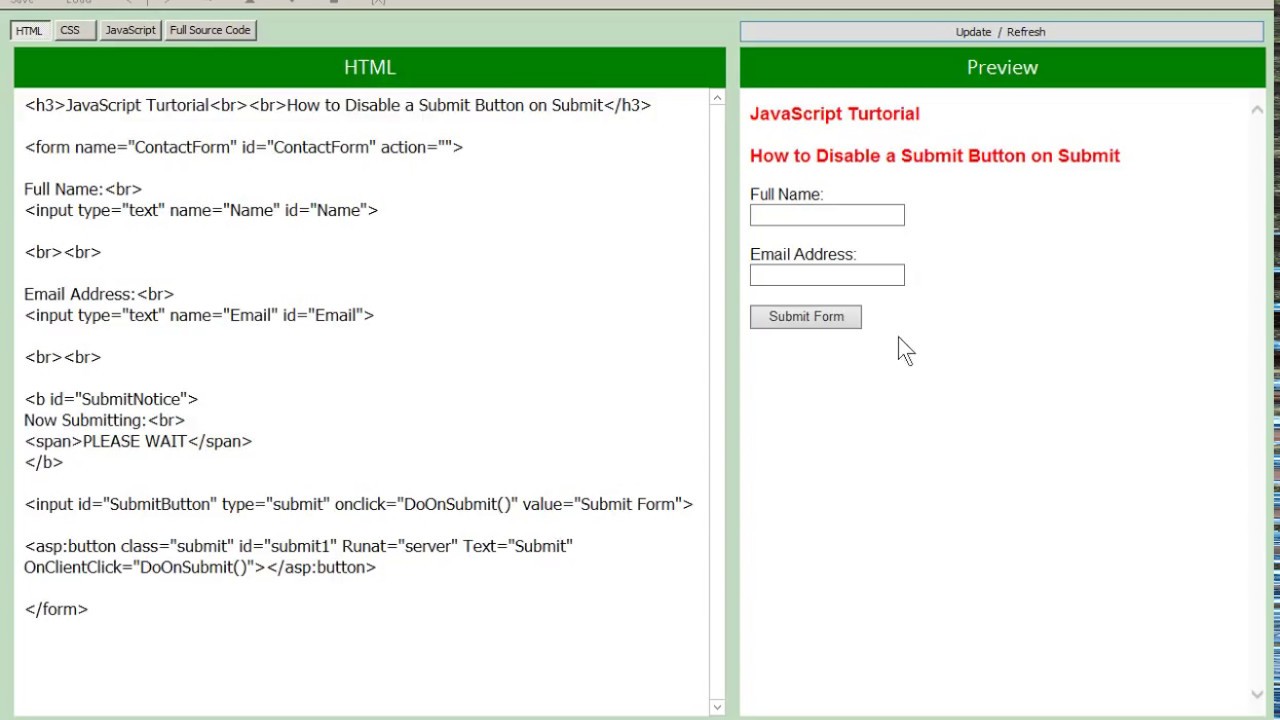
 How To Disable A Submit Button On Submit Javascript Tutorial
How To Disable A Submit Button On Submit Javascript Tutorial
How to trigger a button click on keyboard "enter" with JavaScript? JavaScript Trigger a button on ENTER key; JavaScript how to get an alert to appear when I click on a button in a class? How to stop form submission using JavaScript? JavaScript Sum function on the click of a button; How to hide a div in JavaScript on button click?

How to use submit button in javascript. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. Using submit buttons <input type="submit"> buttons are used to submit forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button">, or better still, a <button> element. You can use.querySelector () to find the first element matching a CSS style format selector - it works as a method of document to search (obviously) the whole document, or as a method of an element to search within only that element: document.querySelector ('button [type="submit"]').innerHTML += ' ...';
The Submit Button The <input type="submit"> defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form's action attribute. Submit - The sending. For a submit button to work correctly it is needed to be placed in the <form> tag, and also other other attributes are required. Those will be method and action. Also, we will need a PHP, PERL or ASP file, to recive the info on server side and fully complete this action. Another option would be to set the value of the ... 1/9/2020 · JavaScript Create Submit button for form submission and another button to clear input. Javascript Web Development Object Oriented Programming. Use input type=”submit” to submit the form and another input type=”button” to clear the input on click as in the below code −.
I see what you really want to auto submit the form. This would do it: window.onload = function(){ var button = document.getElementById('clickButton'); button.form.submit(); } EDIT If what you want is really auto submit the form automatically n times, each second, whis would do: Now, whenever the user clicks on the submit button the JavaScript function will be called. You can call any JavaScript function by using this method. onsubmit event is the event that occurs when the submit button is clicked. You may also like to read, How to Access HTML Form Elements in JavaScript Tutorial Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a numerical index. Use form.elements to access form elements. The submit event fires when users click the submit button on the form.
You can use the below code to submit the form using JavaScript: document.getElementById('FormID').submit(); 15/4/2015 · Button to change a value then submit using MVC & Javascript Submit button in view component doesn't call it's action Submit button not calling the method in MVC 5 Input Submit Object Properties. Property. Description. autofocus. Sets or returns whether a submit button should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a submit button. disabled. Sets or returns whether the submit button is disabled, or not.
<html> <head> <title>Enable/Disable Submit Button based on Multiple Textbox values</title> </head> <body> <p>Enter some values in the text to Enable the Submit button!</p> <p>Name: <input type="text" id="name" placeholder="Enter your name" onkeyup ="manage(this)" /></p> Designation: <input type="text" id="desig" placeholder="Enter designation" onkeyup ="manage(this)" /> <input type="submit" id="submit… But, in the normal button there is a function added onClick ie., (onclick="submitForm ()") Now, lets see the JavaScript: //this function will submit the form function submitForm () { //myform is the form name ie.,name="myform" alert ('Instead of this (alert) you can write any other function! The text enclosed between the button's opening (<button>) and closing (</button>) tags are the label that will display on the button. We can also access this text using the innerHTML property of the JS button object.
To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − Example 1: The following program displays the value of selected radio button when user clicks on Submit button. Select a radio button and click on Submit. Example 2: The following program displays values of all the selected radio buttons when submit is clicked. Select a radio button and click on Submit. JavaScript is best known for web page ... Link Submit button to Another page using JavaScript If you don't need to use Form tag or Ancher tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button.
28/7/2014 · In javascript onclick event , you can use form.submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. In the example below, we have <input> elements with type="button" and type="submit", which we style with CSS properties. To style them, we use the background-color and color properties, set the border and text-decoration properties to "none". Then, we add padding and margin, after which we specify the cursor as "pointer".
This tutorial will introduce how to submit a form using JavaScript. Forms help to take data from users and store that in a structured database. Form submission is a key event when we are working with various apps and websites. It is not as simple as calling form.submit () or clicking on the submit button. When the form is submitted, the submit ... HTML developers can easily enable a submit button when a checkbox is checked and disable the submit button when the checkbox is unchecked or cleared. If you want to control the button due to the checked/unchecked status of a single checkbox, this is relatively easy and can be managed by Javascript coding and the onClick event of the Checkbox HTML control. Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
Do one or both of the following: Type text in the Label box to identify the button as a submit button. Click Choose Icon and either type the path to an image file or click Browse and locate the image file you want to use. In the Actions tab, choose Submit A Form in the Select Action menu, and then click Add. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun(). How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
This is simple JavaScript tutorial to submit html form using javascript, I am creating HTML form and validation data using javascript, after successfully validated data , We will submit form into server side to update db or send email etc. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget

 Disable Button Or Submit Button After Click Javascript Or
Disable Button Or Submit Button After Click Javascript Or
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 How To Remove Default Submit Button Issue 613 Formio
How To Remove Default Submit Button Issue 613 Formio
 How To Disable Submit Button Until Form Is Filled And Valid
How To Disable Submit Button Until Form Is Filled And Valid
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
 Create Dynamic Html Content On Form Submit Button Click
Create Dynamic Html Content On Form Submit Button Click
![]() Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Html Form Tutorial Javascript Coder
Html Form Tutorial Javascript Coder
How To Submit Pdf Form Data By Email Using Pdfill Pdf Form Maker
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 Cryptowall And Phishing Delivered Through Javascript
Cryptowall And Phishing Delivered Through Javascript
Use Image As The Submit Button In Javascript
Can I Hide Submit Button Laserfiche Answers
 Disable Submit Button If Input Is Empty Jquery Snbutton
Disable Submit Button If Input Is Empty Jquery Snbutton
 I Am Looking For A Button Action To Submit And Exi
I Am Looking For A Button Action To Submit And Exi
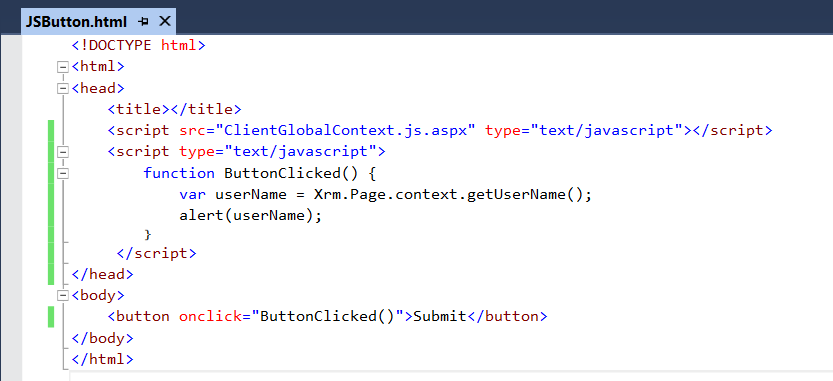
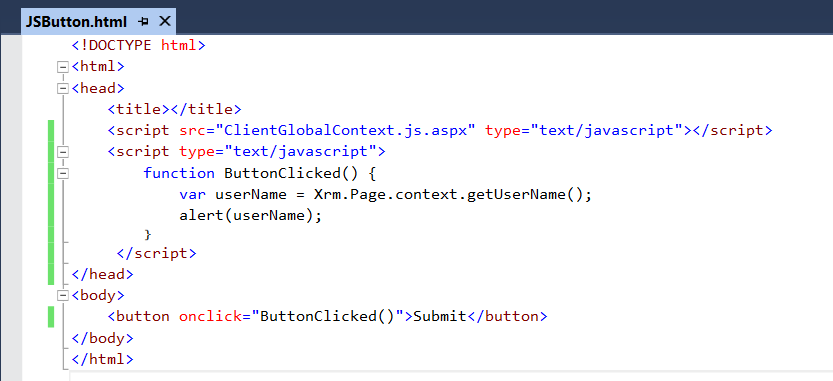
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 Events In Javascript Part Three
Events In Javascript Part Three
 Submit As Pdf Not Working Pdf Forms
Submit As Pdf Not Working Pdf Forms
 React Form Submit Button Code Example
React Form Submit Button Code Example
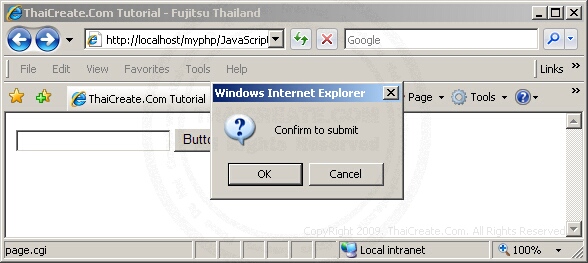
 Javascript Confirm Message On Submit Button Click In Asp Net
Javascript Confirm Message On Submit Button Click In Asp Net
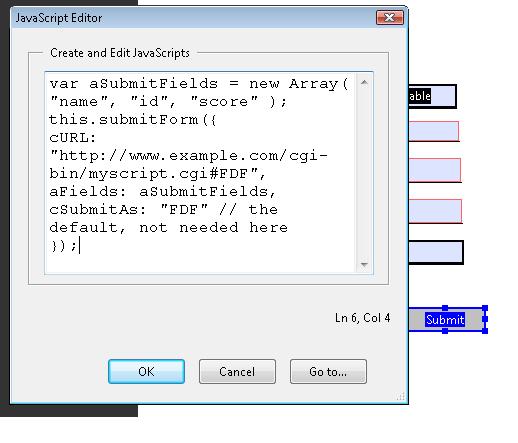
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Trigger Submit Button By Pressing Enter Key In Javascript And
Trigger Submit Button By Pressing Enter Key In Javascript And

0 Response to "29 How To Use Submit Button In Javascript"
Post a Comment