24 Javascript Delete Dom Element
Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ... JavaScript DOM — Remove all children of an element August 09, 2020 • Atta Table of Contents ⛱ To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property.
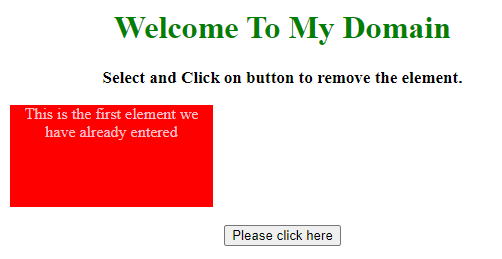
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
24/10/2020 · Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it.

Javascript delete dom element. The method throws an exception in 2 different ways: If the child was in fact a child of element and so existing on the DOM, but was removed the method throws the following exception:. Uncaught NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. Aug 14, 2014 - For whatever reason, an element can't destroy itself in JavaScript. jQuery has a method for this, which is nice because this is how we think: Remove a DOM Element. To remove an element from a DOM tree, you follow these steps: First, select the target element that you want to remove using DOM methods such as querySelector(). Then, select the parent element of the target element and use the removeChild()method.
In most browsers, there's a slightly more succinct way of removing an element from the DOM than calling.removeChild (element) on its parent, which is to just call element.remove (). In due course, this will probably become the standard and idiomatic way of removing an element from the DOM. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. Oct 03, 2016 - Remove elements via the parent node, as in the question, modify the native DOM functions, as in Johan Dettmar's answer, or ... Please don't "modify the native DOM functions". ... It's what the DOM supports. Search that page for "remove" or "delete" and removeChild is the only one that removes ...
Dec 02, 2019 - using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Code language: JavaScript (javascript) It's possible to use the removeAttribute() to handle the data-* attribute. The following example uses the removeAttribute() method to remove the data-method attribute of the anchor element: 22/10/2020 · let element = document.querySelector("element-to-remove") element.remove() For example if you want to remove the h1 element from a web page: let headingOne = document.querySelector("h1") headingOne.remove() The remove () method is compatible with all modern browsers, including Edge.
The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. Apr 30, 2013 - As you might know, the DOM does not supports removing an element directly. When removing an element with JavaScript, you must go to its parent first instead.... Say I had a div#parent and I append and remove elements to it using jquery. ... How do I remove a property from a JavaScript object? 1455. How do I find out which DOM element has the focus? 2400. How do I give text or an image a transparent background using CSS? 3115.
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to. This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ...
Dec 02, 2019 - Get code examples like "delete element from DOM javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Between removeChild () and remove (), you can remove any node from the DOM. Another method you may see for removing child elements from the DOM is setting the innerHTML property of a parent element to an empty string (""). This is not the preferred method because it is less explicit, but you might see it in existing code.
Apr 10, 2020 - Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; DOM is like an double-linked tree which means a reference to a node in the tree will halt the entire tree from garbage collection. Let's take an example of creating a DOM element in javascript. After creating the element destroy it but forget to delete the variable holding it. JavaScript Learn JavaScript ... DOM Element. accessKey addEventListener() ... An integer that specifies the position of the row to delete (starts at 0). The value of 0 results in that the first row will be deleted. The value of -1 can also be used; which result in that the last row will be deleted.
The remove() method removes the specified element from the DOM. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: ... element.classList.remove("mystyle"); ... May 27, 2020 - The removeChild() returns the removed child node from the DOM tree but keeps it in the memory, which can be used later. If you don’t want to keep the removed child node in the memory, you use the following syntax: ... The child node will be in the memory until it is destroyed by the JavaScript garbage collector. ... Then, remove the last element ...
const parent = document. getElementById ( "div1" ); Find the <p> element with id="p1": const child = document. getElementById ( "p1" ); Remove the child from the parent: parent. removeChild (child); Here is a common workaround: Find the child you want to remove, and … JavaScript DOM — Remove a CSS class from an element August 13, 2020 Atta The remove() method of the classList property can be used to remove a CSS class from an HTML element. There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type.
Remove "anonymous" event handlers of specific type. The other way is to use removeEventListener() but I guess you already tried this and it didn't work. Here is the catch:. Calling addEventListener to an anonymous function creates a new listener each time. Calling removeEventListener to an anonymous function has no effect.An anonymous function creates a unique object each time it is called, it ... 13/3/2020 · There are two ways to remove/hide elements from the DOM with JavaScript. Ask yourself “am I going to need to bring this element back again at some point?”. If the answer is yes, then you should hide your element with the style property: const hideElement = document.querySelector('#element-to-hide') hideElement. style. display = 'none'. 11/3/2020 · Today, let us look at how to remove elements from the DOM with JavaScript. There are two ways to erase an element from the DOM in JavaScript. You can either hide the element by using inline styles or completely remove it. To hide the element from the DOM in JavaScript, you can use the DOM style property: // grab element you want to hide const elem = document. querySelector ('#hint'); // hide element …
var el = document. getElementById ('div-02'); el. remove (); // Removes the div with the 'div-02' id Element.remove() is unscopable The remove() method is not scoped into the with statement. Apr 28, 2021 - This post will discuss how to remove the given element and its descendants from DOM using JavaScript and jQuery... To remove the specified elements from the DOM, you can use jQuery's .remove() method. dash-style to camelCase conversion. A custom data attribute name is transformed to a key for the DOMStringMap entry by the following:. Lowercase all ASCII capital letters (A to Z);Remove the prefix data-(including the dash);; For any dash (U+002D) followed by an ASCII lowercase letter a to z, remove the dash and uppercase the letter;Other characters (including other dashes) are left unchanged.
As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward.
 Remove Form From Dom Using Javascript Stack Overflow
Remove Form From Dom Using Javascript Stack Overflow
 Javascript Usage Examples For Adding Deleting And Modifying
Javascript Usage Examples For Adding Deleting And Modifying
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Javascript Dom Add And Delete Knots Javascript Working
Javascript Dom Add And Delete Knots Javascript Working
 Html Dom Table Deleterow Method Geeksforgeeks
Html Dom Table Deleterow Method Geeksforgeeks
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Break On Dom Mutation Firefox Developer Tools Mdn
Break On Dom Mutation Firefox Developer Tools Mdn
 Dom Manipulation With Javascript Engineering Education
Dom Manipulation With Javascript Engineering Education
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 Javascript Tip Deleting An Element From An Array
Javascript Tip Deleting An Element From An Array
 How To Empty The Dom Element In Javascript Dev Community
How To Empty The Dom Element In Javascript Dev Community
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
 How To Disallow User To Remove Html Element Manually From Dom
How To Disallow User To Remove Html Element Manually From Dom
Ability To Remove Dom Element Instead Of Hiding Issue
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Can I Remove Event Listeners With A Chrome Extension Stack
Can I Remove Event Listeners With A Chrome Extension Stack
 Javascript Dom Add And Delete Knots Javascript Working
Javascript Dom Add And Delete Knots Javascript Working
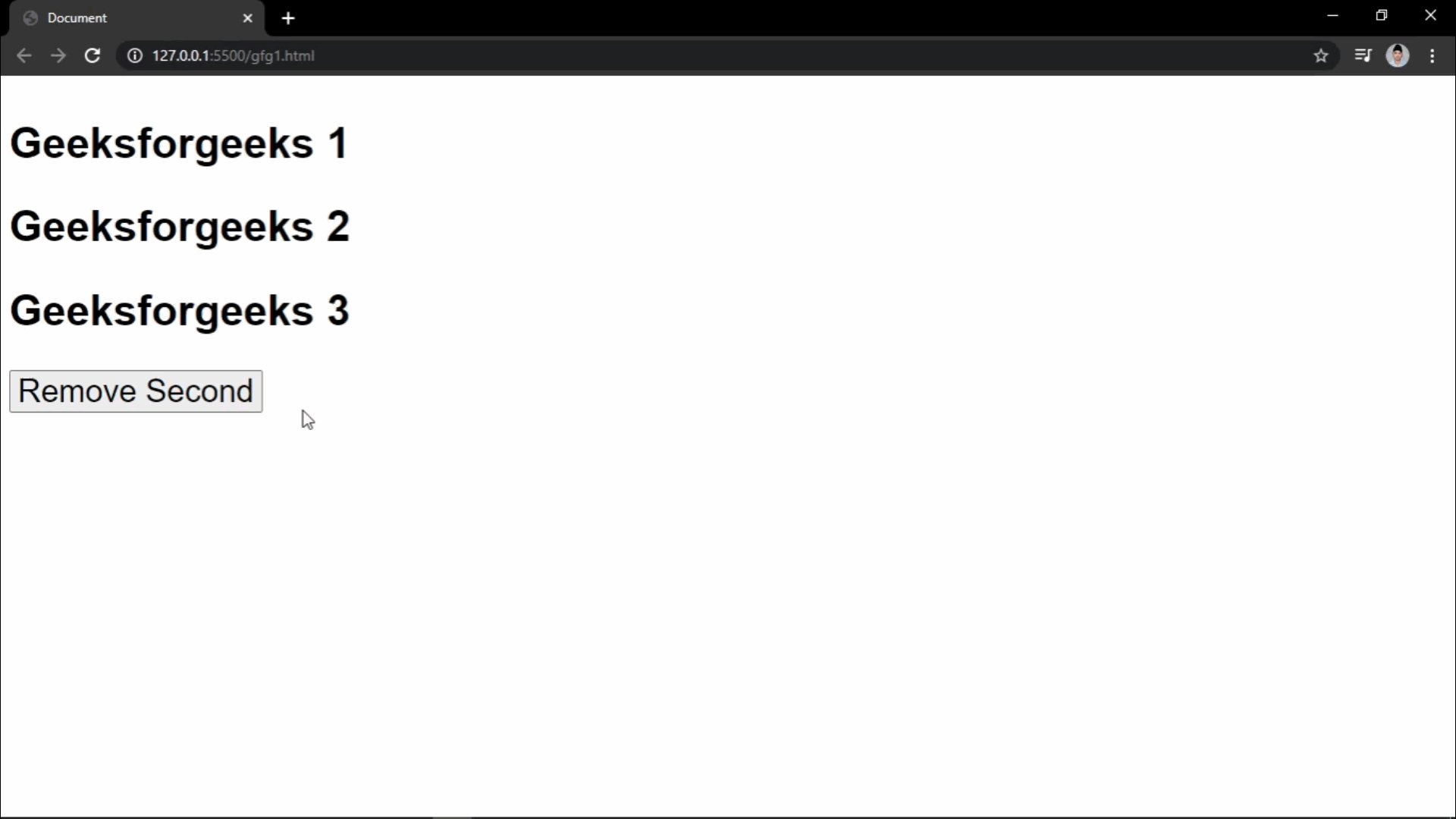
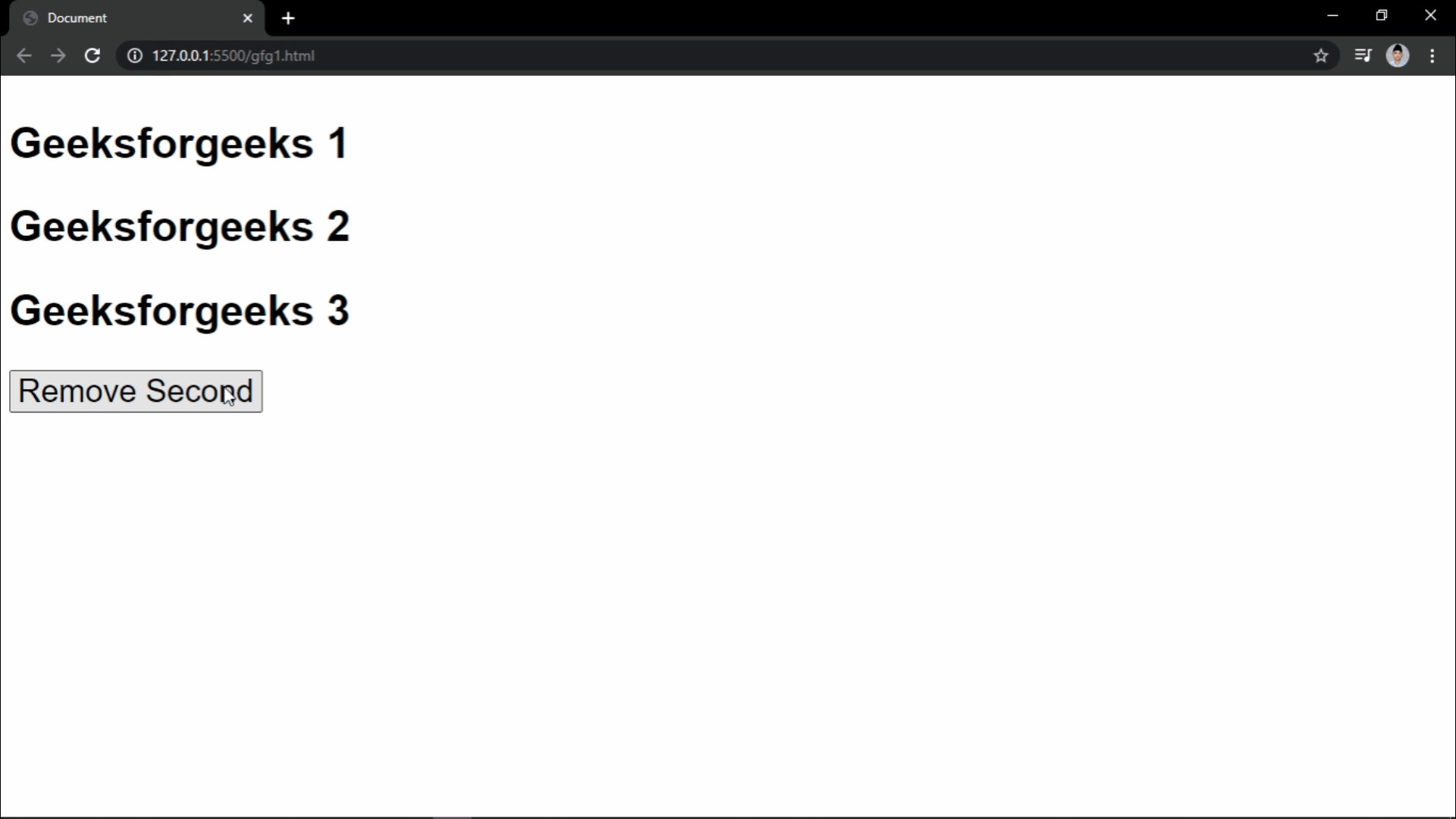
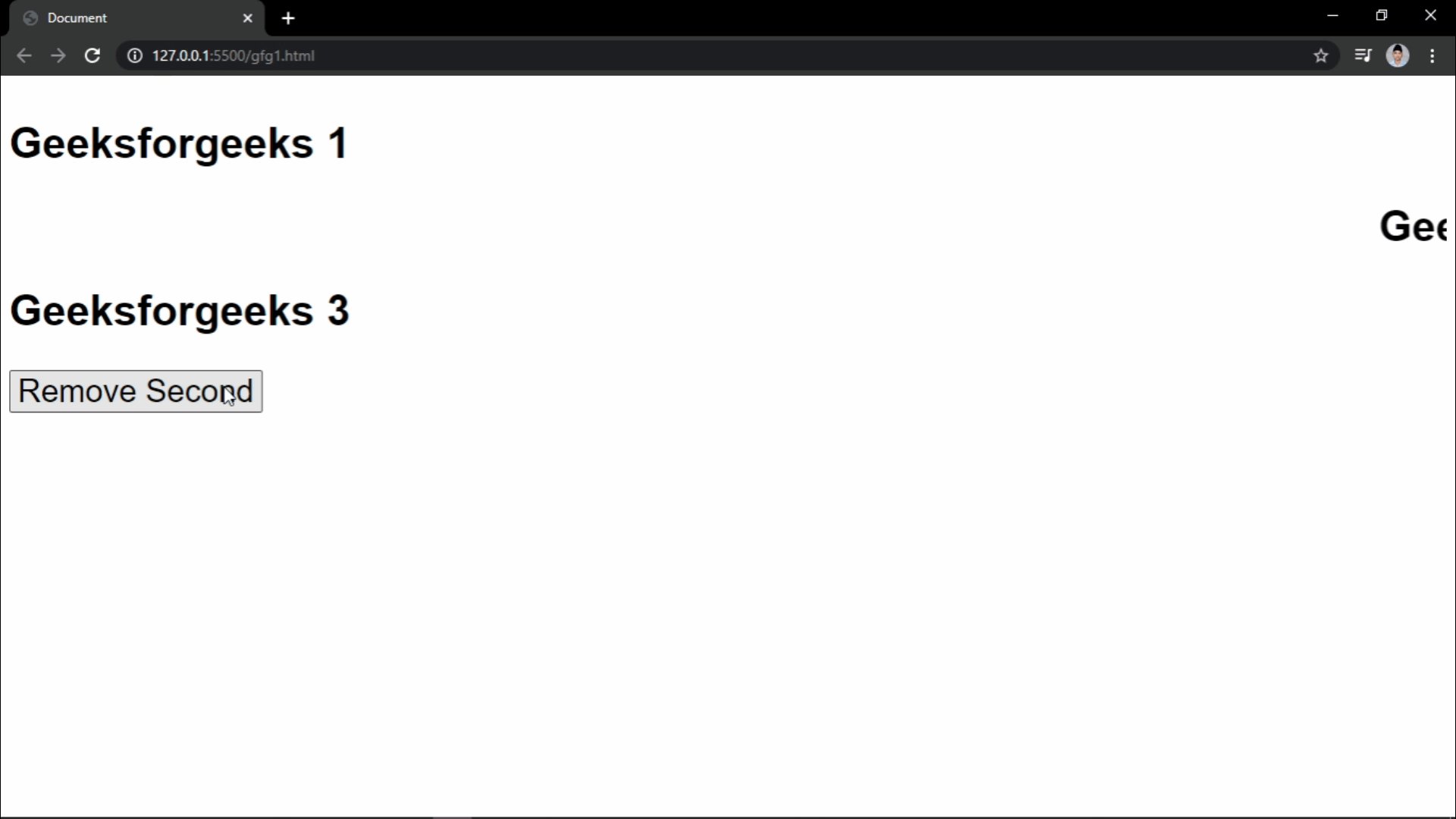
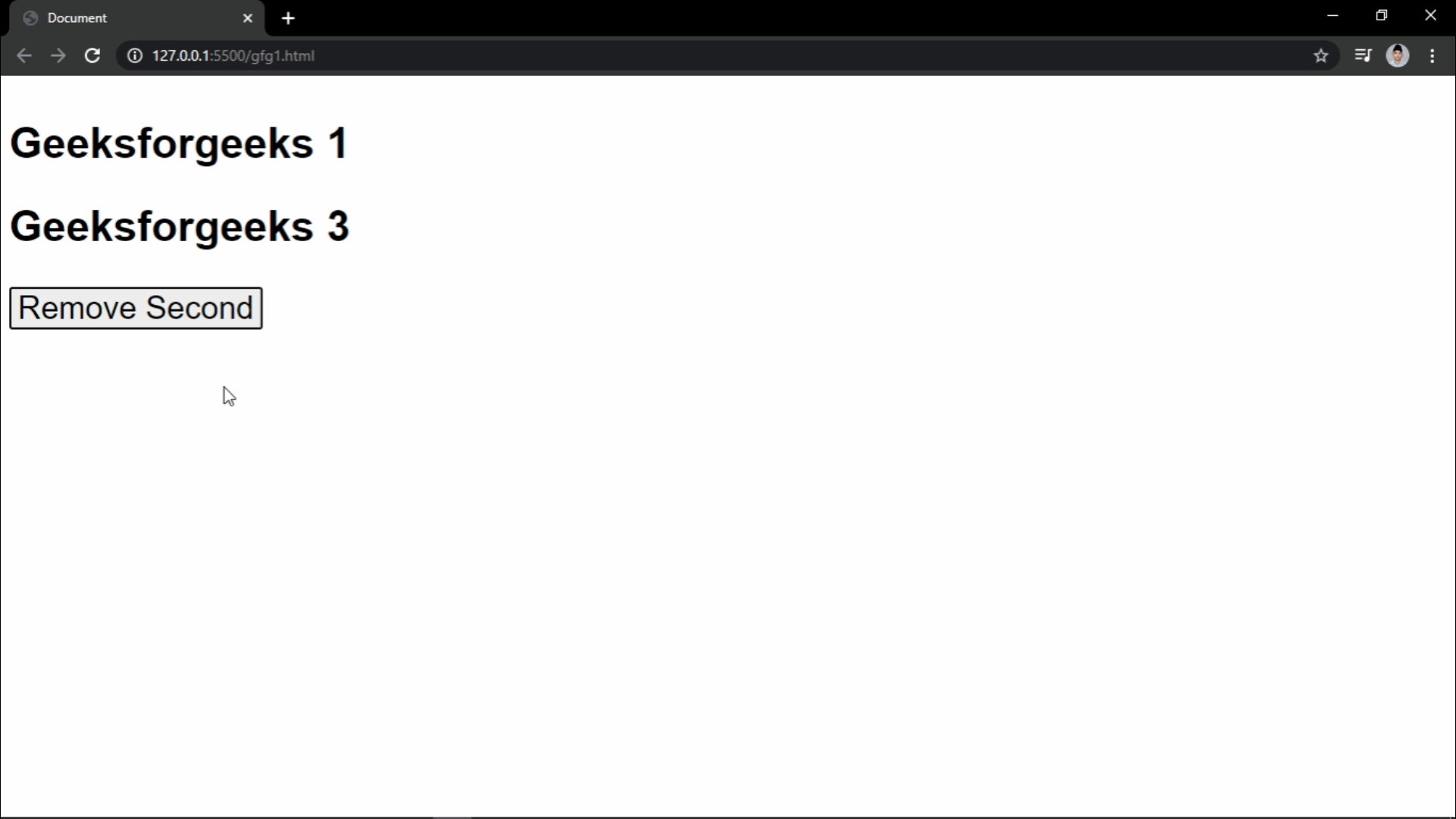
 How To Remove An Element From The Dom In Javascript
How To Remove An Element From The Dom In Javascript
 How To Linearly Transition The Removal Of A Dom Element Using
How To Linearly Transition The Removal Of A Dom Element Using
 Queryselector Vs Createelement By Tatiana Smolin Medium
Queryselector Vs Createelement By Tatiana Smolin Medium
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element

0 Response to "24 Javascript Delete Dom Element"
Post a Comment