25 Building A Game With Javascript
If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. In this tutorial course, you will learn JavaScript by coding 7 retro grid-based games. Learn by doing and have 7 great projects for your career portfolio by ...
 Javascript Game Development Make Amazing Games With
Javascript Game Development Make Amazing Games With
So, in this article, we'll recreate a lightweight, multiplayer version of the Tron Light Cycles game using an HTML canvas and JavaScript. What We'll Create Before diving into the code, let's have a look at what we're going to create.

Building a game with javascript. So, we have a list of 35 JavaScript Games that are built using JavaScript and HTML5. Tower Building JS Game. Tower Building is a game of joy built with the latest HTML5 language canvas elements and the updated ES6 (JavaScript Language) is also used for the logic. Sep 02, 2016 - So you want to try and make a game, but are a bit intimidated? Don’t worry, I was too! I was afraid of using objects, for example. They were this big spooky thing that I shelved away for later. But now I use them all the time! I’m going to walk you through all the steps I went through to build my JavaScript ... WebGL is basically an OpenGL ES 2.0 for the Web — it's a JavaScript API providing tools to build rich interactive animations and of course, also games. You can generate and render dynamic 3D graphics with JavaScript that is hardware accelerated. Documentation and browser support
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. How to build a Simon Game with JavaScript. Creating games in the browser is a great way to practice your JavaScript skills and have fun at the same time! JavaScript projects for beginners (8 part series) 1 Build your first JavaScript App — A Random Quote Generator; 2 How to build a Wikipedia Search App with JavaScript 1 week ago - You should dedicate a few months of your time to learning JavaScript. Build a robust schedule and keep it consistent. Practice and read up on some tutorials. ... It is highly recommended that you do so. Learning these two can help you better understand the impact that certain languages have on each other. This will help your game...
Jul 31, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... JavaScript is the language of browsers, and so it makes sense that we can embed JS directly into our markup by using a Write For Us ... Building The Iterator. Our game is pretty simple. All we need is a title, some cheeky text indicating how many times you've clicked a button, and the button itself. ...
Building a Game with the ArcGIS API for JavaScript. Chris Andrews. Apr 11, 2019 · 9 min read. Creating a game with the ArcGIS JavaScript API is an excellent exercise to explore complex geospatial ... Building a simple Tic Tac Toe game with JavaScript is another excellent project idea you can finish in a single day. You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game. Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr...
Building a Dice Game using JavaScript. We will be building a Dice Game Project using HTML, CSS, and JavaScript. The Dice Game is based on a two-player. Both players roll the dice and the player who gets the highest phase value will win the game. Images of Dice Phases: The list of dice phases images are given below. As my experience grew and I began ... a lot of fun experimenting with video game development with JavaScript. There are plenty of existing libraries and foundations for JavaScript game development you can build off of (Phaser, Unity, Kiwi, PlayCanvas), my personal favorite ... Modal Displayed When Game Ends. When all cards have been correctly matched; the game ends and a modal should appear to alert the user. In my own case; in the matched() function, when matchedCards.length == 16 I call the endGame() function. What this does is that it clears the interval used to created the timer, retrieves the value of the move counter, timer and rating then shows a modal with ...
Aug 20, 2020 - Creating great games requires knowledge ... framework upon which to build your game. And such game development frameworks now exist in great numbers; some call them game development engines. We will focus primarily on JavaScript game engines, with the occasional mention of a solid ... I am not quite sure about building native games with javascript, but you can use electron.js to make a desktop application of your javascript game. Share. Follow answered Jul 8 '20 at 22:32. smmehrab smmehrab. 435 6 6 silver badges 11 11 bronze badges. Add a comment | 1 Building JavaScript Games teaches game programming through a series of engaging, arcade-style games that quickly expand your JavaScript and HTML5 skills. JavaScript is in the top ten most-used programming languages world wide, and is the basis for applications that can run in any modern browser, on any device from smart phone to tablet to PC.
The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>. In this post, I will talk about how to dynamically generate DOM elements, add event handlers etc using plain old Javascript. The post aims to serve as a foundation to building a browser based game i.e. this post will provide some basic information on disparate aspects of manipulating the DOM using Javascript. Vanilla Javascript Sep 14, 2019 - I discovered the Tron Light Cycles game at school. The school IT department banned most gaming websites, but we were always finding sites that fell outside of the blacklist: one of them had a Flash…
JavaScript has already proved its capacity when it comes to developing top-quality games. And as you might expect from a language that counts with so many frameworks and libraries, there are tons of game engine options that can fit your programming skills and needs. This post assumes you have knowledge of the basics of JavaScript and node.js. If you don't, there are a lot of great online resources to learn the above. I built this game on a node.js backend using WebSockets to provide real time communication between the clients and the server. The game itself was rendered on an HTML5 canvas on the client side. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
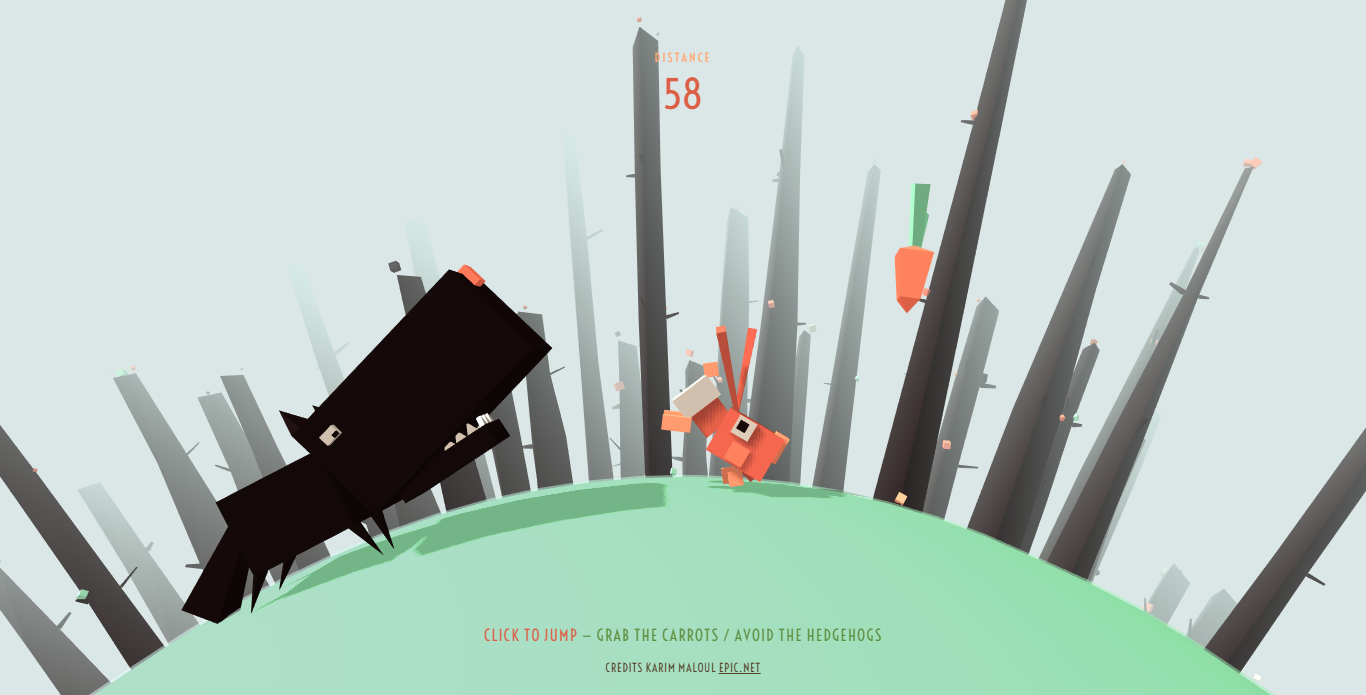
Jan 23, 2018 - I really wanted to write a tutorial about a game technology I like to use, so here it is. In this story, we will start making a little shoot’em up game with PixiJS, a really simple and cool Javascript library. May 01, 2019 - I have just launched DavisonPro.dev. A standalone blog where I write about Javascript, Web development and software development. I’ve been using JavaScript for some few years to develop Web and… This page lists over 100 JavaScript projects for beginners! There are no frameworks and each completed project includes the description, my summary, and the source files to download. We've compiled the list with over 100 JavaScript projects for beginners because the key to becoming a great JavaScript Developer is to practice, practice, practice.
Build a Maze Game with Vanilla JavaScript, Part 1. Whether you are a game app creator, a web developer, or simply a fan of puzzles, building a maze game can be a fun way to learn more about HTML ... In this article, we'll be building a Tic Tac Toe game just by using HTML, CSS, and JavaScript. This is going to be an easy one. Both the inputs have to be placed by the user. But in another article, we will be covering a self-completing Tic Tac Toe game where the user will feel like he is playing with a real person. Apr 23, 2021 - This page contains multiple tutorial series that highlight different workflows for effectively creating different types of web games.
Apr 23, 2021 - To get the most out of this series ... JavaScript knowledge. After working through this tutorial you should be able to build your own simple Web games. ... All the lessons — and the different versions of the MDN Breakout game we are building together — are available on GitHub: ... Starting with pure JavaScript ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 27, 2019 - Bursts of code to power through your day. Web Development articles, tutorials, and news.
How to make a JavaScript game? JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. Desktop and Mobile HTML5 game framework. A fast, free and fun open source framework for Canvas and WebGL powered browser games. Memory Game in Vanilla JavaScript Learn JS, CSS and HTML by building a memory game in 30 minutes! This tutorial explains some basic HTML5, CSS3 and JavaScript concepts. We will discuss data attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. You are not expected to have much prior knowledge in ...
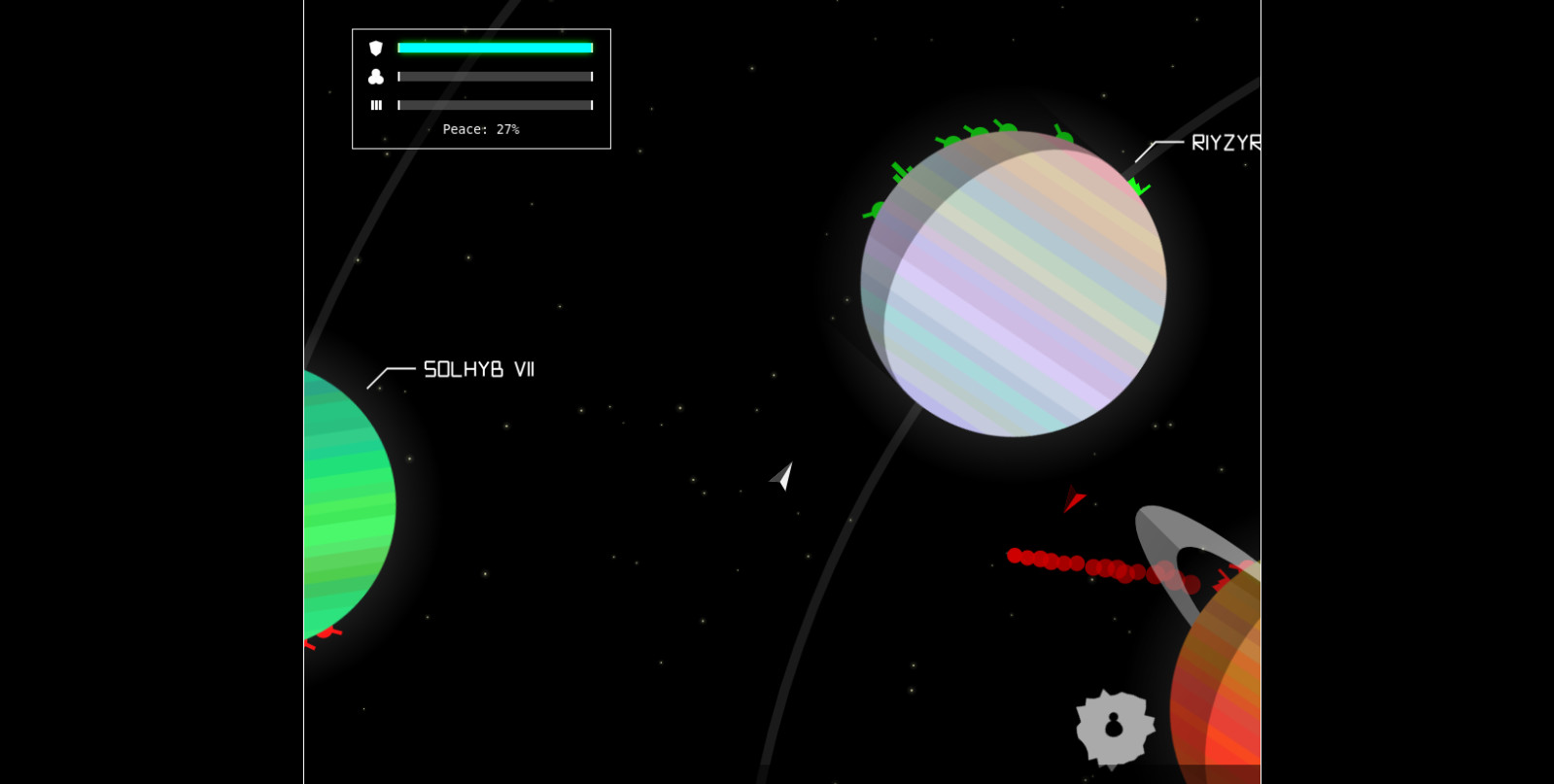
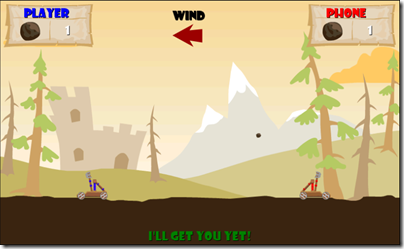
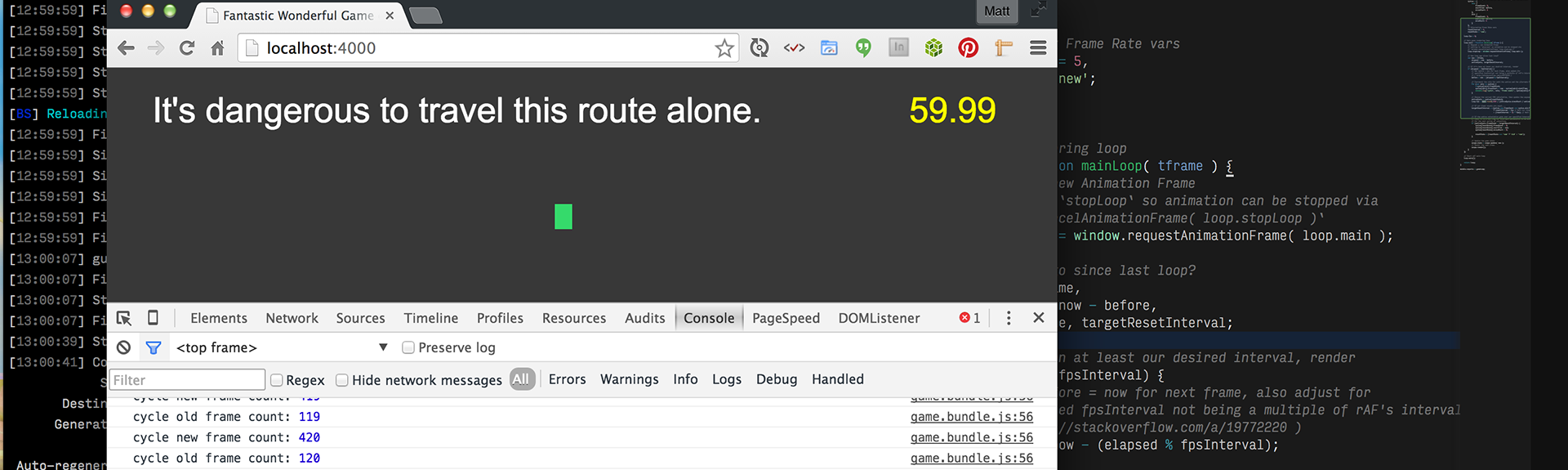
A puzzle game would require a lot of complicated javascript. A hack & slash would need a lot of careful balancing, and so on. Also, decide whether you want it to be a browser game, a mobile game, or both (a "native web" game). For example, my game can't fit well on mobile screen, because the player has 24 spells. Learn how to build your own multiplayer browser games with JavaScript, HTML5 Canvas, Node.js and Socket.IO. In the first video we'll learn how to start devel... Building a Game With JavaScript: Start Screen. Jan 11 th, 2013. This is a continuation from the previous post. Specification. Many games have a start screen or main menu of some sort. (Though I love games like Braid that bypass the whole notion.) Let's begin by designing our start screen.
Building a JavaScript Matching Game. Curtis Arnold. ... One issue that I ran into building the game was how to count moves. The first question I had to answer was whether to count each flip as a move or only count when a match was attempted on the second flip. I landed on the latter but then that led to the question of how to code for only ...
 8 7 10 Create Games Javascript Make 2 Game Projects From Scratch
8 7 10 Create Games Javascript Make 2 Game Projects From Scratch
 Building A Game With Javascript Start Screen Dzone Web Dev
Building A Game With Javascript Start Screen Dzone Web Dev
 Building A Tic Tac Toe Game With Html Css Amp Javascript
Building A Tic Tac Toe Game With Html Css Amp Javascript
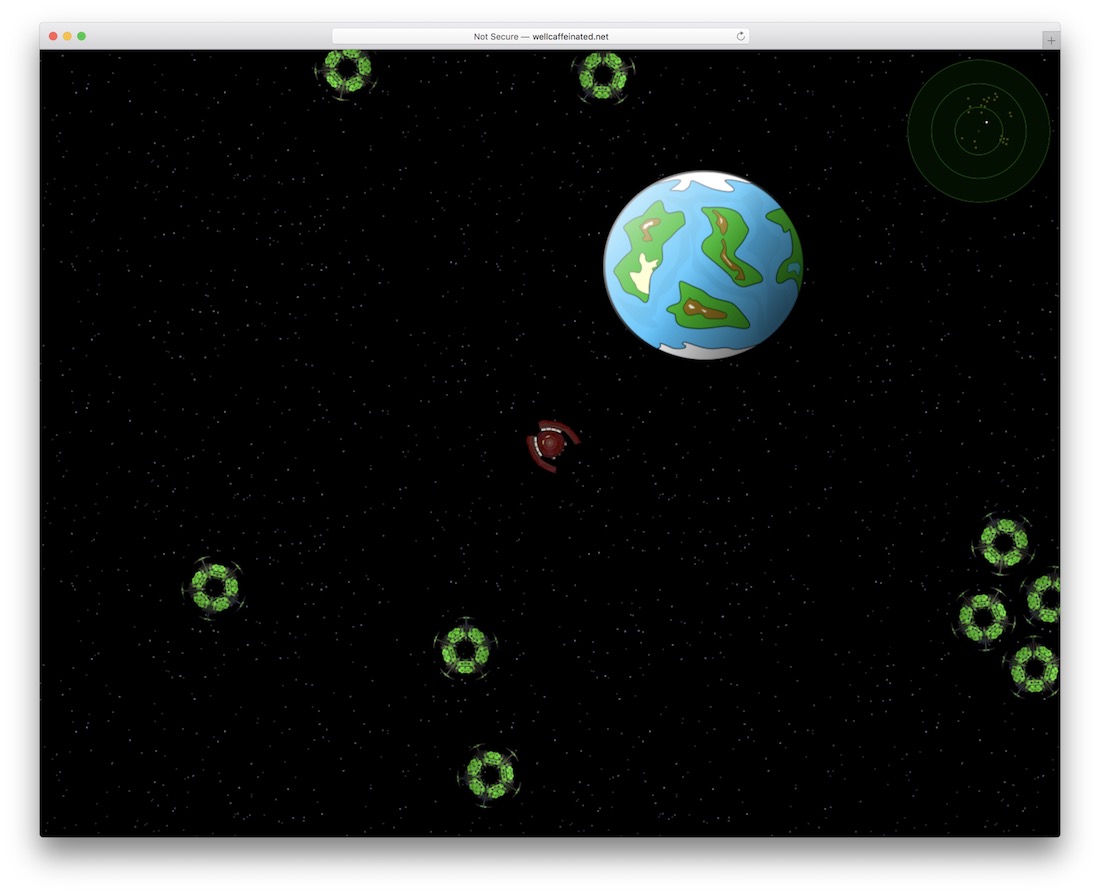
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
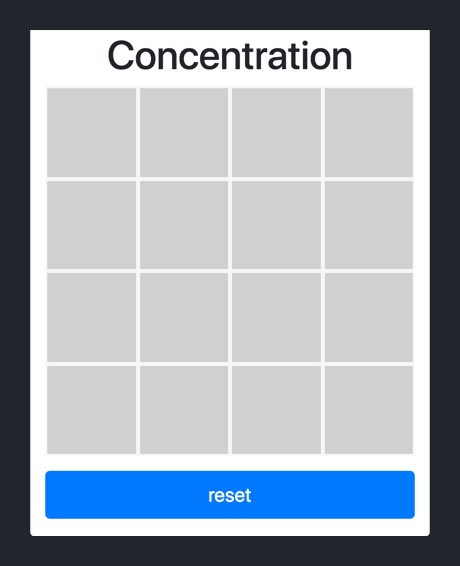
 Building The Ui Build A Game Of Concentration With Javascript
Building The Ui Build A Game Of Concentration With Javascript
 Tower Building Game With Html5 Canvas And Javascript Jquery
Tower Building Game With Html5 Canvas And Javascript Jquery
 Learning Javascript Through Game Building Let S Play Yahtzee
Learning Javascript Through Game Building Let S Play Yahtzee
Github Wtaysom Javascript Canvas Game Course Learn
 Developing A Street Basketball Game Part 1 Dzone Web Dev
Developing A Street Basketball Game Part 1 Dzone Web Dev
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
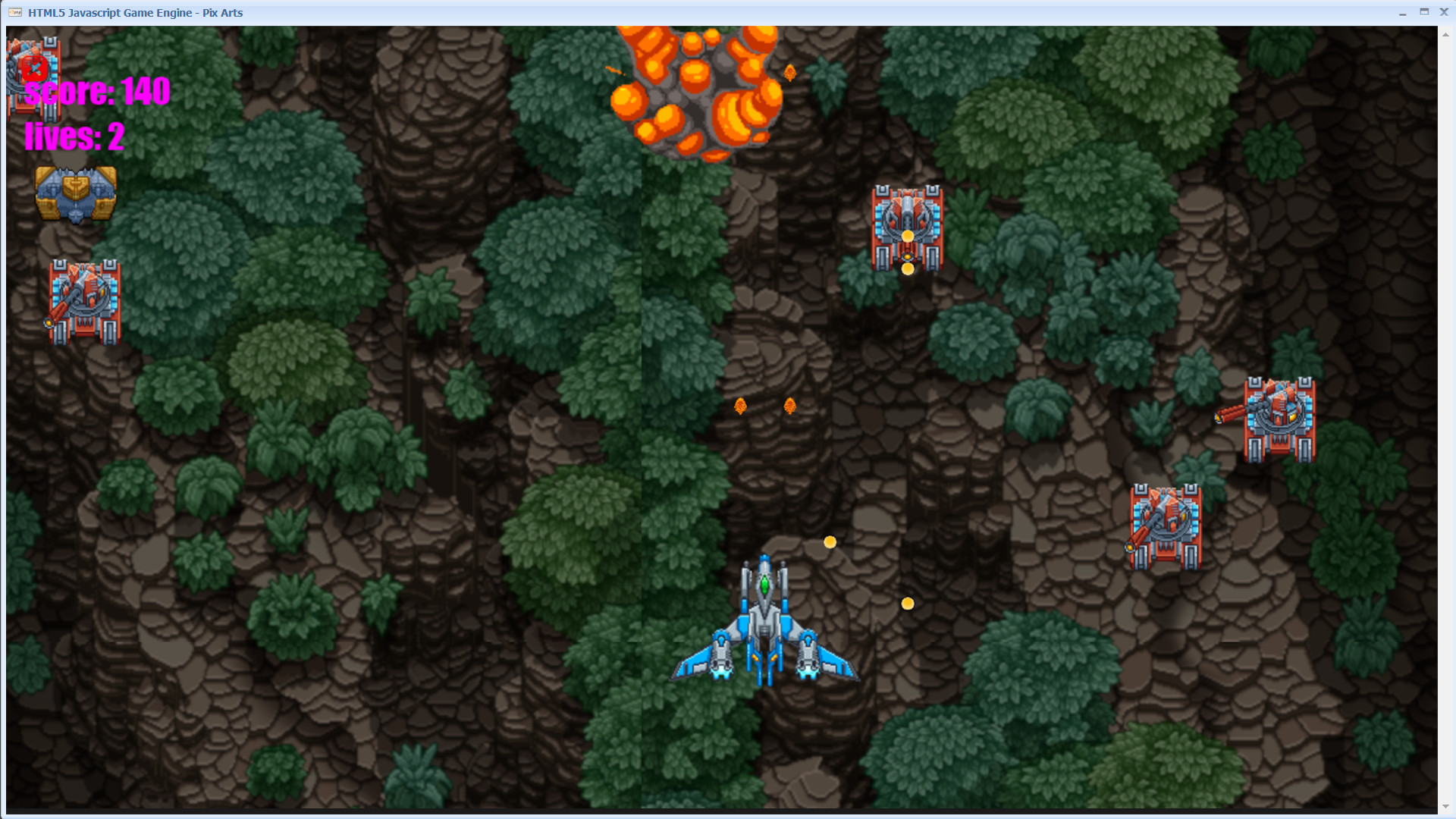
 Save 20 On Html5 Javascript Game Engine On Steam
Save 20 On Html5 Javascript Game Engine On Steam
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
 Create Games And Apps Using Javascript By Thedrcx Fiverr
Create Games And Apps Using Javascript By Thedrcx Fiverr
 The Game Of Life Using Javascript By Gravity Well Rob
The Game Of Life Using Javascript By Gravity Well Rob
 Phaser Iii Game Prototyping Building 100s Of Games Using
Phaser Iii Game Prototyping Building 100s Of Games Using
 Creating A Simple Windows 8 Game With Javascript Game Basics
Creating A Simple Windows 8 Game With Javascript Game Basics
 Google Developers Blog Creating 2d Games With Javascript Amp Html5
Google Developers Blog Creating 2d Games With Javascript Amp Html5
 11 Javascript Engines For Building Games On The Web 2020
11 Javascript Engines For Building Games On The Web 2020
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web

 Building A Charades Game In Javascript Dev Community
Building A Charades Game In Javascript Dev Community
How To Code A Game Building A Game From Scratch
 Building A Simple Javascript Game 1 A Basic Game Engine
Building A Simple Javascript Game 1 A Basic Game Engine
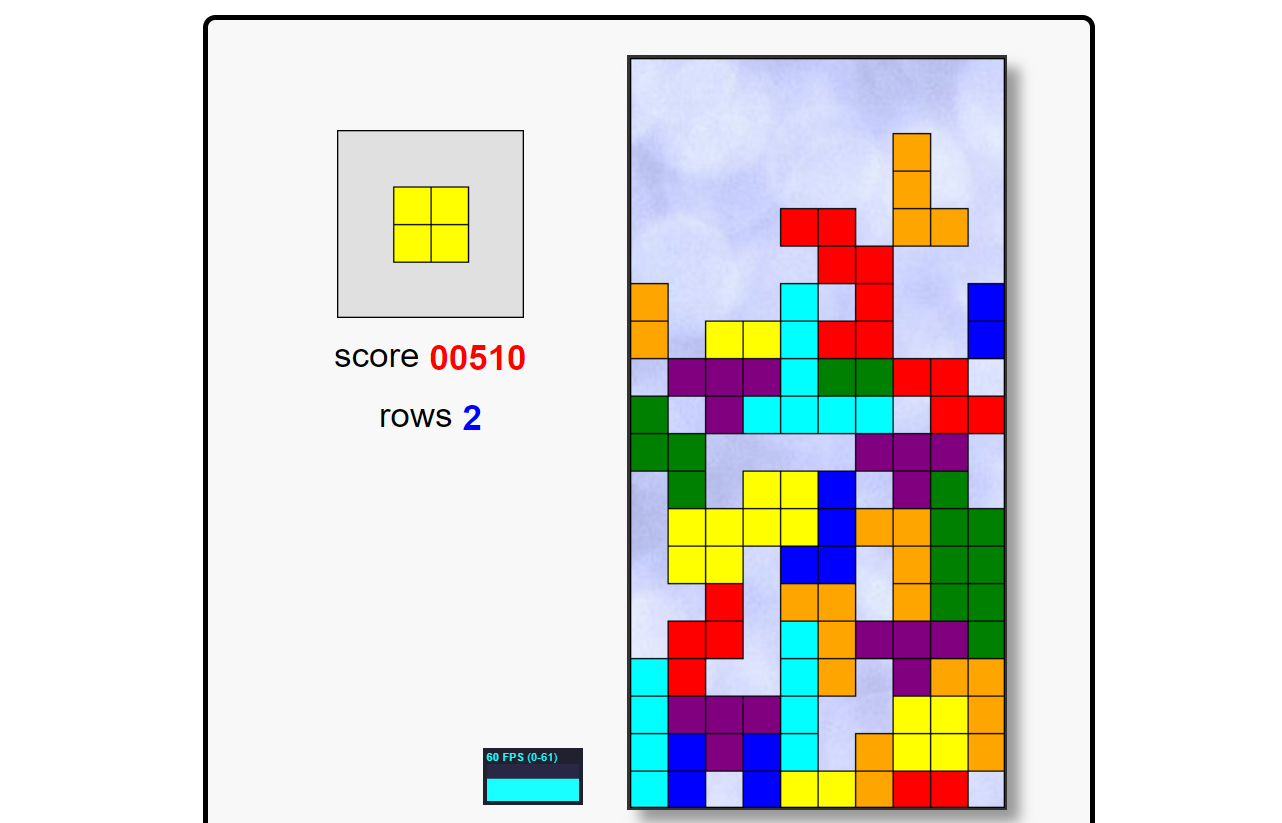
 Simple Tetris Game In Javascript With Source Code Source
Simple Tetris Game In Javascript With Source Code Source
0 Response to "25 Building A Game With Javascript"
Post a Comment