24 Default Value In Javascript
10/5/2021 · Default values can be set using the OR(||), the OR assignment (||=), the nullish coalescing (??), or the nullish assignment (??=) operators. Functions allow default values. The default values are applied only when the provided arguments are missing or are set to undefined. The destructuring assignment allows defaults. Default function parameters allow formal parameters to be initialized with default values if no valueor undefinedis passed. You can also simulate default namedparameters via destructuring: // the `= {}` below lets you call the function without any parameters function myFor({ start = 5, end = 1, step = -1 } = {}) { // (A)
 What Is A Default Parameter In A Javascript Function
What Is A Default Parameter In A Javascript Function
Setting up JavaScript function parameters default value is allowed to initialize variables with default values if no values or undefined are passed into the function. Default parameters allow us to initialize functions with default values. Simple example code of Set a default parameter value for a JavaScript function.

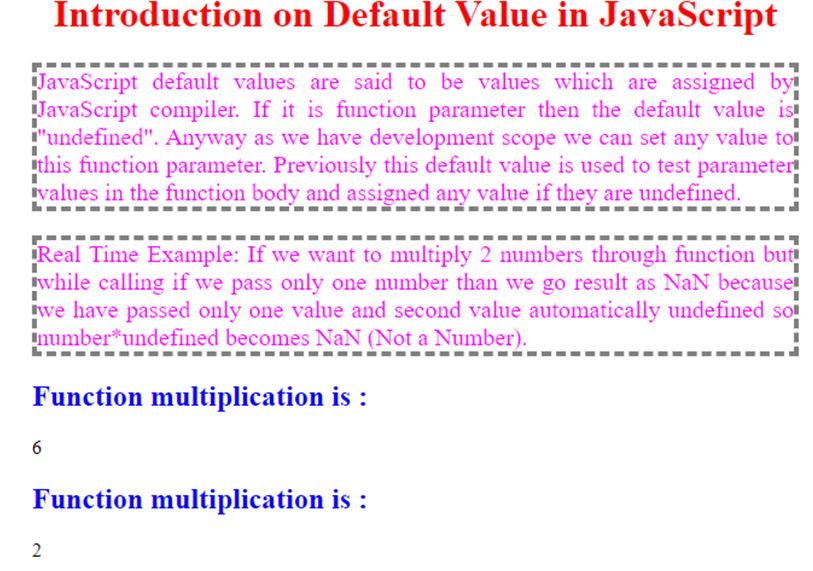
Default value in javascript. 14/8/2020 · <p>JavaScript default values are said to be values which are assigned by JavaScript compiler. If it is function parameter then the default value is "undefined". Anyway as we have development scope we can set any value to this function parameter. Code language: JavaScript (javascript) The default value of the message paramater in the say () function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. Definition and Usage The defaultValue property sets or returns the default value of a text field. Note: The default value is the value specified in the HTML value attribute.
Usually, when you don't pass parameters, 'undefined' is passed instead. But using Optional Parameters, you can define a default value. So, whenever no value or undefined is passed, a default value is passed in its place. Before we look at different ways to implement Optional Parameters in JavaScript, let's first see where we would need them. It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters 15/11/2016 · With destructuring we can set defaults, or fallback values so that if an item is not in the object (or Array, Map, or Set) it will fall back to what you have set at the default. This syntax is a little hard to read: const settings = { speed: 150 } const { speed = 750, width = 500 } = settings; console.log(speed); // 150 - comes from settings object ...
The nullish coalescing operator (??) can be used to give default values to variables in Javascript if they are either null or undefined. A common practice in programming is to give default values to variables if they are either undefined or null. The nullish coalescing operator has been introduced in Javascript for these cases. Default parameter values. Before ES6, there was no clear way to assign default values to the function parameters that aren't passed. So, programmers usually check the parameters if false or check each parameter if it has an undefined value and assign the default values to them. Please check out some examples below. In order to set a default value, you can use the nullish coalescing operator ??. var a = null; console.log (a ?? "a is null"); Note: The nullish coalescing operator ?? is a logical operator that functions by returning the value on its right side if the value on its left side is null or undefined. Else, it will return the value on its left side.
Default Parameters. If a function in JavaScript is called with missing arguments(less than declared), the missing values are set toundefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: Example. function myFunction(x, y) {. if (y === undefined) {. y = 2; The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. If there is no match, the default code block is executed. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined.
Re: Set default value of dropdownlist using javascript. Nov 24, 2015 08:17 AM. | Nan Yu | LINK. Hi Nadeem , You could also try below code with JQuery : $('select option [value="1"]').attr("selected",true); Please refer to links below for more details : The author selected the COVID-19 Relief Fund to receive a donation as part of the Write for DOnations program.. Introduction. In ECMAScript 2015, default function parameters were introduced to the JavaScript language. These allow developers to initialize a function with default values if the arguments are not supplied to the function call. Initializing function parameters in this way will make ... sum (7) - When 7 is passed to the sum () function, x takes 7 and y takes default value 5. sum () - When no argument is passed to the sum () function, x takes default value 3 and y takes default value 5. How default arguments work in JavaScript Using Expressions as Default Values
The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array. It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters Please note that destructuring with default value only works when there is no property to unpack in the object i.e. the property is undefined. This means that JavaScript treats null, false, 0 or other falsy values as a valid property and will not assign default value to them.
13/5/2019 · The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text … Default Parameter Values You can use the if statement to define default values for function parameters. In ES6, you can define the default values in the function declaration itself. JavaScript Default Parameters When no value is passed in the function definition, a default value is being set for the function definition, known as the default parameter. It allows the named parameters to get initialized with a default value when either undefined or no value is passed.
Code language: JavaScript (javascript) In this example, the applyDiscount () function has the discount parameter as a default parameter. When you don't pass the discount argument into the applyDiscount () function, the function uses a default value which is 0.05. When no value is passed into a function the value of the parameter will be undefined. Using OR however means that the default value is used even when a valid falsy value is passed into the function. Example: If the default value is 2 and you pass in 0 the function will use 2 instead of the value you passed in. Default values in JavaScript. December 29, 2019. How I think about default values in JavaScript. First of all, all these things can fall under the Opinions, Concerns, and Nitpick umbrella. The most important thing is just giving thought to the things you have opinions about and always reserve the right to be corrected.
Set default value of Javascript object attributes - Stack Overflow Is there a way to set the default attribute of a Javascript object such that: let emptyObj = {}; // do some magic https://developer.mozilla /en/docs/Web/JavaScript/Reference/Functions/default_parameters. Default function parameters allow formal parameters to be initialized with default values if no value or undefined is passed. Pre ES2015: If you're going to handle values which are NOT Numbers, Strings, Boolean, NaN, or null you can simply use
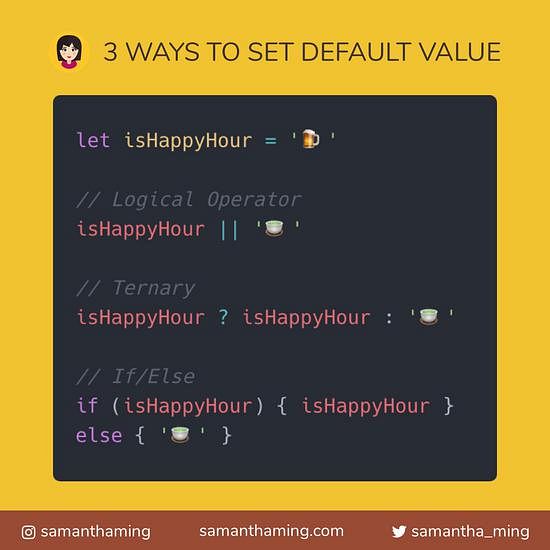
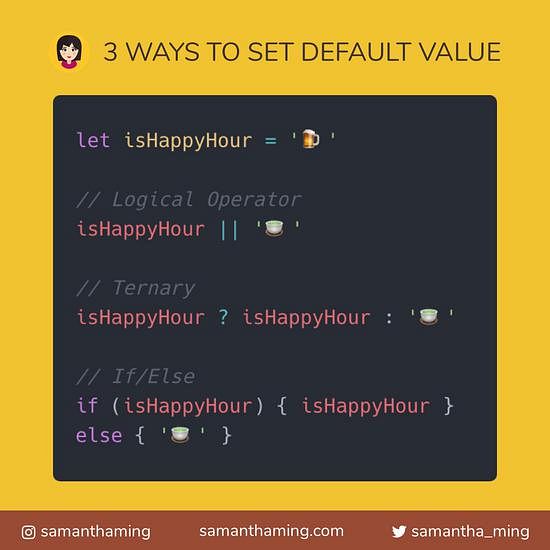
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
Challenge 5 2 Default Value Without Default Parameters
 Javascript Function Default Value How To Set Example Eyehunts
Javascript Function Default Value How To Set Example Eyehunts
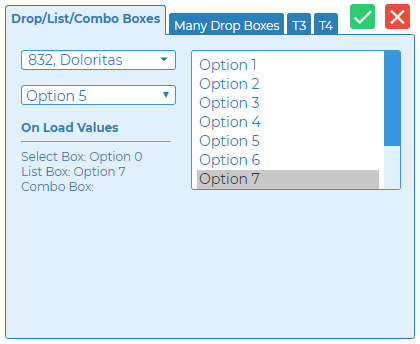
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 Setting Two Value Slider Default Value
Setting Two Value Slider Default Value
 Nintex Forms Default Value For Lookup Fields Sharepoint And
Nintex Forms Default Value For Lookup Fields Sharepoint And
 Javascript Default Value How Does Default Value Work In
Javascript Default Value How Does Default Value Work In
 Destructuring Javascript Objects With Default Value Dev
Destructuring Javascript Objects With Default Value Dev
 Populate People Picker With User Line Manager Nintex Community
Populate People Picker With User Line Manager Nintex Community
 Solved Multiple Lines Of Text Default Value Nintex Community
Solved Multiple Lines Of Text Default Value Nintex Community
 Solved Re Call Amp Pass Parameters To Gp Service Esri Community
Solved Re Call Amp Pass Parameters To Gp Service Esri Community
Smartdocs Default Values From Request Body Schema Google
 How To Set Selected Value Of Dropdown In Javascript Errorsea
How To Set Selected Value Of Dropdown In Javascript Errorsea
 Javascript Default Value How Does Default Value Work In
Javascript Default Value How Does Default Value Work In
Default Value Javascript Gs Getuserid Issues After Upgrade
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 Profound Pro Tip Set A Default Value For A Bound Field
Profound Pro Tip Set A Default Value For A Bound Field
 Specify A Default Field Value Servicenow Docs
Specify A Default Field Value Servicenow Docs
 Javascript Module Cheatsheet By Samantha Ming
Javascript Module Cheatsheet By Samantha Ming
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
How To Set Default Value In Configure Dictionary Developer
How To Set Default Value In Configure Dictionary Developer

0 Response to "24 Default Value In Javascript"
Post a Comment