35 Ng Click Call Javascript Function
Since the creation of the language, this is probably the way most functions have been called: as a function. If you've ever placed a snippet of JavaScript on a web page and called it from a button click, you have called a JavaScript function as a function. Let's look at a code sample. 26/4/2015 · The AngularJS ng-click directive is used to assign click events to HTML elements like Button. In this article I will explain with an example, how to fire click event for a Button using ng-click directive in AngularJS. The AngularJS ng-click directive is used to assign click events to HTML elements like Button.
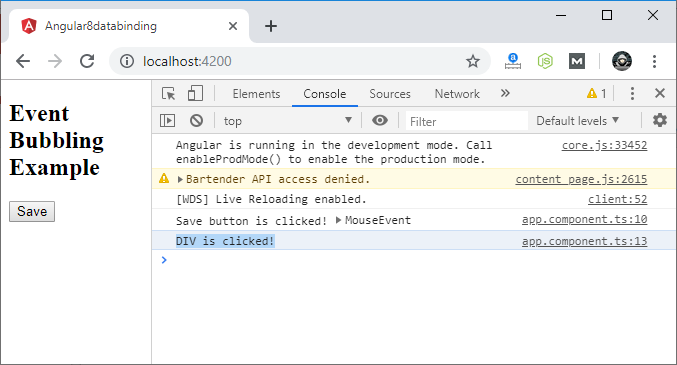
 Event Binding In Angular 8 Angular 8 Event Binding Javatpoint
Event Binding In Angular 8 Angular 8 Event Binding Javatpoint
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:

Ng click call javascript function. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click() method is used. This simulates a click on the element. Syntax: element.click() Example: The setInterval() function is used to call the function which simulates the click. The button has an ... I know that I cannot access these functions from an ng-click, because the functions are outside of scope. Is there a way to access them without having to declare a scope function that just makes a call to the function in the library? Here is a jsfiddle with an example. I would like to know if there's a way to make the second link work. The best website to find answers to your angularjs questions. Our website collects the most common questions and it give's answers for developers to those questions.
Because the angularjs triggerHandler(angular.element(domElement).triggerHandler('click')) click events does not bubble up in the DOM hierarchy, but the one above does - just like a normal mouse click. The ng-click Directiv e in AngluarJS is used to apply custom behavior when an element is clicked. It can be used to show/hide some element or it can popup alert when the button is clicked. The ng-click directive is a very handy tool used in AngularJS. When an HTML is clicked, the ng-click directive tells the AngularJS script what to do. The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax:
I'm new to angular/jquery. I've a button which is used to refresh the page. I want to use this button for calling a jquery function. Tried changing the function where it calls the newly assigned function but get refreshed as well and everything get reverted. AngularJs Call Function in ng-click Event Example. </title>. <script src="https://ajax.googleapis /ajax/libs/angularjs/1.4.8/angular.min.js"></script>. <script type="text/javascript">. var app = angular.module('ngclickApp', []); AngularJS ng click Event Function with Parameters Example. Keywords : Angularjs send parameters to function in ng click event with example, Angularjs add parameters to ng-click function in button click example, Angularjs pass arguments to ng-click function.
In angularjs ng-click directive event / function is used to define an angular click event for html elements. Suppose if you want to add and fire a click event on HTML button click that time we need to use this event. Syntax of AngularJS ng-click Event Directive Following is the syntax of using ng-click event in angularjs applications. Tried changing the function where it calls the newly assigned function but get refreshed as well and everything get reverted. Below is the original button: Below is the desired state of button: `$ ("#Btn0").attr ("ng-click","myFunction (e)");` ``` ANy help will really be appreciated. Source: AngularJS Questions. 2/1/2013 · Call function from ng-click Description. The following code shows how to use . Call function from ng-click Example <!
Ng-Click Example - 3. In this example we can increase the count1 and count2 variable on click of anchor element and button respectively. isCheck is a variable with ng-model directive which set the value of checkbox to isCheck variable.If isCheck is true it will not increase count2 because ng-disabled directive disable the button. Here I will explain how to set ng-click event in ui-grid cell template in AngularJS or fix problem of ng-click event in ui-grid cell template not working / firing / triggering function in controller in AngularJS.Generally ui-grid will isolate scope variable so there is no access to scope variable from row or cell template to fix this problem we need to use grid.appScope property it will allow ... The Button has been assigned AngularJS ng-click directive. When the Button is clicked, the ButtonClick function is executed. Note : If you want to learn more about ng-click directive, please refer my article AngularJS: Implement Button click event using ng-click directive example .
This article will provide example of how to call component function on button click event in angular 9/8 application. i want to show you angular 9/8 button click event and call a function example. it's very simple example of click event call function angular 9/8. Execute a function, in AngularJS, when a button is clicked: <body ng-app="myApp">. <div ng-controller="myCtrl">. <button ng-click="myFunc ()"> OK </button>. <p> The button has been clicked { {count}} times. </p>. </div>. <script>. angular.module('myApp', []) .controller('myCtrl', ['$scope', function($scope) {. ng-click to call a function in scope Description. The following code shows how to use ng-click to call a function in scope. Example <!
I am trying to use ng-click to call two functions, in the html for a directive. The first function, 'checkUrl', is in the directives controller, and is working fine. The second function, 'findUrl', is in the main app controller, and is not being fired. HTML: I have a couple of questions: 1) Is this // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ 6/5/2016 · LoadDialogsBox is a common function , where we send page url and title for open pages. Amresh Bahadur Singh 7-May-16 0:26am if you use this line then AddRegistration() is working
As far as I know, ng-click works only within your $scope. So you would only be able to call functions, defined in your $scope itself. To use alert, you may try accessing the window element, just by using window.alert ('Clicked'). EIDT: Thanks to Ibrahim. The name: property has a list of items (smart phones) and the func: property has function names to call when clicked using ng-click directive. Look carefully, the first two item calls the first function named checkProd (e) (takes a parameter as event) and the last item calls the second function. You can associate each item with different functions. 10/10/2017 · I have a javascript function which I’d like to call by on click using angular JS 1.X. this function is using Jquery. function AccountInformation () { $ ("#Edit_Info_Btn").on ('click', function ...
In angularjs ng-change event is supported by <input>, <select>, <textarea> elements and ng-change event will not override original onchange event of input controls both will raise separately during execution.. AngularJS ng-change Event Example. Following is the example of using ng-change event with input text control to call function when input control value changed in angularjs applications. Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function on Html.ActionLink click in ASP.Net MVC Razor. When the ActionLink inside the WebGrid row is clicked, a JavaScript function will be called inside which the data from the WebGrid row will be fetched and displayed using JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, Entity Framework, MVC, WebGrid The concept is to be able to upload a file via iFrame then on Upload is to call the Typescript function. Answer 1. Typescript is compiled into javascript so this can be done as you would call a javascript function. Having said that, the structure can change a little from what you would expect, the best way I learnt how this worked was to ...
Syntax of ng-click in AngularJS <element ng-click="expression"> </element> Let's look a simple example of how we can implement the click event. Example of ng-click in AngularJS. In this ng-click Example, we will have a counter variable which will increment in value when the user clicks a button. assigning new function to ng-click reverted after refresh I'm new to angular/jquery. I've a button which is used to refresh the page. I want to use this button for calling a jquery function. Tried changing the
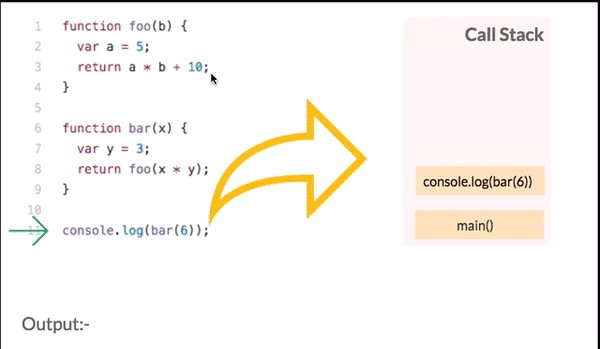
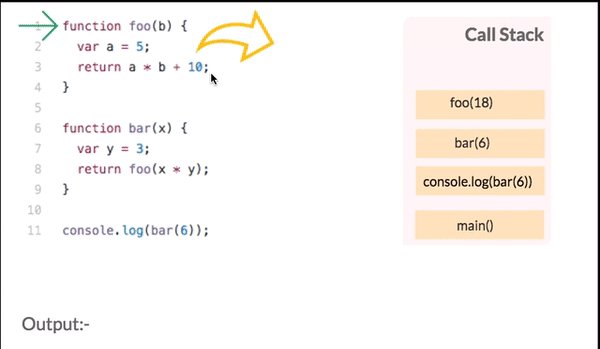
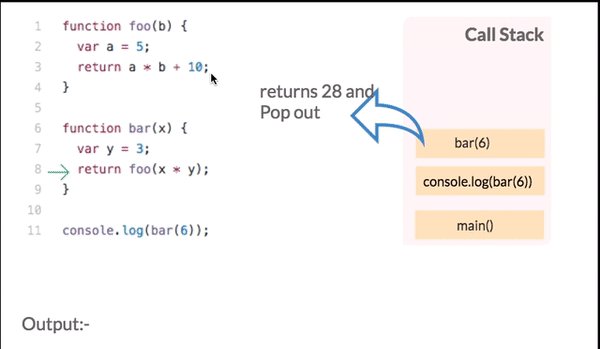
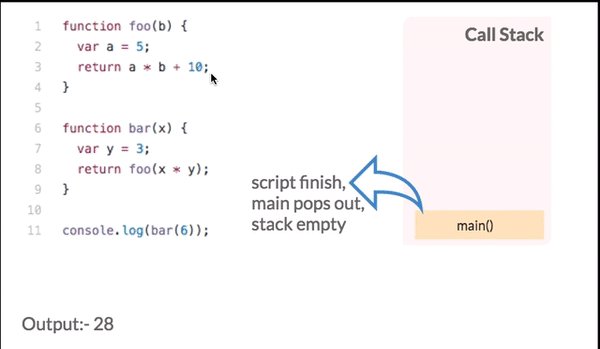
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Using Angularjs Ng Click And Ng Class Learn Web Tutorials
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
Ng Click Not Working With Md Button Unless Function Is
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
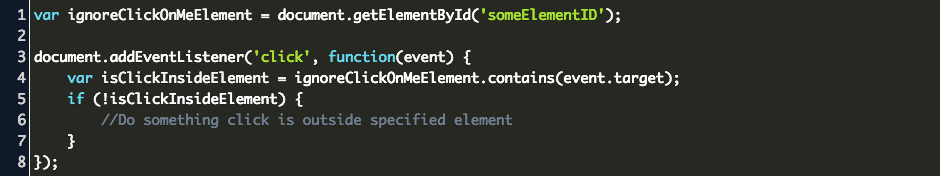
 Javascript Detect Click Outside Element Code Example
Javascript Detect Click Outside Element Code Example
 How Do I Setup An Angular Click Event Handler Kevin
How Do I Setup An Angular Click Event Handler Kevin
 How To Directly Update A Field By Using Ng Click In Angularjs
How To Directly Update A Field By Using Ng Click In Angularjs
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
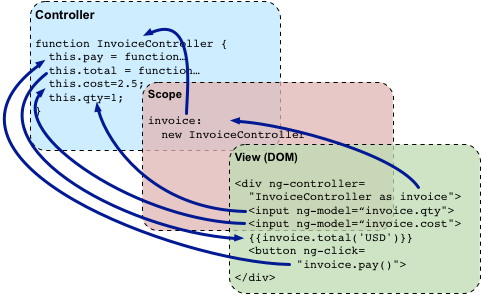
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 How To Make Jquery Ajax Call From A Webgrid In Mvc Using C
How To Make Jquery Ajax Call From A Webgrid In Mvc Using C
 Custom Directives In Angularjs How To Create Examples
Custom Directives In Angularjs How To Create Examples
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Use Directive Or Ng Click To Change Preview In Angularjs
Use Directive Or Ng Click To Change Preview In Angularjs
If Angular Directives Are Obtrusive Then So Is An Id
 Bootstrap Modal Dialog Interaction With Angularjs 1 6 X
Bootstrap Modal Dialog Interaction With Angularjs 1 6 X
 Template Call Javascript Dashboard Node Red Forum
Template Call Javascript Dashboard Node Red Forum
 Call A Bound Function Within A Directive From An Ng Click
Call A Bound Function Within A Directive From An Ng Click
Single Page Applications Angular Js And Accessibility
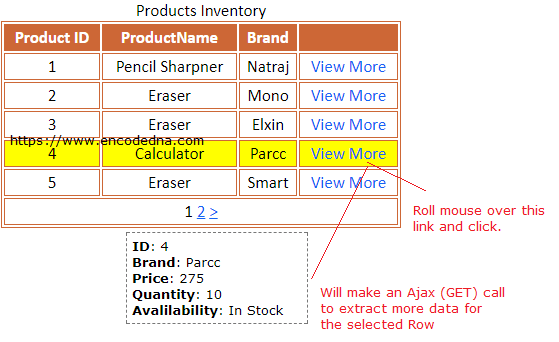
 Ng Click Is Not Working With Angularjs And Jquery Datatables
Ng Click Is Not Working With Angularjs And Jquery Datatables
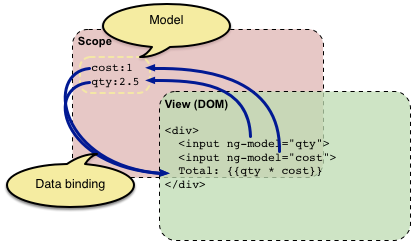
 Angularjs Developer Guide Scopes
Angularjs Developer Guide Scopes
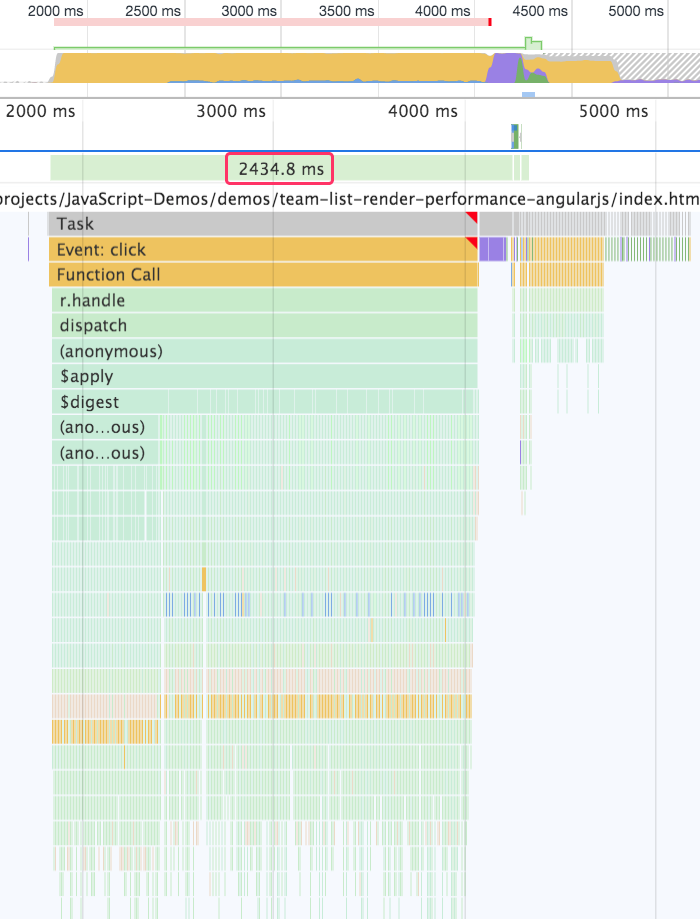
 Attempting To Improve Rendering Performance Of A Large List
Attempting To Improve Rendering Performance Of A Large List
 Servicenow Code Snippets Catalog Items And The Portal Widget
Servicenow Code Snippets Catalog Items And The Portal Widget
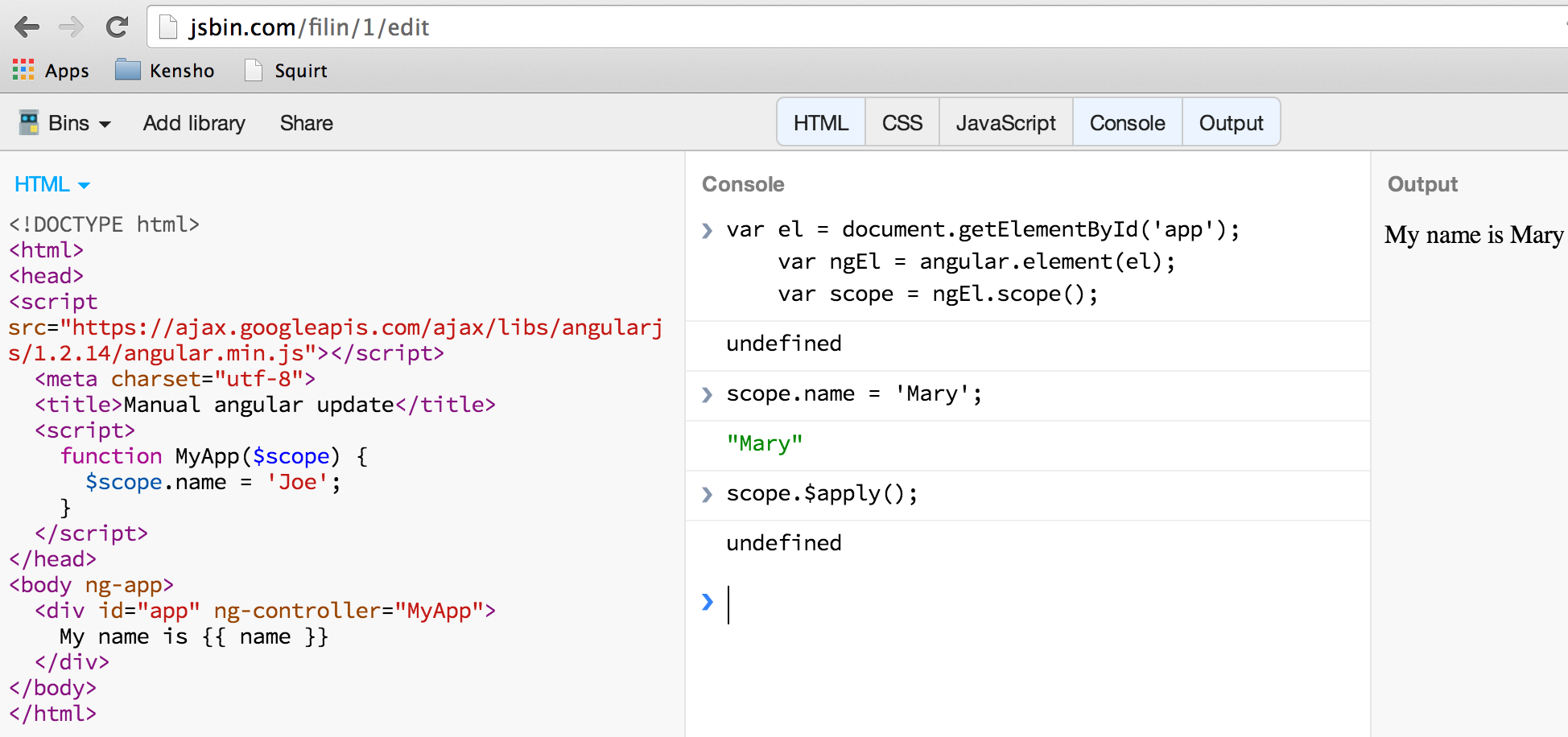
 Angular From Browser Console Better World By Better Software
Angular From Browser Console Better World By Better Software
 Javascript Execute Function By String Name Code Example
Javascript Execute Function By String Name Code Example
 Page Was Loaded After Validate The Form Ng Click Function Not
Page Was Loaded After Validate The Form Ng Click Function Not
 Angular Tutorial Part 2 Understanding Modules And
Angular Tutorial Part 2 Understanding Modules And
Use Broadcast Emit And On In Angularjs
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
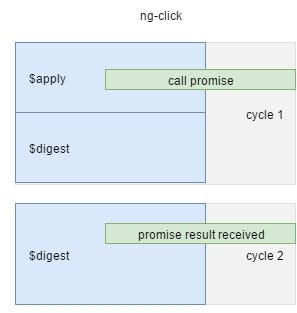
 Digest Already In Progress A Visual Guide By Fabien Medium
Digest Already In Progress A Visual Guide By Fabien Medium
0 Response to "35 Ng Click Call Javascript Function"
Post a Comment