22 Javascript Append Property To Object
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value.
 Typeerror Cannot Add Property 1 Object Is Not Extensible
Typeerror Cannot Add Property 1 Object Is Not Extensible
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...

Javascript append property to object. This is actually the correct answer as the others are referring to transforming object into the array, but this way you are keeping it as the object. In the case of the author, its possible that it was better for him to work with the arrays, but this would be the answer on how to append to an object. Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
In javascript properties can be created by defining variables on a literal object. Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.
There are two ways to add new properties to an object: var obj = {key1: value1, key2: value2 }; Using dot notation: obj. key3 = "value3"; Using square bracket notation: obj ["key3"] = "value3"; The first form is used when you know the name of the property. The second form is used when the name of the property is dynamically determined. Like in ... 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. JSON stands for JavaScript Object Notation. A JSON object is really a string that has yet to be turned into the object it represents. To add a property to an existing object in JS you could do the following. object["property"] = value; or . object.property = value;
A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property. When you need to append new elements to your JavaScript object variable, you can use either the Object.assign () method or the spread operator. Let me show you an example of using both. First, the Object.assign () method will copy all properties that you defined in an object to another object (also known as source and target objects).
Get code examples like"how to add property to object in javascript". Write more code and save time using our ready-made code examples. The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign (). The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation.
Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. Properties in the target object are overwritten by properties in the sources if they have the same key. Later sources' properties overwrite earlier ones. The Object.assign () method only copies enumerable and own properties from a source object to a target object. append preserves type. Every JavaScript object has a runtime type. This lets us define custom properties and operations on it. Unfortunately, if we're making an immutable transformation using Object.assign or Object spread, that type information is erased and no matter what we started out with we revert to a plain old JavaScript object.
Javascript add a property to object. To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). The variables stored in an object that we access via the dot operator are generically called properties. It goes through the object as a key-value structure. Then it will add a new property named 'Active' and a sample value for this property ('Active) to every single object inside of this object. this code can be applied for both array of objects and object of objects. Add or delete a property of an object in JavaScript. Ever struggled with adding or deleting a property in JavaScript? Check this article out to learn how omitting or adding properties works in ES5 and in ES6. 11/10/2019-7 min read. Auto formatters for Python.
To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. The first parameter is target, which is also the resulting ... To add a property or method to an entire class of objects, the prototype property of the object class must be modified. The intrinsic object classes in JavaScript which have a prototype property are: Object.prototype — Modifies both objects declared through the explicit new Object ... New Javascript Properties And Functions In Fornav 5 4 Fornav. How To Add A Key Value Pair To An Object In Javascript. Javascript Add Property To Existing Object Code Example. How To Create New Array Element And Add At End Of Array Using. Instructions Download And Extract Ice02 Zip Into Chegg Com.
The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. The delete operator should not be used on predefined JavaScript object ... In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ...
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How To Append An Item To An Array In Javascript
How To Append An Item To An Array In Javascript
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
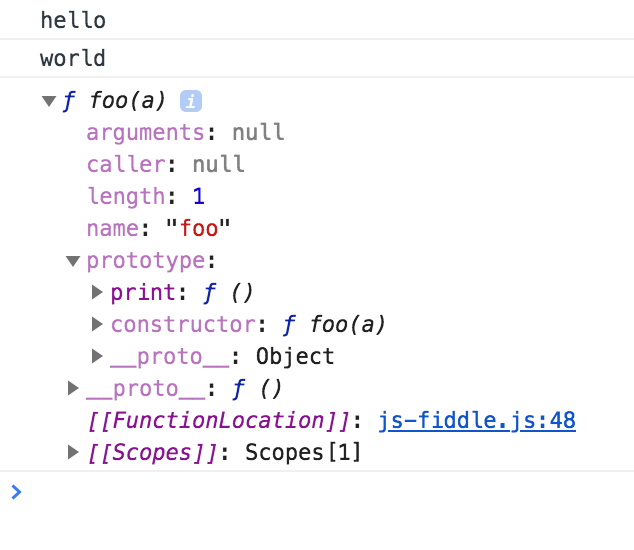
 Unpacking Javascript Classes Let S Cut To The Chase So
Unpacking Javascript Classes Let S Cut To The Chase So
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
Javascript Object Dictionary Examples Dot Net Perls
 Swiftui Property Wrappers Raywenderlich Com
Swiftui Property Wrappers Raywenderlich Com
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 14 A Brief Look At Javascript And Jquery Ppt Download
14 A Brief Look At Javascript And Jquery Ppt Download
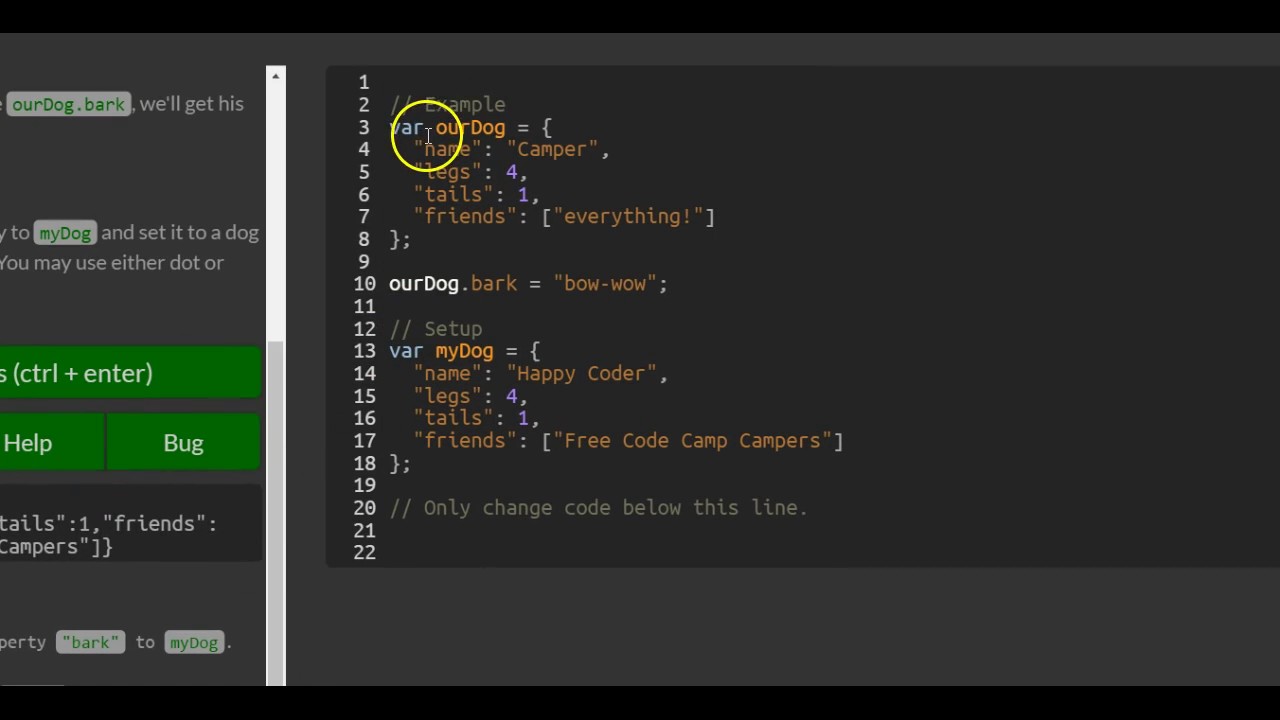
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 How To Add A Key Value Pair To An Object In Javascript
How To Add A Key Value Pair To An Object In Javascript
 Javascript Advanced Chapter 7 Using Object Oriented
Javascript Advanced Chapter 7 Using Object Oriented



0 Response to "22 Javascript Append Property To Object"
Post a Comment