27 Javascript Iterator To Array
JavaScript arrays are objects. typeof [] === 'object'. That means arrays can have non-numeric properties. The primary reason to avoid using for/in is that for/in iterates over non-numeric properties, whereas for, forEach(), and for/of skip non-numeric properties. Iterate over property keys, including inherited ones. Don't use for arrays. It iterates over both array indices and property keys. There will thus be problems as soon as someone adds a property to an array. Can use var, but scope is always the complete surrounding function. Properties can be deleted during iteration.
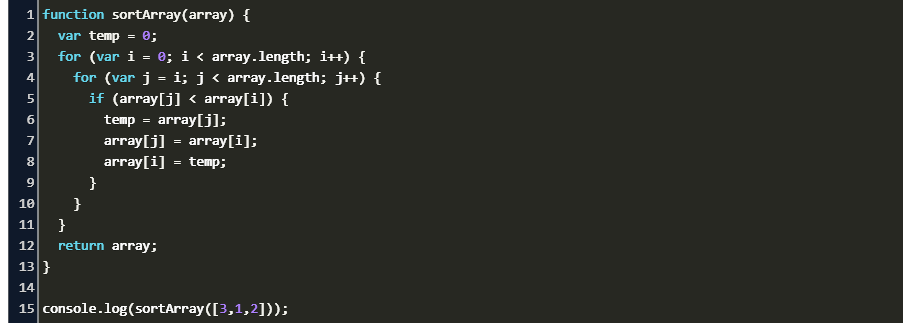
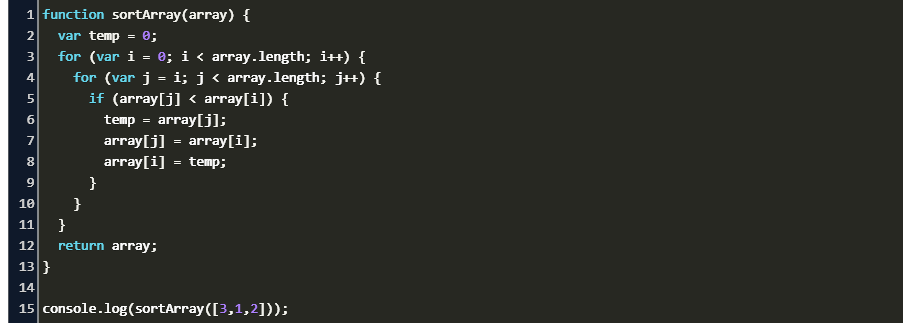
 Javascript How To Sort An Array From Big Number To Small
Javascript How To Sort An Array From Big Number To Small
How To Iterate An Array In Javascript - Simple Examples. By W.S. Toh / Tips & Tutorials - Javascript / February 17, 2021 February 17, 2021. Welcome to a beginner's tutorial on how to iterate an array in Javascript. So you have just begun with Javascript and trying to loop through a "dreaded" array?

Javascript iterator to array. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. In this video I'll be showing you how to use and create iterators in JavaScript - you can use them to iterate over a collection or data structure.Support me ... 14 hours ago - There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. And don't forget a JavaScript object is just a special array and you can iterate over its members as well. You will learn different ways to loop or iterate ...
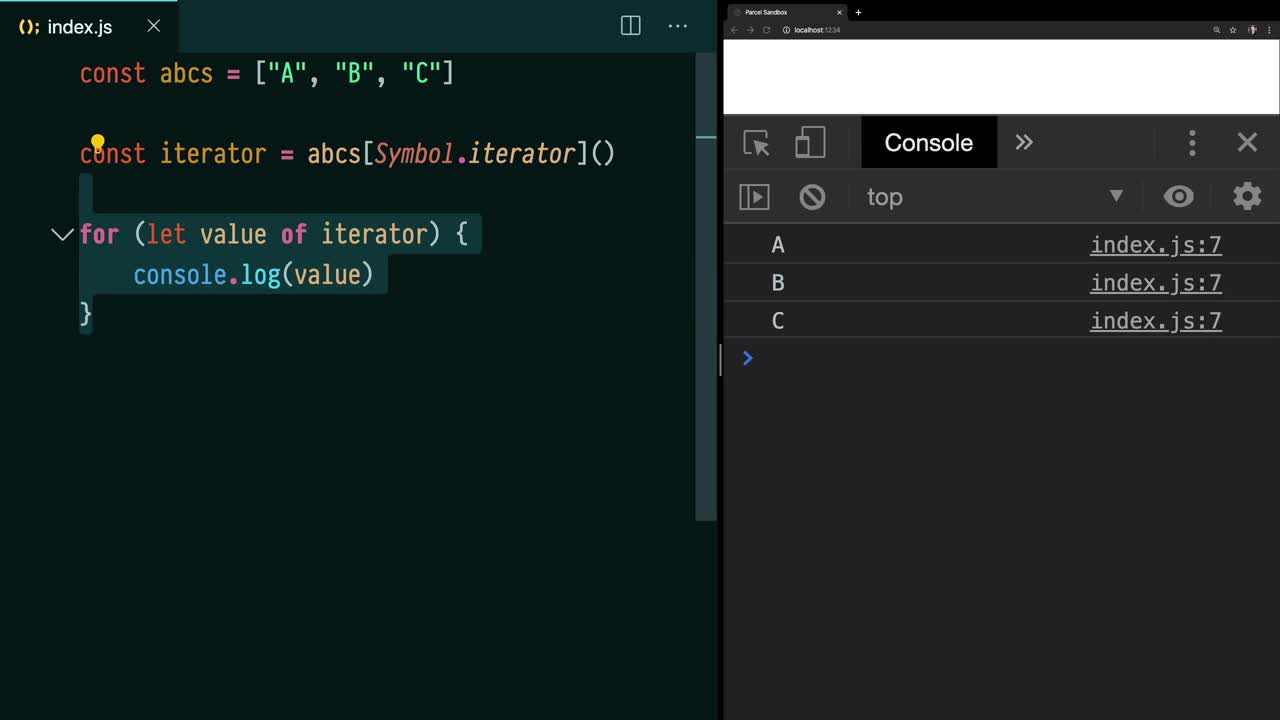
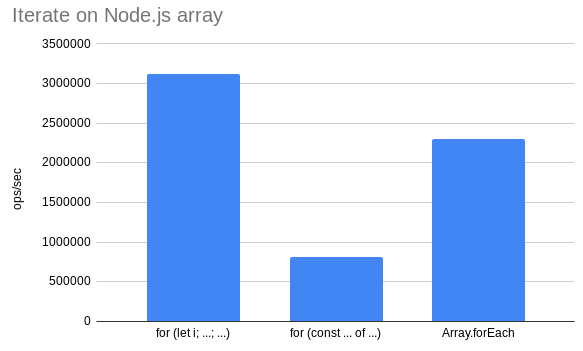
Iterate over the array numbers using one of the previously discussed methods. This will be done 10 times. Get the time again using performance.now() Find the difference in both the times and divide by 10 to get the average duration. By Iterating over an array, I mean accessing the values. Method1: Map An object is deemed iterable if ... types like Array, Map, Set, String, Int32Array, Uint32Array, etc. have their Symbol.iterator property already implemented. Symbol.iterator function on an object is responsible for returning the list of values to iterate on... Iterator - refers to the array who will be iterated Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) for (value of iterator) { // code block to be executed }
Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ... The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; } 1 week ago - A different property name is assigned to variable on each iteration. ... Object whose non-Symbol enumerable properties are iterated over. ... A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built–in constructors like Array and Object have inherited ...
In Array.prototype you will find Symbol (Symbol.iterator): ƒ values () method. Array is by default iterable. Also, String, Map & Set are built-in iterables because their prototype objects all have a Symbol.iterator () method. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 23/12/2014 · const map = new Map([[ 1, 'one' ],[ 2, 'two' ]]); const newArr1 = [ ...map ]; // create an Array literal and use the spread syntax on it const newArr2 = Array.from( map ); // console.log(newArr1, newArr2);
Jul 20, 2021 - The use case for this syntax over using the dot notation (Array.prototype.values()) is in a case where you don't know what object is going to be ahead of time. If you have a function that takes an iterator and then iterate over the value, but don't know if that Object is going to have a ... Jul 02, 2019 - It executes a provided function for each value of the array (from left-to-right). The return value of the function is stored in an accumulator. In this example, Reduce accepts two parameters, the accumulator (all) and the current element (hero). The reduce method iterates through each element ... You are looking for the new Array.fromfunctionwhich converts arbitrary iterables to array instances: var arr = Array.from(map.entries()); It is now supported in Edge, FF, Chrome and Node 4+. Of course, it might be worth to define map, filterand similar methods directly on the iterator interface, so that you can avoid allocating the array.
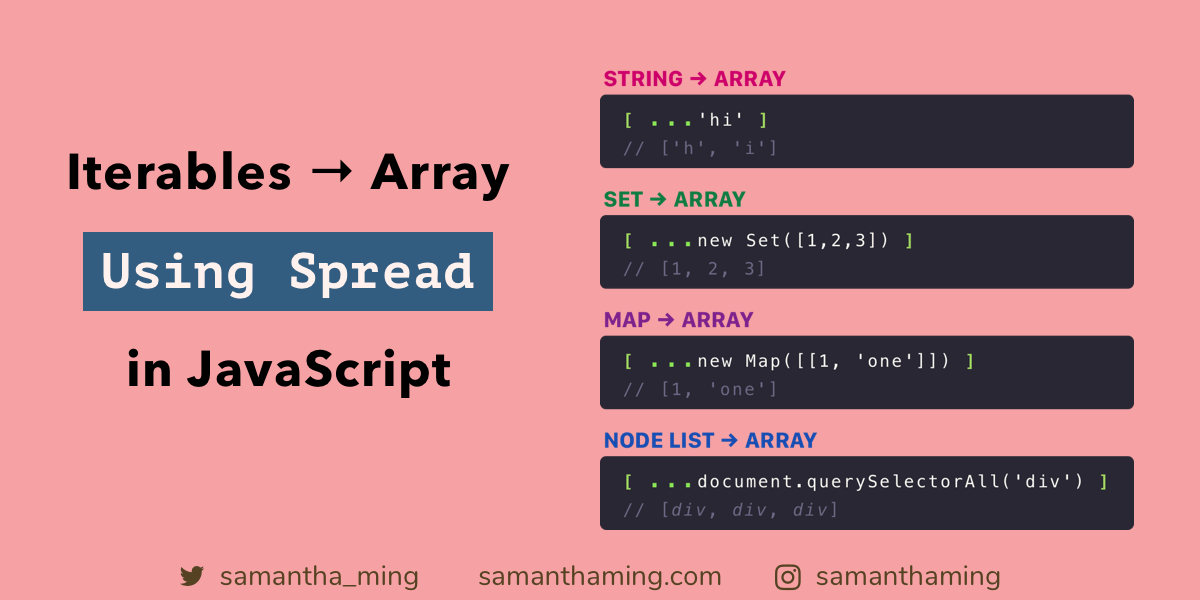
Note that you cannot iterate over an iterator using a for/of loop, only an iterable. Converting an Iterable to an Array. There are two ways to convert an iterable to an array. First, JavaScript has a built-in Array.from() function that can convert an iterable to an array: Using spread, you can convert Iterables to an Array. Why? Because then you can access all of the cool array methods such as filter & map... There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
Code language: JavaScript (javascript) The for...of is far more elegant than the for loop because it shows the true intent of the code - iterate over an array to access each element in the sequence. On top of this, the for...of loop has the ability to create a loop over any iterable object, not just an array. The .reduce() method iterates through an array and returns a single value.. It takes a callback function with two parameters (accumulator, currentValue) as arguments. On each iteration, accumulator is the value returned by the last iteration, and the currentValue is the current element. Optionally, a second argument can be passed which acts as the initial value of the accumulator. To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
1 week ago - Therefore, it is better to use a traditional for loop with a numeric index when iterating over arrays, because the for...in statement iterates over user-defined properties in addition to the array elements, if you modify the Array object (such as adding custom properties or methods). The most common iterator in JavaScript is the Array iterator, which returns each value in the associated array in sequence. While it is easy to imagine that all iterators could be expressed as arrays, this is not true. Arrays must be allocated in their entirety, but iterators are consumed only as necessary. In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. Methods that modify the original array are known as mutator methods, and methods that return a new value or representation are known as accessor methods.
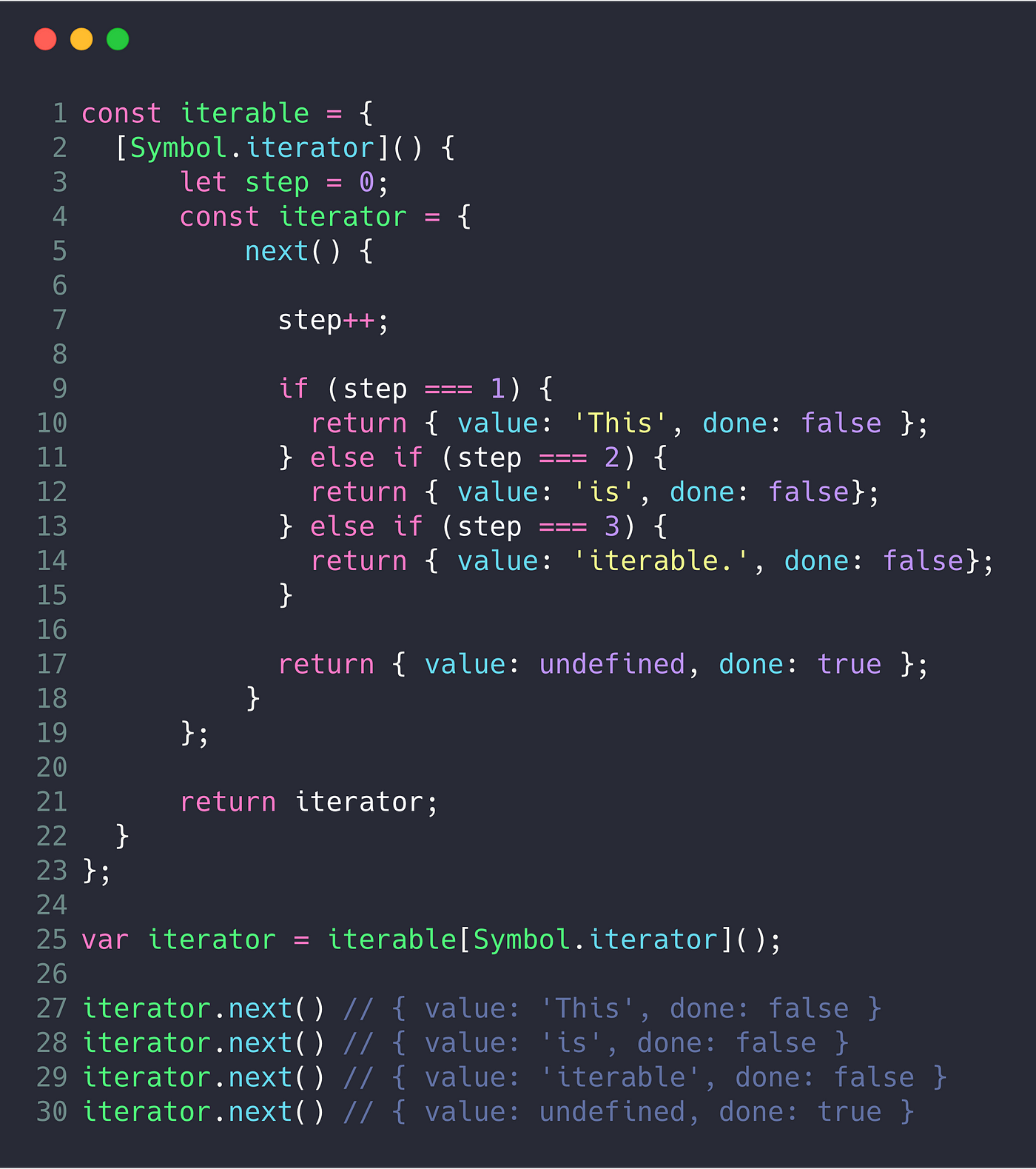
5/8/2020 · The task is to convert an iterator into an array. This can be performed by iterating each value of the iterator and storing the value into another array . Method: To make an iterator for an array: const it = array[Symbol.iterator](); So first we make an iterator for the “array” named “it”. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The constructor function is used to create derived objects. ... Creates a new Array instance from an array-like or iterable object.
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or. iterable objects (objects such as Map and Set ). Array.from () has an optional parameter mapFn , which allows you to execute a map () function on each element of the array being created. Feb 25, 2015 - I'm trying to use the new Map object from Javascript EC6, since it's already supported in the latest Firefox and Chrome versions. But I'm finding it very limited in "functional" programming, becau... Iterables are objects that implement the Symbol.iterator method, as described above. Array-likes are objects that have indexes and length, so they look like arrays. When we use JavaScript for practical tasks in a browser or any other environment, we may meet objects that are iterables or array-likes, or both.
26/2/2020 · Here is the list of the functions that iterate or call a function repetitively for each element in the array in javascript. forEach() map() filter() reduce() reduceRight() every() some() indexOf() lastIndexOf() find() findIndex() Ways of Iterating Array in JavaScript. There are multiple ways for iterating arrays … Jul 02, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ...
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array. 19/6/2020 · Alternatively, you can transform the array-like object into an array using Array.from(), then iterate: const arrayLikeColors = { "0" : "blue" , "1" : "green" , "2" : "white" , "length" : 3 } ; function iterate ( item ) { console . log ( item ) ; } Array . from ( arrayLikeColors ) . forEach ( iterate ) ; // logs "blue" // logs "green" // logs "white" Iterating Over Arrays The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: The for…of statement; The …
The Array.filter() method is arguably the most important and widely used method for iterating over an array in JavaScript.. The way the filter() method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference. JavaScript ES6 introduced, among many other things, the spread operator (...), which allows an iterable to be expanded in places where zero or more arguments or elements are expected. We can use the spread operator to convert iterables or, as they are sometimes referred to, array-likes. Let's take a look at some examples: Iterating Over JavaScript Array-Like Objects Array-like objects may look like an Array. Such objects even have the length attribute and properties with names in the form of numbers that correspond to the elements in the array. Examples include the DOM NodeList collection and the Arguments pseudo-array, available within any function or method.
Sep 03, 2016 - As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to be ... 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... 3. forEach () Method. This is the other good way through which we can iterate through javascript arrays in ES6. This is not the new form of a loop, but this is one of the methods of the array itself which provides the functional approach to traverse the array. So, basically in this method, you will pass a function as an argument and then ...
Apr 14, 2017 - You are looking for the new Array.from function which converts arbitrary iterables to array instances: ... It is now supported in Edge, FF, Chrome and Node 4+. Of course, it might be worth to define map, filter and similar methods directly on the iterator interface, so that you can avoid allocating ...
 Array From Function In Javascript The Complete Guide
Array From Function In Javascript The Complete Guide
 Array Iterator Methods In Javascript Es6 Codez Up
Array Iterator Methods In Javascript Es6 Codez Up
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 Javascript Es6 Iterators Complete Guide On Iterables And
Javascript Es6 Iterators Complete Guide On Iterables And
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
 The Complete Reference For Javascript Arrays By Javascript
The Complete Reference For Javascript Arrays By Javascript
 A Simple Guide To Es6 Iterators In Javascript With Examples
A Simple Guide To Es6 Iterators In Javascript With Examples
 How To Convert Arguments Object Into An Array In Javascript
How To Convert Arguments Object Into An Array In Javascript
 Javascript Iterables And Iterators Js Rocks
Javascript Iterables And Iterators Js Rocks
 A Simple Guide To Es6 Iterators In Javascript With Examples
A Simple Guide To Es6 Iterators In Javascript With Examples
 How To Properly Iterate Through Nested Arrays With Javascript
How To Properly Iterate Through Nested Arrays With Javascript
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Understand The Charm Of Native Javascript Es6 Es10
Understand The Charm Of Native Javascript Es6 Es10
 Use The Default Iterator From An Array
Use The Default Iterator From An Array
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Javascript Iterators Array Methods Codecademy Pro Version
Javascript Iterators Array Methods Codecademy Pro Version
 A Simple Explanation Of Javascript Iterators
A Simple Explanation Of Javascript Iterators
 Javascript Practice Arrays Loops Objects Iterators
Javascript Practice Arrays Loops Objects Iterators
 Efficiently Iterate On Javascript Arrays
Efficiently Iterate On Javascript Arrays
 Mutating An Array During Foreach Iteration In Javascript
Mutating An Array During Foreach Iteration In Javascript
 Javascript Iterator Design Pattern Dofactory
Javascript Iterator Design Pattern Dofactory
 Java Array Iterator How Does An Array Iterator Works In Java
Java Array Iterator How Does An Array Iterator Works In Java
 Array Iterators Keys And Values Access And Iterate Array Items
Array Iterators Keys And Values Access And Iterate Array Items
 A Guide To Es6 Iterators In Javascript With Examples
A Guide To Es6 Iterators In Javascript With Examples
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
0 Response to "27 Javascript Iterator To Array"
Post a Comment