20 How To Display Javascript Array In Html
We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ... Parse JSON Arrays and Display the Data in an HTML Table with JavaScript. To parse JSON arrays and display the data in an HTML table with JavaScript, we can loop through each entry of the array, create tr elements for each, and insert them into the table element. For instance, we write:
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.

How to display javascript array in html. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page.
For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... Array declaration with element count: 11.2.2. Integer Array Declaration with initialization: 11.2.3. Initialize a string array during declaration and check the array size: 11.2.4. Define two arrays and use for statement to ouput their values: 11.2.5. Store strings in array: 11.2.6. Output array element in a HTML table format: 11.2.7. Paralled array how to fill an HTML table with array values in JavaScript Source Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-html-table-from-array.html...
In This Javascript Tutorial we will See 2 Way On How To Popuate HTML Table With Array Data With For Loop 1 - display array values into row cells. 2 - add rows and cells with data from array. In JS And Netbeans Editor . You access array members by providing the array name and then the element number within square brackets. Normally, you use a loop to access array members. Loops are a means of automating array access. The following code shows an example of how you might access an array, one element at a time, and display its content. Display all the values of an array in p tag on a web page with JavaScript Javascript Web Development Object Oriented Programming For this, you can use.data (anyArrayObject). Following is the code −
9/11/2015 · // CSS filters //this array will cycle through the filter effects var index = 0; //the array starts at 0 var filters = ['grayscale', 'sepia', 'saturate', 'hue', 'invert', 'no-filter']; // this applies the filter to the video feed, takes the class of the video feed var changeFilter = function { var el = document.getElementById('video'); el.className = 'videoClass'; //this will cycle through the filters, once it hits the final filter it will reset var effect = filters[index++ ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. [Fix] How to print array to HTML page in javascript - JSFiddle - Code Playground Close Display array items on a div element on click of button using vanilla JavaScript Javascript Web Development Object Oriented Programming To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div This can be done like this −
Here I have the javascript to display that a student is in grade 3. I need to put the entire array (gradeYears) onto a HTML table and keep my loop going. I need to highlight the grade that the ... See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers. Better Array check with Array.isArray Because arrays are not true array in JavaScript, there is no simple typeof check. No problem! Use the method Array.isArray to check…
10/3/2021 · This is needed sometimes when we fetch JSON from any source and displaying the data into the frontend and in many other cases also. Problem statement: Display the array [‘Ram’, ‘Shyam’, ‘Sita’, ‘Gita’ ] into an HTML list. To achieve this, we will follow the steps below. Step 1: Create the HTML skeleton. Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>"; Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them.
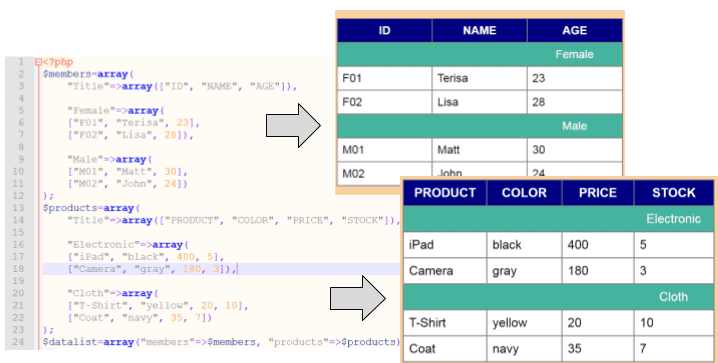
10/1/2018 · function makeList() { // Establish the array which acts as a data source for the list let listData = [ 'Blue', 'Red', 'White', 'Green', 'Black', 'Orange' ], // Make a container element for the list listContainer = document.createElement('div'), // Make the list listElement = document.createElement('ul'), // Set up a loop that goes through the items in listItems one at a time numberOfListItems = listData.length, listItem, i; // Add it to … 25/4/2020 · Displaying the JavaScript object literal array as HTML elements. We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop. Display Array Data in an a Tabular Format Most languages provide plenty of array utility functions from slicing(), merging, flattening(), filtering() and ... I'll show you how to dynamically transform the contents of a one-dimension array into an HTML table on both the server and client, using PHP and JavaScript respectively. The Array Structure.
PHP : ASP : JavaScript : HTML . Read more on join() Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array Some common solutions to display JavaScript objects are: Displaying the Object Properties by name Displaying the Object Properties in a Loop Displaying the Object using Object.values () However, the array literal (square brackets) method is much more common and preferred, as the new Array() constructor method may have inconsistencies and unexpected results. It's useful to be aware of the array constructor in case you encounter it down the line. We can print out an entire array, which will display the same as our input.
In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/ But when you have an array of objects, the innerHTML of the element will be set as [object Object] instead of the array elements. To print an array of objects properly, you need to format the array as a JSON string using JSON.stringify() method and attach the string to a <pre> tag in your HTML page.. Try the following example:
 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To
 Issue Printing An Array Of Images In Javascript Stack Overflow
Issue Printing An Array Of Images In Javascript Stack Overflow
 Js Array Types Of Array In Javascript And Their Uses
Js Array Types Of Array In Javascript And Their Uses
 How To Create Html List From Javascript Array Geeksforgeeks
How To Create Html List From Javascript Array Geeksforgeeks
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 How To Store Json Array In Html Attribute And Get It Easy
How To Store Json Array In Html Attribute And Get It Easy
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow

 Displaying All Elements Of Javascript Array By Looping
Displaying All Elements Of Javascript Array By Looping
 Unable To Display Javascript Array Of Objects By Their
Unable To Display Javascript Array Of Objects By Their
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Display List In Reactjs Example Json World
How To Display List In Reactjs Example Json World
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
Javascript Math Calculate The Sum Of Values In An Array
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 How To Use Php Loops With Arrays For Html5 And Css3
How To Use Php Loops With Arrays For Html5 And Css3
 How To Loop Through An Array In Javascript Skillforge
How To Loop Through An Array In Javascript Skillforge
0 Response to "20 How To Display Javascript Array In Html"
Post a Comment