28 Href Javascript History Back
History API. The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack. 5/1/2014 · In that case, you would have to create the link dynamically with server-side code using the HTTP referer header field's value as your href value on the anchor element. Another thing to consider is the never-ending back and forth loop users would get stuck in, if …
 Javascript Tutorial 20 Browser History Back And Forward
Javascript Tutorial 20 Browser History Back And Forward
Is it possible to tell window.location.href to go back 2 pages in history and reload the page that is called? i only managed to get it to work like this: <script type="text/javascript"> win...

Href javascript history back. Javascript In one page list of records display.When I click on edit button of that record it redirect to new page and again when I click on back button it will redirect to my first page.Now when I am redirecting to first page I want previous page URL i.e second page URL using javascript... onclick="window.history.back ()" AvaB (Programmer) (OP) 28 Jul 04 15:39. I have "order.jsp" with a bunch of textboxes where user inputs some. data and "confirm.jsp" which extracts user input and displays it on. screen for verification. here is my problem: on "confirm.jsp", i have a button called "change". var element = document.getElementById('back-link'); // Provide a standard href to facilitate standard browser features such as // - Hover to see link // - Right click and copy link // - Right click and open in new tab element.setAttribute('href', document.referrer); // We can't let the browser use the above href for navigation.
Hi, I'm using this to go to the previous page window.location=history.go(-2); Is there any way I can go to the previous page and refresh it too. I'm doing this inside a Javascript function and ... That is, users can hit the back button and navigate back as usual. location.replace() - Will not add the current page to the browsing history. That is, users cannot hit the back button and return to the last page. Just to take note - location.href = "URL" will also add the current page to the browsing history. Would you like to enable your visitors to click on a link to be taken back to the previous page they were on? This JavaScript will enable you to do just that. This JavaScript code is great for use in pop up windows when you're running image slide shows, displaying multiple tips, step by step instructions or whatever you'd like.
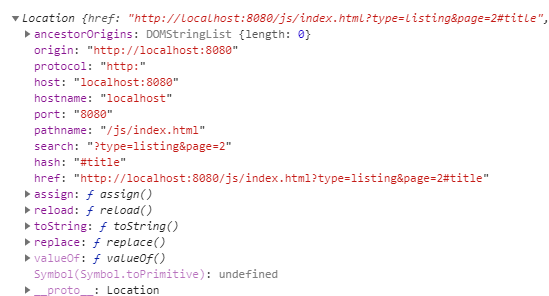
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) The HTML5 History API gives developers the ability to modify a website's URL without a full page refresh. This is particularly useful for loading portions of a page with JavaScript, such that the content is significantly different and warrants a new URL. Here's an example. Let's say a person navigates from the homepage of a site to the ... JavaScript Window Location. In this tutorial you will learn about the JavaScript window location object. The Location Object. The location property of a window (i.e. window.location) is a reference to a Location object; it represents the current URL of the document being displayed in that window.
The following JavaScript code snippet must be placed in the HEAD section of the Page where the User must be prevented from going back. < script type = "text/javascript" > function preventBack(){window.history.forward();} The back() method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward() method. The history.back () method loads the previous URL in the history list. This is the same as clicking the Back button in the browser.
9/9/2003 · <a href="javascript:history.go(-1)"> what will this do? when clicked it, the method "go" of "history" is called, browser is doing a "back", but immediately, browser "navigate" to the return result history.go(-1) this cancel the "back" if you're doing: <a href="javascript:setTimeout('history.go(-1)', 1)"> Back then as a commercial (payware) browser. In 1995 we started clientside development with livescript (later renamed to javascript), but serverside development was done with CGI file in the defacto 'writeonly' language perl.. Like Nicklas already pointed out, the main problem with MSIE is that not everybody is running the latest version. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Redirect (Go) back to Previous Page without Refresh using JavaScript. The HTML Anchor Link in Page 2 is assigned an OnClick event handler and when clicked, it is redirected to the Previous Page using history.back function in JavaScript. The history.back is an in-built JavaScript function which belongs to the JavaScript window object. But that's pretty archaic. You could use a button add an onclick event listener and then use the history API to go back to the previous page: < button onclick = " window.history.back() " > Go back </ button > Currently Active Users Viewing This Thread: 1 (0 members and 1 visitors): Thread Tools: Search this Thread: Show Printable Version
In this article, we will redirect the browser window back using JavaScript. There are two approaches used to redirect the browser window back. Approach 1: Using history.back () Method: The back () method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this ... Underneath the links there is a "back" button which calls, via a hyperlink, "javascript:history.back ()" Unfortunately the back button scrolls back through all the iframe's history, meaning it has to be clicked several times before the previous page actually reloads, most annoying. The window.history pushstate method can be used to create and activate new history entries. Going Back. The JavaScript history back method finds the URL of the previous page and loads it. Basically, JavaScript back method does the exact same function as pressing the browsers BACK button. Let's see an example on how to use history.back() correctly:
Pages can add state objects between their entry in the session history and the next ("forward") entry. These are then returned to the script when the user (or script) goes back in the history, thus enabling authors to use the "navigation" metaphor even in one-page applications. Window.history The Window. history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in). See Manipulating the browser history for examples and details. The History.back () method causes the browser to move back one page in the session history. It has the same effect as calling history.go (-1). If there is no previous page, this method call does nothing. This method is asynchronous.
There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. window.history.go (-1); where -1 represent the number of pages you want to go back (-1,-2...etc) and return false is required to prevent default event. window.location.replace(...) is better than using window.location.href. replace() does not keep the originating page in the session history, meaning the user won't get stuck in a never-ending back-button fiasco. window.location.hrefis similar to clicking a link, and replace() is similar to a redirect.
Goes to a specific URL within the history list. "whereTo" can be an integer to go to a URL within a specific position relative to the current (ie: -1 goes back one page, 1 goes forward one), or a string. Using JavaScript We can use JavaScript to create a link to take us back to previous or history page. Here is the code to move back the browser using client side JavaScript. <a href = "javascript:history.back()">Back to previous page</a> As you can see this requires JavaScript to be enabled in the client browser. Otherwise this code will not work. ← Submit form data to new window
 Single Page Applications And Html5 Pushstate Seo For Single
Single Page Applications And Html5 Pushstate Seo For Single
 Javascript History Back Code Example
Javascript History Back Code Example
 Go Back To Previous Page Stack Overflow
Go Back To Previous Page Stack Overflow
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
How To Create A Back Button In Joomla
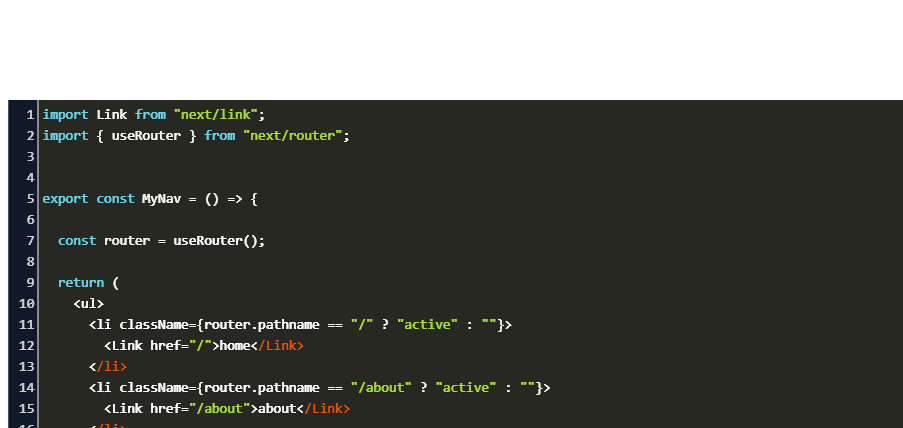
 Next Js Active Link Code Example
Next Js Active Link Code Example
Titles Are Not Change When Click Browser Back Button Issue
 Browser History Back Script In Button Link Setting No Longer
Browser History Back Script In Button Link Setting No Longer
 Create A Back Button With Href Javascript Or Jquery Click
Create A Back Button With Href Javascript Or Jquery Click
 Inconsistency With Window History Back Stack Overflow
Inconsistency With Window History Back Stack Overflow
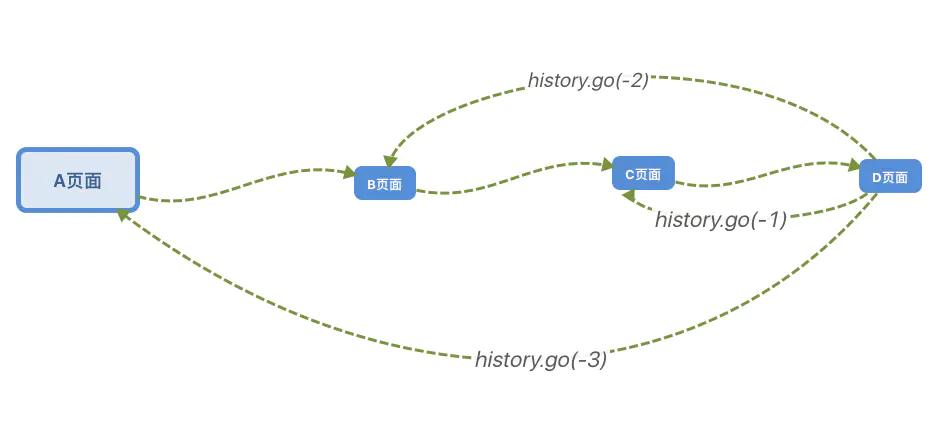
 Mobile H5 Monitors Browser Return Operations Currently Used
Mobile H5 Monitors Browser Return Operations Currently Used
 Using The Html5 History Api Css Tricks
Using The Html5 History Api Css Tricks
 10 Jquery History Back Button Plugins Sitepoint
10 Jquery History Back Button Plugins Sitepoint
 Javascript History Back Method Stack Overflow
Javascript History Back Method Stack Overflow

 Location S Href Vs Replace Vs Assign In Javascript Grow
Location S Href Vs Replace Vs Assign In Javascript Grow
Hansaworld Integrated Erp And Crm
 Bom Dom In Javascript Programmer Sought
Bom Dom In Javascript Programmer Sought
 Change Breadcrumbs For Back Button St Themes
Change Breadcrumbs For Back Button St Themes
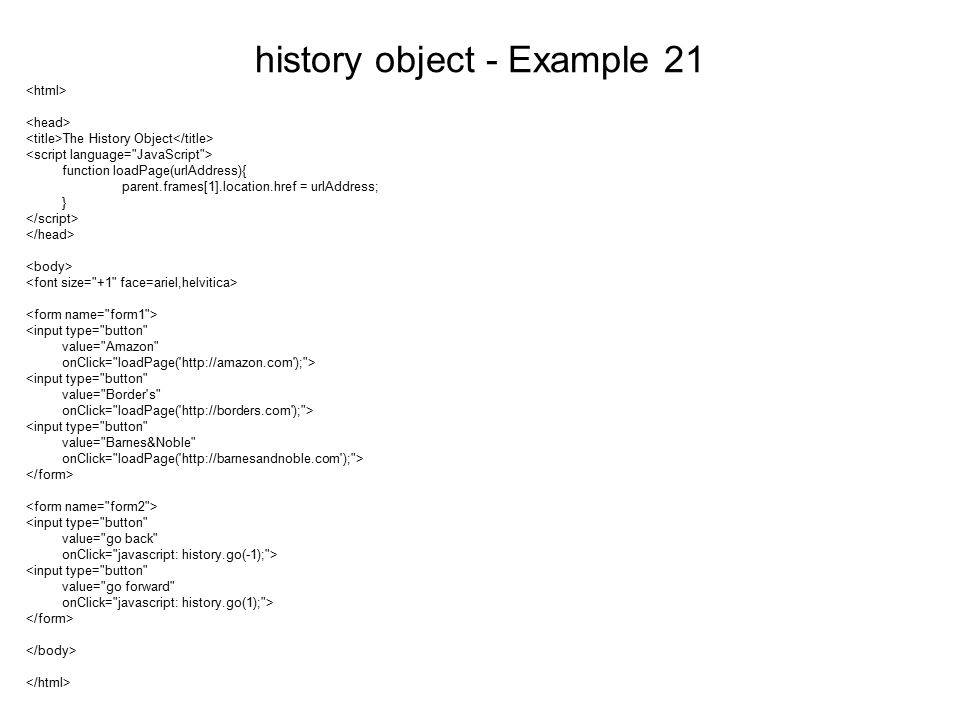
 Navigator Windows And Frames Ppt Download
Navigator Windows And Frames Ppt Download
 Revision History Ask Wireshark
Revision History Ask Wireshark
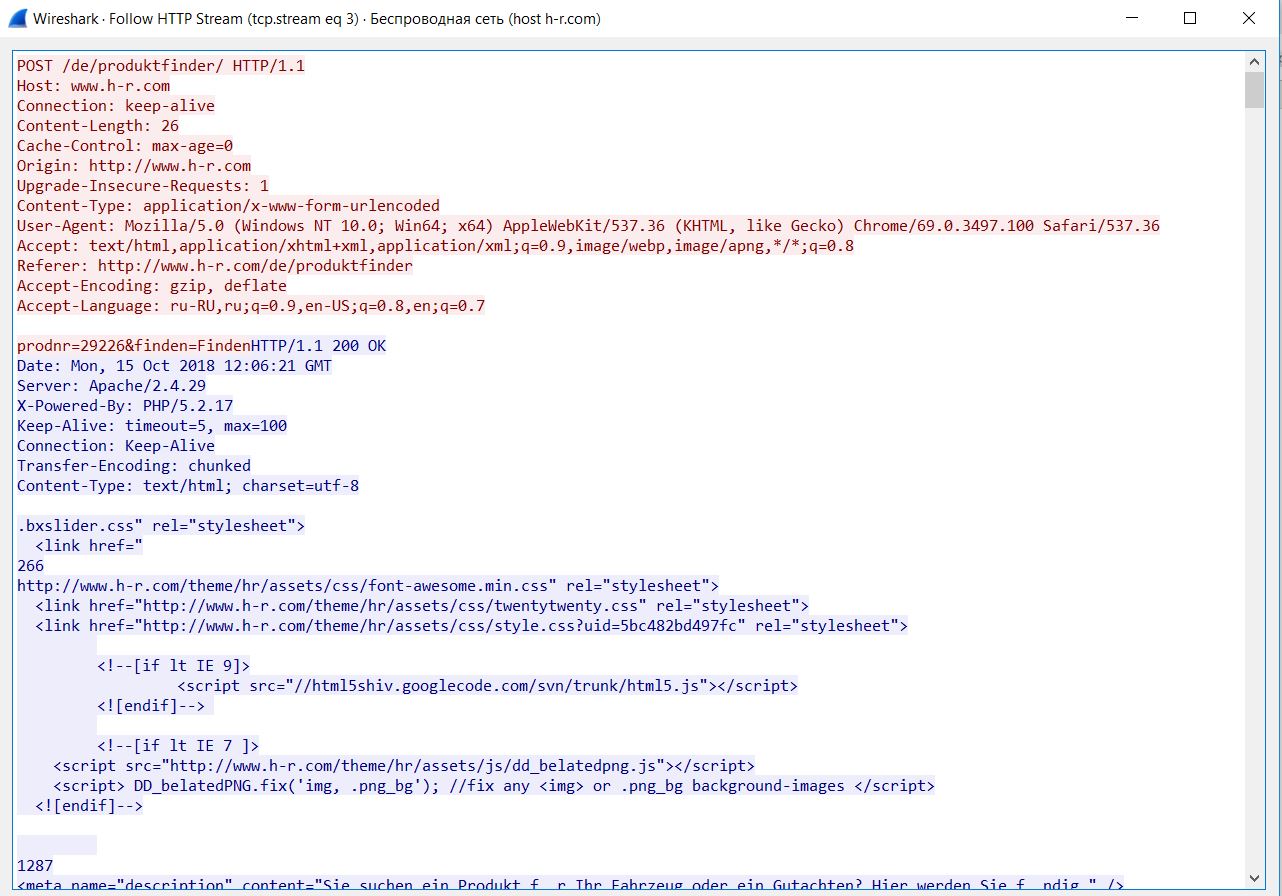
 Referer Based Xss Severity Medium By Arbaz Hussain Medium
Referer Based Xss Severity Medium By Arbaz Hussain Medium
 Referer Based Xss Severity Medium By Arbaz Hussain Medium
Referer Based Xss Severity Medium By Arbaz Hussain Medium
 How To Redirect Url In Javascript In 2020 Javascript Learn
How To Redirect Url In Javascript In 2020 Javascript Learn



0 Response to "28 Href Javascript History Back"
Post a Comment