33 Javascript Insert Row After Current Row
11/10/2014 · Viewed 5k times. 3. I here trying to add a new row onclick event of button, it suppose to be added after a certain row <tr class="email">. here sample code I am trying. html : <table> <tr> <td>phone</td> <td>akfg</td> <td>akfg</td> <td>akfg</td> <td>akfg</td> </tr> <tr class="email"> <td>email</td> <td>akfg</td> <td>akfg</td> <td>akfg</td> ... If it's marking the entire column 2 then I would expect it to act as it is and insert the new row at the end of the table. Try collapsing the range to the start point of the range and then do your Rows.Add. So it would look like: Set oRange = oDoc.Bookmarks ("FirstOperation").Range
 Js Display Row Count In The Toolbar Finereport Help Document
Js Display Row Count In The Toolbar Finereport Help Document
Jun 28, 2017 - I have following table structure. When I click on I want to add new

Javascript insert row after current row. Reset the current report settings. row-add-row: Action: Insert a row straight after the current row. row-duplicate: Action: Duplicate the current row. row-delete: Action: Delete the current row. row-refresh: Action: Refresh the current row. row-revert: Action: Revert the current row to its original state when the Interactive Grid region was ... var row = table.insertRow(0); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); cell1.innerHTML = "NEW CELL1"; cell2.innerHTML = "NEW CELL2";} function myDeleteFunction() { document.getElementById("myTable").deleteRow(0);} Jun 13, 2021 - If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. If index is omitted it defaults to -1. ... This example uses insertRow(-1) to append a new row to a table.
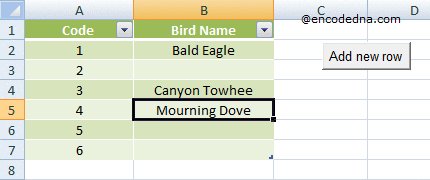
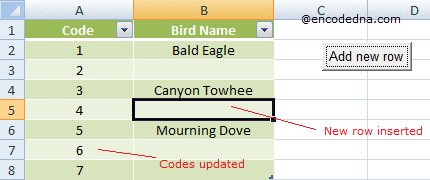
First, we have defined the row number from where we want to insert the row. Then we have defined the range to insert the data. And, then we have defined the number to insert the row after how many rows. And then till which row, rows will be inserted. Javascript add table rows dynamically. by admin · Published April 14, 2020 · Updated September 8, 2020. ... JAVASCRIPT GET CURRENT DATE TIME. JAVASCRIPT ADD TABLE ROWS DYNAMICALLY. GET X Y COORDINATES OF IMAGE IN JAVASCRIPT. FREE LINE CHART JAVASCRIPT. Jul 31, 2018 - To insert a new row into table at a certain index, use the jQuery val() and insertBefore() method. You can try to run the following code to learn how to insert new row into table −
JavaScript HTML5 Validation for name and email field Image Rollover Using onMouseOver and onMouseOut ES6 method of declaration multiple variables in one line Write a function that splits an array into groups the length of size and returns them as a two-dimensional array JavaScript calculate Fahrenheit from Celsius jQuery get the coordinates of ... To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table.
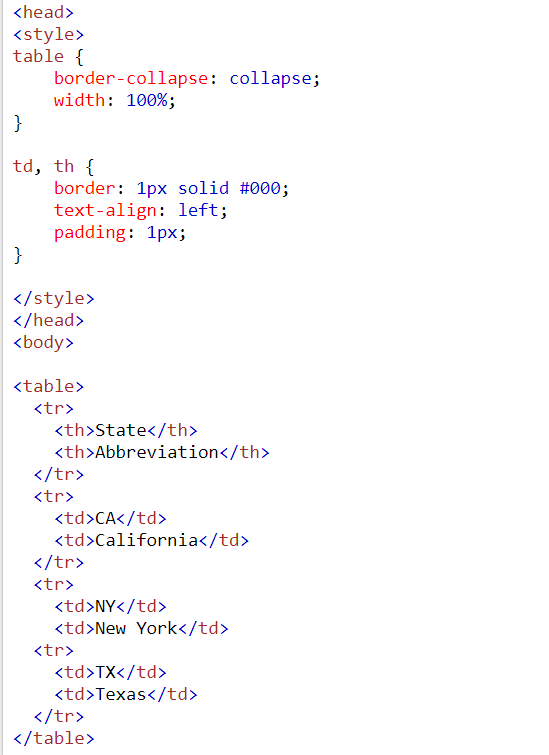
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Type: Selector or htmlString or Element or Array or jQuery A selector, element, array of elements, HTML string, or jQuery object; the matched set of elements will be inserted after the element (s) specified by this parameter. The.after () and.insertAfter () methods perform the same task. Jul 28, 2021 - Learn how to add, edit, and delete data in an HTML
In case if you need to add a new row on top (first row) and copy formula from the first top row then you'll need to copy formulas across using getFormulas() and setFormulas() functions. You can change the value of firstRow to 2 if your spreadsheet has headers for example.. function addFirstRow() { var firstRow = 1; var sh = ss.getActiveSheet(); var lCol = sh.getLastColumn(); var range = sh ... Dec 22, 2014 - sir plz send me insert code how can insert value into database when i add more rows then value should be add into database thanks for this nice code ... hi viral would you kindly give me some instructions on how to process computation on each row of the table(using javascript) if not PHP..Im currently ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. StackOverflow : Insert row after row javascript - JSFiddle - Code Playground Close
Hello everybody, I'm trying to append after every x number of 's. I'm not sure how to do it. Here the code which I'm trying to do. End result: Topic: JavaScript / jQueryPrev|Next · You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything inside it from the DOM dynamically with jQuery. Aug 17, 2019 - In the code above, we created the HTML for the row and assigned it to a JavaScript variable called newTableRow. Afterwards, we added this HTML to the end of our table by using JQuery’s .after() method. We used the “tr:last” selector as this essentially tells JQuery that we want to insert the ...
The grid-row property specifies a grid item's size and location in a grid layout, and is a shorthand property for the following properties:: grid-row-start. grid-row-end. Default value: In fourth function that is add_row () function is used to add new rows to table.In this function we get the value of all the three new textbox used to insert data then we insert the row in last-1 position beacause in our case last position in filled by our three textboxes thats why we use -1 to insert the new row before the new textbox row and the we clear the three new textbox field.You may also like delete multiple records from MySQL using PHP. Add table row before or after a table row of known ID. <table> <!--. Insert Row of bun here --> <tr id="meat"> <td>Hamburger</td> </tr> <!--. Insert Row of bun here --> </table> function AddBefore (rowId) {} function AddAfter (rowId) {} I need to create methods without using jQuery..
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html YouTube. Code With Mark. 2.28K subscribers. Subscribe. How to easily add and delete rows of a html table with jquery dynamically - Code With Mark. Watch later. Copy link. Info. Shopping.
append () / prepend () to Add Table Row in jQuery To add a row in the table body using jQuery, we can use DOM inside insertion methods of append () or prepend () that adds an element to the suggested element's start or end. Here we will select the tbody element of table element with id="test" to add a row after it. Definition and Usage. The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Tip: Use the deleteRow () method to remove a row. Later, I have used jQuery .after() to add another row to the table. The .after() method will have no effect unless and until the <table> has at least one row in it. In-addition, I am using jQuery :last selector, which will look for the last row (<tr>) in the table. This will ensure that the .after() adds a new row after the last row …
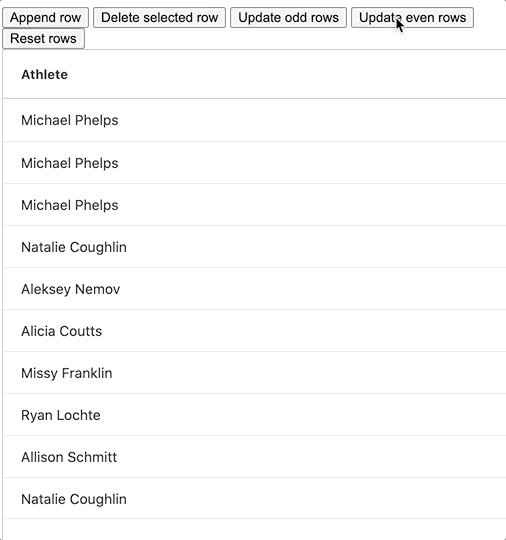
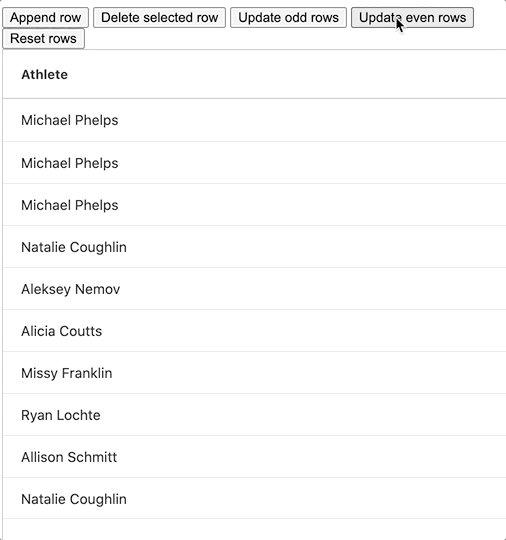
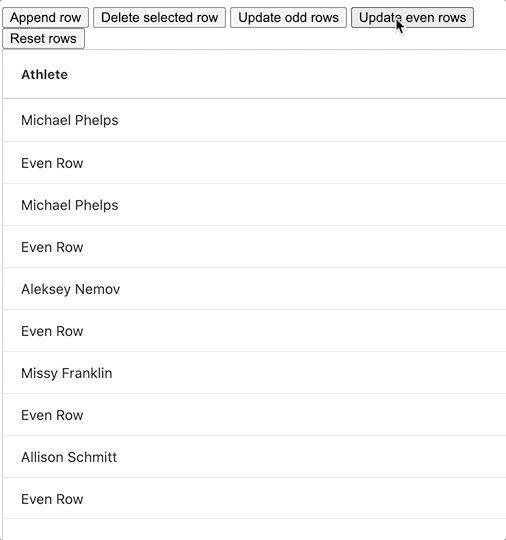
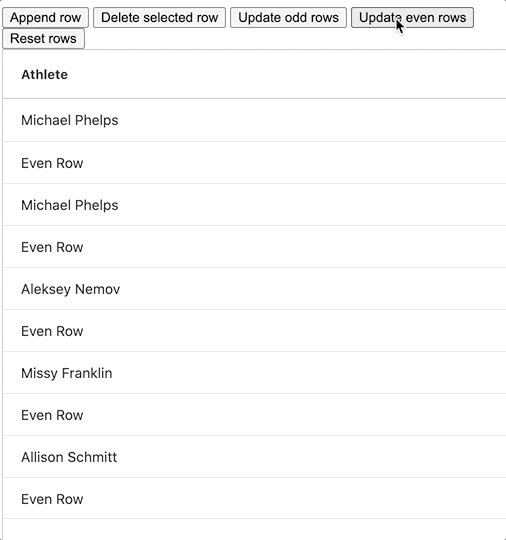
Javascript insert row after current row. How To Fix The Height Of Rows In The Table Geeksforgeeks Automatically Highlight Active Row In Excel Life Hacks 365 How To Perform Calculation On The Current Row In Javascript Add Edit And Delete Data In An Html Table Using Javascript How To Insert Multiple Rows In Google Sheets With Useful With insertRow () method you can insert a new row at the specified position in HTML table. After row is created, use insertCell () method to insert a table cell. Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below … To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the .append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row.
Add a Row from the Input Fields Once the user adds the data in the input field, they click on the Add button. In response to this click event, the productUpdate () function is called, as shown in the following code snippet. How To Add A New Row To HTML Table Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-add-row-to-html-table-.html Javascript Tu... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
current community. Stack Overflow help chat. Meta Stack Overflow ... Insert row after row Javascript. Ask Question Asked 6 years, 11 months ago. Active 3 years, 5 months ago. ... And I need to insert new row with some content (not clone) after row with pressed link. You are here: Reference > JavaScript > client-side > HTML DOM > methods > insertRow (table, tbody, tfoot, thead) ... Creates an empty row element and inserts it into the current table, thead, tfoot or tbody element. Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
I want to have a starting row always and it can not be deleted. There should be a "+" & "-" button beside the row and after that I want to add a row everytime I'll click on a "+" button beside each row, or delete any row by clicking on the "-" button. and the "+" & "-" button will be created or deleted beside every row. Apr 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. javascript add on click event on table rows. The html table. The javascript function that adds on click event on each row in the table. The function takes the table id as the parameter and return a callback with the row object on each row when it is clicked. document.getElementById ('click-response').innerHTML = value + " clicked!";
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>.
 When Adding New Rows Dynamically Two Rows Getting Added To
When Adding New Rows Dynamically Two Rows Getting Added To
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Dynamically Add Row After Cell 5 Vue Js Stack Overflow
How To Dynamically Add Row After Cell 5 Vue Js Stack Overflow
 Sql Partition By Clause Overview
Sql Partition By Clause Overview
 Automatically Highlight Active Row In Excel Life Hacks 365
Automatically Highlight Active Row In Excel Life Hacks 365
 How To Insert New Rows Based On Values Dan Wagner Co
How To Insert New Rows Based On Values Dan Wagner Co
 Javascript Insert Element Below The Current Row In Fluid Grid
Javascript Insert Element Below The Current Row In Fluid Grid
 How To Quickly Insert Blank Rows Between Existing Rows In
How To Quickly Insert Blank Rows Between Existing Rows In
 How To Quickly Make Amp Customize Tables In Microsoft Word
How To Quickly Make Amp Customize Tables In Microsoft Word
 Create Row Number For Each Group In Power Bi Using Power
Create Row Number For Each Group In Power Bi Using Power
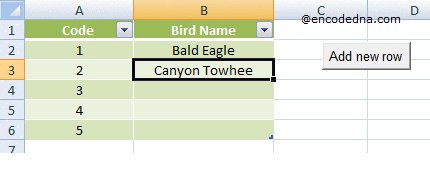
 How To Insert A Blank New Row Automatically By Command Button
How To Insert A Blank New Row Automatically By Command Button
 Insert A New Row Of Input Fields When The Bottom Row Gets
Insert A New Row Of Input Fields When The Bottom Row Gets
 How To Remove Blank Rows In Excel Goskills
How To Remove Blank Rows In Excel Goskills
 Delete A Table Row On Button Click In Javascript Stack Overflow
Delete A Table Row On Button Click In Javascript Stack Overflow
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
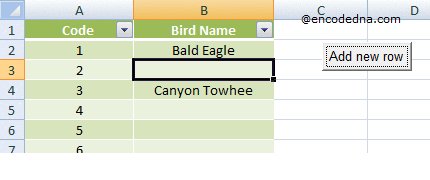
 How To Always Insert A Blank Row Below Instead Of Above In Excel
How To Always Insert A Blank Row Below Instead Of Above In Excel
 Report Js Realizes To Change The Background Color Of The
Report Js Realizes To Change The Background Color Of The
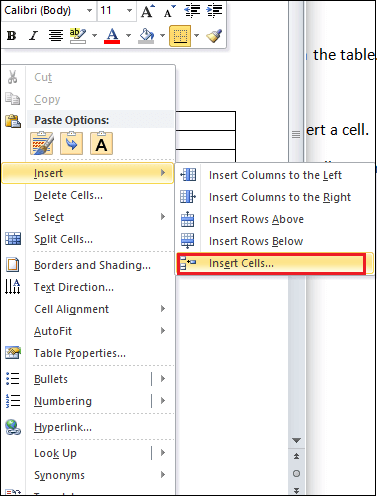
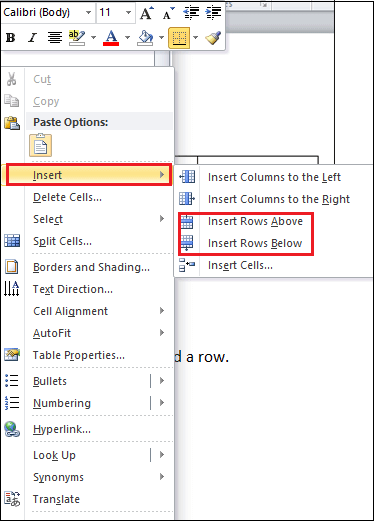
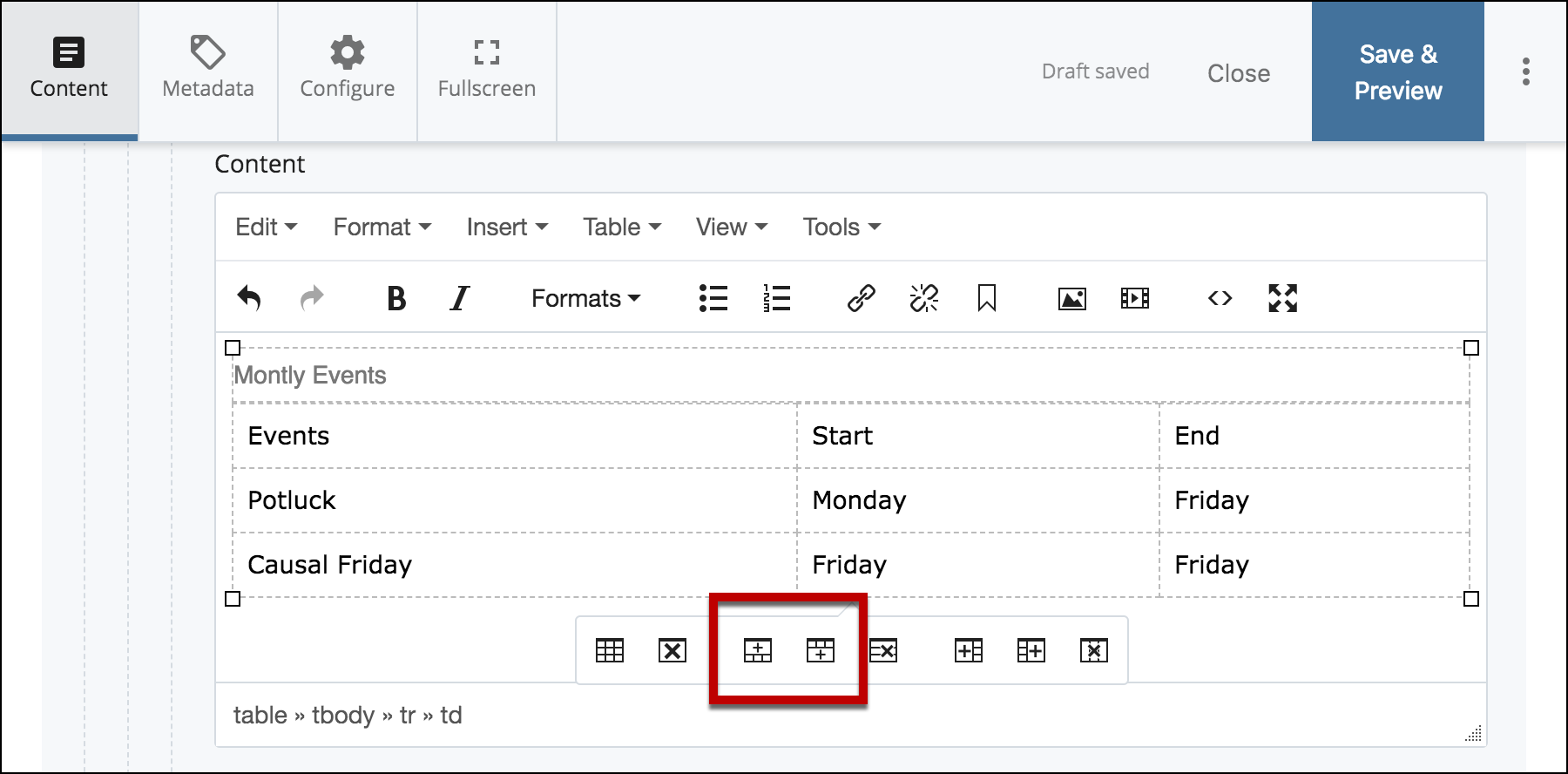
 How To Add A Row And Column To A Table In Microsoft Word
How To Add A Row And Column To A Table In Microsoft Word
 Add Or Insert A New Row In Excel On Button Click Using Vba
Add Or Insert A New Row In Excel On Button Click Using Vba
 Double Click And Click Table Row Using Jquery Carl De Souza
Double Click And Click Table Row Using Jquery Carl De Souza
 Working With Sql Server Rowcount
Working With Sql Server Rowcount
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
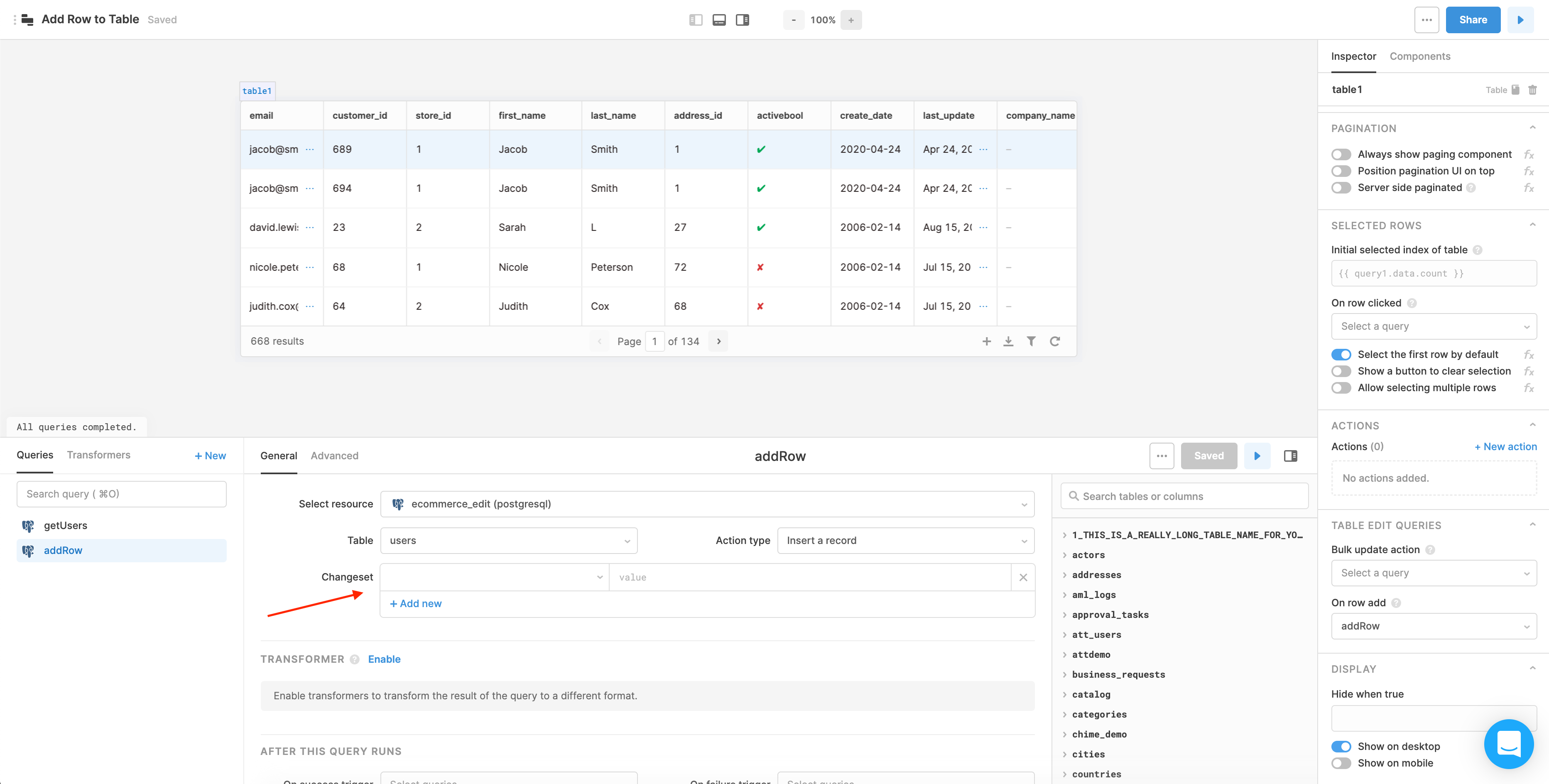
 Adding A New Record To Your Database Or Api
Adding A New Record To Your Database Or Api
 How To Edit Html Table Selected Row Using Javascript With
How To Edit Html Table Selected Row Using Javascript With
 Find Duplicate And Check Values Range In Table Columns Using
Find Duplicate And Check Values Range In Table Columns Using
 Create Row Number For Each Group In Power Bi Using Power
Create Row Number For Each Group In Power Bi Using Power
 How To Add A Row And Column To A Table In Microsoft Word
How To Add A Row And Column To A Table In Microsoft Word
 How To Remove Html Table Selected Row Using Javascript With
How To Remove Html Table Selected Row Using Javascript With
 Javascript Add Row To Table Code Example
Javascript Add Row To Table Code Example


0 Response to "33 Javascript Insert Row After Current Row"
Post a Comment