29 Add Listener To Button Javascript
In the JavaScript file, I have a function stylePage that is triggered by clicking a button and it adds some style, removes the button itself, and creates a new button. At this point, I'd like to add an event to this dynamically created new button so that when clicked the function createImage is triggered. The <button> element above will hide or show the <div id="third"> element on click, so let's add the onclick event listener to the <button> as follows:
First, register an event listener to the button with id btn. Second, use the querySelectorAll() method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button. Summary. Use the <input> element with the type radio to create a radio button.

Add listener to button javascript. First, the button element is selected using document.getElementById() method, then the method addEventListener() is called on the element. First, you specify the type of event to listen, which is click in this case. Next, you specify the callback function reference.. In the code above, the fnClick function will be called when the click event is triggered. You can also add multiple event ... The key to ensuring the above code works is to reference the clicked button by means of the this keyword. If you try to use the i variable inside the loop, you'll only have a reference to the last button in the loop, rather than the currently clicked button. It should also be noted that for better memory consumption, you should use a named function instead of the anonymous function, then ... JavaScript JavaScript and the DOM (Retiring) Responding to User Interaction Adding an Event Listener. Bala Selvam 30,151 Points Posted March 9, 2017 9:22pm by Bala Selvam . Bala Selvam 30,151 Points Add a click event listener on the button. Pass an empty function in as the second parameter. Need a little help. No clue what I am missing. app.js ...
5/4/2018 · You don't really need to add listeners to all the buttons. There is such thing in JS as Bubbling and capturingso you can wrap all your buttonswith a divand catch all the events there. But make sure you check that the click was on a buttonand not on the div. const wrapper = document.getElementById('wrapper'); The addEventListener () method attaches an event handler to the specified element. Tip: Use the removeEventListener () method to remove an event handler that has been attached with the addEventListener () method. Tip: Use the document.addEventListener () method to attach an event handler to the document. Try forEach() loop that will add listener to every button in buttons. 2 Likes. pjonp December 14, 2019, 10:49am #5. Yes, it is the same syntax i.e: let buttons = document.querySelectorAll('.popupbutton') ... Powered by Discourse, best viewed with JavaScript enabled ...
26/7/2021 · An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener () is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired. Next, we are selecting the button with a class of .btn where the users click to read more about the dog. If you console.log(btn), you find out that it is in the DOM because we have injected it to the DOM through the createContextual fragment. Adding event handlers. We added an event listener of click, and called a showMore function. Another option is to attach multiple elements to a single event listener by using delegated handlers. You can attach the parent listener to document or any appropriate parent node. Then you can check the event was raised by the appropriate target using the Element.matches() API or anything on event.target. document.getElementById("languages").addEventListener('click', function (event) { if ...
Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click! The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. Adding an event handler to the window object. The addEventListener() method allows you to add event listeners to any DOM object like HTML elements, the HTML document, and the window object. For example, here is an event listener that fires when the user scrolls the document:
The JavaScript addEventListener () method lets you add multiple event handlers to a single element, while not overwriting any previously assigned event handlers. Take a look at the example below: Example. a.addEventListener ( "click", firstFunction); a.addEventListener ( "click", secondFunction); Try it Live. There's properties for those too! event.ctrlKey: the Ctrl key. event.altKey: the Alt key. event.metaKey: the "meta" key differs based on the OS. For example, on Mac OSX it's the ⌘ Command key. event.shiftkey: the Shift key. Until recently the conventional way to listen to the keyboard was via event.keyCode instead of event.key. I haven't managed to master radio buttons yet (grin), and would appreciate any guidance on how to correct my code. In my experimental function optcheck I'd like to pull out the new 'value ...
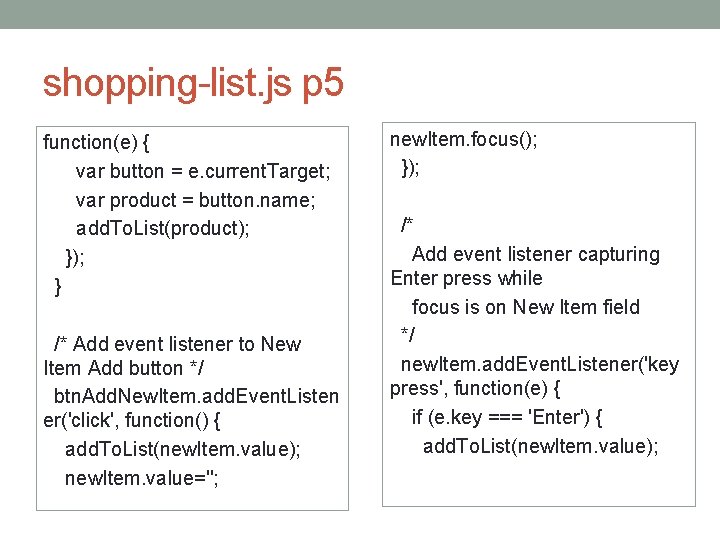
27/7/2020 · The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers. Events are actions that happen when the user or browser manipulates a page. 6/5/2019 · The following is an example to add action listener to Button: Example package my; import java.awt.*; import java.awt.event.*; import javax.swing.*; public class SwingDemo { private JFrame frame; private JLabel headerLabel; private JLabel statusLabel; private JPanel controlPanel; public SwingDemo(){ prepareGUI(); } public static void main(String[] args){ SwingDemo swingControlDemo = new SwingDemo(); … How to add "enter" event listener aside from clicking the button. I am trying to apply what I learned from the Javascript and the DOM topic by building this simple to do list. My question is how do I add and event that when the user clicks "enter" key it will have the same function as clicking the button?
6/3/2018 · Solution. There are many possible ways to resolve this problem, but the one I find most intuitive and involves the least fiddling is with the forEach () method that is built into arrays in JavaScript. allButtonsOnPage.forEach(function(button, index) { button.addEventListener('click', function() { logButtonIndex(index); }); }); This works because ... Questions: I have a listview for delete id. I'd like to add a listener to all elements with a particular class and do a confirm alert. My problem is that this seem to only add the listener to the first class it finds. I tried to use querySelectorAll but it didn't work First I create a variable named buttonEl, and it's value is an the button node element. Then I'm adding an event listener by using, buttonEl.addEventListener(). addEventListener(type, handlerFunc); The addEventListener function requires 2 arguments. What type of event you're looking for, and the function to trigger after the event has ...
Click the button and you will see a second button appear next to it. However, if you click on that new button, nothing will happen. This is because there are no listeners bound to that new button that can be triggered, even though our jQuery selector indicates that it is picking up every button element on the page. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . How to Add Event Listeners to Dynamic Content with Event Delegation. Have you ever added a button to a page with JavaScript expecting it to function fully, but when you clicked it nothing happened? You've double checked your code - you're creating the event listeners, the selectors are correct, but it's still not working!
type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself. In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button. Adding an Event Listener to Dynamically Created Elements. I'm working on creating a dynamic search page for campgrounds using a JSON file called from gitHub user boondocker. I have my dynamic search working for updating as I type, but I'd like to be able to click/mouseover each created list item and show more details about it.
 A Modern Guide To Events In Javascript Blog By Kemal Erdem
A Modern Guide To Events In Javascript Blog By Kemal Erdem
 How Do I Add Javascript Or Jquery Script To A Button Or Text
How Do I Add Javascript Or Jquery Script To A Button Or Text
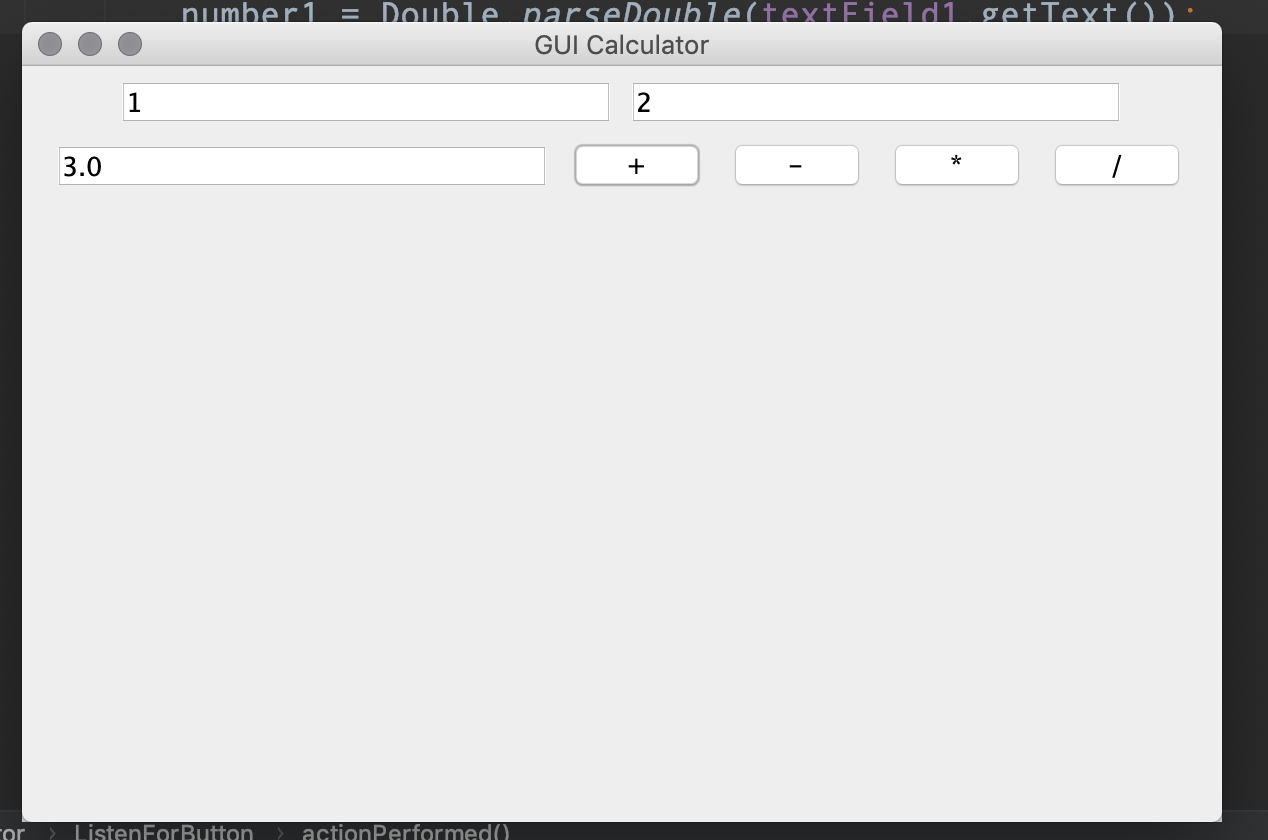
 Java Swing Gui Make A Calculator Part 2 Handle Button
Java Swing Gui Make A Calculator Part 2 Handle Button

 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
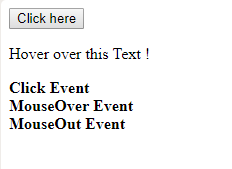
 Event Listener Click And Mouseover Stack Overflow
Event Listener Click And Mouseover Stack Overflow
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript

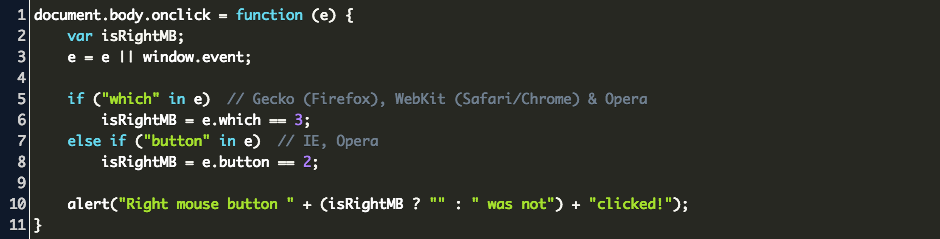
 Javascript Detect Right Click Code Example
Javascript Detect Right Click Code Example
 Webprog Midterm Lecture 4 The Html Document Object
Webprog Midterm Lecture 4 The Html Document Object
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 How To Trigger The Event Listener For A Div Element Using
How To Trigger The Event Listener For A Div Element Using
 Wait For An Object To Be Rendered Before Adding A Js Event
Wait For An Object To Be Rendered Before Adding A Js Event
 An Introduction To Javascript Event Listeners For Web Designers
An Introduction To Javascript Event Listeners For Web Designers
 Update A Count State Value With The X On Event Listener
Update A Count State Value With The X On Event Listener
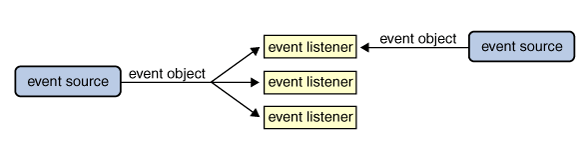
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
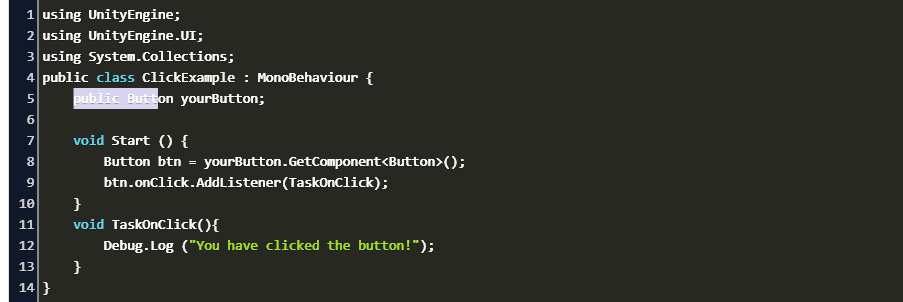
 How To Add Onclick Event To Button Script In Unity Code Example
How To Add Onclick Event To Button Script In Unity Code Example
How To Implement Addeventlistener Method In Javascript
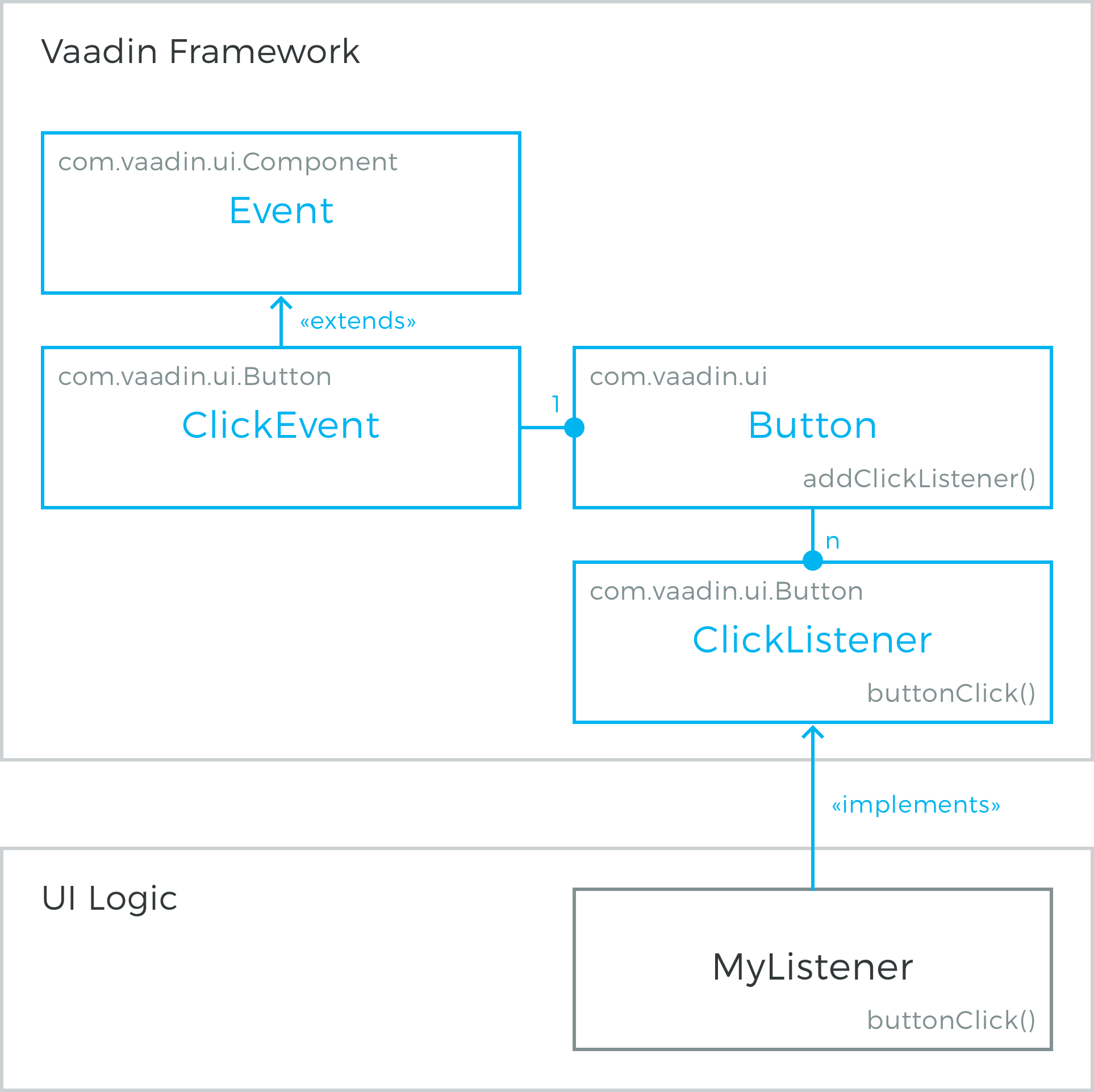
 Events And Listeners Vaadin Architecture Framework
Events And Listeners Vaadin Architecture Framework
 Running Event Listeners Outside Of The Ngzone Angular Indepth
Running Event Listeners Outside Of The Ngzone Angular Indepth
 Javascript Addeventlistener With Examples Geeksforgeeks
Javascript Addeventlistener With Examples Geeksforgeeks
 How Can I Know A Button S Event Handler In A Html Page
How Can I Know A Button S Event Handler In A Html Page
 How To Write A Document Listener The Java Tutorials
How To Write A Document Listener The Java Tutorials
0 Response to "29 Add Listener To Button Javascript"
Post a Comment