32 How To Hide Div Using Javascript
Let's handle ESC key press events in Javascript, jQuery, and AngularJS. In Javascript, we will bind the OnKeyUp event on the window object. In that even we will add a condition if KeyCode is 27 which is of ESC key press, In that event, we will hide the element having an ID. In jQuery, we will use the KeyDown event to bind on the document object. In this video, you will learn how to hide and show div element using javascript. In this video, you will learn how to hide and show div element using javascript.
![]() Javascript For Optimizers 11 Show And Hide Divs On Click
Javascript For Optimizers 11 Show And Hide Divs On Click
I'm adding this because it came up during a Google search. You can hide (not render) SCRIPT tags by wrapping them in a DIV tag, making that runat="server", then setting its visible property to false in the code-behind.

How to hide div using javascript. The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ...
1/9/2020 · How to hide a div in JavaScript on button click? Javascript Web Development Object Oriented Programming. Let’s say the following is our div −. <div id="showOrHide"> Welcome in JavaScript </div>. Following is our button. On clicking, the above div should hide … 19/5/2020 · Right-click on the project and select Add -> Web Form and name it as Home.aspx. Now paste the below JavaScript code in the head section of the Home.aspx page. JavaScript. <script>. function showhide () {. var div = document.getElementById ("newpost"); if (div.style.display !== "none") {. Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function.
To display or hide a <div> by a <button> click, you can add the onclick event listener to the <button> element that will change the display attribute of the <div> from the default value (which is block) to none. For example, suppose you have an HTML <body> element as follows: This post will discuss how to hide a div container in JavaScript and jQuery. 1. Using jQuery. The most common approach to hide an element in jQuery is to use the .hide() method. It works by setting the display CSS property to none. Now the document is rendered as though the element did not exist. How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript.
Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element − Figure 1: Show div by default. Now click on the image, div will be close like as follows: Figure 2: Hide the div. Javascript. Show and hide div. Next Recommended Reading Make a Div Invisible While Scrolling Through Other Div in ASP.Net. In this tutorial learn how to show and hide div using javaScript. Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div
This example is to hide and show a single div using javascript. See the Pen Hide and show div using JavaScript by Letstacle Team on CodePen. Example 2: Hide / show multiple div having the same Id (Recommended) If you want to hide/show multiple div at one go with a single button then we need to modify the code a bit to achieve our goal. See the ... JavaScript – Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. Example Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won't hide the div when it's hovered but when it's clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside.
Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>: Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the HTML DIV will be shown and when the No Button is clicked the HTML DIV will be hidden. TAGs: JavaScript, jQuery, Div, Button 11/1/2014 · You can Hide/Show Div using Js function. sample below. <script> function showDivAttid () { if (Your Condition) { document.getElementById ("attid").style.display = 'inline'; } else { document.getElementById ("attid").style.display = 'none'; } } </script>. HTML -.
30/1/2018 · How to hide e-mail address from an unauthorized user in JavaScript? When to use inline function and when not to use it in C/C++? How to take screenshot of a div with JavaScript; How to hide a soft keyboard on android after clicking outside EditText using Kotlin? How to recognize when to use : or = in JavaScript? How to hide the colorbar of a ... Alternatively, if the problem is that the div is never hidden, you can set the style directly on the div element in the html markup. Make sure that you are using your browser's development tools to check the css styling currently on the element you're looking at. Using javascript to hide and unhide elements dynamically. ... This is needed so the javascript knows which div I want to change. I have added a number to the id because there might be many more explanations, these would receive different numbers. I have also given the link an id, with the same number at the end as the div. ...
The toggle () method toggles between show () and hide () methods of an element. You can attach this method with any element such as the <p> or <span> etc. The toggle () checks the visibility property of the element and accordingly uses the show () and hide () methods to create a toggle effect. The toggle () method also takes an optional parameter. I n this tutorial, we are going to see how to show and hide several elements (DIV) on a page in Javascript. For example, click a header to display the <div> element, then click again to hide the <div> element. This uses pure JavaScript, no jQuery library. Script to show and hide multiple DIVs Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Hide ( ) supports a lot of functionality besides the simple use we put it to here. The jQuery API documentation shows all the available permutations. Let's look at a couple of more advanced uses of hide ( ). Hide ("swing") passes a so-called easing function to hide ( ). Easing functions specify the rate at which an animation occurs. 27/7/2008 · In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.
Javascript Show Hide Div Onclick Onclick Radio Button And
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 How To Hide And Show Div When Button Click Code Example
How To Hide And Show Div When Button Click Code Example
 Show Hide Content With Css And Javascript Css Reset
Show Hide Content With Css And Javascript Css Reset
 Show And Hide Div Layers On Click Over Text With Javascript
Show And Hide Div Layers On Click Over Text With Javascript
 Jquery Show Hide Not Working Stack Overflow
Jquery Show Hide Not Working Stack Overflow
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 Showing A Hidden Div Anchor In Html Web Design Amp Wordpress
Showing A Hidden Div Anchor In Html Web Design Amp Wordpress
 Hide And Show Div Using Javascript
Hide And Show Div Using Javascript
Javascript Hide And Show Div How To Show Or Hide An Element In
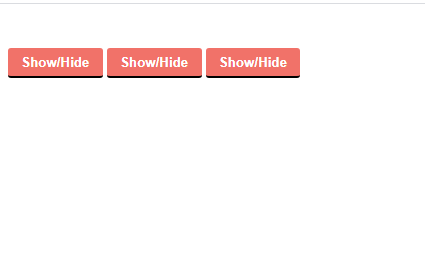
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
 How To Hide Div When Click Outside Using Jquery Pakainfo
How To Hide Div When Click Outside Using Jquery Pakainfo
 Event Listener Show Hide Div That S Populated From A Loop
Event Listener Show Hide Div That S Populated From A Loop
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 Showing And Hiding Div With Javascript
Showing And Hiding Div With Javascript
 How To Hide Div In When You Click Button Datatables Forums
How To Hide Div In When You Click Button Datatables Forums
 How To Hide Div Element After Few Seconds In Jquery
How To Hide Div Element After Few Seconds In Jquery
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
 Show Hide Div On Button Click Using Jquery Tutorials
Show Hide Div On Button Click Using Jquery Tutorials
Is This Possible With Psm Webappsample
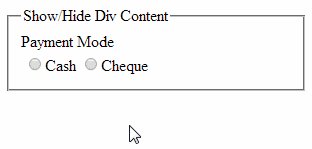
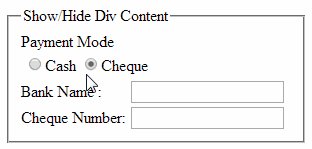
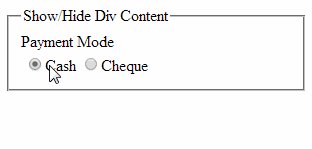
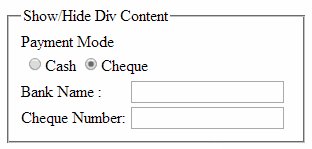
 Picking Two Radio Buttons To Show Hide Divs Using Javascript
Picking Two Radio Buttons To Show Hide Divs Using Javascript
 Hide And Show Div Using Javascript With Example
Hide And Show Div Using Javascript With Example
 Javascript Show And Hide Div S
Javascript Show And Hide Div S
 How To Display A Div Triggered By Onclick Event Stack Overflow
How To Display A Div Triggered By Onclick Event Stack Overflow
 Hide Javascript Code From Inspect Element How To Hide Source
Hide Javascript Code From Inspect Element How To Hide Source
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript


0 Response to "32 How To Hide Div Using Javascript"
Post a Comment