27 Display Countdown Timer Javascript
startCountDown(--duration, element); startCountDown (duration, element) is the heart of the timer. In this, we use the setInterval (function () {}, 1000) function of JavaScript to execute the timer after each second (1000 millisecond) until it is cleared off or killed by using clearInterval (countInterval). JavaScript. Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
Basically, you can use vanilla JavaScript or using jQuery as well: Using Vanilla JavaScript: function startTimer (duration, display) {. var timer = duration, minutes, seconds; setInterval (function () {. minutes = parseInt (timer / 60, 10); seconds = parseInt (timer % 60, 10);

Display countdown timer javascript. 40 CSS & Javascript Animated Countdown Timer Examples. Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. They are helpful as the visitors would know exactly how much ... Nov 04, 2019 - *This article has been updated and migrated to Adrienne’s blog. You can find the full, FREE article there as well as the latest blog posts, updates, and tutorials from Adrienne. See you there! Nov 21, 2020 - When your time runs out and the countdown timer ends, the remaining message will be displayed. The time remaining on your countdown timer is all set. The remaining time (the difference) is calculated in milliseconds. Now you need to format the time remaining into days, hours, minutes, and seconds.
A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event. It can be use on the website to showing any offer becomes available at a specific date and time. Today you learn to create a countdown timer clock using pure JavaScript with a good UI. Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ... The countdown timer is one of the beautiful things that you can build with JavaScript. This can be useful for example when you are organizing an event on your website and you want to tell the fans about the time remaining to start that event.
JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. Display the countdown timer in an element --> <p id="demo"></p> <script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's … how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ...
Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continuously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Using JavaScript.You may also like Value Countdown Using jQuery function startTimer(duration, display) { var timer = duration, minutes, seconds; setInterval(function { minutes = parseInt(timer / 60, 10); seconds = parseInt(timer % 60, 10); minutes = minutes < 10 ? "0" + minutes : minutes; seconds = seconds < 10 ? "0" + seconds : seconds; display.text(minutes + ":" + seconds); if (--timer < 0) { timer = duration; } }, 1000); } jQuery(function ($) { var fiveMinutes = 60 * 5, display … Example: Create a Countdown Timer. // program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime () + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval (function() { // get today's date and time in milliseconds let now = new Date().getTime (); // find the interval between now ...
To build the countdown timer you will need the basic knowledge of HTML, CSS, and JavaScript. Building the structure with HTML We are starting with creating a div with a class container which will have all of the div with box class nested inside, the box class div have h2 element for the static unit text and p element which will hold the values. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Create a seconds countdown in 6 lines of JavaScript ; Create a seconds countdown in 6 lines of JavaScript 2017-11-04 JAVASCRIPT HTML TIL how to create a seconds countdown in just 6 lines of JavaScript. ... I wanted to display xx seconds, but then I realised I must use second if 1 and seconds otherwise. I solved it this way: The HTML ...
31/7/2021 · JavaScript countdown timers are used on a variety of e-commerce and under-construction websites to keep users up to date. We see on different types of e-commerce websites that a kind of countdown starts some time before the arrival of any product or offer. Sets the clock face to a countdown if true, or forces the clock to count up if false. As the starting point for creating ... jQuery.countdown). We could write it all by hand, but other kind folks have already done most of the heavy lifting for us! ... Simply choose the options for what kind of clock you want to create. The live preview is displayed bel...
How to create a simple JavaScript countdown timer 3/5 2 votes / 34,324 previews / 3 comment 10/05/2010 This JavaScript tutorial shows up the algorithm to make a simple countdown timer on yo...How to create a simple JavaScript countdown timer - How to create a simple JavaScript countdown timer 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java... Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method.
The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert () method and displayed in the app. let days = 2 ; //starting number of days Nov 29, 2015 - But with javaScript there are plenty examples of doing common tasks. I know how to do a count down timer, but I prefer if I find one in the web (like a component). So thanks to this question and the extensive answer I found what I was looking for. Countdown logic – Carlos Rafael Ramirez Apr ...
Jul 26, 2020 - how to create a timer that will count down from 5 and display a message when it hits 0 in javascript · how to make a timer show after entering a date in javascript The javascript countdown timer will create the timer settings for user prospective we have to declare the variables first and that it holds the date and time objects also we want our countdown timers to run down it.Mainly we will focus to create the Date Object and then we call the method like getTime () to use on this instance.The getTime ... If you are having any problem viewing the code just refresh the page CountDown Timer using JavaScript is a lightweight and easy-to-use JS code that creates a JS CountDown timer. In this blog, there are four sections on the webpage, in the first section you can get the overview of the blog, in the second section there are few more coding blogs ...
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions When the user clicks on the start button, sw.start() will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick() will increment the elapsed time and update the timer display. Lastly, sw.stop() and sw.reset() are used to stop the timer. THE SUMMARY Dec 12, 2013 - How would i create a jquery timer that starts when a link is 'mouse-overed', Displays a 1,2,3, 4 and 5, one after the other. Then on 5 pops up a login box? Cheers.
To create a countdown timer with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ... In this article on the webpage, there is a countdown timer clock that is displaying real-time with a colorful background and text effect. Generally, this clock takes real-time from our pcs/computers, not from the server, and shows on the webpage. Using Javascript new Date () method I fetched real-time from my current PC. A simple and html agnostic date countdown plugin for jQuery · Next year begins in:
14/11/2017 · A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Sep 23, 2020 - Summary: in this tutorial, you’ll ... reusable JavaScript countdown timer. ... A countdown timer is a virtual clock running on a landing page. And it counts down from a certain date to indicate the beginning (or the end) of an event. On eCommerce websites, you can use a countdown timer to display the beginning ... Jul 26, 2020 - Get code examples like "display countdown timer in javascript" instantly right from your google search results with the Grepper Chrome Extension.
To show your product you can create a banner with countdown timer, create a countdown timer in JavaScript is very easy but there are some online plugin for most of the CMS like WordPress for that. But for the small thing like countdown timer is not good to add plugin in your blog, it will get extra load on your server. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! 2/4/2012 · Javascript, countdown timer and display text. I am making a countdown timer with JavaScript. Here is my script. var seconds_left = 10; var interval = setInterval (function () { document.getElementById ('timer_div').innerHTML = --seconds_left; if (seconds_left <= 0) { //When it gets to 0 second, I want to show 'You are Ready!' text message. } ...
📌 In this episode we will learn how to create a Countdown Timer with html, css and javascript.📢 Subscribe if you want more Javascript Beginner Project Tuto... Here is my version of a countdown timer using a few lines of Vanilla Javascript. Steps to create a countdown time using Javascript. Create an input button with a value "Start Timer". Create an input text field where the user can input the time to do the countdown. Add a function on the click event of the button.
 How To Build A Countdown Timer In Pure Javascript Developer
How To Build A Countdown Timer In Pure Javascript Developer
 Stopwatch Count Up Timer With Using Vanilla Js And Jquery
Stopwatch Count Up Timer With Using Vanilla Js And Jquery
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 15 8 Displaying A Countdown Timer Nn 4 Ie 4 15 8 1 Problem
15 8 Displaying A Countdown Timer Nn 4 Ie 4 15 8 1 Problem
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
 Enter Your Own Countdown Timer Full Javascript Code
Enter Your Own Countdown Timer Full Javascript Code
 When The Countdown Is Done Js Using Javascript With Hype
When The Countdown Is Done Js Using Javascript With Hype
 Jquery Countdowngampang Inspired And Implemented Jquery
Jquery Countdowngampang Inspired And Implemented Jquery
 Building A Javascript Countdown Timer
Building A Javascript Countdown Timer
 15 Best Javascript Countdown Timer Dunebook
15 Best Javascript Countdown Timer Dunebook
 Quick Tip Make A Jquery Count Up Timer Tutorialzine
Quick Tip Make A Jquery Count Up Timer Tutorialzine
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 How To Create A Circular Countdown Timer Using Html Css Or
How To Create A Circular Countdown Timer Using Html Css Or
 Countdown Timer Using Vue Js Fareez Info
Countdown Timer Using Vue Js Fareez Info
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
 Countdown Timer In Sap Ui5 Sap Blogs
Countdown Timer In Sap Ui5 Sap Blogs
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Premium Vector Time Remaining Illustration With Digital
Premium Vector Time Remaining Illustration With Digital
 Building A Countdown Timer With Vanilla Javascript By Mehdi
Building A Countdown Timer With Vanilla Javascript By Mehdi
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 Simple Countdown Timer Using Javascript Dev Community
Simple Countdown Timer Using Javascript Dev Community
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 A Timer Counting Down With React Js
A Timer Counting Down With React Js
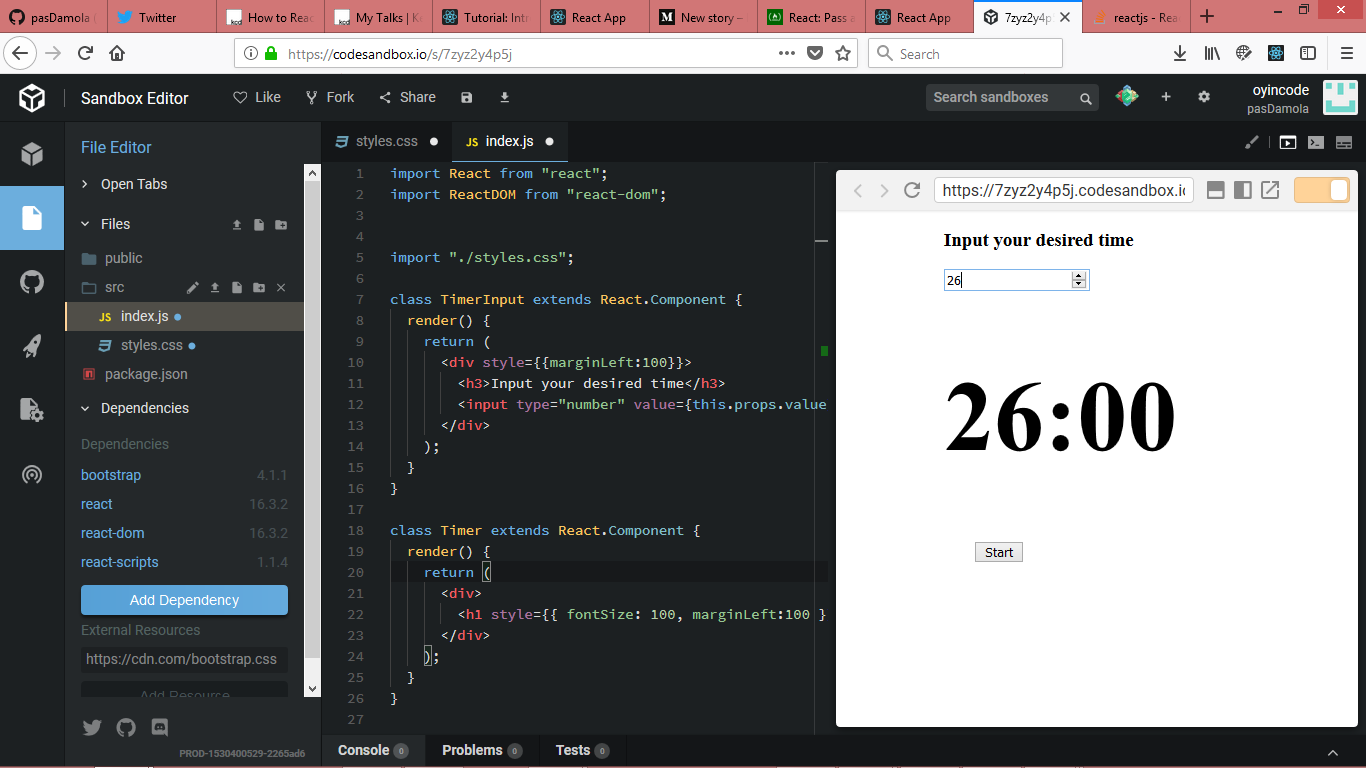
 See How To Build A Countdown Timer With React By Oyinda
See How To Build A Countdown Timer With React By Oyinda
0 Response to "27 Display Countdown Timer Javascript"
Post a Comment