24 Javascript Try Catch Throw Example
Bugs and errors are inevitable in programming. A friend of mine calls them unknown features :). Call them whatever you want, but I honestly believe that bugs are one of the things that make our work as programmers interesting. I mean no matter how frustrated you might be trying to debug You can also use the throw statement with the try...catch statement to use user-defined exceptions. For example, a certain number is divided by 0. If you want to consider Infinity as an error in the program, then you can throw a user-defined exception using the throw statement to handle that condition.
 Throwing Exceptions In Python Rollbar
Throwing Exceptions In Python Rollbar
31/7/2021 · Here is sample JavaScript logic. Here you can handle exceptions using Try, Catch and Throw. JavaScript Code < SCRIPT LANGUAGE = ”JavaScript” TYPE = ”text / javascript” > function getMonthName(monthNumber) {// JavaScript arrays begin with 0, not 1, so // subtract 1. monthNumber = monthNumber – 1 // Create an array and fill it with 12 values

Javascript try catch throw example. In this article, We have learned to implement the try-catch block step by step in javascript in such an easy and profound way that any beginner after reading this article would be able to apply it anywhere he needs. JavaScript try…catch. A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur). A good programming approach is to keep the ... Explain try and catch statements in JavaScript with examples. Javascript Web Development Object Oriented Programming. The try statement allows us execute a block of code and test for errors. Those errors are then caught and handle by the catch statement. Following is the code for try and catch statement in JavaScript −.
We add the throw function to JavaScript try and catch in this example. As a result, we generate a unique error message to be displayed when issues occur. The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. Examples. Here is an example where we are trying to call a non ... Javascript Exception Handling: try/catch Statements. The Statement try is used to enclose and test parts of the program where some problem is expected. If an exception is encountered the control is shifted to catch block. The catch block is used to enclose statements which specify what went wrong with the program.
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. How to Throw Errors From Async Functions in JavaScript: catch me if you can. Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then() and catch(), no matter what. (Or wrap the method inside try/catch). First, we need to find the problem and throw an exception, and second, we need to catch these exceptions. Try-Catch-finally block: Try statement is the block of code that allows testing the code and where exception occurs and these exceptions are thrown using the throw statement.
Whenever the JavaScript reaches the throw operator, it stops the execution of the code immediately. To continue the code execution, you need to use the try...catch statement to catch the value that was thrown. See the following example: try-catch in javascript is just as valid and useful as in any other language that implements them. There is one major reason its not used as much in javascript as in other languages. Its the same reason javascript is seen as an ugly scripting language, its the same reason as why people think javascript programmers aren't real programmers: Error handling in JavaScript uses the keywords: try, catch, finally, and throw.💻 Code: https://codepen.io/beaucarnes/pen/rwBmWE?editors=0012🔗 https://javas...
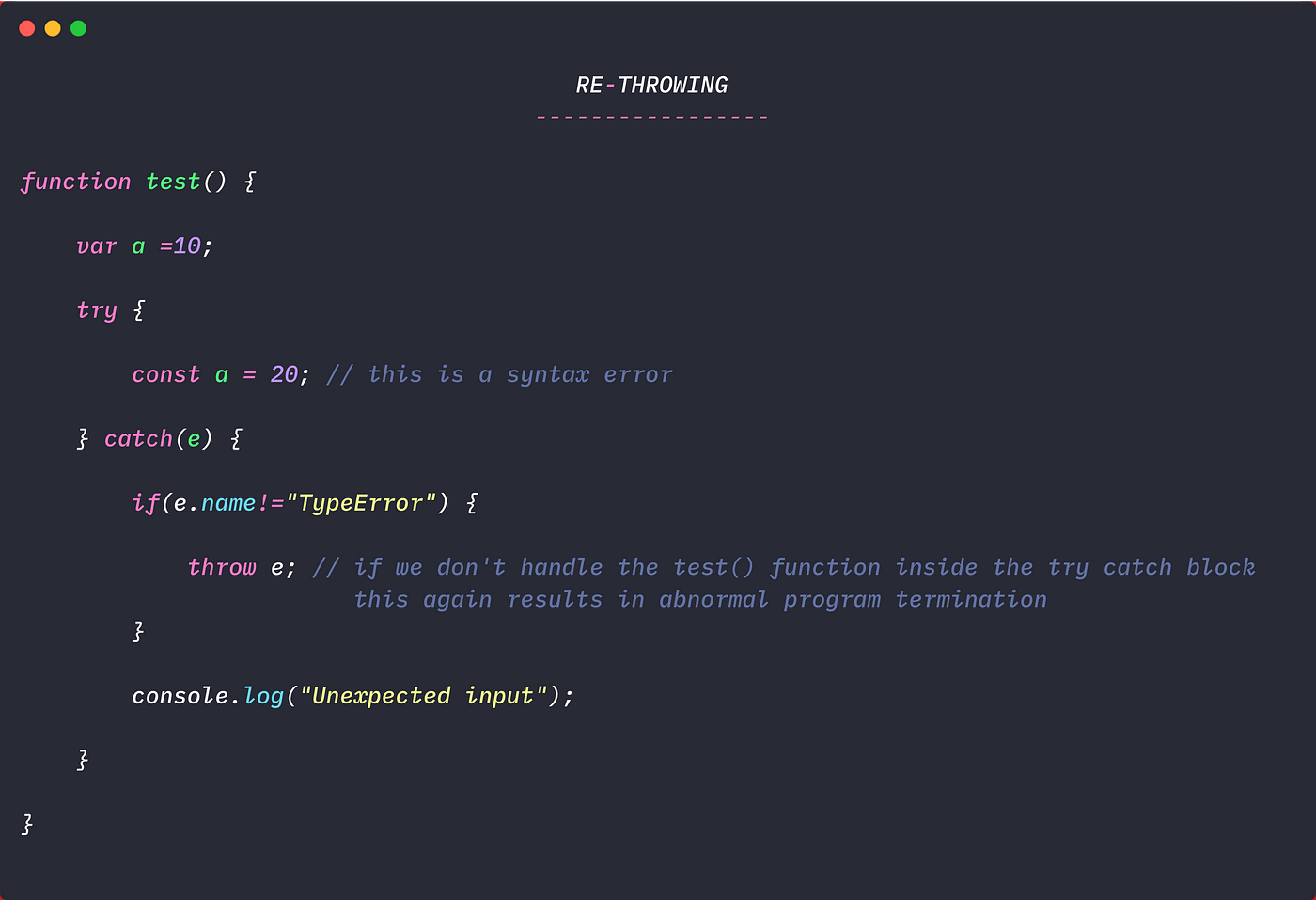
The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. Caveat: you can nest try... catch statements!catch and finally clauses are, in theory, both optional - though you need at least one of them. However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the ... In the previous tutorial, you learned to handle exceptions using JavaScript try..catch statement. The try and catch statements handle exceptions in a standard way which is provided by JavaScript. However, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. catch { // statement(s) that handle an exception // examples, closing a connection, closing // file, exiting the process after writing // details to a log file. } 3.throw: Throw keyword is used to transfer control from try block to catch block. 4.throws: Throws keyword is used for exception handling without try & catch block. It specifies the ... The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. try...catch:try { throw new Error('my error'); } catch Forum Donate Learn to code — free 3,000-hour curriculum
try {} catch(e) {} finally {console.log('finally running');} // finally running. As you can see, both codes result in our finally block running, and log finally running to the console. Putting it all together. Here's a simple example where I use try throw catch and finally in one code block: In our try block, we're going to ask the user to ... Conclusion. In this tutorial, we discussed the various keywords used in exception handling in Java. We have discussed the keywords like try, catch, finally, throw and throws. The code that will possibly throw an exception is enclosed in the try block and catch provides the handler for the exception. The finally block executes the code enclosed ... 27/3/2019 · Try and Catch Block: The try statement allows you to check whether a specific block of code contains an error or not. The catch statement allows you to display the error if any are found in the try block. try { Try Block to check for errors. } catch(err) { Catch Block to display errors. } Example:
Every modern programming language has the ability to handle and throw exceptions, and JavaScript is no exception. In this column, I discuss why, how, and when you should make use of JavaScript's try catch statement as well as throwing your own custom errors.. Find additional: JavaScript Articles A try catch in any programming language is a block in which code can execute in a way where an ... JavaScript Try...Catch...Finally Statement Example. JavaScript Try Block, catch Block, Finally Block. return statement. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
To catch an exception, you place a section of code under the try-catch block. The throw keyword helps the program throw exceptions, helping the program to handle the problem. The try keyword helps identify the code block for which certain exceptions will be activated. And we can use a regular try..catch instead of .catch. That's usually (but not always) more convenient. That's usually (but not always) more convenient. But at the top level of the code, when we're outside any async function, we're syntactically unable to use await , so it's a normal practice to add .then/catch to handle the final ... The finally-block will always execute after the try-block and catch-block(s) have finished executing. It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch-block, the enclosing try statement's catch-block is used instead.
try { // just an error throw 1; } catch (e if e instanceof ReferenceError) { // here i would like to manage errors which is 'undefined' type } catch (e if typeof e === "string") { // here i can manage all string exeptions } // and so on and so on catch (e) { // and finally here i can manage another exeptions } finally { // and a simple finally block }
 Swift Error Handling Swift Try Do Catch Throws Journaldev
Swift Error Handling Swift Try Do Catch Throws Journaldev
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
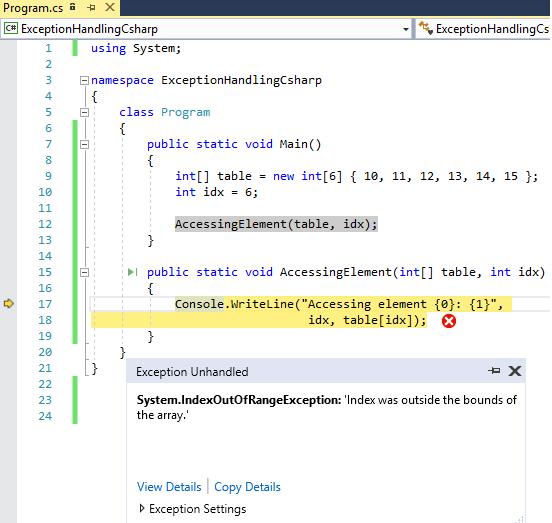
 Manage Exceptions With The Debugger Visual Studio Windows
Manage Exceptions With The Debugger Visual Studio Windows
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
 C Exception Handling In C With Try Catch Finally Block
C Exception Handling In C With Try Catch Finally Block
 Dart Error Handling With Future Chain Amp Try Catch Block
Dart Error Handling With Future Chain Amp Try Catch Block
 Java Try Catch Javatpoint Software Testing Java Catch
Java Try Catch Javatpoint Software Testing Java Catch
Automations Try Catch Functionality
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Javascript Throw Statement Explained Xperimentalhamid
Javascript Throw Statement Explained Xperimentalhamid
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 Programminghunk Try Catch Exception Handling
Programminghunk Try Catch Exception Handling
 Error Handling With Async Await In Js By Ian Segers Itnext
Error Handling With Async Await In Js By Ian Segers Itnext
 How To Best Use Try Except In Python 9 Tips For Beginners
How To Best Use Try Except In Python 9 Tips For Beginners
 Css Tricks On Twitter Learn How To Handle Javascript Errors
Css Tricks On Twitter Learn How To Handle Javascript Errors
 Why Use Try Finally Without A Catch Clause Software
Why Use Try Finally Without A Catch Clause Software
Automations Try Catch Functionality
 Exception Handling In Javascript
Exception Handling In Javascript
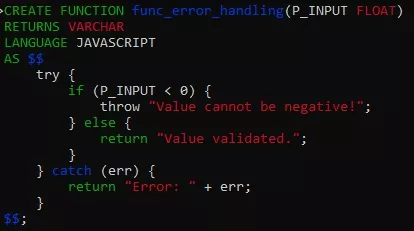
 Snowflake Error Handling Procedure And Functions Dwgeek Com
Snowflake Error Handling Procedure And Functions Dwgeek Com
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 What Is The Main Difference Between Throws And Try Catch In
What Is The Main Difference Between Throws And Try Catch In
0 Response to "24 Javascript Try Catch Throw Example"
Post a Comment