20 Javascript Add Class To Multiple Elements
Dec 11, 2020 - The add(String [, String]) method ... are added to the original HTML element on which this method was called. If any of those classes already exist in that element, there will be ignored. This way you can be sure that the same class is not added multiple times.... add () Adds a class to an element's list of classes. If class already exists in the element's list of classes, it will not add the class again.
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.

Javascript add class to multiple elements. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. The loop is the simplest one conceptually. You can call querySelectorAll () on all elements with a specific class, then use forEach () to iterate on them: document.querySelectorAll('.some-class').forEach(item => { item.addEventListener('click', event => { //handle click } })
Mar 16, 2021 - elem.classList.add("first"); elem.classList.add("second"); elem.classList.add("third"); is equal to : elem.classList.add("first","second","third"); The key to ensuring the above code works is to reference the clicked button by means of the this keyword. If you try to use the i variable inside the loop, you'll only have a reference to the last button in the loop, rather than the currently clicked button. It should also be noted that for better memory consumption, you should use a named function instead of the anonymous function, then ... To add a class to an element, you use the classList property of the element.
14/9/2015 · I like to add a new class to multiple elements with the same class name. Using jQuery, you can target all element with class model along with .addClass() for adding class to all of them: $('.model').addClass('newclass') A pure javascript solution can be like following: Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Aug 03, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ...
Check if an element has given class. Drag and drop element in a list. Drag and drop table column. Drag and drop table row. Highlight an element when dragging a file over it. Resize columns of a table. Show a custom context menu at clicked position. Next. Append to an element. 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. So in Vanilla JavaScript, there are multiple ways of adding event listeners to elements. So let's look at some Vanilla JS examples for the addEventListener method and apply it to HTML elements. Add event listener to one single element So ofcourse we can use add event listener directly on an HTML element using for example the following code:
How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Feb 15, 2021 - See also element.className on MDN. ... If the only work on the whole page that needs to be done with JavaScript is this class name addition, then yes. But I can't see this being the only dynamic part of the page. A library will help with everything else as well. How Our addClass Function Works. Our addClass function first takes two parameters: the HTML elements we want to modify and the class we want to add. Our goal is to loop through each HTML element ...
You would need to add another selector if you decided the rule should apply to other elements too. Target an element if it has more than one class applied · You can apply multiple classes to an element and target them individually, or only select the element when all of the classes in the ... Jul 06, 2021 - Assigning classes using JavaScript: We can also add and remove classes using JavaScript. We will use “classList” property of a tag that returns the class names as a DOMTokenList object. We will use “add()” method to add multiple classes to an element dynamically. So in order to get the multiple elements, we need to use a class or we can also use name attribute. Let see one by one. get multiple elements using js. Javascript Get Multiple Elements By class: First, we look at the class attribute which is used instead of id for getting multiple elements using js.Let's take an example. First their HTML code.
Browser support for classList property.. 2. className property. The className property of the Element interface gets and sets the value of the class attribute of the specified element. - MDN This className approach is convenient when you're decided to work with string type for the class value. To add or remove multiple classes, you'll have to add up or remove the class on the string. 17/1/2021 · You think that querySelector selects all of the elements with class=“gallery__img”, but it does not. You can use querySelectorAll, but it returns a collection of all elements in the document that have class=“gallery__img”. Then you will need to iterate through this collecction to add the event listeners. Following are the properties of Javascript that we will be using to add a class to the DOM element: classList Property: It returns the class name as a DOMTokenList object. It has a method called "add" which is used to add class name to elements.
26/3/2019 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name. Jul 20, 2020 - Get code examples like "how to remove a css class from multiple elements in jquery" instantly right from your google search results with the Grepper Chrome Extension. Apr 12, 2021 - This approach is quite useful when ... to an element. Browser support for setAttribute method. ... You can easily add or remove multiple classes in your browser’s DevTools. This works in Chrome and Firefox: ... ⟨ Free code learning resources list for beginner Front-end web developers How to style range input with CSS and JavaScript for better ...
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) To add an additional class to an element and to add the class to an ... Toggle a class on an element list and add an active class. It will listen by class...
8/7/2019 · In other words, how to call addEventListener() on multiple elements at the same time? You can do this in 2 ways. One is using a loop, the other is using event bubbling. Using a loop. The loop is the simplest one conceptually. You can call querySelectorAll() on all elements with a specific class, … This post examines all the ways multiple DOM elements can be manipulated. That can be done with a while loop or with recursion when using a live HTMLCollection.. A common issue for the commando coder is to manipulate multiple elements, it requires usually a loop, but not necessary if going the purely functional way by using recursion. const element = document.querySelector("#box"); element.classList.add("active", "highlighted"); Sep 22, 2018. 1. Jad Joubran. See answer. 1. Jad Joubran. Element.classList on MDN.
There are 3 main ways to add and remove multiple classes: Using the classList method add or remove multiple classes. classList.add for adding. classList.remove for removing. Using the spread operator to add multiple classes in an array. Using the plus operator to add to the current class list. In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... The.className property sets the class name of an element. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to …
Using classes makes your styling extensible — even if you only have one element to style with a particular ruleset now, you might want to add more later. Classes allow you to style multiple elements, therefore they can lead to shorter stylesheets, rather than having to write out the same ... javascript. Events can be added to multiple elements selected by class by looping through the list of elements using forEach and registering event for each element individually. Selector functions like document.querySelectorAll () or document.getElementsByClassName () return a collection of elements. How TO - Add Active Class to Current Element Previous Next Learn how to add an active class to the current element with JavaScript. Highlight the active/current (pressed) button: ... // Loop through the buttons and add the active class to the current/clicked button
 Jquery Onclick Removeclass And Addclass Example Tuts Make
Jquery Onclick Removeclass And Addclass Example Tuts Make
 How To Make A List Display Multiple Subtitles Shortpoint
How To Make A List Display Multiple Subtitles Shortpoint
 How To Use Css Selectors With Google Tag Manager Seer
How To Use Css Selectors With Google Tag Manager Seer

 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Scrolltrigger Tutorial Toggleactions And Toggleclass
Scrolltrigger Tutorial Toggleactions And Toggleclass
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
Visual Editor Usage Optimize Resource Hub
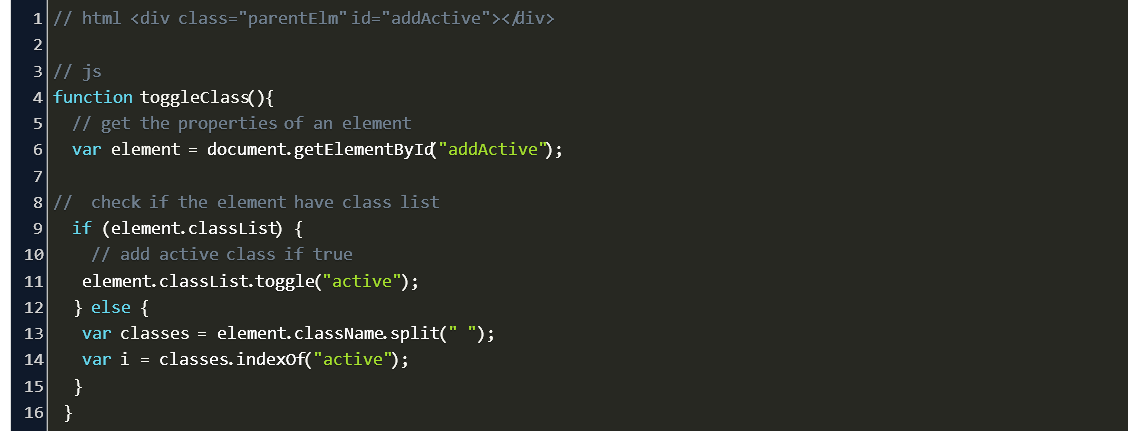
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Add Play Pause Functionality To The Slideshows Element
How To Add Play Pause Functionality To The Slideshows Element
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example
 How To Add Class Active With Jquery Stack Overflow
How To Add Class Active With Jquery Stack Overflow
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
 Javascript Addeventlistener To All Elements With Class Code
Javascript Addeventlistener To All Elements With Class Code
 Angular Classes With Ngclass Ultimate Courses
Angular Classes With Ngclass Ultimate Courses
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python

0 Response to "20 Javascript Add Class To Multiple Elements"
Post a Comment