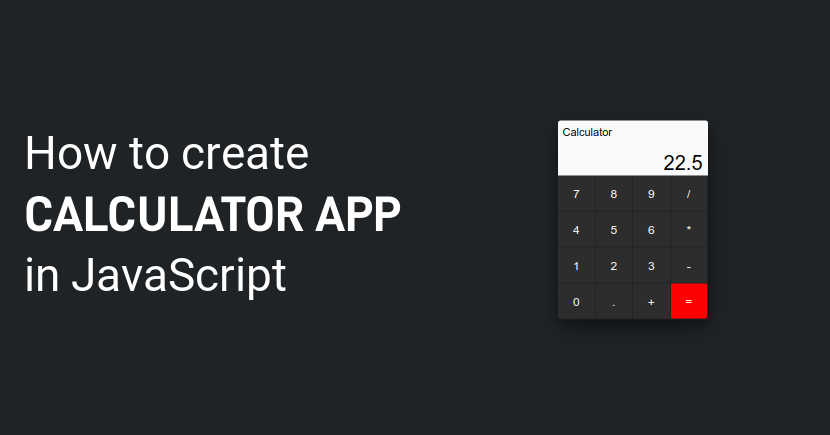
34 Design A Calculator Using Javascript
When the above program is executed on any browser, it shows the below image. Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. 23/2/2021 · Using these three, we can calculate the total amount. At last we will display the total amount. Formula: interest = (amount * (rate * 0.01))/months; total = ((amount/months) + interest); Using HTML we are designing the simple structure and giving style using CSS(internal CSS).
 Making An Online Calculator Using Javascript See Shell Design
Making An Online Calculator Using Javascript See Shell Design
JavaScript Program to Make a Simple Calculator In this example, you will learn to write a program to make a simple calculator in JavaScript. To understand this example, you should have the knowledge of the following JavaScript programming topics:
Design a calculator using javascript. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. Close this, use anyway. I am a beginner and trying to write a simple Calculator in Javascript but something is wrong. When the user enters numbers, "Number 1" and "Number 2", then the following should occur for addition, subtraction, multiply and division (for example): ... This would be a much better example if you used a snippet to actually create an example using ... Nov 07, 2020 - Hello world, there is a phrase “we learn by practice”, which I like a lot. So, for the beginners who have learnt the basics of HTML, CSS and JavaScript, I would like to help them in making a very…
In the above snippet, we're listening for a click event on the element with a class of calculator-keys.Since all the keys on the calculator are children of this element, the click event filters down to them too. This is known as event delegation. Inside the callback function of the event listener, we extract the target property of the click event using destructuring assignment which makes it ... Aug 04, 2013 - Creating a simple, stylish calculator using HTML, CSS and JavaScript Apr 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Design a calculator using javascript. Details Last Updated: 19 August 2021 How to add HTML, CSS or Javascript to a single page: From the 'Edit Content' tab, click 'Pages' and open the page on which you'll be working Because we can't build something if we don't know what it is HTML is responsible for building the keys for each digit How to Create A Simple Calculator using JavaScript Demo . Sample Code index.html . ABOUT ME. Sara. Working as a freelance programmer in Japan. I try to make coding as simple as possible. Hope you enjoy coding🙂 They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible
Step 2:- Create JavaScript SCIENTIFIc Calculation Code. These are the second step to create a SCIENTIFIC calculator. With the help of javascript code we will write the calculation code of all the fields of the SCIENTIFIC calculator through JavaScript and create its function. Its code is given below. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click. Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. Table ...
Steps to create the calculator: First, we will make a function named as calculate. Initializing all the variables and storing the values input by the user. Now converting the values in float data type. Then we use simple mathematics to perform the calculation. Then we have implemented the if-else condition. Then we check the condition for empty ... In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components: How to build an HTML calculator app from scratch using JavaScript. Zell Liew. ... That means we need to create a calculate function. It should take in three parameters: the first number, the operator, and the second number. ... we know we can use calculator.dataset.modValue as secondValue. Once we know this, we can perform the calculation.
May 03, 2021 - You must have an editor to write code. I will highly recommend you to use Visual Studio Code for coding.VS Code is my most used and favorite editor. ... Here is a graphical representation of the structure. This calculator basically designed by using the concept of flex and Grid layouts. Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
Define a calculator. Let's start with a quick definition. Because we can't build something if we don't know what it is. A calculator is a digital (or non-digital) tool or device that can perform mathematical calculations, such as addition, subtraction, multiplication, etc.The calculator accepts strings of numbers one at a time, with each moving its current decimal place position by one level. [ HTML ] Making a calculator using JavaScript a simple calculator Part 1Source Code:goo.gl/d7sczW Nov 22, 2019 - That all you need to know how to make a JavaScript calculator app using HTML, CSS, and JavaScript. Furthermore, we perform basic mathematical operators: addition, subtraction, multiplication, and division. Thus we create a basic calculator app with interactive design.
A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build one now. Step 1 - HTML:We create a form in order to enter the preferred amount: <!doctype html> JavaScript. Now comes the fun part! We have built and styled our calculator, which is now ready to receive some functionality. Open a squeaky clean .js file (don't forget to link it in your HTML ... External CSS: A separate CSS file with the style attributes linked with the main file in the root directory. In our JavaScript calculator, we'll be using Internal CSS. First, we need to figure out how many buttons we are going to need. For now, we stick to the minimum viable functionalities for our basic calculator.
Let's say, we are required to write a JavaScript function that takes in a string like these to create a calculator − "4 add 6" "6 divide 7" "23 modulo 8" Javascript calculator with basic arithmetic operations. This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using ... Hello, Today we are going to create a simple calculator using Html, CSS, and JavaScript. Firstly, you have to follow me then you can simply get a clear idea about how to create a calculator. You can see in the above I add input and span tags within the form tag. It helps to create a simple calculator.
Create Script (Using JavaScript) JavaScript. function c(val) ... how to remove number in this calculator by using javascript: hidden troll in the code. Member 13725783 14-Mar-18 1:52. Member 13725783: In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html Have you ever wanted to design a simple calculator using HTML, CSS and most of all Javascript to handle the calculations? In this tutorial I'll guide you through designing yours with the best design you might have imagined. Before we continue with this tutorial, I'd assume you have a basic knowledge of HTML, CSS and Javascript.
In this article, we will build a simple calculator using JavaScript that can carry out basic arithmetic operations. Steps for Building Simple JavaScript Calculator . 1. Select a suitable text editor. We will be using Notepad++ for now. 2. The HTML will be as follows: In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ... May 28, 2021 - The next thing you need to do is add all the different HTML elements. We will use grid for a nice design. Therefore, create a div with a class named calculator-grid.
May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors 2/1/2021 · Make sure your calculator in JavaScript can perform the mathematical calculations with ease. To enable this functionality, you can use a combination of syntaxes and methods. We have specified the code for the JavaScript elements below for your perusal. // select all the buttons. const buttons = document.querySelectorAll(‘button’); Design a Tip Calculator using HTML, CSS and JavaScript. The tip is the money given as a gift for good service, to the person who serves you in a restaurant. In this project, a simple tip calculator is made which takes billing amount, type of service, and a number of persons as input. As per the three inputs it generates a tip for the serving ...
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input.
 Javascript Calculator Program Calculator App With
Javascript Calculator Program Calculator App With
 Creating An Incredible Jquery Calculator
Creating An Incredible Jquery Calculator
 Simple Calculator Using Bootstrap And Javascript Free
Simple Calculator Using Bootstrap And Javascript Free
 Creating Calculator Using Switch Cases In Javascript Youtube
Creating Calculator Using Switch Cases In Javascript Youtube
Creating Calculator Using Html Css And Javascript Codeproject
Javascript Calculator Buttons Calculator Keyboard Support
 Calculator Using Javascript And Bootstrap Free Source Code
Calculator Using Javascript And Bootstrap Free Source Code
 How To Create A Calculator Using Html Css Amp Javascript
How To Create A Calculator Using Html Css Amp Javascript
 How To Create A Simple Calculator Using Html And Javascript
How To Create A Simple Calculator Using Html And Javascript
 How To Design Javascript Calculator Tutorial
How To Design Javascript Calculator Tutorial
 Make A Calculator Using Html Css And Javascript Oklesson
Make A Calculator Using Html Css And Javascript Oklesson
 How To Create Simple Calculator Android App Using Android
How To Create Simple Calculator Android App Using Android
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 How To Create A Calculator With Javascript Html And Css
How To Create A Calculator With Javascript Html And Css
Calculator Javascript Github Topics Github
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript
 Rcalculator Url Arafathussein Com Calculator On Behance
Rcalculator Url Arafathussein Com Calculator On Behance
 Javascript Loan Calculator With Bootstrap Ui Jquery
Javascript Loan Calculator With Bootstrap Ui Jquery
 How To Build A Javascript Calculator From Scratch
How To Build A Javascript Calculator From Scratch
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Simple Gpa Calculator In Javascript Free Source Code
Simple Gpa Calculator In Javascript Free Source Code
 Design A Bmi Calculator Using Javascript Dev Community
Design A Bmi Calculator Using Javascript Dev Community
How To Design A Google Calculator With React Redux Hooks By
Creating Calculator Using Html Css And Javascript Codeproject
 Design A Bmi Calculator Using Javascript Dev Community
Design A Bmi Calculator Using Javascript Dev Community
 How To Build A Calculator In Javascript Part 1
How To Build A Calculator In Javascript Part 1
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures

 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript

 Love Calculator Using Javascript Html And Css With Code To
Love Calculator Using Javascript Html And Css With Code To
0 Response to "34 Design A Calculator Using Javascript"
Post a Comment