34 Horizontal Sliding Menu Javascript
Hamburger Dropdown Menu With jQuery - Clarity.js. Dropdown Menu With Folding/Unfolding Effects. Responsive Sticky Mega Menu Plugin For jQuery - SnazzyMenu. Truncate Long Horizontal List To Fit Screen Width - cut-list.js. Sliding Hamburger Dropdown Menu With jQuery And CSS3 Javascript driven. The menu item that matches the current page URL will be highlighted automatically. Supported by all major browsers. IE 6.0+, Firefox 1.5+, Chrome 1.0+, Safari 3+, Opera 9.0+, Netscape 7.0+. Single-level horizontal menus only. Source code and images are available by clicking each style link under the menu demos.
 Brankas Landung Santoso Sexy Sliding Javascript Side Bar
Brankas Landung Santoso Sexy Sliding Javascript Side Bar
Sliding Menus Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!

Horizontal sliding menu javascript. Sep 05, 2010 - One of the great advantages of creating interactive websites is being able to dynamically hide and reveal parts of your content. Not only does it make for a more interesting user experience, but it allows you to stuff more onto a single page than would otherwise be possible, but in a very elegant, ... Content Sliding website is one of the famous and creative design techniques for portfolio website. One thing, please make sure you put the menu on every single page to avoid confusion/dizziness. You should put the navigation menu in every single page; Or, fix the position of the menu Position the menu Select how to position the menu; at the left, right, top or bottom side of the page. Select how to navigate Select how to navigate between different levels in the menu; with a back-button, with breadcrumbs, by showing a small part of the parent level or with vertical dropdown menus. Add a searchfield
The __________ is the framed area on a display screen and each responsive web page needs to have a meta tag defined for this property · Which attribute in HTML5 is used to verify the email address on a web page · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ... About the code Off-Screen Nav With :focus-within. Adding yet another pure CSS technique to the list of off-screen navigation by "hacking" the :focus-within pseudo-class. Have a look at the code to see how it works. Feb 19, 2019 - It also works without JavaScript and when disabled most of the content remains accessible. Optionnal features like the contact form or the tabs can be safely removed. ... This tutorial is going to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide ...
This jQuery style like menu is created by using some CSS3 transitions that can replace all the fancy jQuery animation one day. The animated sliding vertical menu looks good. Link no longer exists. 28. Fun Animated Navigation Menu With Pure CSS. This is a navigation menu which you can use to add a polished look to your website or template. :zap: A sliding swipe menu that works with touchSwipe library. - GitHub - JoanClaret/slide-and-swipe-menu: A sliding swipe menu that works with touchSwipe library. Sliding Collapsible Menu Css Java Templates. Mouseover Menu Using Javascript WEB 2.0 Style 7 - Navigation Graphics; Java Script Horizontal Menu Tabs Style 2 - Web Buttons; Free Javascript Sliding Menu Sample Code Cascading Menu Blue Glossy - Rounded; Fold Menu Javascript XP Style 1 - Oval Web Page Button
Bootstrap Google I/O Tabbed Horizontal menu Navigation bar/Navbar is an underlined website menu format that you have seen a great deal in development website layouts. Instead of taking a horizontally completely extended website menu bar just a piece of space is taken. In this menu style, you have the alternative to include your logo moreover. Sep 10, 2020 - Horizontal scrolling menu to make your menu interface responsive with a huge list of menu items in a single menu bar with step by step example script. Icon Bar Menu Icon Accordion Tabs ... Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation Responsive Bottom Nav Bottom Border Nav Links Right Aligned Menu Links Centered Menu Link Equal Width Menu Links Fixed Menu Slide Down Bar on Scroll Hide Navbar ...
How to build a sliding menu bar using HTML, CSS and JavaScript Photo by rawpixel on Unsplash. A menu is what you look for when you land at a website. It has options and gives you access to everything the website has to offer you. You would definitely say it is an important part of a website, right? I have a horizontal sub menu with 8 options (can't add more or it drops to a second line), but now it needs more and i want a particular effect. I want the last option to be an arrow and the whole menu slide horizontally to the left when the arrow is clicked to show more options and a left arrow to slide back. Jun 16, 2018 - CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design · Horizontal Slide Navigation Menu with Pure CSS/CSS3
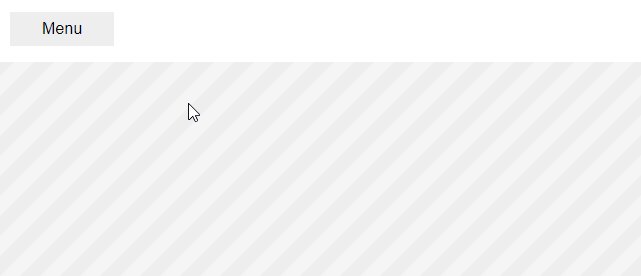
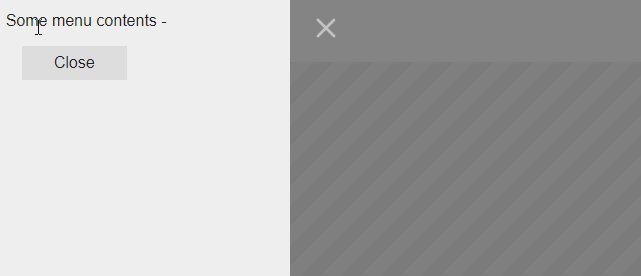
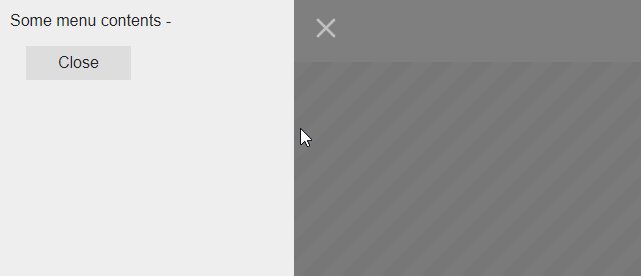
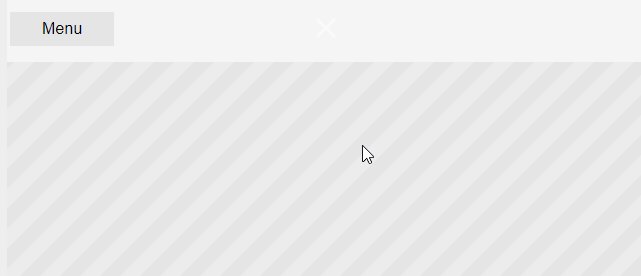
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze! Here you can see we created a side menu div with the class sidenav. Next we added the actual top bar navigation via a <nav> tag, and we are using an SVG for our side menu icon. The onclick attribute of the icon and close button will trigger some JavaScript, which we will add next. Remember to put all of your website's content inside the div id ... Create a sliding menu. importance: 5. ... First let's create HTML/CSS. A menu is a standalone graphical component on the page, so it's better to put it into a single DOM element. A list of menu items can be laid out as a list ul/li. ... In JavaScript we should label the current state of the menu by adding/removing the class .open.
Jun 11, 2020 - The __________ is the framed area on a display screen and each responsive web page needs to have a meta tag defined for this property · Which attribute in HTML5 is used to verify the email address on a web page · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ... Jun 05, 2019 - This is the vanilla JavaScript version of the jQuery slide menu plugin that helps web developers implement a smoothly sliding, multi-level, off-canvas navigation in vanilla JavaScript. Fancy Css Horizontal Sliding Menu Bar Overview. CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features.
Oct 09, 2018 - I am in need of a horizontal menu scroll, but I am struggling to get to work the way I need it to. I have no knowledge of javascript, if someone could let me know how to implement javascript to php... JavaScript Menu Examples : Apycom DHTML Menu Examples Javascript Navigation Menus Ex.#7 - several menus on one Menu #1 - horizontal frame menu; Cross Frame Menu #2 - vertical frame Sliding Menu Ex.#13 - menu slides when you The sliding menu in the model underneath is for the most part done with the assistance of CSS. The menu straightforward which enables the client to know where they are on the website. This is a shrewd approach to utilize the animation so that the menu looks great. Demo/Code. 8. HTML CSS JS Variables Sliding Menu
Simple 1 - Javascript Menu Sliding. Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy installation. 15.Horizontal Sliding Navigation. Resize the width of this window to see the horizontal sliding in action. Scroll to the left or right, and use the arrows as well. It should respond nicely to any situation. Made with. Html Css/SCSS Javascript Author. Nils Rasmusson Demo Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to create a horizontal scrollable menu with CSS. Check out our top sliding menu scripts, created in either JavaScript, jQuery and CSS I want to create a horizontal sliding sub-menu for my site. When you click on the Menu Item 2 then the sub-menu panel show/hide by sliding function or something like that. Just for example, It's not like that I'm copyrighting or something - GoDaddy navigation menu. Here is my - JSFiddle. There are few things I want in this menu -
Feb 24, 2020 - Get the complete list of 40+ awesome css sliding menus with source code.Learn to create Css sliding menus easily with the help of this list. Chrome, IE10+, FireFox, Opera, Safari #Bootstrap #side menu #push menu #sliding menu A simple lightweight javascript plugin used to create side menu s/panels that smoothly slide out from the edge of your screen when toggled, built with jQuery and Bootstrap 3. Javascript Accordion Menu is an image based site navigation menu and accordion is a tool that allows you to design your Flash based horizontal menu in Welcome to PJ TechSavvy! | www.pure-joomla PJ FlyOut Menu; PJ Accordion Menu; PJ Sliding Tabs; Main Horizontal Menu. Third Level Just assign a link or image with the class "Tips2" and you
jQuery Horizontal Slideout Menu February 22, 2014 Today we're going to build a smooth horizontal slideout menu using jQuery, CSS, and HTML. This type of menu is great for mobile/tablet navigation menus, filtering options, GUI features, and plenty of other "slide" related interactions. Animate Sliding Menu Javascript; Easy to Use: GUI interface to create your horizontal menu javascript menus easily and in no time ; Sensible menu parameters for manual editing ; Drop Down Css Example; Css Mouse Einstellung Horizontal Menu Javascript: Instant preview: Each change of button-menu appearance is instantly displayed in the Preview ... All of what we just talked about ... line of JavaScript that simply adds the show class value to our flyoutMenu element gets run! ... In here, we do the opposite of what we did in the showMenu function. We remove the show class value from our flyoutMenu element. This ensures our .show style no longer applies, and our menu's horizontal position is ...
 Sliding Sidebar Menu With Hamburger In React Learnersbucket
Sliding Sidebar Menu With Hamburger In React Learnersbucket
 Easy One Page Scroll Navigation Library Slide Nav Css Script
Easy One Page Scroll Navigation Library Slide Nav Css Script
Horizontal Slide Out Menu Ui Elements Jquery Javascript
 Jquery Plugin To Highlight Active Menu Item On Hover Hover
Jquery Plugin To Highlight Active Menu Item On Hover Hover
20 Jquery Side Sliding Panel Plugins Show Hide For Your
 Horizontal Sliding Menu Bar Template
Horizontal Sliding Menu Bar Template
 Sliding Menu Hover Indicator In Vanilla Javascript Magic
Sliding Menu Hover Indicator In Vanilla Javascript Magic
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
 Side Navigation Bar In Html Css Amp Javascript Dev Community
Side Navigation Bar In Html Css Amp Javascript Dev Community
 Creating Horizontal Scrolling Webflow Blog
Creating Horizontal Scrolling Webflow Blog
 The Best Html And Css Menu Examples For Designers
The Best Html And Css Menu Examples For Designers
 Javascript Menu Navigation Sliding Creating A Menu
Javascript Menu Navigation Sliding Creating A Menu
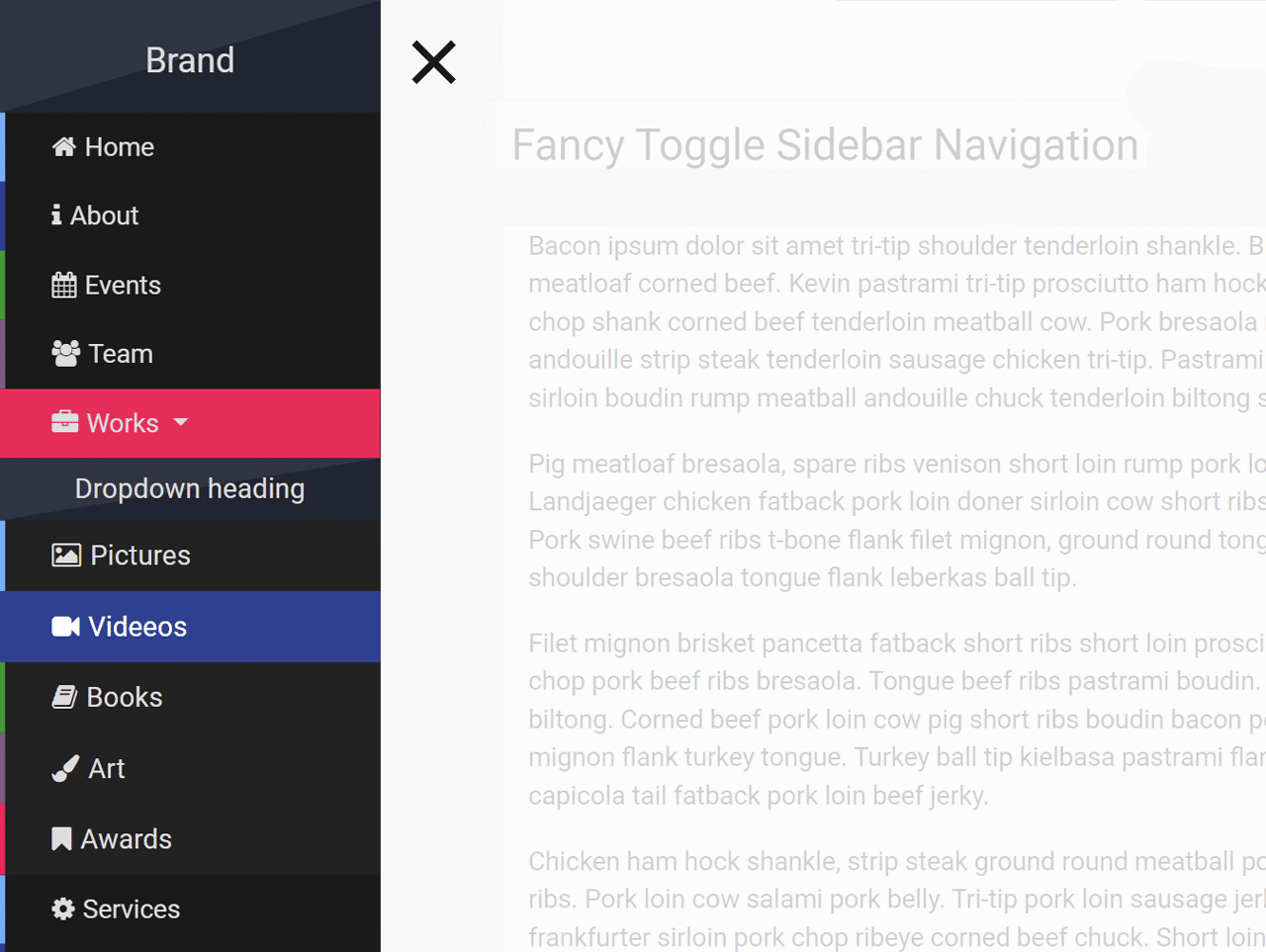
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
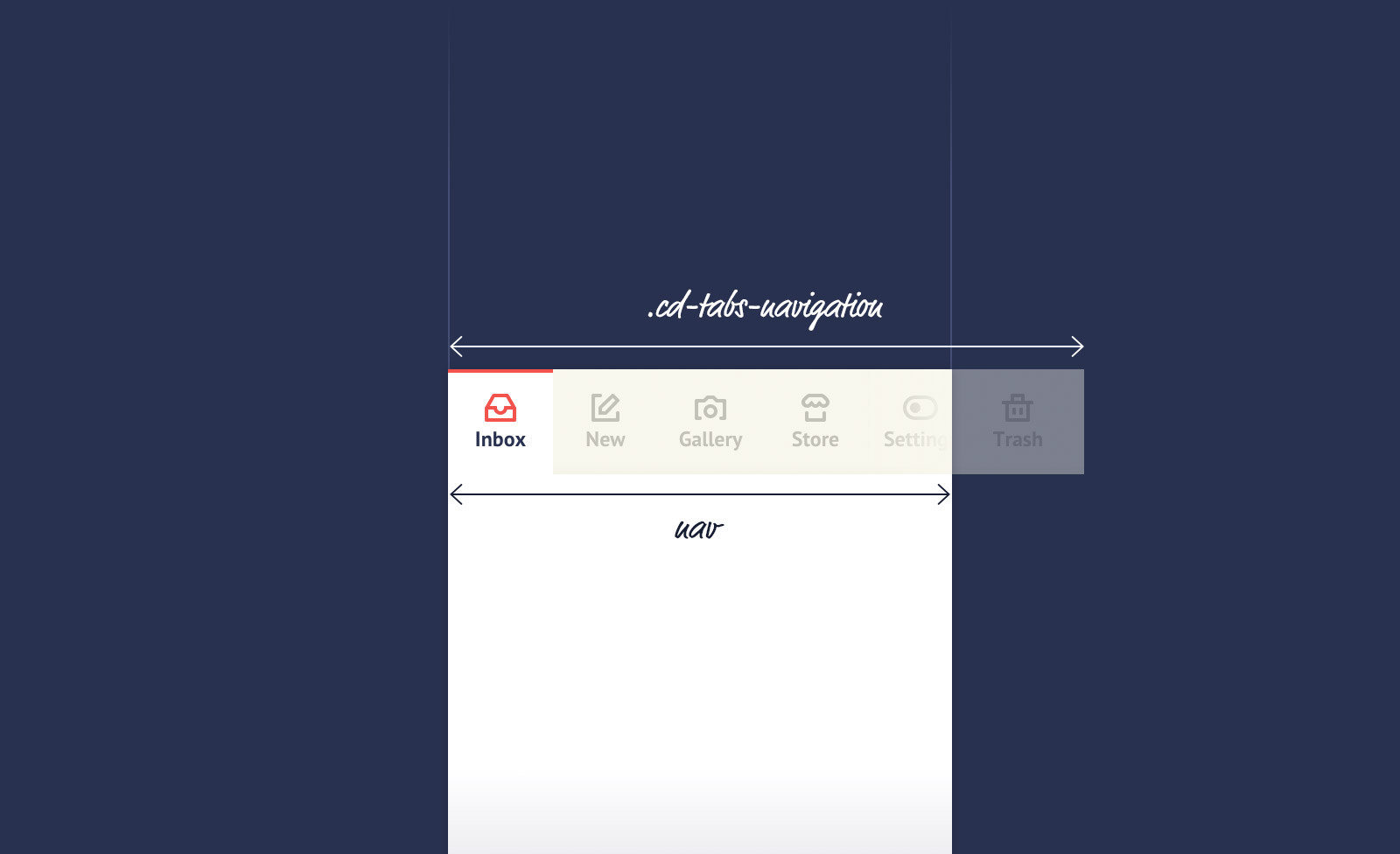
 Css Responsive Tabbed Navigation Codyhouse
Css Responsive Tabbed Navigation Codyhouse
 Horizontal Slide Navigation Menu With Pure Css Css3 Css Script
Horizontal Slide Navigation Menu With Pure Css Css3 Css Script
 How To Make Horizontal Scrollable In A Bootstrap Row
How To Make Horizontal Scrollable In A Bootstrap Row
 Sliding Tab Menu Javascript Template
Sliding Tab Menu Javascript Template

 Pushbar Js Javascript Plugin For Creating Sliding Drawers
Pushbar Js Javascript Plugin For Creating Sliding Drawers
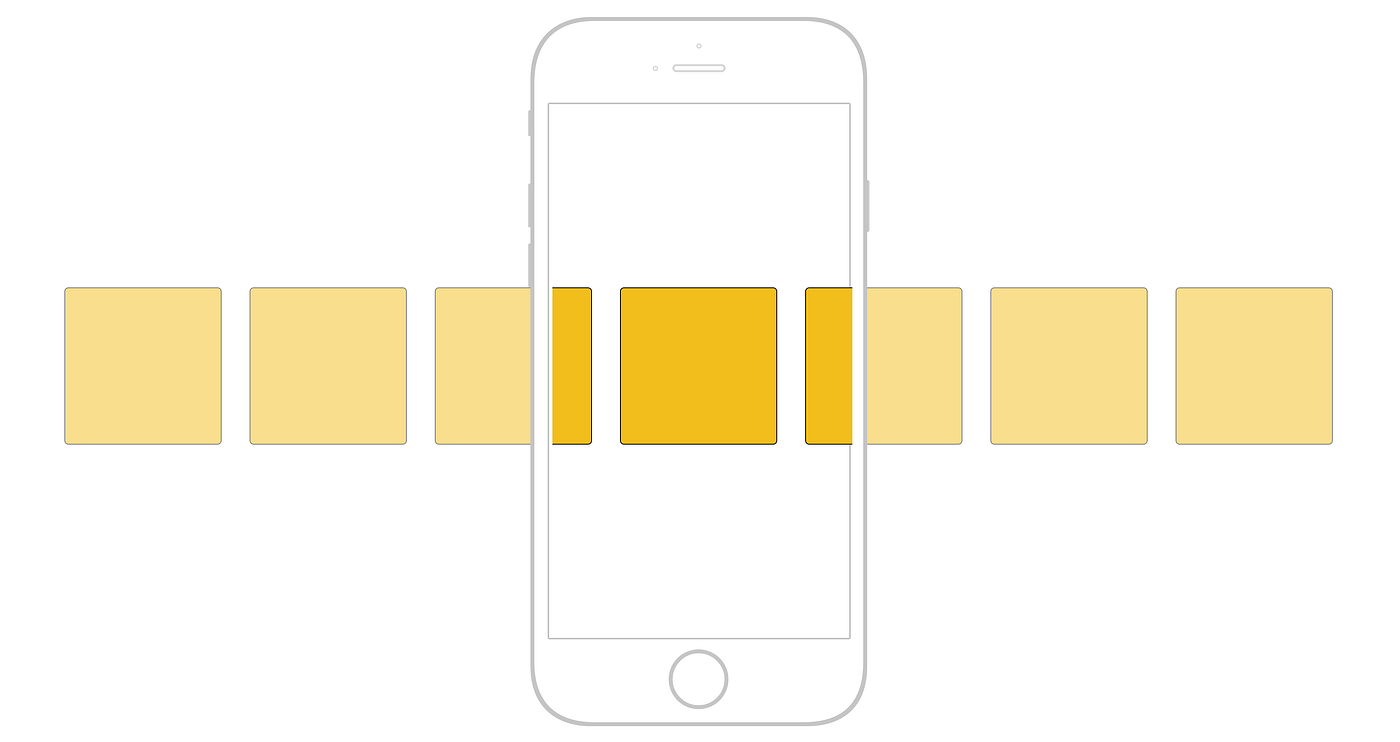
 How To Create Horizontal Scrolling Containers By Colin Lord
How To Create Horizontal Scrolling Containers By Colin Lord
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
Sexy Sliding Javascript Menu With Mootools Web Resources
 Mobile Friendly Sliding Side Menu Plugin With Jquery Free
Mobile Friendly Sliding Side Menu Plugin With Jquery Free
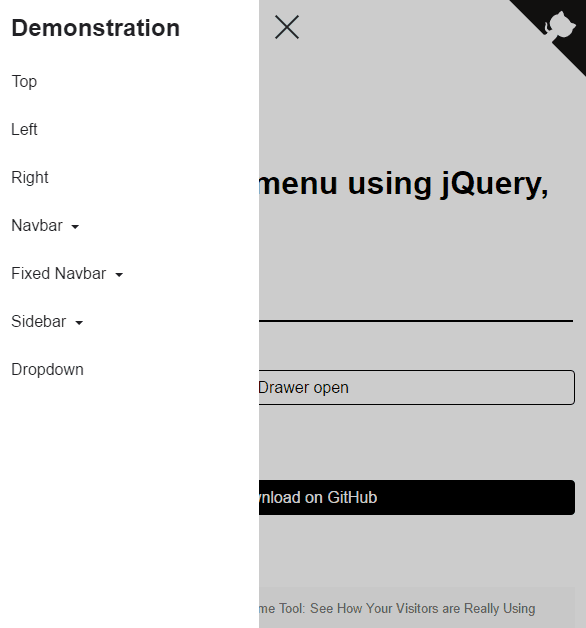
 Sliding Drawer Navigation With Javascript And Css3 Css Script
Sliding Drawer Navigation With Javascript And Css3 Css Script
 Vue Side Menu Made With Vue Js
Vue Side Menu Made With Vue Js
 Slide Menu Examples With Css And Maybe Some Js
Slide Menu Examples With Css And Maybe Some Js
![]() 23 Javascript Sliding Slide Menu Examples Onaircode
23 Javascript Sliding Slide Menu Examples Onaircode
 Bootstrap Sidebar Menu With Submenu Codehim
Bootstrap Sidebar Menu With Submenu Codehim
 Horizontal Menu Slider Stack Overflow
Horizontal Menu Slider Stack Overflow
 Sliding Side Menu Panel With Jquery And Bootstrap
Sliding Side Menu Panel With Jquery And Bootstrap



0 Response to "34 Horizontal Sliding Menu Javascript"
Post a Comment