27 Javascript Array Of Numbers
How to Find the Min/Max Elements in an Array in JavaScript There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. reason: When next().done=true or currentIndex>length the for..of loop ends. See Iteration protocols.. Value: there are no values stored in the array Iterator object; instead it stores the address of the array used in its creation and so depends on the values stored in that array.
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
26/2/2020 · const numbers = [1, 2, 3]; numbers[10] = 11; console.log(numbers); When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11]

Javascript array of numbers. To convert a number into an array, we can use the from() method from the global Array object in JavaScript. TL;DR // random number const num = 123456; // use Array.from() method to convert numbers into an array // Pass the string version of number "123456" as the first argument // and the Number constructor as the second argument const numsArr ... The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more. Often I find myself overwhelmed by the number of possible operations on ... I'm brand new to javascript. I was working through a problem earlier where I needed an array that included the numbers 1 thru 20. I did this with the following: var numberArray = [1,2,3,4,5,6,7,...
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... S orting an array in JavaScript is actually pretty powerful because of how comparison functions work: -1 for <, 0, and 1 for >. That being said, it is pretty confusing that the default sort is... If compareFunction is not supplied, all non-undefined array elements are sorted by converting them to strings and comparing strings in UTF-16 code units order. For example, "banana" comes before "cherry". In a numeric sort, 9 comes before 80, but because numbers are converted to strings, "80" comes before "9" in the Unicode order.
Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: reduce () ¶ You can use the reduce () method to find the sum of an array of numbers. The reduce () method executes the specified reducer function on each member of the array resulting in a single output value as in the following example: JavaScript fundamental (ES6 Syntax): Exercise-88 with Solution. Write a JavaScript program to get the median of an array of numbers. Note: Find the middle of the array, use Array.sort() to sort the values. Return the number at the midpoint if length is odd, otherwise the average of the two middle numbers.
In this article, we have given an array of strings and the task is to convert it into an array of numbers in JavaScript. There are two methods to do this, which are given below: Method 1: Array traversal and typecasting: In this method, we traverse an array of strings and add it to a new array of numbers by typecasting it to an integer using ... JavaScript Array length ... A Number, representing the number of elements in the array object: JavaScript Version: ECMAScript 1: Related Pages. Array Tutorial. Array Const. Array Methods. Sorting Arrays. Array Iterations JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end.
In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. 7/10/2016 · It returns an array starting a from start upto (but excluding) the end number with increments of size step. const range = (start, end, step) => { return Array.from(Array.from(Array(Math.ceil((end-start)/step)).keys()), x => start+ x*step); } console.log(range(1, 10, 1)); //[1, 2, 3, 4, 5, 6, 7, 8, 9] console.log(range(0, 9, 3)); //[0, 3, 6] console.log(range(10, 30, 5)); //[10, 15, 20, 25] Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ...
Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. Javascript queries related to "javascript Convert an array of strings to numbers" string array to numbersjs; convert all string to number in javascript array The above example, array.sort (), is not accurate, it will favor some numbers over the others. The most popular correct method, is called the Fisher Yates shuffle, and was introduced in data science as early as 1938! In JavaScript the method can be translated to this:
Let's say you have a Javascript array of numbers like this: let numbers = [85, 83, 29, 70, 4, 0, 17, 8, 55]; Copy. You want to sort this array. You might think you can do this using the array's sort method like this: numbers.sort(); Copy. If you do that, though, the results aren't what you might expect. In JavaScript, there are not so many complex data types — you simply have arrays and objects. However, in ES6, a couple of data types and structures were added to the language, such as symbols, sets, and maps. Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. 30/9/2020 · Summing array of string numbers using JavaScript; Parse array to equal intervals in JavaScript; Array thirds with equal sums in JavaScript; Converting array of Numbers to cumulative sum array in JavaScript; Split an array of numbers and push positive numbers to JavaScript array and negative numbers to another? Special type of sort of array of ...
let sum_array = [1,2,3,4,5]; const total_js = sum_array.reduce ( (result,number)=> result+number); console.log (total_js) // 15. In the above all the js source code on each loop to iteration reducer function save or store, the total numbers sum of all total js value inside the result parameter as well as last step to finally returns the result ... Rewriting JavaScript: Sum an Array. ... Next, we use a standard for loop to iterate through our array numbers and total up the array using sum. Simple, but not really the best solution. JavaScript array of numbers In this tutorial we want to describe you a code that helps you in understanding 'Java Script array of numbers'. For this we use Java Script language as scripting language. We declare an array variable that is used to store array object.
26/7/2019 · How to quickly create an array of sequential numbers in JavaScript (and how it works) Have you ever found yourself wanting to create an array populated with numbers ranging from 0 and up? It is admittedly pretty easy to just type it out: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] But what if you want an array … This may be a source of confusion when we try to sort a list of numbers and get an unexpected result. The function, by default, converts the elements to strings (using String()). So an array like this [4, 3, 1, 10] will be sorted [1, 10, 3, 4] because the string '10' is bigger than '3'. Of course, string comparison is not always the desired case. An array is a special kind of object. The square brackets used to access a property arr actually come from the object syntax. That's essentially the same as obj [key], where arr is the object, while numbers are used as keys. They extend objects providing special methods to work with ordered collections of data and also the length property.
Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by itself to sort arrays in ascending alphabetical order; if you try to apply it to an array of numbers, they will get sorted alphabetically. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
9/6/2019 · You can use the function below to do that. function generateArrayOfNumbers (numbers) { return [...Array(numbers).keys()].slice(1) } generateArrayOfNumbers (numbers) will generate and return N-numbers that you pass to this function as a parameter. E.g. if you call generateArrayOfNumbers (10), the output will be: The JavaScript Array.sort () method is used to sort the array elements in-place and returns the sorted array. This function sorts the elements in string format. It will work good for string array but not for numbers. For example: if numbers are sorted as string, than "75" is bigger than "200". Example:
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
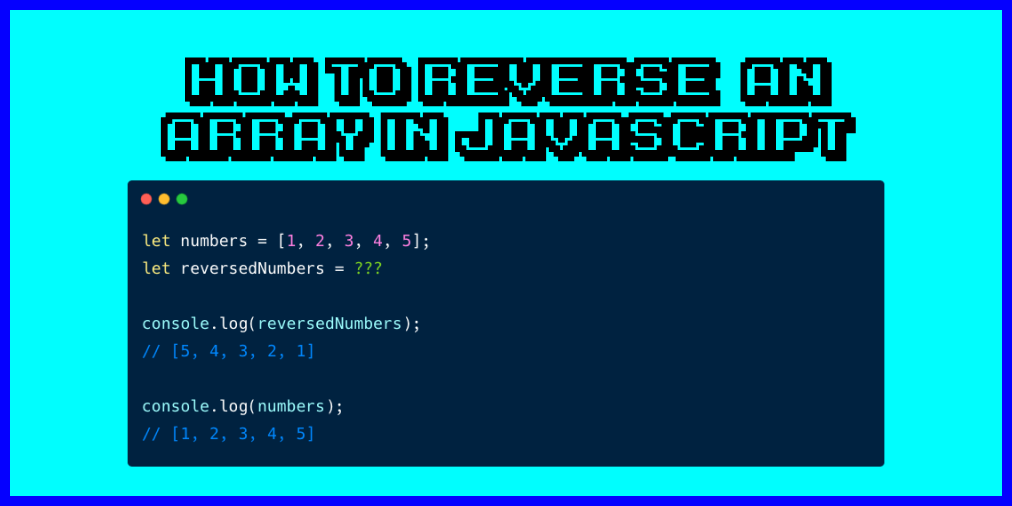
 Javascript Reverse Array Tutorial With Example Js Code
Javascript Reverse Array Tutorial With Example Js Code
Higher Order Function In Javascript

 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Find The Min Max Element Of An Array In Javascript Stack
Find The Min Max Element Of An Array In Javascript Stack
 Java Script Sorting Numbers In The Array In Ascending Order
Java Script Sorting Numbers In The Array In Ascending Order
 Javascript Quiz Numbers Array Can Be Sort Js Startup
Javascript Quiz Numbers Array Can Be Sort Js Startup
 Javascript Array Crescent Order Code Example
Javascript Array Crescent Order Code Example
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
Javascript Math Calculate The Sum Of Values In An Array

 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
 Javascript Sort Array Of Numbers Using For Loop Javascript
Javascript Sort Array Of Numbers Using For Loop Javascript
Javascript Fundamental Es6 Syntax Get The Median Of An
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 The Fastest Way To Find Minimum And Maximum Values In An
The Fastest Way To Find Minimum And Maximum Values In An
 Javascript Interview Question Select Only The Numbers In The
Javascript Interview Question Select Only The Numbers In The
 Print All Even Numbers From Array Javascript The
Print All Even Numbers From Array Javascript The
 How To Find Sum Of Values In Array In Javascript Spursclick
How To Find Sum Of Values In Array In Javascript Spursclick
.png) How To Quickly Create An Array Of Sequential Numbers In
How To Quickly Create An Array Of Sequential Numbers In
0 Response to "27 Javascript Array Of Numbers"
Post a Comment